京东首页之nav导航栏、banner广告部分、footer备案号
项目回顾:上一篇博文主要讲了如何实现京东首页的页面顶部和Logo&搜索框部分;
里面主要知识:利用列表作划分鲜明的文字部分,相对定位和绝对定位去实现弹框效果。
今天我们这篇博文主要是简单介绍京东首页的banner广告部分和左侧弹窗效果实现。
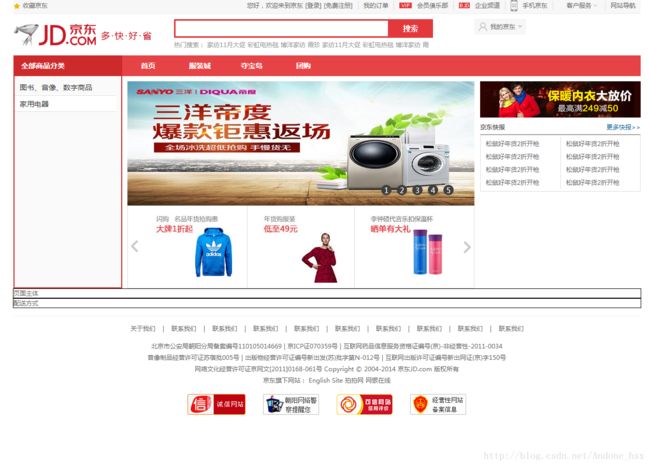
下面是今天要实现的效果图:

首先我们将先对nav导航栏部分进行分析:

(代码稍后一起给出!)
banner广告部分页面布局分析:

(具体细节实现,参考源代码!!)
footer备案号页面分析:

(关于我们那部分链接可以用多种方式实现!!!)
jd_index.html
<html>
<head>
<title>Insert your titletitle>
<meta charset="utf-8">
<link rel="stylesheet" href="jd_index.css">
head>
<body>
<header id="top">
<img class="lf" src="Images/star.jpg">
<a href="#" class="lf">收藏京东a>
<ul class="rt">
<li>
您好,欢迎来到京东
<a href="#">[登录]a>
<a href="#">[免费注册]a>
li>
<li>
<b>b>
<a href="#">我的订单a>
li>
<li class="vip">
<b>b>
<a href="#">会员俱乐部a>
li>
<li class="dakehu">
<b>b>
<a href="#">企业频道a>
li>
<li class="app_jd">
<b>b>
<a href="#">手机京东a>
li>
<li class="service">
<b>b>
<a href="#">客户服务a>
<ul id="service_items">
<li>
<a href="#">帮助中心a>
li>
<li>
<a href="#">帮助中心a>
li>
<li>
<a href="#">帮助中心a>
li>
<li>
<a href="#">帮助中心a>
li>
<li>
<a href="#">帮助中心a>
li>
ul>
li>
<li>
<b>b>
<a href="#">网站导航a>
li>
ul>
header>
<div id="top_main">
<a href="#" class="lf">
<img src="Images/logo-201305.png">
a>
<div id="search_box">
<div class="search">
<input class="txtSearch">
<button>搜索button>
div>
<div class="hot_words">
<span>热门搜索:span>
<a href="#">家纺11月大促a>
<a href="#">彩虹电热毯a>
<a href="#">博洋家纺a>
<a href="#">霞珍a>
<a href="#">家纺11月大促a>
<a href="#">彩虹电热毯a>
<a href="#">博洋家纺a>
<a href="#">霞珍a>
<a href="#">家纺11月大促a>
<a href="#">彩虹电热毯a>
<a href="#">博洋家纺a>
<a href="#">霞珍a>
<a href="#">家纺11月大促a>
<a href="#">彩虹电热毯a>
<a href="#">博洋家纺a>
<a href="#">霞珍a>
<a href="#">家纺11月大促a>
<a href="#">彩虹电热毯a>
<a href="#">博洋家纺a>
<a href="#">霞珍a>
<a href="#">家纺11月大促a>
<a href="#">彩虹电热毯a>
<a href="#">博洋家纺a>
<a href="#">霞珍a>
div>
div>
<div id="my_jd">
我的京东
<b>b>
div>
<div class="clear">div>
div>
<nav id="nav">
<p>
<a href="#">全部商品分类a>
p>
<ul class="lf">
<li>
<a href="#">首页a>
li>
<li>
<a href="#">服装城a>
li>
<li>
<a href="#">夺宝岛a>
li>
<li>
<a href="#">团购a>
li>
ul>
nav>
<div id="banner">
<ul id="cate_box">
<li>
<a href="#">图书、音像、数字商品a>
<div id="sub_cate_box">
<div class="close">×div>
<div id="sub_cate_items">
<ul>
<li class="title">
<a href="#">电子书a>
li>
<li>
<a href="#">免费a>
li>
<li>
<a href="#">小说a>
li>
<li>
<a href="#">励志与成功a>
li>
<li>
<a href="#">文学a>
li>
ul>
<ul>
<li class="title">
<a href="#">电子书a>
li>
<li>
<a href="#">免费a>
li>
<li>
<a href="#">小说a>
li>
<li>
<a href="#">励志与成功a>
li>
<li>
<a href="#">文学a>
li>
ul>
<ul>
<li class="title">
