- iOS7以前,
UIViewController如果有navigationController和tabBarController,那么view的frame就是在navigationBar底部到tabBar的顶部;在iOS7中苹果给UIViewController增添了edgesForExtendedLayout属性,给UINavigationBar和UITabBar增添了translucent属性(swift中是isTranslucent属性),这三个属性都会影响UIViewController的view最终展示时的frame.
edgesForExtendedLayout(扩展布局的边缘)
-
UIViewController的edgesForExtendedLayout属性:
//swift
open var edgesForExtendedLayout: UIRectEdge
//swift
public struct UIRectEdge : OptionSet {
public init(rawValue: UInt)
public static var top: UIRectEdge { get }
public static var left: UIRectEdge { get }
public static var bottom: UIRectEdge { get }
public static var right: UIRectEdge { get }
public static var all: UIRectEdge { get }
}
//objectivec
@property(nonatomic,assign) UIRectEdge edgesForExtendedLayout NS_AVAILABLE_IOS(7_0); // Defaults to UIRectEdgeAll
//objectivec
typedef NS_OPTIONS(NSUInteger, UIRectEdge) {
UIRectEdgeNone = 0,
UIRectEdgeTop = 1 << 0,
UIRectEdgeLeft = 1 << 1,
UIRectEdgeBottom = 1 << 2,
UIRectEdgeRight = 1 << 3,
UIRectEdgeAll = UIRectEdgeTop | UIRectEdgeLeft | UIRectEdgeBottom | UIRectEdgeRight
} NS_ENUM_AVAILABLE_IOS(7_0);
| OC | Swift | 说明 |
|---|---|---|
| UIRectEdgeNone | UIRectEdge(rawValue: 0) | 不做任何扩展,如果有navigationBar和tabBar时,self.view显示区域在二者之间 |
| UIRectEdgeTop | top | 扩展顶部,self.view显示区域是从navigationBar顶部计算面开始计算一直到屏幕tabBar上部 |
| UIRectEdgeLeft | left | 扩展左边,上下都不扩展,显示区域和UIRectEdgeNone是一样的 |
| UIRectEdgeBottom | bottom | 扩展底部,self.view显示区域是从navigationBar底部到tabBar底部 |
| UIRectEdgeRight | right | 扩展右边,上下都不扩展,显示区域和UIRectEdgeNone是一样的 |
| UIRectEdgeAll | all | 上下左右都扩展,及暂满全屏,是默认选项 |
- 所以
UIViewController的edgesForExtendedLayout属性是为了self.view扩展布局边缘的,在iOS7之前self.view就是显示在navigationBar底部到tabBar顶部之间;在iOS7是默认是该属性默认设置为UIRectEdgeAll,也就是上下左右都扩展了,以至于self.view沾满全屏显示.我们可以根据自己的需求来对每个UIViewController的edgesForExtendedLayout属性进行设置以达到更灵活的布局适配.
