- 2022-05-27
霂雪
目前小学数学教学中存在的问题分析1.教学模式传统,教学手段单一现在很多小学数学的教学模式大都沿用传统的教学模式,在教学模式上缺乏创新性,由于时代的进步和发展,这些传统的教学模式大大地降低了教师的教学进度和教学效率。另外,部分数学老师由于采用传统的教学模式,在教学手段上也缺乏新意,沿用之前的教学方式,所以也就导致了这部分老师的教学手段显得非常单一,教学手段带来的辅助作用也凸显不出来,极大地影响了老师
- 疫情日记第二天
今日心不可得之心
从这两天的疫情防控中,我又明白了中文的“博大精深”封控区管控区临时管控区7+7也感受到了防疫过程中的几个问题,1、不断变动,没有统一的标准但是,其实我的健康宝始终都没有弹窗,也没有跟密接的密接有过任何路过的交集,我和家人上周大部分时间在家里。2、基层组织能力较弱,缺乏社区群众基础:我们的社区很大,大概30栋楼,1000多户人家,3-5千人,还有一所学校一个幼儿园,和一堆小商小铺,确实管理起来不容易
- 面试官 : 什么是非堆内存、堆外内存?
会飞的架狗师
JAVA基础jvm
文章目录一、JVM内存总体架构二、Heap(堆内存)2.1存储内容2.2核心特性2.3示例代码三、Non-Heap(非堆内存)3.1存储内容3.2核心特性3.3示例代码:模拟元空间溢出场景四、Off-Heap(堆外内存)4.1存储内容4.2核心特性4.3示例代码:模拟堆外内存溢出场景五、三者的对比分析5.1核心区别对比表5.2使用场景建议六、实战问题诊断6.1内存监控工具6.2常见问题解决方案七、
- 《3-6岁孩子的正面管教》读后随笔八
执念sunshine
今天我读的是本书,第16章3到6岁孩子的家庭会议和班会。其实我们大多时候都忽略了家庭会议和班会的重要性,班会不止是集体解决问题的会议,在班会上,孩子们定期聚在一起,相互帮助,相互鼓励,学习沟通技能,专注于解决方案并培养判断力和智慧。然而,无论一个孩子几岁,班会最重要的作用是都是造成一种归属感,因为对归属感的需要是所有错误目的行为的核心所在,处理这种需要将对群体中孩子们的行为产生最深远的影响,是很容
- 询问自己的三十六个问题
Nerd_王钢蛋
第一组问题1.假如可以选择世界上任何人,你希望邀请谁共进晚餐?2.你希望成名吗?在哪一方面?3.拨打电话前,你会先练习要说的话吗?为什么?4.对你来说,怎样才算是“完美”的一天?5.上一次唱歌给自己听是什么时候?唱歌给别人听又是什么时候呢?6.假如你能够活到90岁,并且你可以选择让你的心智或身体在后60年一直停留在30岁,你会选择哪一个?7.关于未来你可能怎么死,你有自己的秘密预感吗?8.列举3个
- 乡村学校发展,需要注意哪些问题? - 草稿
牵着蜗牛狂奔
一、破罐子破摔型:这又不是我的错2002年9月,我去一所学校任教。学校老师没有椅子,学生的课桌是自己从家里搬来的,有三斗桌,有会木匠的家长自己做的小木桌,五年级居然还有一张八仙桌。在教室里巡视,是很不容易的,因为过道曲曲折折,根本不成行。学校没有扫把,都是值日生自己从家带来的,下午扫完地之后再带回家。教室靠北边的后墙玻璃全都破了,四年级教室的水泥刷黑板漆做的黑板,掉了半边,露着红砖墙。二年级教室的
