本书简介
这本书的全名是《点石成金:访客至上的Web和移动可用性设计秘笈(原书第3版)》。本书是作者Steve Krug关于可用性设计的一本著作。于2000年完成第一版,06年修订第二版,13年修订第三版。这篇读书笔记针对的是第三版书。在这里指出这个问题是因为即使是最新版的书,这本书离现在也有些年头了。如果要计算离第一版的时间,已经过去了17年。在这十几年之间,我们使用计算机和互联网的方式已经发生了许多变化:技术发生了改变、网络本身在改变以及本书所关注的可用性已经成为了设计主流。尤其是现在应用都在向移动端偏移,这本书的局限性就比较明显。
书中作者引用Jakob Nielsen的话来说明这本书现在的价值:“人类大脑的容量不会马上发生变化,所以这些人类行为研究所得到的成果在很长时间之内都不会失效。对于用户来说,20年前他们遇到的困难,现在同样也是如此”,虽然这句话我并不是特别认同,但是这本书中确实有很多值得我们借鉴的地方。故此摘抄出来。
本书结构
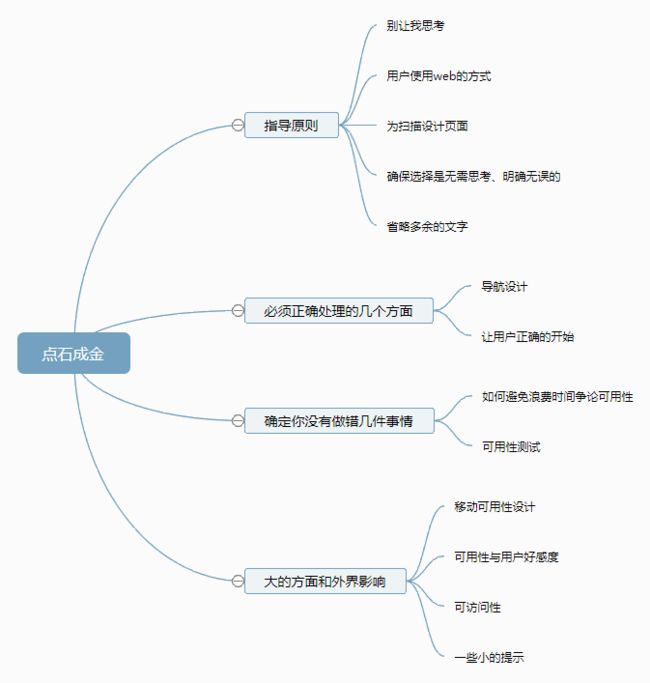
因为作者的语言风格比较幽默,所以很多标题都比较有趣味和艺术感,但这里我还是依照主要的内容来整理了这本书的结构,方便以后回顾温习。
重点梳理
导读
Steve Krug 对可用性的定义
1. 有用:能否帮助人们完成一些必须的事务?
2. 可学习: 人们能否明白如何使用它?
3. 可记忆: 人们每次使用的时候,是否都需要重新学习?
4. 有效: 他们能完成任务吗?
5. 高效: 他们是否只需花费适当的时间和努力就能完成任务?
7. 合乎期望: 是人们想要的吗?
8. 令人愉悦: 人们使用的时候觉得有意思甚至很好玩吗?
指导原则
别让我思考-可用性第一定律
最重要的原则。它意味着设计者应当尽量做到,当我看一个页面的时候,它应该是不言而喻、一目了然、自我解释的。
我们是如何使用Web的
事实一: 我们不是阅读,而是扫描
原因:
(1) 我们总是有任务在身
(2) 我们知道自己不必阅读所有内容
(3) 我们善于扫描
事实二: 我们不做最佳选择,而是满意即可
绝大多数时间离我们会选择第一个过得去的,而不是最好的,这是满意策略。
原因:
(1) 我们总是处于忙碌中
(2) 如果猜错了,也不会产生什么严重的后果
(3) 对选择进行权衡并不会改善我们的机会
(4) 猜测更有意思
事实三:我们不是追根究底,而是勉强应付
无论什么技术,很少有人会花时间阅读说明书。相反,我们贸然前进,勉强应付,编造出我们自己模棱两可的故事,来解释我们的所作所为,以及为什么这样能行得通。
原因:
(1) 这对我们来说只要能正常使用,其余的并不重要
(2) 如果发现某个东西能用,我们就会一直使用它。
为扫描设计网站,而不为阅读设计
作者的建议:
(1) 尽量利用习惯用法
(2) 建立有效的视觉层次
(3) 把页面划分成明确定义的区域
(4) 明显表示可以点击的地方
(5) 最小化干扰
(6) 为内容创建清楚的格式,便于扫描
可用性第二定律
点击多少次都没关系,只要每次点击都是无需思考、明确无误的选择。
同时在引导用户做选择的时候,保证提示的简短、及时以及不会错过,这样的效果最好
省略多余的文字
好处:
(1) 降低页面的噪声
(2) 让有用的内容更加突出
(3) 让页面更简短,减少滚屏次数
需要消灭的文字:
(1) 欢迎词
(2) 指示文字(如问卷前面的说明文字)
必须正确处理的几个方面
导航设计
重要性是因为在网站上如果找不到方向,人们不会使用你的网站。
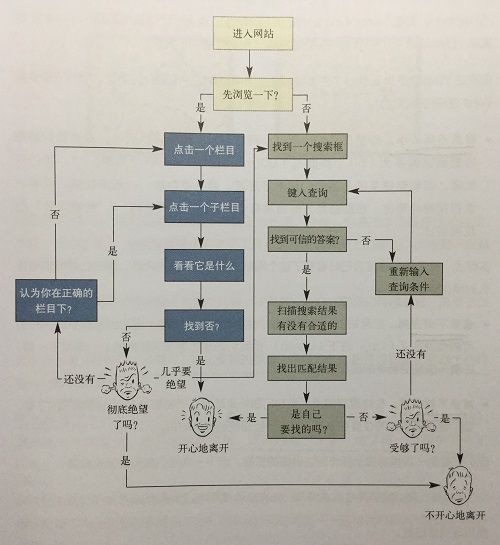
1. 用户进入站点的流程
(1) 你通常是为了寻找某个目标
(2) 你会决定先询问还是先浏览
(3) 如果选择浏览,你会通过标志的引导在层次结构中穿行
(4) 最后如果找不到你想要的东西,你会离开
2. 当前浏览容易遇到的问题
感受不到网站的大小/方向/位置是最容易遇到的问题。
书签就是帮助用户快速访问某个重要内容的方式,而网页首页十分重要也是因为他就像北极星,点击回到“主页”给了你一个重新开始的机会
3. 被忽略的导航用途
(1) 它告诉我们这里有什么
(2) 它告诉我们如何使用网站
(3) 它给了我们对网站建造者的信心
4. 持久导航
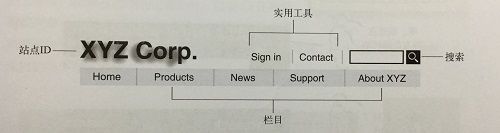
持久导航(全局导航)一共包含以下几个元素:站点ID、栏目、实用工具、搜索
站点ID就是代表了整个网站,就像建筑物的名称。
栏目也叫主导航条,是到达该站点狐妖栏目的链接,即站点层次结构的最顶层,还可以包括二级导航。
实用工具是到达网站中不属于内容层级的重要元素的链接。(比如登录注册、帮助等)
搜索框就是用于搜索站内内容的入口。
5. 页面
每个页面需要一个引入注目的名称,每个页面名称需要出现在合适的位置,且名称要和点击的链接一致。
6. 标明当前所在位置
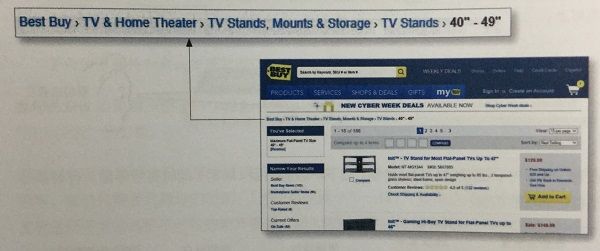
用面包屑(层级菜单) 来标注当前位置。使用的时候注意把他们放在最顶层,使用“>”来对层级进行间隔以及家畜最后一个元素。
与此同时,作者还推荐用标签来区分页面
用户如何开始-主页应该做什么?