<a href="#">电子书a>
li>
<li>
<a href="#">免费a>
li>
<li>
<a href="#">小说a>
li>
<li>
<a href="#">励志与成功a>
li>
<li>
<a href="#">文学a>
li>
ul>
<ul>
<li class="title">
<a href="#">电子书a>
li>
<li>
<a href="#">免费a>
li>
<li>
<a href="#">小说a>
li>
<li>
<a href="#">励志与成功a>
li>
<li>
<a href="#">文学a>
li>
ul>
div>
<div id="sub_cate_banner">
<p>
<img src="Images/cate_banner_01.jpg">
p>
<p>
<img src="Images/cate_banner_02.jpg">
p>
<h4>推荐品牌出版商/书店h4>
<ul>
<li>
<a href="#">上海世纪出版股份有限公司a>
li>
<li>
<a href="#">上海世纪出版股份有限公司a>
li>
<li>
<a href="#">上海世纪出版股份有限公司a>
li>
<li>
<a href="#">上海世纪出版股份有限公司a>
li>
<li>
<a href="#">上海世纪出版股份有限公司a>
li>
ul>
div>
div>
li>
<li>
<a href="#">家用电器a>
li>
ul>
<div id="slider_box">
<div id="slider">
<img src="Images/index/banner_02.jpg">
<ul>
<li>1li>
<li>2li>
<li>3li>
<li>4li>
<li>5li>
ul>
div>
<div id="ad">
<a href="#" class="previous">a>
<a href="#" class="next">a>
<ul class="lf">
<li>
<img src="Images/index/ad_01.jpg">
li>
<li class="mid">
<img src="Images/index/ad_02.jpg">
li>
<li>
<img src="Images/index/ad_03.jpg">
li>
ul>
div>
div>
<div id="extra_focus">
<p>
<img src="Images/index/ad_focus.jpg">
p>
<div id="news">
<p>
<a href="#">更多快报>>a>
<b>京东快报b>
p>
<div>
<ul class="lf">
<li>
<a href="#">松鼠好年货2折开枪a>
li>
<li>
<a href="#">松鼠好年货2折开枪a>
li>
<li>
<a href="#">松鼠好年货2折开枪a>
li>
<li>
<a href="#">松鼠好年货2折开枪a>
li>
ul>
<ul class="rt">
<li>
<a href="#">松鼠好年货2折开枪a>
li>
<li>
<a href="#">松鼠好年货2折开枪a>
li>
<li>
<a href="#">松鼠好年货2折开枪a>
li>
<li>
<a href="#">松鼠好年货2折开枪a>
li>
ul>
div>
div>
div>
<div class="clear">div>
div>
<section id="main">页面主体section>
<footer id="foot_box">配送方式footer>
<footer id="footer">
<div class="links">
<a href="#">关于我们a>
<span>|span>
<a href="#">联系我们a>
<span>|span>
<a href="#">联系我们a>
<span>|span>
<a href="#">联系我们a>
<span>|span>
<a href="#">联系我们a>
<span>|span>
<a href="#">联系我们a>
<span>|span>
<a href="#">联系我们a>
<span>|span>
<a href="#">联系我们a>
<span>|span>
<a href="#">联系我们a>
<span>|span>
<a href="#">联系我们a>
div>
<div class="text">
<p>北京市公安局朝阳分局备案编号110105014669 | 京ICP证070359号 | 互联网药品信息服务资格证编号(京)-非经营性-2011-0034p>
<p>音像制品经营许可证苏宿批005号 | 出版物经营许可证编号新出发(苏)批字第N-012号 | 互联网出版许可证编号新出网证(京)字150号p>
<p>网络文化经营许可证京网文[2011]0168-061号 Copyright © 2004-2014 京东JD.com 版权所有 p>
<p>京东旗下网站: English Site 拍拍网 网银在线p>
div>
<div class="imgs">
<img src="Images/cx.jpg">
<img src="Images/cy.jpg">
<img src="Images/kx.jpg">
<img src="Images/jy.jpg">
div>
footer>
body>
html>jd_index.css
/*测试属性*/
#main,#foot_box{
border:1px solid black;
}
/*通用*/
body{
font:12px "microsoft yahei",Arial,Helvetica,sans-serif;
color:#666;
margin:0;
}
ul,p,h1,h2,h3,h4,h5,h6,ol,dl,dd{
margin:0;
padding:0;
list-style:none;
}
img{vertical-align:bottom;}
a{
color:#666;
text-decoration:none;
}
a:hover{
color:#FF0700;
text-decoration:underline;
}
.lf{float:left;}
.rt{float:right;}
.clear{clear:both;}
/**布局元素样式**/
#top,#top_main,#nav,#banner,#main,#foot_box,#footer{
width:1211px;
margin:0 auto;
}
/*******1、页面顶部**********/
#top{
/*高度,行高,背景颜色,下边框*/
height:30px;
line-height:30px;
background-color:#f7f7f7;
border-bottom:1px solid #eee;
}
#top>img{
margin-top:10px;
margin-right:5px;
}
/*文字列表*/
#top>ul>li{
float:left;
margin-right:10px;
}
#top>ul b{
border-left:1px solid #ddd;
margin-right:10px;
}
/*会员俱乐部*/
li.vip a{
padding-left:34px;
background:url(Images/vip.jpg) no-repeat left center;
}
/*大客户*/
li.dakehu a{
padding-left:31px;
background:url(Images/dakehu.jpg) no-repeat left center;
}
/*手机京东*/
li.app_jd a{
/*左内边距,行内块,高度,行高,背景*/
padding-left:23px;
display:inline-block;
height:22px;
line-height:22px;
background:url(Images/iconlist_2.png) no-repeat -128px -360px;
}
li.app_jd a:hover{
background-position:-128px -399px;
}
/*客户服务*/
li.service>a{
/*左右内边距模拟宽度*/
padding:0 15px;
/*高度,行高*/
display:inline-block;
height:26px;
line-height:26px;
/*背景图像:水平偏右,垂直居中*/
background:url(Images/jt_down.jpg) no-repeat 95% center;
/*左右上边框:透明*/
border:1px solid transparent;
border-bottom:none;
}
/*客户服务-弹出菜单*/
li.service{
/*相对定位:配合#service_items 做绝对定位*/
position:relative;
}
#service_items{
/*宽度,边框,背景颜色,文本水平居中,定位*/
box-sizing:border-box;
width:80px;
border:1px solid #ddd;
border-top:none;
background-color:#fff;
text-align:center;
/*绝对定位*/
position:absolute;
top:28px;
left:11px;
/*默认隐藏*/
display:none;
}
/*当鼠标移入到li.service上时,找到其子级#service_items ,并且显示*/
li.service:hover #service_items{
display:block;
}
/*当鼠标移入到li.service上时,找到其直接子级a标记,设置样式*/
li.service:hover>a{
border-color:#ddd;
background-color:#fff;
background-image:url(Images/jt_up.jpg);
}
/**********2、LOGO 和 搜索框************/
#top_main{
padding:10px 0;
}
/*搜索框和搜索按钮和热门搜索*/
#search_box{
/*左浮动,宽度,左右外边距,min-height*/
float:left;
width:500px;
margin:0 80px 0 40px;
min-height:30px;
}
#search_box div.search{
/*高度,背景颜色*/
height:30px;
background-color:#e4393c;
/*边框*/
padding:3px;
}
#search_box input{
/*宽度,高度,取消边框*/
width:410px;
height:30px;
border:none;
box-sizing:border-box;
padding-left:10px;
}
#search_box button{
/*宽度,高度,取消边框,背景颜色*/
width:80px;
height:28px;
border:none;
background-color:#E4393C;
/*文字:大小,颜色,加粗*/
