前言
很多小伙伴们都说,从每期文章案例解析中学到了UI设计思维方法,每每听到这样的话很欣慰,确实如此,工作中的真实案例才会有更直接的设计体会。枯燥的理论大法确实很难吸收与运用,所以本期依旧带来三个UI设计助力PM原型图的案例解析。
案例解析
案例一:优化交互流程
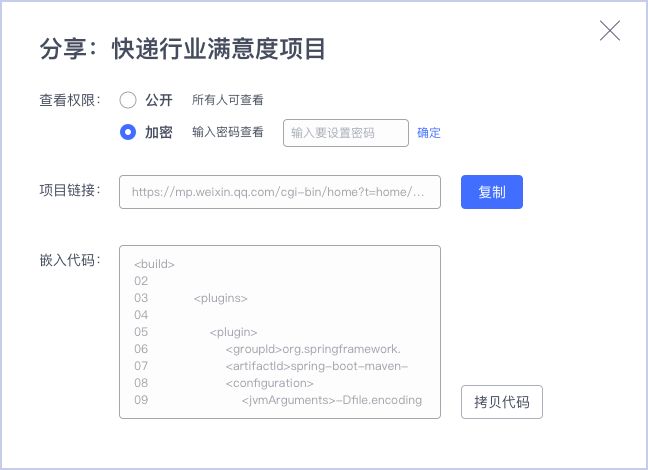
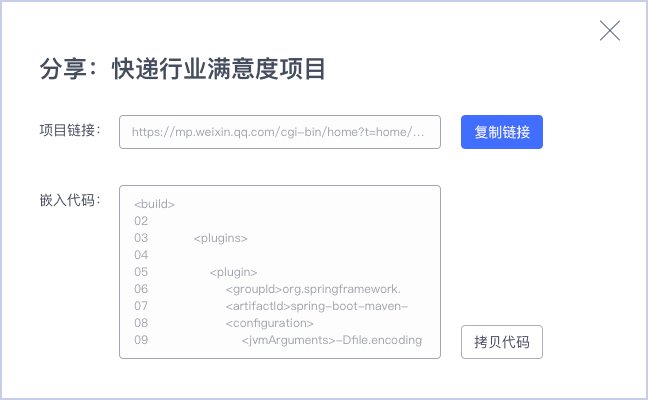
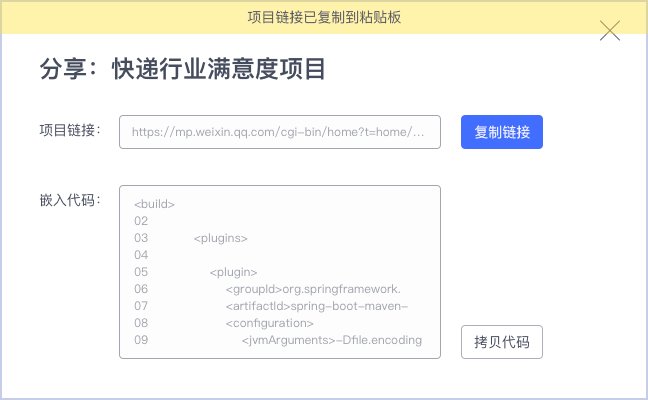
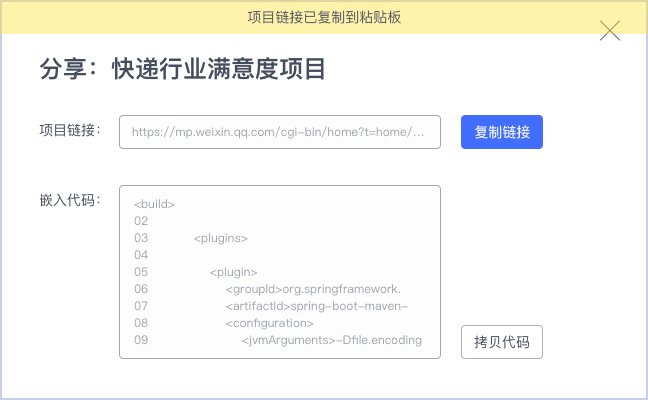
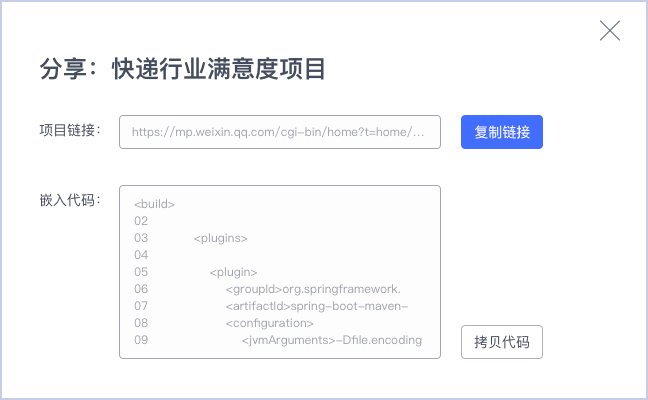
下面是原型图中的一个分享弹窗界面。
弹框作用是:分享产品的网页链接,可公开分享也可加密分享。
原型图的加密设置在弹窗底部,如果需要分享加密链接,就会有下图这样的操作:
选中“设置密码”在底部操作一番,回到上面点击复制,这样的页面布局会使用户从下往上操作,不符合逻辑,因为至上而下才是正常的操作习惯。
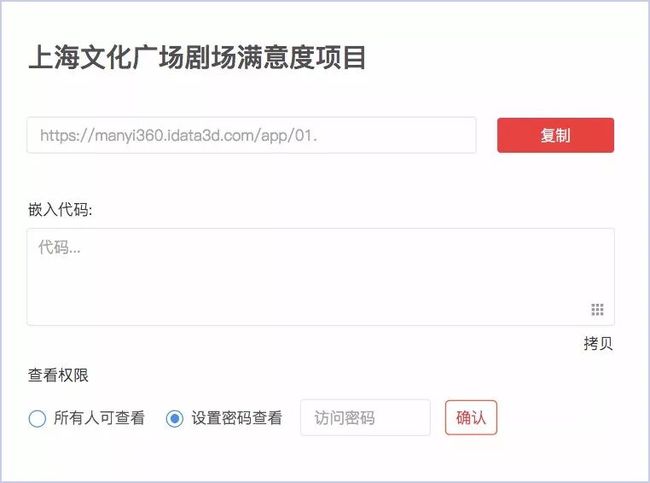
用户分享链接会有两个出发点,一是分享公开链接,二是分享加密链接两个出发点。明确了出发点后才会复制产品链接。所以修改后的设计稿是这样的:
把用户出发点的行为需求放到复制链接之上,这样就解决了操作不合理的问题,但这样的设计也未必是好方案!
