android简易下拉刷新测试
public class MainActivity extends Activity implements OnRefreshListener {
private List> list;
private PullToRefreshListView listView;
private MyAdapter adapter;
private int count = 0;
private Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
switch (msg.what) {
case 0:// 下拉刷新
listView.onRefreshComplete();
if (list.size() < 30)
listView.setLoadMore(true);
break;
case 1:// 加载更多
adapter.notifyDataSetChanged();
listView.onRefreshComplete();
if (list.size() >= 30)
listView.setLoadMore(false);
break;
default:
break;
}
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView = (PullToRefreshListView) findViewById(R.id.listview);
list = new ArrayList>();
adapter = new MyAdapter(this, list);
listView.setAdapter(adapter);
listView.setOnRefreshListener(this);
initListData();
}
public void getData() {
Map map = new HashMap();
map.put("image", R.drawable.ic_launcher);
map.put("title", "这是标题" + count);
map.put("info", "这是一个详细详细信息" + count);
list.add(map);
count++;
}
public void initListData() {
handler.postDelayed(new Runnable() {
@Override
public void run() {
getData();
((BaseAdapter) adapter).notifyDataSetChanged();
handler.sendEmptyMessage(0);
}
}, 10);
}
@Override
public void onDownPullRefresh() {
handler.postDelayed(new Runnable() {
@Override
public void run() {
getData();
((BaseAdapter) adapter).notifyDataSetChanged();
handler.sendEmptyMessage(0);
}
}, 3000);
}
@Override
public void onLoadingMore() {
getData();
handler.postDelayed(new Runnable() {
@Override
public void run() {
getData();
((BaseAdapter) adapter).notifyDataSetChanged();
handler.sendEmptyMessage(1);
}
}, 3000);
}
}
class PullToRefreshListView extends ListView implements OnScrollListener {
private static final String TAG = "chenqy";
private int firstVisibleItemPosition;
private int downY;
private int headerViewHeight;
private int footerViewHeight;
private View headerView;
private View footerView;
private final int DOWN_PULL_REFRESH = 0;
private final int RELEASE_REFRESH = 1;
private final int REFRESHING = 2;
private int currentState = DOWN_PULL_REFRESH;
private ProgressBar mProgressBar;
private TextView tvState;
private OnRefreshListener mOnRefershListener;
private boolean isScrollToBottom;
private boolean isLoadingMore = false;
private boolean isLoadMore = true;
// 实际的padding的距离与界面上偏移距离的比例,越大,拉的越费劲(阻尼系数,damping ratio)
private final static float RATIO = 3.6f;
public PullToRefreshListView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
init(context);
}
public PullToRefreshListView(Context context, AttributeSet attrs) {
super(context, attrs);
init(context);
}
public PullToRefreshListView(Context context) {
super(context);
init(context);
}
private void init(Context context) {
initHeaderView(context);
initFooterView(context);
this.setOnScrollListener(this);
}
@Override
public boolean onTouchEvent(MotionEvent ev) {
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
downY = (int) ev.getY();
break;
case MotionEvent.ACTION_MOVE:
int moveY = (int) ev.getY();
int diff = (int) (((float) moveY - (float) downY) / RATIO);
int paddingTop = -headerViewHeight + diff;
if (firstVisibleItemPosition == 0 && diff > 0
&& currentState != REFRESHING && !isLoadingMore) {
if (paddingTop > 0 && currentState == DOWN_PULL_REFRESH) {
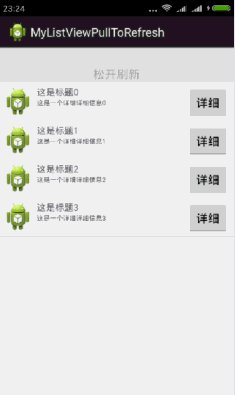
currentState = RELEASE_REFRESH;
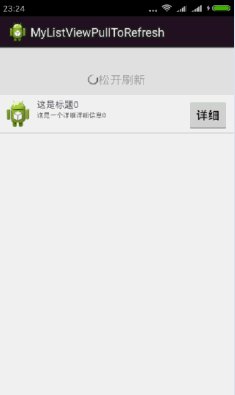
tvState.setText("松开刷新");
} else if (paddingTop < 0 && currentState == RELEASE_REFRESH) {
currentState = DOWN_PULL_REFRESH;
tvState.setText("下拉刷新");
}
headerView.setPadding(0, paddingTop, 0, 0); // 显示下拉移动效果
return true;
}
break;
case MotionEvent.ACTION_UP:
if (currentState == RELEASE_REFRESH) {
headerView.setPadding(0, 0, 0, 0);
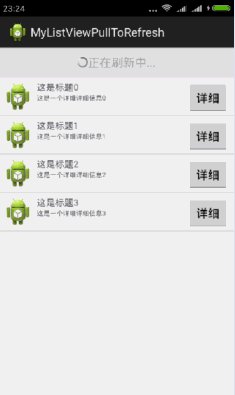
currentState = REFRESHING;