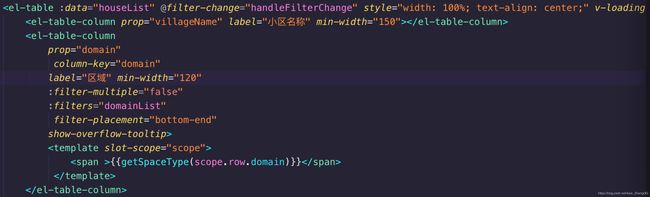
- 解决Antd select框渲染大量数据卡顿问题
喜欢走弯路的人
一、场景:一个下拉框中加载上百条、上千条数据,导致下拉框数据卡顿二、解决方案:1、初次加载30条左右(这个数量自己决定),当用户滚动下拉列表时,去加载更多数据。2、合理运用Select组件的popupScroll函数。为了节流控制,我们需要引入lodash库里面的debounce,达到防抖动的目的。3、使用局部混入,在需要的地方引入即可4、关键点:任意一个下拉框,主要要使用search、popup
- 【鸿蒙实战开发】HarmonyOS应用开发性能优化入门引导
代码改变世界996
鸿蒙安卓前端harmonyos性能优化华为ui鸿蒙安卓
概述在开发HarmonyOSNEXT应用时,优化应用性能是至关重要的。本文将介绍应用开发过程中常见的一些性能问题,并提供相应的解决方案,配合相关参考示例,帮助开发者解决大部分性能问题。我们把应用性能分析的方法划分为了性能分析四板斧,下面将介绍如何使用性能分析四板斧,解决应用开发过程中的性能问题。●第一板斧:合理使用并行化、预加载和缓存,我们需要合理地使用并行化、预加载和缓存等方法,例如使用多线程并
- 3.22 百个心理疗愈公益咨询第2个
0欧拉
第一个:2/100时间:3.22形式:线上语音时间:30分钟来源:微信好友想解决的问题:如何摆脱拖延症,让自己行动起来卡牌记录:1.了解对方困扰,想解决的问题,对方是一个律师,感兴趣的东西很广,什么都想学,可惜好像什么也没学好,没去行动,目前单身如何更好的摆脱拖延症她的课题是:期望-选择-神的孩子问如何改善拖延症让行动力变强第一张期望期望这张牌其实就是告诉你你什么都想学,什么都想完成,然后你一直让
- 《如何阅读一本书》—见感思行
亚会Jessica
见:关于全民阅读能力方面,绝大部分人大学毕业之后,仍然不具备通过阅读去提升整体认知的能力。虽然很多大学已经开设“速读”和“竞读”等课程,但多年的阅读习惯已养成,仍然不能从根本上解决问题。感:之前一直很困惑,读了那么多书,为什么都记不住呢?回顾自己之前的阅读方式,拿到一本书之后(且更倾向不须太多思考的小说类),从头到尾的浏览一遍,然后开始下一本,过程当中的思考少的可怜。总结的来说就是,虽然自认为读了
- 自媒体怎么赚钱?做自媒体一定要掌握这些方法,月入过万一点不难
爱睡觉的木子
自媒体怎么赚钱?自媒体可以赚到钱吗?这个问题毋庸置疑,玩自媒体肯定是能够赚到钱的,而却玩的好还可以轻松月入万元。今年是自媒体火爆的一年。如果你还不抓住这个机会,你将会失掉赚钱的一次机会。靠自媒体赚钱很简单,就是利用今日头条、百度百家、企鹅自媒体、大鱼号、搜狐自媒体、一点资讯、网易自媒体等自媒体平台发布文章,平台推荐文章给用户阅读,然后用户阅读过程当中点击了广告,那么文章作者就获取相应的广告收益,这
- 面对家长的种种问题,怎么办?
