9.18更新:经测试发现iOS12修改了非刘海屏safeArea的值! 拿iPhone6竖屏情况下为例iOS11中返回的safeAreaInsets为(0,0,0,0);iOS12中返回的safeAreaInsets为(20,0,0,0);是的这个top-20是状态栏。这里大家要注意下,不应该盲目使用safeAreaInsets,而是使用我下面类似的判断刘海屏的方法来区分刘海屏后再决定是否使用safeAreaInsets;
今年的三款新手机已经发布,加上Xcode10已经发布GM Seed版本,也可以使用模拟器对新机进行适配,所以赶紧开始吧!
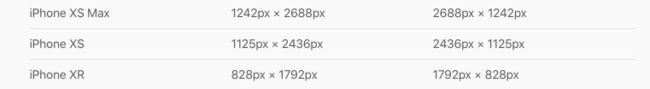
三款手机的屏幕大小
图片官网地址
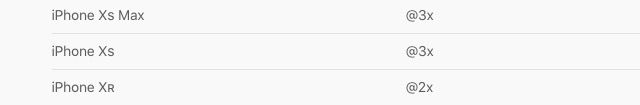
上面是像素单位,然后我们找到对应的倍数,换算成-点pt;
图片官网地址
最后得到:
iPhone XS 375812pt*
iPhone XR 414896pt*
iPhone X 414896pt*
总结一下,因为X已经都是陪过了XS基本上就是忽略不管了,而新出的XR和XS Max虽然屏幕像素不同(一个LCD屏幕一个OLED屏幕)所以一个2x一个3x最终得到的pt大小是一样的(这里可以看出苹果果然没白给你便宜)。加上iOS11开始引入了safeAreaInsets,如果之前使用了这个属性,我们几乎不需要对项目中的页面做调整,那么最后只剩下一部要做 添加两个尺寸的启动图。
添加启动图
为什么要添加启动图?
当我们在XR的模拟器直接跑之前的老项目(已经适配过iPhoneX),做如下打印,你会发现:
WTF?难道是Xcode10的bug?再试试XS Max我相信你会得到一样的结果。
这里解释下。你是否还记得iPhoneX刚出来的时候跑没有适配过的项目,会导致app打开屏幕上下各有几十像素的黑屏?原因是因为没有假如iPhoneX的启动页!同理我们需要先引入启动页。
图片官网地址
这是启动图尺寸,直接照着像素单位切图即可。
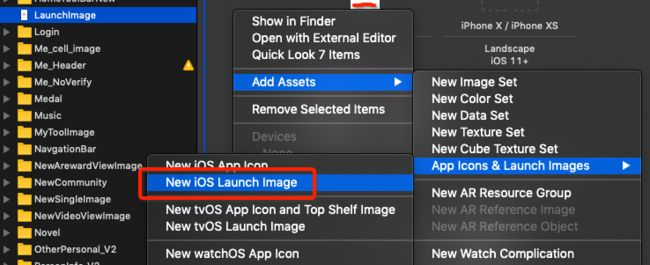
需要注意的是,当你的老项目用Xcode10打开后,打开Images.xcassets文件夹,再到LaunchImage文件夹下时,找不到以上两个新机型的占位框,最简单的办法就是右键添加一个新的LaunchImage,然后删除老的LaunchImage,记得新建的文件夹要改名LaunchImage哦。
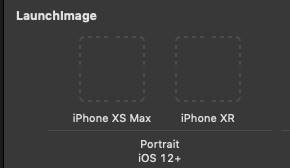
新建的LaunchImage会出现两个新机型的占位框:
启动页添之后,再做打印,就会的到正确的屏幕尺寸了!
页面适配
由于从iOS11开始引入了safeAreaInsets这个应该是老话题了,所以这里稍微提供下我自己的心得吧。
页面是陪经常要写个中判断,代码中时常需要用到safeAreaInsets或者判断刘海屏等工具,所以我习惯在项目中写一个UIManager的单例,这里面除了提供一些适配需要的属性,还可以写一下tableView适配等。
@interface DDUIManager : NSObject @property (nonatomic, assign, readonly) UIEdgeInsets safeAreaInset; /* * 是否是刘海屏 * */ @property (nonatomic, assign, readonly) BOOL isHairHead; + (instancetype)sharedManager; @end
@implementation DDUIManager
- (UIWindow *)keyWindow {
return [UIApplication sharedApplication].keyWindow;
}
- (UIEdgeInsets)safeAreaInset {
if (@available(iOS 11.0, *)) {
if (self.keyWindow) {
return self.keyWindow.safeAreaInsets;
}
}
return UIEdgeInsetsZero;
}
- (BOOL)isHairHead {
if (UIInterfaceOrientationIsLandscape([UIApplication sharedApplication].statusBarOrientation)) {
return self.safeAreaInset.left > 0.0f;
}else {
// ios12 非刘海屏状态栏 20.0f
return self.safeAreaInset.top > 20.0f;
}
}
@end
这样写除了使用方便以外,还避免了一部分关于系统的条件编译等,因为safeAreaInset是iOS11才出的.而且在e lse中会返回UIEdgeInsetsZero,使得使用时可以省去一些if-else语句,例如:
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。