mProgressBar.setVisibility(View.VISIBLE);
tvState.setText("正在刷新中...");
if (mOnRefershListener != null) {
mOnRefershListener.onDownPullRefresh();
}
} else if (currentState == DOWN_PULL_REFRESH) {
headerView.setPadding(0, -headerViewHeight, 0, 0);
}
break;
default:
break;
}
return super.onTouchEvent(ev);
}
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
if (scrollState == SCROLL_STATE_IDLE || scrollState == SCROLL_STATE_FLING) {
if (isScrollToBottom && !isLoadingMore && isLoadMore()
&& currentState != REFRESHING) {
isLoadingMore = true;
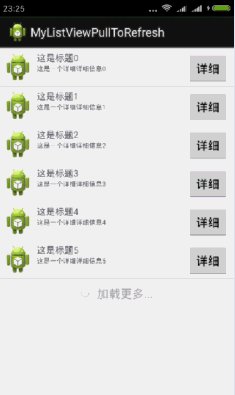
Log.i(TAG, "加载更多数据-" + this.getCount());
footerView.setPadding(0, 0, 0, 0);
if (mOnRefershListener != null) {
mOnRefershListener.onLoadingMore();
}
}
}
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem,
int visibleItemCount, int totalItemCount) {
firstVisibleItemPosition = firstVisibleItem;
if (getLastVisiblePosition() == (totalItemCount - 1)) {
isScrollToBottom = true;
} else {
isScrollToBottom = false;
}
}
private void initFooterView(Context context) {
footerView = LinearLayout.inflate(context, R.layout.listview_foot, null);
footerView.measure(0, 0);
footerViewHeight = footerView.getMeasuredHeight();
footerView.setPadding(0, -footerViewHeight, 0, 0);// 将底部隐藏
this.addFooterView(footerView);
}
private void initHeaderView(Context context) {
headerView = LinearLayout.inflate(context, R.layout.listview_header, null);
mProgressBar = (ProgressBar) headerView
.findViewById(R.id.pb_listview_header);
tvState = (TextView) headerView.findViewById(R.id.tv_listview_header_state);
headerView.measure(0, 0);
headerViewHeight = headerView.getMeasuredHeight();
headerView.setPadding(0, -headerViewHeight, 0, 0);// 将头部隐藏
this.addHeaderView(headerView);
}
public void onRefreshComplete() {
if (isLoadingMore) {
hideFooterView();
} else if (currentState == REFRESHING) {
hideHeaderView();
}
}
private void hideHeaderView() {
headerView.setPadding(0, -headerViewHeight, 0, 0);
mProgressBar.setVisibility(View.GONE);
tvState.setText("下拉刷新");
currentState = DOWN_PULL_REFRESH;
}
private void hideFooterView() {
footerView.setPadding(0, -footerViewHeight, 0, 0);
isLoadingMore = false;
}
public void setOnRefreshListener(OnRefreshListener listener) {
mOnRefershListener = listener;
}
public interface OnRefreshListener {
void onDownPullRefresh();
void onLoadingMore();
}
public interface onDownPullRefresh {
public void onRefresh();
}
public boolean isLoadMore() {
return isLoadMore;
}
public void setLoadMore(boolean isLoadMore) {
this.isLoadMore = isLoadMore;
}
}
class MyAdapter extends BaseAdapter {
private List> data;
private LayoutInflater layoutInflater;
public MyAdapter(Context context, List> data) {
this.data = data;
this.layoutInflater = LayoutInflater.from(context);
}
public final class ComponentView {
public ImageView image;
public TextView title;
public Button view;
public TextView info;
}
@Override
public int getCount() {
return data.size();
}
@Override
public Object getItem(int position) {
return data.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ComponentView cv = null;
if (convertView == null) {
cv = new ComponentView();
convertView = layoutInflater.inflate(R.layout.mylist, null);
cv.image = (ImageView) convertView.findViewById(R.id.image);
cv.title = (TextView) convertView.findViewById(R.id.title);
cv.view = (Button) convertView.findViewById(R.id.view);
cv.info = (TextView) convertView.findViewById(R.id.info);
convertView.setTag(cv);
} else {
cv = (ComponentView) convertView.getTag();
}
cv.image.setBackgroundResource((Integer) data.get(position).get("image"));
cv.title.setText((String) data.get(position).get("title"));
cv.info.setText((String) data.get(position).get("info"));
return convertView;
}
} main布局: