本文介绍了CSS中的 object-fit 与 object-position的使用,分享给大家,具体如下:
说明
问题:
一个div宽度不固定,高度固定,采用Flex布局,它里面有两个元素一个img宽度占40%,高度占100%,一个p元素,宽度占60%,高度占100%,调整浏览器窗口大小,要保证,img元素不变形,宽高比不变,怎么办!
从图中可以看出,随着调整浏览器窗口,图片的宽高比也被破坏了,我们该怎么办呢?我想大家应该会想到用 background,用一个div的background来替代img元素,这样就可以调整它的background-size 和 background-position,就能保证图片不变形,宽高比不变了,但是其实不用这么麻烦,我们直接用 object-fit 与 object-position 就可以了。
效果图:
代码:

Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
上面是object-fit取值为 none 的情况,我们看看object-fit取值为 contain 的情况。
好的,问题解决了,我们来具体看看 object-fit 与 object-position 这两个属性
解释
object-fit 属性
这个属性决定了像img和videos这样的替换元素的内容应该如何使用他的宽度和高度来填充其容器。
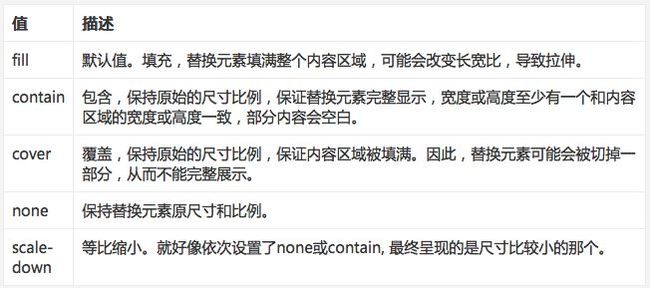
object-fit 具体有5个值:
替换元素:
其内容不受CSS视觉格式化模型控制的元素,比如img,嵌入的文档(iframe之类)或者applet,叫做替换元素。比:img元素的内容通常会被其src属性指定的图像替换掉。替换元素通常有其固有的尺寸:一个固有的宽度,一个固有的高度和一个固有的比率。比如一幅位图有固有用绝对单位指定的宽度和高度,从而也有固有的宽高比率。另一方面,其他文档也可能没有固有的尺寸,比如一个空白的html文档。
CSS渲染模型不考虑替换元素内容的渲染。这些替换元素的展现独立于CSS。object,video,textarea,input也是替换元素,audio和canvas在某些特定情形下为替换元素。使用CSS的content属性插入的对象是匿名替换元素。
我们来看看,每个属性值,起作用的样子
因为scal-down 就是 none和contain之间进行选择,选择的是尺寸比较小的那个 ,所以它是始终能保证替换元素完整显示的,并且它显示的最大尺寸就是图片实际尺寸。
object-position 属性
object-position 用来控制替换内容位置
语法:object-position:x轴距离 y轴距离;
object-position属性定义时可以用像素,也可以用百分比,也可以用关键字。例如,object-position: 10px 10px 是左上角各空出10px,object-position: 100% 100%是右下角,object-position: center 是中间 和 object-position: 50% 50% 效果一样。
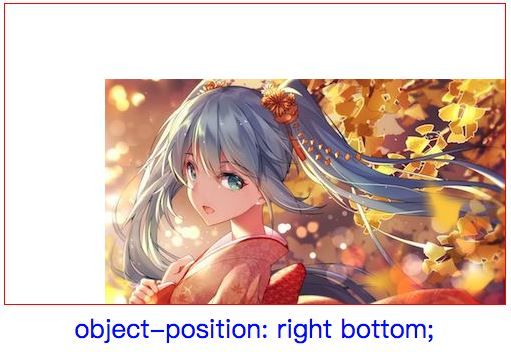
我们来看看各种取值的效果
注意:
1、object-position属性与background-position很相似,其取值和background-position属性取值一样,但是它的默认值是50% 50%, background-position的默认值是0% 0%
2、如果仅指定了一个值,其他值将是50%
总结
这两个属性,主要是解决在布局时遇到的 尺寸 和 宽高比问题,说简单点就是处理图片会变形的问题,而object-position默认值是 50% 50% ,就是居中的意思,也可以用这两个属性来做 替换元素 的内容的水平垂直居中。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。