007欢
如果你也是一线班主任那肯定遇到过抱怨孩子种种问题的家长。孩子管不下来,家长们第一时间想到的往往是告老师向班主任求助。家长向你求助你能否给予帮助或解决呢?举两个例子来聊一聊。问题一家长说:孩子在家谁的话都不听,只听老师的,我的孩子拜托老师了,一定严格要求他。这时老师怎么办?老师:1.让家长明白,孩子在家谁的话都不听在校还愿意听老师的,那肯定是家庭教育出了问题。2.家庭出现的问题不能回避,要想办法解决
- js改变表单元素的值,不会触发监听事件
LilyLaw
最近工作中遇到一个问题:监听input框的值的变化,当js改变input框的值时无法触发其监听事件。查阅资料后得知,监听事件都是监听某种操作的,如果没有发生这种操作,这个事件肯定不能被触发。比如下面的代码:+letinputbox=document.getElementById('inputbox');letval=parseInt(inputbox.value);inputbox.addEven
- 金英沧州焦点解决初64中17,本周第二次约练,总第532次分享,坚持分享第375天
守护甜心
作为咨询师聊了50分钟,来访者和观察员反馈像聊天一样自然,但自己在咨询过程中的感受却不轻松。刚听到来访者老师说的事情时,自己第一反应是这个问题不好解决,不是一次两次就能解决的,那就聊着看吧,聊多少算多少,降低了期待反而轻松了很多。整个过程中,紧贴来访者,把情绪放到事情中来解决,随着诉说事情,情绪得以释放,然后也形塑出目标,通过评量问句了解来访者目前的情况,与目标的距离。对目标的进一步澄清确认,找到
- Ceph OSD.419 故障分析
CephOSD.419故障分析1.问题描述在Ceph存储集群中,OSD.419无法正常启动,系统日志显示服务反复重启失败。2.初始状态分析观察到OSD.419服务启动失败的系统状态:systemctlstatusceph-osd@419●
[email protected]:loaded(/usr/lib/systemd
- Python 线程与进程在实际项目中的问题及应对策略
女码农的重启
pythonjava线程进程
一、引言在Python编程里,线程(Thread)和进程(Process)是实现并发与并行计算的关键工具,能有效提升程序执行效率与资源利用率。然而,实际项目应用中,因二者特性及Python运行环境(如GIL,全局解释器锁)等因素,会遭遇诸多问题。本文深入剖析这些问题,并给出应对方案。二、Python线程的问题与解决(一)GIL引发的性能瓶颈Python的全局解释器锁,限制了同一进程内多个线程并行执
- 2021-04-28
紫色小路
忙碌的一天,既要批卷又要听教研培训,其他同事还要上课。我们批的是作文,两个临近的退休的老教师,一个戴着老花镜,一个拿下近视眼。你看看我,我看看你,忍俊不禁。学生作文为什么老是离题,令人惊讶。按理说审题不设障碍,但学生却依然读不懂。问题出在哪?个人以为审题不能没一点难度。首先考核学生阅读能力,再考核学生思维以及认知。
- cx_Oracle.DatabaseError: Error while trying to retrieve text for error ORA-01804
智海观潮
Oracleoraclepython
问题:使用cx_Oracle连接oracle时报错cx_Oracle.DatabaseError:ErrorwhiletryingtoretrievetextforerrorORA-01804samplecode:importcx_Oracleconn=cx_Oracle.connect(user,pwd,self.ois_tns)解决:排查服务器执行该代码的Linux用户下的.bash_prof
- 发哥诡谈:灵异故事之死亡电话!
发哥诡谈
免责声明:发哥诡谈发布的作品如涉版权等问题,请尽快联系我们(微.信ID:fageguitan),我们将在第一时间删除。转载旨在分享交流!更多同类型故事就在发哥诡谈!这年秋天,中原市公安局的警官胡军被送到公安学院进行在职培训。一年来,胡军学习勤奋刻苦,能力超群,深受教官们的赏识,只要通过了结业考试,他就可以回到工作岗位上大显身手了。可就在这节骨眼上,胡军却患了闹心的重感冒,为了不影响第二天的综合能力
- SPARKLE:深度剖析强化学习如何提升语言模型推理能力
摘要:强化学习(ReinforcementLearning,RL)已经成为赋予语言模型高级推理能力的主导范式。尽管基于RL的训练方法(例如GRPO)已经展示了显著的经验性收益,但对其优势的细致理解仍然不足。为了填补这一空白,我们引入了一个细粒度的分析框架,以剖析RL对推理的影响。我们的框架特别研究了被认为可以从RL训练中受益的关键要素:(1)计划遵循和执行,(2)问题分解,以及(3)改进的推理和知
- PDF表格信息提取
StataPython数据分析
本文作者:王碧琪文字编辑:钱梦璇技术总编:张邯在《提取PDF文本信息:入门》中,我们介绍了使用pdfminer提取PDF中的信息,其中提取的是文本内容,而对于表格内容,使用pdfminer会输出无格式的文本,不能保留表格格式,而pdfplumber就能很好的解决问题。本文将比较两个方法的差异。待处理的PDF文档中的表格如下:image一、pdfminer我们用以下程序使用pdfminer进行提取(
- 【c++】提升用户体验:问答系统的交互优化实践——关于我用AI编写了一个聊天机器人……(12)
gfdhy
算法数据结构c++c语言人工智能tf-idf
本期依旧使用豆包辅助完成代码。从功能到体验的转变上个版本已经实现了问答系统的核心功能:基于TF-IDF算法的问题匹配和回答。它能够读取训练数据,处理用户输入,并返回最相关的答案。但在用户体验方面还有很大提升空间。让我们看看改进版做了哪些关键优化:1.引导系统上个版本仅在启动时显示简单的"Hello!输入'exit'结束对话。"提示,对于初次使用的用户来说不够友好。改进版增加了:详细的欢迎信息和功能
- 一个人住,千万要注意
空心白竹
1林子大了,什么鸟都有,出门在外,安全最重要。女孩子一个人住一定要注意自身安全,学会保护好自己。昨天看到一个视频,看完很鄙视这种男人;男的一直在租房门口蹲点,看到隔壁女孩出门路过强行抱进自己房里,后面的可想而知........看到这样的人渣真的不知道说什么好,不仅毁了别人也同样害了自己。如果真的那么饥渴完全可以外出花钱就能解决的事,非得犯法,只能说这类人脑子有问题。一个人住一定要留个心眼,更不要引
- 看见闪闪亮光(十一)
蓝梦玲灵
学校禁止同学们谈情说爱,同学们就把它当做了铁的纪律来遵守,没有同学敢公开恋情。毕竟孩子们都是处在十七八岁的年龄里,没有一点点懵懵懂懂的情感是不可能的。只不过是越优秀的孩子,越能克制自己,知道自己是在干什么。老师就这个问题会三番五次的给孩子敲警钟,会三令五申的陈述此阶段恋爱的弊端,都会大谈以后有的是机会,不急在这一时。学校要求家长和老师要时刻关注孩子的心理,做到早发现早制止,一定不要让孩子陷进去,感
- 想是问题,做是答案,行动才有结果!
沐汐爱写作
距离2022年结束剩下35天。时光匆匆忙忙,正如社会抛弃你,也不会跟你说一声。回想2021年的努力,有时是真的努力了,可有时是在瞎忙,努力的读书,而没有通过写作复盘,也很容易遗忘了。想起这些不由得感叹时间过去,而自己一事无成。一时的迷茫困惑是可以,但是不能允许持续的迷茫下去。所以立目标是最重要的,做好目标管理。尤其是不要为自己的懒惰找借口。我们就拿早起来说,有的人真的没有办法做到持续性的坚持早起。
- 以太坊应用开发基础:从理论到实战的完整指南
boyedu
区块链区块链以太坊
一、引言:以太坊的愿景与生态地位以太坊自2015年诞生以来,凭借其图灵完备的智能合约功能和去中心化应用(DApp)生态,已成为区块链领域的核心平台。相较于比特币的单一支付功能,以太坊通过EVM(以太坊虚拟机)和Solidity语言,支持开发者构建复杂的金融协议、游戏、供应链管理等应用。2025年,以太坊通过TheMerge升级转向PoS共识,并持续推进分片技术,解决扩展性问题。本文旨在为开发者提供
- 饱暖思淫欲,饥寒起盗心
佛晓星辉
弟弟的生日到了,他是属鼠的,今年的本命年。在为他庆生的同时,不由地想起与他有关的父亲的记忆。弟弟出生在1961年,那时,正是国家三年自然灾害的困难时期。弟弟出生时,爷爷已经有了五个孙女,这第一个孙子一落地,就被爷爷抱到他的热炕头,尽管有爷爷的特殊的疼爱,但家里没粮,妈妈奶水不够总是现实问题。在弟弟出生的第十天上,爸爸骑自行车去离家二十里开外的远房舅舅家借粮食,以解燃眉之急。不巧的是舅舅不在家,一粒
- Flink cdc同步增量数据timestamp字段相差八小时(分析|解决)不是粘贴复制的!
BUG FIXER
大数据flinkandroid大数据
问题我使用flinkcdc同步mysql到mysql遇到了timestamp字段缺少八小时的问题。很少无语,flink,cdc,debezium时区都设置了,没有任何效果!分析问题出现在mysqlbinlog身上!!!因为默认mysql会使用UTC来存储binlog,你可以使用下方的sql验证:mysqlbinlog--base64-output=DECODE-ROWS-v--start-date
- 数据中台过时了?为什么现在都在说数据飞轮
九.九
大数据
数据中台作为一种集中式的数据管理与服务平台,在解决企业数据管理困境中发挥着重要作用,如数据孤岛、数据标准化、数据共享与复用等问题。通过统一的数据采集、处理、存储和服务,数据中台构建了一个全局性的数据枢纽,满足各业务部门的数据需求。对于业务场景相对稳定、数据主要用于历史分析和跨部门协作的大型企业而言,数据中台依然是不可替代的工具。然而,随着市场环境的快速变化和技术的不断进步,数据飞轮的概念逐渐兴起。
- 热爱生活,善待自己!