translucent (tabBar和navigationBar的半透明属性)
iOS3的时候
tabBar和navigationBar添加了translucent属性,在iOS6及以前默认是false,之后默认为true,即默认是半透明状态,如果barStyle设置为uibarStyleBlackTransparent则始终为true。也就是说
translucent默认为true(iOS7及之后),tabBar和navigationBar为半透明状态,UIViewController的edgesForExtendedLayout属性默认为all,这是view的frame就是沾满整个屏幕;设置
UIViewController的edgesForExtendedLayout属性,是在translucent为true的前提下的,如果tabBar和navigationBar的translucent都设置为false,UIViewController的edgesForExtendedLayout为默认值all,此时虽然是self.view的frame上下左右都扩展了,但是由于设置了不透明,self.view的依然只能显示在tabBar和navigationBar之间的全部区域.-
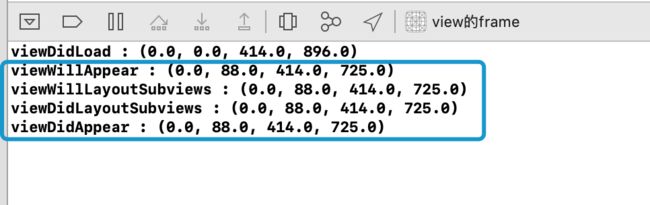
如下示例1:(iPhone XS Max模拟器打印self.view的frame)
self.navigationController?.navigationBar.isTranslucent = false self.tabBarController?.tabBar.isTranslucent = false self.edgesForExtendedLayout = UIRectEdge.allself.navigationController?.navigationBar.isTranslucent = false self.tabBarController?.tabBar.isTranslucent = true self.edgesForExtendedLayout = UIRectEdge.topself.navigationController?.navigationBar.isTranslucent = true self.tabBarController?.tabBar.isTranslucent = false self.edgesForExtendedLayout = UIRectEdge.bottom上面三种设置,
self.view最终展示的frame都是一样的打印如下:
也就是说self.navigationController?.navigationBar.isTranslucent = false时,设置self.edgesForExtendedLayout = UIRectEdge.top是无效的,self.tabBarController?.tabBar.isTranslucent = false时,设置self.edgesForExtendedLayout = UIRectEdge.bottom是无效的.(顶部不半透明,扩展顶部是无效的的;底部不半透明,扩展底部是无效的) translucent设置时需要谨慎,因为navigationController和tabBarController会被很多控制器持有,在某个控制器设置时可能会影响其他控制器view的展示情况,一般不建议轻易改动;
UIScrollView及其子控件有时会向下偏移问题
在iOS7和以后的版本里,