font-size:14px;
color:#fff;
font-weight:bold;
}
/*热门搜索*/
#search_box div.hot_words{
/*上外边距*/
margin-top:5px;
/*宽度,高度,溢出隐藏*/
width:500px;
height:16px;
overflow:hidden;
}
#search_box div.hot_words span{
color:#999;
}
#search_box div.hot_words a{
color:#999;
}
/*我的京东*/
#my_jd{
/*左浮动,边框,背景*/
float:left;
border:1px solid #EFEFEF;
background-color:#f7f7f7;
/*高度,左内边距,背景图像*/ /*20*17*/
padding-left:30px;
height:27px;
line-height:27px;
background-image:url(Images/iconlist_2.png);
background-repeat:no-repeat;
background-position:-116px -25px;
padding-right:5px;
}
#my_jd:hover{
background-color:#fff;
background-position:-116px -55px;
}
#my_jd b{
/*行内块,宽度,高度,边框 */
display:inline-block;
width:0px;
height:0px;
border:5px solid transparent;
border-top-color:#ccc;
/*相对定位:实现该元素的位置微调*/
position:relative;
top:3px;
}
/*************7、页面底部-备案号**************/
#footer{
/*上边框,上内边距,上外边距*/
border-top:1px solid #F1F1F1;
padding-top:15px;
margin-top:15px;
/*文本水平居中对齐*/
text-align:center;
}
#footer div.links span{
margin:0 10px;
}
#footer div.text{
margin-top:15px;
line-height:22px;
margin-bottom:15px;
}
#footer div.imgs img{
margin:0 15px;
}
/************3、主导航*****************/
#nav{
height:40px;
line-height:40px;
background-color:#E64346;
}
/*全部商品分类*/
#nav>p{
/*宽度,高度,左浮动,背景颜色*/
width:210px;
height:40px;
float:left;
background-color:#CD2A2C;
}
#nav>p a{
/*左内边距,文字大小,颜色,加粗,取消下划线*/
padding-left:15px;
font-size:14px;
color:#fff;
font-weight:bold;
text-decoration:none;
}
/*导航*/
#nav li{
float:left;
}
#nav li a{
/*宽度,高度,文字:水平居中,颜色,加粗,取消下划线*/
display:block;
width:100px;
height:40px;
text-align:center;
color:#fff;
font-weight:bold;
text-decoration:none;
font-size:14px;
}
#nav li a:hover{
background-color:#BD2A2C;
}
/**********4、banner部分**************/
#cate_box{
/*左浮动,宽度,高度,边框,背景色,box-sizing*/
float:left;
width:210px;
height:410px;
border:2px solid #CD2A2C;
border-top:none;
background-color:#fafafa;
box-sizing:border-box;
padding-top:5px;
/*相对定位:配合#sub_cate_box 做绝对定位*/
position:relative;
}
#cate_box>li>a{
/*显示方式,宽度,上下内边距,左内边距,文字大小,取消下划线,颜色,上边框透明,下边框白色*/
display:block;
width:196px;
box-sizing:border-box;
padding:5px 0 5px 10px;
font-size:14px;
text-decoration:none;
color:#333;
border-top:1px solid transparent;
border-bottom:1px solid #fff;
}
#cate_box>li>a:hover{
/*边框颜色,背景颜色*/
border-color:#ddd;
background-color:#fff;
/*调整z-index*/
position:relative;
z-index:30;
}
/* 弹出菜单 */
#sub_cate_box{
/*宽度,高度,边框,背景,内边距,绝对定位*/
width:710px;
border:1px solid #ddd;
background-color:#fff;
padding:10px;