喜欢宫崎骏动漫的小丫头
一直觉得人生是自己的,生活是自己过。但是生活在尘世,我们总会面对各种各样的问题,会遇到形形色色的人,这些人或事,总会让我们更清晰的解刨生活,认识自己。所有的经历或多或少的让我们成长,学会思考人生,解析自己,窥探潜意识下的自我,然后做选择。我不知道我还会经历什么事,将会遇到怎样的人,我甚至不知道将来该如何:不稳定的工作,看不见的未知未来。可是每次在仔细回想,认真思考后,我依然选择顺从自己的内心。我设
- xml解析
小猪猪08
xml
1、DOM解析的步奏
准备工作:
1.创建DocumentBuilderFactory的对象
2.创建DocumentBuilder对象
3.通过DocumentBuilder对象的parse(String fileName)方法解析xml文件
4.通过Document的getElem
- 每个开发人员都需要了解的一个SQL技巧
brotherlamp
linuxlinux视频linux教程linux自学linux资料
对于数据过滤而言CHECK约束已经算是相当不错了。然而它仍存在一些缺陷,比如说它们是应用到表上面的,但有的时候你可能希望指定一条约束,而它只在特定条件下才生效。
使用SQL标准的WITH CHECK OPTION子句就能完成这点,至少Oracle和SQL Server都实现了这个功能。下面是实现方式:
CREATE TABLE books (
id &
- Quartz——CronTrigger触发器
eksliang
quartzCronTrigger
转载请出自出处:http://eksliang.iteye.com/blog/2208295 一.概述
CronTrigger 能够提供比 SimpleTrigger 更有具体实际意义的调度方案,调度规则基于 Cron 表达式,CronTrigger 支持日历相关的重复时间间隔(比如每月第一个周一执行),而不是简单的周期时间间隔。 二.Cron表达式介绍 1)Cron表达式规则表
Quartz
- Informatica基础
18289753290
InformaticaMonitormanagerworkflowDesigner
1.
1)PowerCenter Designer:设计开发环境,定义源及目标数据结构;设计转换规则,生成ETL映射。
2)Workflow Manager:合理地实现复杂的ETL工作流,基于时间,事件的作业调度
3)Workflow Monitor:监控Workflow和Session运行情况,生成日志和报告
4)Repository Manager:
- linux下为程序创建启动和关闭的的sh文件,scrapyd为例
酷的飞上天空
scrapy
对于一些未提供service管理的程序 每次启动和关闭都要加上全部路径,想到可以做一个简单的启动和关闭控制的文件
下面以scrapy启动server为例,文件名为run.sh:
#端口号,根据此端口号确定PID
PORT=6800
#启动命令所在目录
HOME='/home/jmscra/scrapy/'
#查询出监听了PORT端口
- 人--自私与无私
永夜-极光
今天上毛概课,老师提出一个问题--人是自私的还是无私的,根源是什么?
从客观的角度来看,人有自私的行为,也有无私的
- Ubuntu安装NS-3 环境脚本
随便小屋
ubuntu
将附件下载下来之后解压,将解压后的文件ns3environment.sh复制到下载目录下(其实放在哪里都可以,就是为了和我下面的命令相统一)。输入命令:
sudo ./ns3environment.sh >>result
这样系统就自动安装ns3的环境,运行的结果在result文件中,如果提示
com
- 创业的简单感受
aijuans
创业的简单感受
2009年11月9日我进入a公司实习,2012年4月26日,我离开a公司,开始自己的创业之旅。
今天是2012年5月30日,我忽然很想谈谈自己创业一个月的感受。
当初离开边锋时,我就对自己说:“自己选择的路,就是跪着也要把他走完”,我也做好了心理准备,准备迎接一次次的困难。我这次走出来,不管成败
- 如何经营自己的独立人脉
aoyouzi
如何经营自己的独立人脉
独立人脉不是父母、亲戚的人脉,而是自己主动投入构造的人脉圈。“放长线,钓大鱼”,先行投入才能产生后续产出。 现在几乎做所有的事情都需要人脉。以银行柜员为例,需要拉储户,而其本质就是社会人脉,就是社交!很多人都说,人脉我不行,因为我爸不行、我妈不行、我姨不行、我舅不行……我谁谁谁都不行,怎么能建立人脉?我这里说的人脉,是你的独立人脉。 以一个普通的银行柜员
- JSP基础
百合不是茶
jsp注释隐式对象
1,JSP语句的声明
<%! 声明 %> 声明:这个就是提供java代码声明变量、方法等的场所。
表达式 <%= 表达式 %> 这个相当于赋值,可以在页面上显示表达式的结果,
程序代码段/小型指令 <% 程序代码片段 %>
2,JSP的注释
<!-- -->
- web.xml之session-config、mime-mapping
bijian1013
javaweb.xmlservletsession-configmime-mapping
session-config
1.定义:
<session-config>
<session-timeout>20</session-timeout>
</session-config>
2.作用:用于定义整个WEB站点session的有效期限,单位是分钟。
mime-mapping
1.定义:
<mime-m
- 互联网开放平台(1)
Bill_chen
互联网qq新浪微博百度腾讯
现在各互联网公司都推出了自己的开放平台供用户创造自己的应用,互联网的开放技术欣欣向荣,自己总结如下:
1.淘宝开放平台(TOP)
网址:http://open.taobao.com/
依赖淘宝强大的电子商务数据,将淘宝内部业务数据作为API开放出去,同时将外部ISV的应用引入进来。
目前TOP的三条主线:
TOP访问网站:open.taobao.com
ISV后台:my.open.ta
- 【MongoDB学习笔记九】MongoDB索引
bit1129
mongodb
索引
可以在任意列上建立索引
索引的构造和使用与传统关系型数据库几乎一样,适用于Oracle的索引优化技巧也适用于Mongodb
使用索引可以加快查询,但同时会降低修改,插入等的性能
内嵌文档照样可以建立使用索引
测试数据
var p1 = {
"name":"Jack",
"age&q
- JDBC常用API之外的总结
白糖_
jdbc
做JAVA的人玩JDBC肯定已经很熟练了,像DriverManager、Connection、ResultSet、Statement这些基本类大家肯定很常用啦,我不赘述那些诸如注册JDBC驱动、创建连接、获取数据集的API了,在这我介绍一些写框架时常用的API,大家共同学习吧。
ResultSetMetaData获取ResultSet对象的元数据信息
- apache VelocityEngine使用记录
bozch
VelocityEngine
VelocityEngine是一个模板引擎,能够基于模板生成指定的文件代码。
使用方法如下:
VelocityEngine engine = new VelocityEngine();// 定义模板引擎
Properties properties = new Properties();// 模板引擎属
- 编程之美-快速找出故障机器
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
public class TheLostID {
/*编程之美
假设一个机器仅存储一个标号为ID的记录,假设机器总量在10亿以下且ID是小于10亿的整数,假设每份数据保存两个备份,这样就有两个机器存储了同样的数据。
1.假设在某个时间得到一个数据文件ID的列表,是
- 关于Java中redirect与forward的区别
chenbowen00
javaservlet
在Servlet中两种实现:
forward方式:request.getRequestDispatcher(“/somePage.jsp”).forward(request, response);
redirect方式:response.sendRedirect(“/somePage.jsp”);
forward是服务器内部重定向,程序收到请求后重新定向到另一个程序,客户机并不知
- [信号与系统]人体最关键的两个信号节点
comsci
系统
如果把人体看做是一个带生物磁场的导体,那么这个导体有两个很重要的节点,第一个在头部,中医的名称叫做 百汇穴, 另外一个节点在腰部,中医的名称叫做 命门
如果要保护自己的脑部磁场不受到外界有害信号的攻击,最简单的
- oracle 存储过程执行权限
daizj
oracle存储过程权限执行者调用者
在数据库系统中存储过程是必不可少的利器,存储过程是预先编译好的为实现一个复杂功能的一段Sql语句集合。它的优点我就不多说了,说一下我碰到的问题吧。我在项目开发的过程中需要用存储过程来实现一个功能,其中涉及到判断一张表是否已经建立,没有建立就由存储过程来建立这张表。
CREATE OR REPLACE PROCEDURE TestProc
IS
fla
- 为mysql数据库建立索引
dengkane
mysql性能索引
前些时候,一位颇高级的程序员居然问我什么叫做索引,令我感到十分的惊奇,我想这绝不会是沧海一粟,因为有成千上万的开发者(可能大部分是使用MySQL的)都没有受过有关数据库的正规培训,尽管他们都为客户做过一些开发,但却对如何为数据库建立适当的索引所知较少,因此我起了写一篇相关文章的念头。 最普通的情况,是为出现在where子句的字段建一个索引。为方便讲述,我们先建立一个如下的表。
- 学习C语言常见误区 如何看懂一个程序 如何掌握一个程序以及几个小题目示例
dcj3sjt126com
c算法
如果看懂一个程序,分三步
1、流程
2、每个语句的功能
3、试数
如何学习一些小算法的程序
尝试自己去编程解决它,大部分人都自己无法解决
如果解决不了就看答案
关键是把答案看懂,这个是要花很大的精力,也是我们学习的重点
看懂之后尝试自己去修改程序,并且知道修改之后程序的不同输出结果的含义
照着答案去敲
调试错误
- centos6.3安装php5.4报错
dcj3sjt126com
centos6
报错内容如下:
Resolving Dependencies
--> Running transaction check
---> Package php54w.x86_64 0:5.4.38-1.w6 will be installed
--> Processing Dependency: php54w-common(x86-64) = 5.4.38-1.w6 for
- JSONP请求
flyer0126
jsonp
使用jsonp不能发起POST请求。
It is not possible to make a JSONP POST request.
JSONP works by creating a <script> tag that executes Javascript from a different domain; it is not pos
- Spring Security(03)——核心类简介
234390216
Authentication
核心类简介
目录
1.1 Authentication
1.2 SecurityContextHolder
1.3 AuthenticationManager和AuthenticationProvider
1.3.1 &nb
- 在CentOS上部署JAVA服务
java--hhf
javajdkcentosJava服务
本文将介绍如何在CentOS上运行Java Web服务,其中将包括如何搭建JAVA运行环境、如何开启端口号、如何使得服务在命令执行窗口关闭后依旧运行
第一步:卸载旧Linux自带的JDK
①查看本机JDK版本
java -version
结果如下
java version "1.6.0"
- oracle、sqlserver、mysql常用函数对比[to_char、to_number、to_date]
ldzyz007
oraclemysqlSQL Server
oracle &n
- 记Protocol Oriented Programming in Swift of WWDC 2015
ningandjin
protocolWWDC 2015Swift2.0
其实最先朋友让我就这个题目写篇文章的时候,我是拒绝的,因为觉得苹果就是在炒冷饭, 把已经流行了数十年的OOP中的“面向接口编程”还拿来讲,看完整个Session之后呢,虽然还是觉得在炒冷饭,但是毕竟还是加了蛋的,有些东西还是值得说说的。
通常谈到面向接口编程,其主要作用是把系统��设计和具体实现分离开,让系统的每个部分都可以在不影响别的部分的情况下,改变自身的具体实现。接口的设计就反映了系统
- 搭建 CentOS 6 服务器(15) - Keepalived、HAProxy、LVS
rensanning
keepalived
(一)Keepalived
(1)安装
# cd /usr/local/src
# wget http://www.keepalived.org/software/keepalived-1.2.15.tar.gz
# tar zxvf keepalived-1.2.15.tar.gz
# cd keepalived-1.2.15
# ./configure
# make &a
- ORACLE数据库SCN和时间的互相转换
tomcat_oracle
oraclesql
SCN(System Change Number 简称 SCN)是当Oracle数据库更新后,由DBMS自动维护去累积递增的一个数字,可以理解成ORACLE数据库的时间戳,从ORACLE 10G开始,提供了函数可以实现SCN和时间进行相互转换;
用途:在进行数据库的还原和利用数据库的闪回功能时,进行SCN和时间的转换就变的非常必要了;
操作方法: 1、通过dbms_f
- Spring MVC 方法注解拦截器
xp9802
spring mvc
应用场景,在方法级别对本次调用进行鉴权,如api接口中有个用户唯一标示accessToken,对于有accessToken的每次请求可以在方法加一个拦截器,获得本次请求的用户,存放到request或者session域。
python中,之前在python flask中可以使用装饰器来对方法进行预处理,进行权限处理
先看一个实例,使用@access_required拦截:
?