1. 主页需要完成的任务
具体的需要:站点标识和使命,站点层次,搜索,导读,功能推介,适时更新的内容,交换链接,快捷方式,注册
抽象的目标: 让我自己看到自己正在寻找的东西,看到自己还没寻找的东西,告诉我从哪儿开始,建立可信度和信任感
2. 首页必须要传达网页的整体形象
可以让用户一眼能够回答以下四个问题:
(1)这是什么网站?
(2)我能在这里做什么?
(3)网站上有些什么?
(4)为什么我应该在这里,而不是别的什么地方?
如何传达整体形象:
(1) 口号
口号要个性、生动,长度合适,表述网站的特点和显而易见的好处
(2) 欢迎广告
(3) 了解更多
传达原则:
(1) 需要多大空间就用多大空间,但是不要占用太多空间
(2) 不要把使命陈述当做欢迎广告
(3) 及时做用户测试
3. 网站需要确定用户从哪里开始
看到网站后需要准确无误的知道如果我想搜索/浏览/看热门内容,我可以从哪里开始
确定你没有做错的事情
不要把大量时间浪费在和不同的成员争论可用性
因为当我们处于一个Web团队时,事实证明很难保证不把这些感觉牵扯进来。由于每个人的偏好不用,所处的职位不同,所以审视相同时间的角度都是不同的。我们需要认识到,对于大部分Web设计问题来说,没有简单的“正确答案”。良好的、一体化的设计能满足需要,也就是说,经过仔细考虑、实现和测试的设计就是好的。
可用性测试重要性
1. 焦点小组不是可用性测试
焦点小组研究中,一小组(通常是5-10人)围在桌子旁边,侃侃而谈,谈论的是他们对于产品的看法,产品的过往经验,或者他们对一些新概念的反应等。如果想要快速得到部分用户的意见和感觉,焦点小组是一种不错的方法。
可用性测试中,一次一个用户,我们观看用户使用一些东西,去完成一些典型的任务,通过观察用户的行动,还可以检测到那些让用户混淆和倍感挫折的地方,并修复它们。
它们之间最主要的区别是,在可用性测试离,你会看到人们真正的适用情形,而不是只听到他们的说法。
2. 关于测试的几个事实
(1) 如果想要建立一个优秀的网站,一定要测试
(2) 测试已为用户也比不做测试好一倍
(3) 在项目中,早点测试已为用户要好过最后测试50位用户
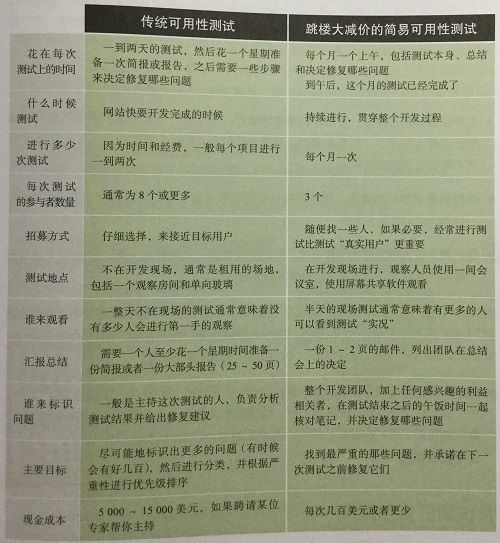
3. 可用性测试不用太麻烦,不需要很多的限制,简易版的可用性测试就可以发挥很大的功效
简易测试保持简单,固定时间这样就可以有更多的人参与进来。
这类测试的目的不是为了证明任何东西,而是了解未知的事实;你也不用在这个测试中发现所有的问题,做一次测试,测试的结果就足够让你忙一阵了。
测试用户的选择:去寻找能反映你目标群体的测试用户,但也不要限于此
测试任务一定要在之前准备好,明确本次测试的目标。
测试应当至少包含以下四个部分:欢迎部分、提问部分、主页观光、任务测试
4. 测试后最先修复最严重的问题,作者的一些建议
(1) 单列出那些不严重,但是非常容易修复的问题,不要因为简单就先做。
(2) 抵制添加的冲动
(3) 不要太看重人们对新功能的要求
(4) 忽略“皮划艇”问题(指哪些用户暂时出现错误,但后续可以正确操作的问题)
大的方面和外界影响
移动端设计
1. 移动端的设计的限制与妥协
用一种方式看待设计--任何类别的设计,那就是,它的本质就是处理各种约束和妥协。但是与其说他们是一种负面因素,还不如说他们实际上会让设计变得更容易,也能催生出新的创意。要达到良好的移动可用性,绝大多数的挑战最终归结为做出良好的设计妥协。
2. 移动端主要注意的问题
(1) 在狭小的空间里注意优先级安排,这样才能把全部计划的功能放进去。要么多点处,要么夺华东。只要用户一直对他们想要的东西在屏幕下面或者链接/按钮后面保持自信,他们就会继续操作。
(2) 允许缩放
(3) 跳转链接必须有效
(4) 永远记得提供一个到“全内容”网站的链接
(5) 提示信息要明显
(6) 没有光标 = 没有悬停 = 没有线索 所以要将王延段悬停提示用其他方法来替代
(7) 扁平化设计有利有弊,让页面更加时尚,但可能会隐藏提示
3. 移动应用的可用性
让这一个有些平均能力和经验的人能弄明白如何使用它去完成某个人物,而不会月倒不必要的麻烦。
4. 移动应用需要为用户带来快乐,但不要把注意力都集中在上面。
5. 移动应用需要可学习、易于用户学习
用户好感度
1. 每个用户都有一个好感存储器,这个好感存储器因为个人特质的不同而不同,因为用户所处环境与状态不同而不同,你可以诚信填满它,但是有时候一个简单的错误就能清空它。
2. 降低好感的几种方式;
(1) 隐藏我想要的信息
(2) 因为没有按照你们的方式行事而惩罚我
(3) 向我询问不必要的信息
(4) 敷衍我,欺骗我
(5) 给我设置障碍
(6) 看上去不专业
3. 提高好感的几种方式
(1) 知道人们爱你网站上想做什么,并让他们明白简易
(2) 尽量减少步骤
(3) 花点心思
(4) 知道我可能有哪些疑问,并且给与解答
(5) 为我提供协助,例如打印友好页面
(6) 容易从错误中恢复
(7) 如有不确定,记得道歉
可访问性
本书中可访问性指的是针对特殊用户的访问设计,修正可访问性的方法:
1. 修正让所有人感到混淆的可用性问题
2. 读《Guidelines for Accessible and Usable Web Sites: Observing Users Who Work with Screen Readers》
3. 读两本书
《A Web for Everyone: Designing Accessible User Experiences》
《Web Accessibility: Web Standards and Regulatory Compliance》
4. 去解决细节的问题,例如为图片设置alt文本,表单配合阅读器,所有内容都可以听过键盘访问。文本与背景之间有明显的对比
一些提示
本文给出一些关于如何和老板沟通和字体选择等方面的小提示,这个部分《启示录》和《写给大家看的设计书》这两本阐述的更为详尽,有兴趣的小伙伴可以看看那两篇的读书报告。