position:absolute;
top:0px;
left:195px;
z-index:10;
/*隐藏*/
display:none;
}
/*关闭按钮*/
#sub_cate_box div.close{
/*宽度,高度,背景颜色,边框倒角,水平居中对齐,行高,文本:加粗,颜色,大小,光标*/
width:20px;
height:20px;
background-color:#555;
border-radius:50%;
text-align:center;
line-height:20px;
font-weight:bold;
color:#fff;
font-size:14px;
cursor:pointer;
/*绝对定位*/
position:absolute;
right:-10px;
top:-10px;
}
/*子分类内容*/
#sub_cate_items{
width:500px;
float:left;
}
#sub_cate_items li{
float:left;
border-left:1px solid #ddd;
padding:5px;
}
#sub_cate_items ul{
overflow:hidden;
border-top:1px solid #ddd;
padding:5px 0;
}
#sub_cate_box li.title{
/*宽度,取消边框,文本右对齐*/
width:60px;
border:none;
text-align:right;
}
#sub_cate_box li.title a{
font-weight:bold;
color:#e4393c;
text-decoration:underline;
}
/*子分类banner*/
#sub_cate_banner{
width:194px;
float:right;
}
#sub_cate_banner p{
margin-top:15px;
}
#sub_cate_banner h4{
color:#E4393C;
margin:10px 0;
}
#sub_cate_banner li a{
line-height:22px;
color:#666;
}
/*banner 中间 滑动广告*/
#slider_box{
/*宽度,高度,左浮动,上外边距,左外边距*/
width:670px;
height:400px;
float:left;
margin:10px 0 0 10px;
}
#slider li{
/*左浮动,宽度,高度,倒角,背景颜色,行高,文本:水平居中,大小,加粗,颜色,左/右外边距*/
float:left;
width:20px;
height:20px;
border-radius:50%;
background-color:#3e3e3e;
line-height:20px;
text-align:center;
font-size:14px;
color:#fff;
margin-left:10px;
}
#slider li:hover{
background-color:#E4393C;
cursor:pointer;
}
#slider{
position:relative;
}
#slider ul{
position:absolute;
right:40px;
bottom:20px;
}
/*三幅小广告*/
#ad{
/*宽度,高度,左右下边框,box-sizing*/
width:670px;
height:160px;
border:1px solid #ddd;
border-top:none;
box-sizing:border-box;
}
#ad>a{
/*浮动,宽度,高度,背景属性,上外边距*/
float:left;
width:25px;
height:35px;
background:url(Images/index/ad-arraw.png);
margin-top:62px;
}
#ad>a:hover{
background-image:url(Images/index/ad-arraw-hover.png);
}
#ad>a.next{
float:right;
background-position:0 -35px;
}
#ad li{
/*左浮动,宽度,上下内边距,内容水平居中对齐*/
float:left;
width:205px;
padding:10px 0;
text-align:center;
}
#ad li.mid{
width:206px;
border-left:1px solid #ddd;
border-right:1px solid #ddd;
}
/*其他信息*/
#extra_focus{
/*宽度,高度,右浮动,上外边距*/
width:310px;
height:400px;
float:right;
margin-top:10px;
}
/*更多快报 文本*/
#news>p a{
color:#005aa0;
float:right;
}
#news>p{
padding-top:10px;
padding-bottom:5px;
}
#news>div{
/*边框,min-height*/
border:1px solid #ddd;
border-top:2px solid #aaa;
overflow:hidden;
padding:4px 0;
}
#news>div ul{
padding:0 10px;
line-height:25px;
width:134px;
}
#news>div ul.rt{
border-left:1px solid #ddd;
width:133px;
}