UIViewController类里面增加了automaticallyAjustScrollViewInsert属性,默认值为true。但在iOS11的时候废弃了,改成了UIScrollView1的contentInsetAdjustmentBehavior属性,默认值为UIScrollView.ContentInsetAdjustmentBehavior.automatic;UIViewController类里面增加了automaticallyAjustScrollViewInsert属性,选择true表示你允许视图控制器调整它内部插入的滑动视图来应对状态栏,导航栏,工具栏,和标签栏所消耗的屏幕区域。如果你设置为false呢,就代表你要自己调整你插入的滑动视图,比如你的视图层次里面有多于一个的滑动视图。这大概是个什么意思呢,就是你的视图控制器在没经你允许的情况下调整你的控件位置了,所以你要想自己调,对它设置false就可以了。UIScrollView的contentInsetAdjustmentBehavior属性,UIScrollView超出安全区域时系统自动调整了SafeAreaInsets值,进而影响adjustedContentInset值,在iOS 11中决定UIScrollView的内容与边缘距离的是adjustedContentInset属性,而不是contentInset。因为系统对adjustedContentInset值进行了调整,所以导致UIScrollView的内容到边缘的距离发生了变化,导致UIScrollView下移了20pt(statusbar高度)或64pt(navigationbar高度)也就是说这两个属性都是判断
UIScrollView的内容的展示区域被状态栏,导航栏,工具栏,和标签栏等挡住时,默认会自动将滑动视图(展示区域)压缩到navigationBar和tabBar之间;我们不需要做任何设置,但是UIScrollView的fame任然是被挡住的状态,前提是edgesForExtendedLayout和translucent也都是默认值的时候;-
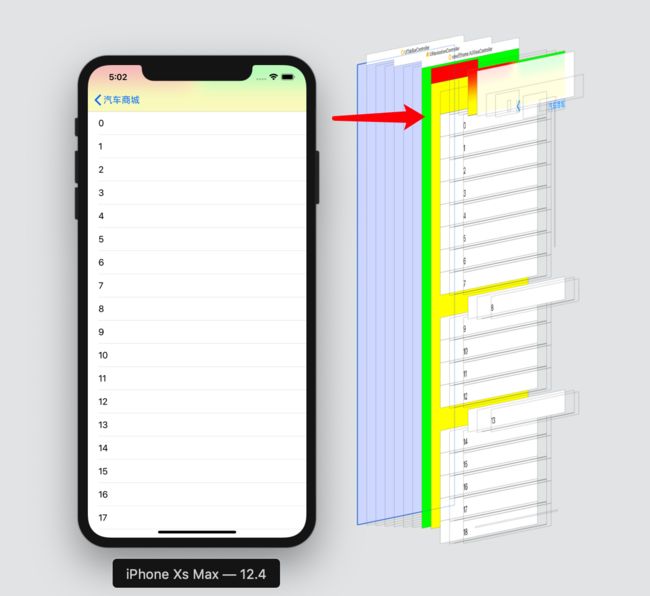
示例2:所有属性都是默认状态下给
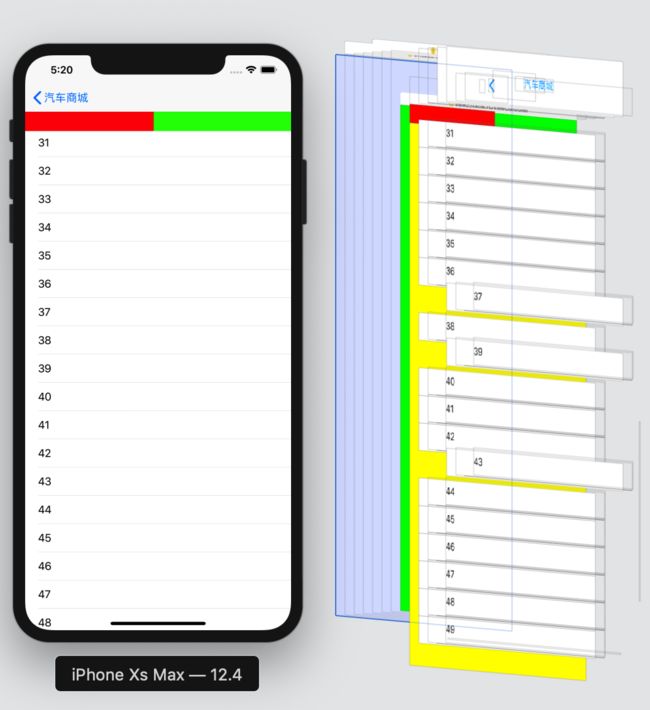
self.view添加一个UIView和一个UITableView子视图:class HJViewController: UIViewController { let topv = UIView() let tablev = UITableView(frame: CGRect(x: 0, y: 0, width: 0, height: 0), style: UITableView.Style.plain) override func viewDidLoad() { super.viewDidLoad() self.view.backgroundColor = UIColor.green topv.frame = CGRect(x: 0, y: 0, width: 200, height: 66) topv.backgroundColor = UIColor.red view.addSubview(topv) tablev.frame = CGRect(x: 0, y: topv.frame.maxY, width: view.frame.width, height: view.frame.height - topv.frame.maxY) tablev.backgroundColor = UIColor.yellow tablev.delegate = self tablev.dataSource = self tablev.register(UITableViewCell.classForCoder(), forCellReuseIdentifier: "cell") view.addSubview(tablev) } }在顶部时:
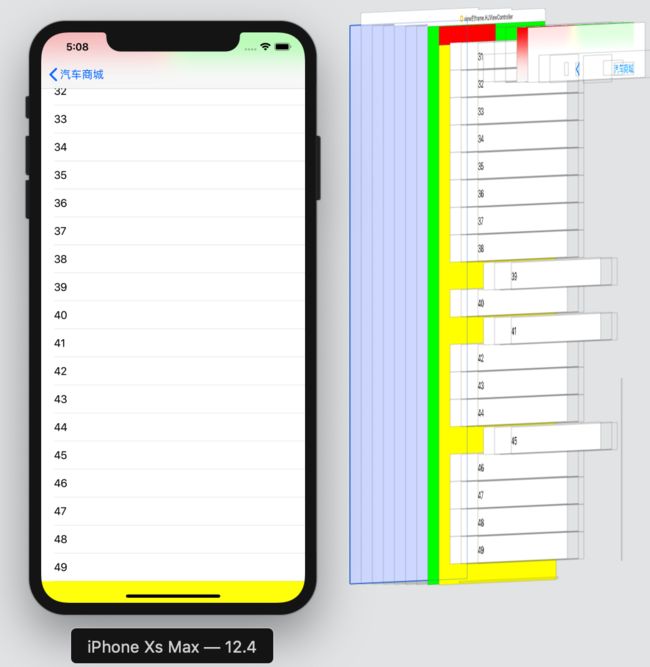
在底部时:
上面黄色的背景的视图是tablev,可以看出它的是被navigationBar挡住了的,并且因为该模拟器是iPhone XS Max,底部有个33像素安全距离,此时的tablev在哪满了底部,但是第一个cell没有被navigationBar挡住,最后一个cell也在安全距离之上;但其实这样设置tablev是有问题的,因为此时self.view的frame并不准确;看一下示例3能说明问题. -
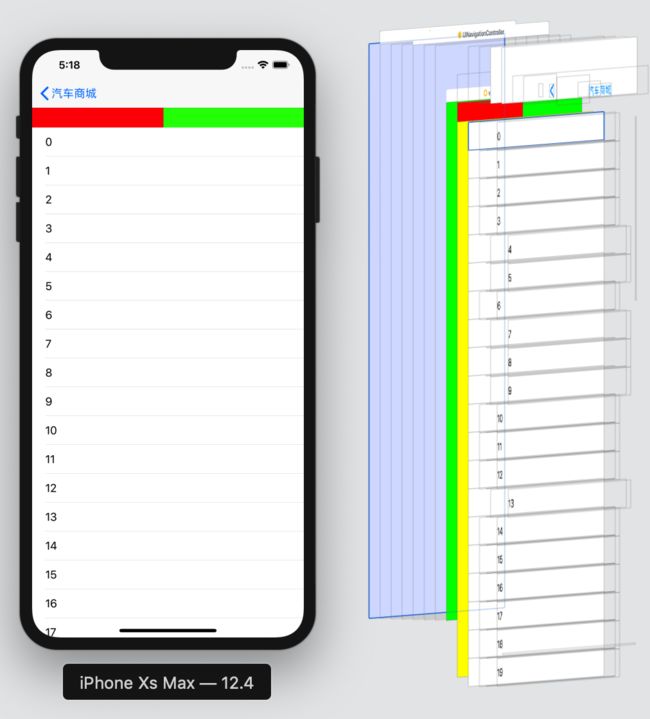
示例3:不给self.view扩展边缘,只需在
viewDidLoad添加下面一句代码self.edgesForExtendedLayout = UIRectEdge(rawValue: 0)在顶部时:
在底部时:
当设置self.edgesForExtendedLayout = UIRectEdge(rawValue: 0)或设置self.navigationController?.navigationBar.isTranslucent = false时,导致self.view的最终展示的frame改变了,y和height改变了,所以整体下移了导航的高度,view不再被导航挡住;但是在viewDidLoad和viewWillAppear中self.view的frame此时不准确,此时设置子控件的frame时有用到self.view的height,就到账该子控件展示的时候被挡住,当然如果是autolayout布局,就不会出现这个问题;我们只需在viewWillLayoutSubviews或viewDidLayoutSubviews方法中一同样的方式设置tabelv,就不会再出现该问题;自己验证. -
有时候我们就是需要
UIScrollView展示的内容占满UIScrollView的真实frame,这是只需要设置下面属性即可://swift if #available(iOS 11.0, *) { self.tablev.contentInsetAdjustmentBehavior = UIScrollView.ContentInsetAdjustmentBehavior.never }else { //iOS7 - iOS 11 self.automaticallyAdjustsScrollViewInsets = false }//objectivec if (@available(iOS 11.0, *)) { self.tab.contentInsetAdjustmentBehavior = UIScrollViewContentInsetAdjustmentNever; }else{ self.automaticallyAdjustsScrollViewInsets = NO; }效果如下:
hidesBottomBarWhenPushed的正确使用
- 当控制器A push到控制器B的时候应该设置B的
hidesBottomBarWhenPushed = true,这样当B展示时,tabbar就影藏了,返回到A又会展示,不要设置错了,而且设置后,从B在push进来的控制器都不会再显示tabbar了.
override func touchesBegan(_ touches: Set, with event: UIEvent?) {
let vc = ViewController()
vc.hidesBottomBarWhenPushed = true
self.navigationController?.pushViewController(vc, animated: true)
}
总结
tabBar和navigationBar的半透明属性translucent,iOS7之后默认是YES;一旦设置了tabBar的translucent为NO,则控制器的view底部就是在tabBar的顶部上,一旦设置了navigationBar的translucent属性为NO,则控制器的view顶部就是在navigationBar的底部下.在iOS7之前控制器的如果有
tabBar和navigationBar,那么view就的显示范围在二者之间;iOS7给UIViewController添加了edgesForExtendedLayout属性,并且默认设置是all,该属性是为了给控制器的view扩展边缘的,默认扩展了上下左右,所以默认view就是沾满全屏,我们可以设置edgesForExtendedLayout属性来只扩展一边,或者都不扩展来满足我们的开发需求;该edgesForExtendedLayout生效的前提是tabBar或navigationBar的translucent属性为YES.比如tabBar的translucent设置为NO,我们设置控制器的edgesForExtendedLayout为bottom,这时并不能扩展底部达到我们想要的效果;(当然如果tabBar影藏了,设置其translucent为NO也是无意义的).因为有很多控制器持有同一个
tabBar和navigationBar,所以修改translucent属性时,一定要慎重;否则可能对其他控制器布局造成一种莫名其妙的布局错误影响,一般不建议修改该属性;所以尽量使用edgesForExtendedLayout属性来达到我们想要的布局效果,或者就默认全屏,布局子控件时要加上tabBar和navigationBar的高.UIViewController的view的frame在viewDidLoad(没有superview和window)和viewWillAppear(没有window)的时候都是不准确的;在viewWillLayoutSubviews,viewDidLayoutSubviews和viewDidAppear中是准确的(尤其是设置了translucent和edgesForExtendedLayout时),但viewWillLayoutSubviews,viewDidLayoutSubviews会被多次调用,viewDidAppear视图已经显示再去布局子控件会有刷新的效果也是不合适的;(可以去在viewWillLayoutSubviews,viewDidLayoutSubviews方法中设置控制器view的frame,其他方法中都不可以,但是不建议这么做);所以一般布局子控件还是在viewDidLoad中设置,但是不要用到view的height,如果一定要用到height可以在viewWillLayoutSubviews或viewDidLayoutSubviews中去设置(因为不准确).-
UIScrollView及其子类,内容的展示区域被状态栏,导航栏,工具栏,和标签栏等挡住时,默认会自动将滑动视图(展示区域)压缩到navigationBar和tabBar之间;要想展示的内容是其真实的fame,只需要按一下设置://swift if #available(iOS 11.0, *) { self.tablev.contentInsetAdjustmentBehavior = UIScrollView.ContentInsetAdjustmentBehavior.never }else { //iOS7 - iOS 11 self.automaticallyAdjustsScrollViewInsets = false }//objectivec if (@available(iOS 11.0, *)) { self.tab.contentInsetAdjustmentBehavior = UIScrollViewContentInsetAdjustmentNever; }else{ self.automaticallyAdjustsScrollViewInsets = NO; }
- 参考内容:
hidesBottomBarWhenPushed的使用方法
self.view.frame配置问题
iOS 11 安全区域适配总结
UIScrollView自动向下偏移的问题
mac chrome 开发插件jsonview
Swift判断系统版本号的几种方法