选择“加密”设置好密码会有一个“确定”按钮,这样一来如果用户设置了密码,没点击“确定”按钮,那么最终复制的还是公开链接,而操作用户可能毫不知情,所以第一稿的防错机制设计的不够好。
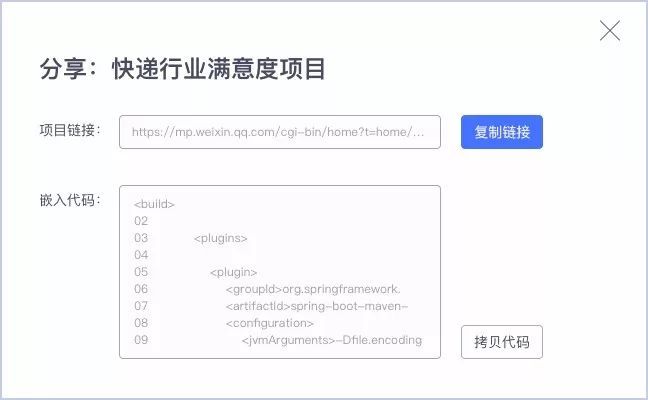
为了避免用户会有操作失误的行为,做了交互上的优化:
优化后做了分页处理,交互上一步一步去引导用户,用户首先看到的页面是选择是否公开或加密选项,点击“创建链接”,跳到复制链接的页面。这两个页面都只有一个按钮可操作,所以不会出现操作失误的问题。
如果在此基础的操作上更加快捷方便,还能怎么设计呢?
就是上图这个样子,当点击“创建链接”来到第二页自动复制链接,而不是再去点击“复制链接”,虽然只是一个简简单单的交互优化,但对于一个高频业务的操作来讲,一个工作人员一天使用鼠标的点击量就会减少一半。
案例二:优化交互流程
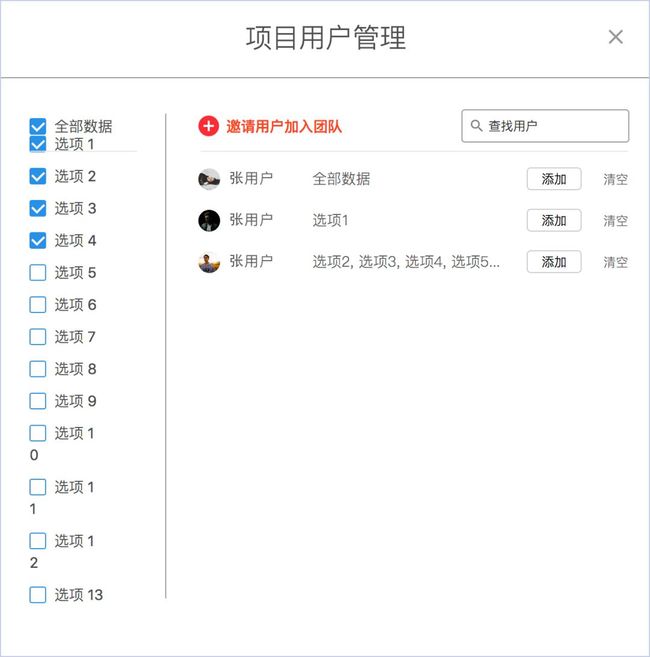
配置选项的弹框设计,看下图原型图:
如果你来操作上图的原型图,会先点击左侧的选项,还是会先点击右侧的添加按钮,我想总会有人点击“添加”按钮,因为页面的布局上没有做好清晰的操作引导。
最可怕的体验是,用户配置完成一个人,给下一个人配置,还得清除第一个人中 下一个人不需要的选项,来来回回点击着实麻烦。
用户点开这个弹框是要给某个人配置选项,所以用户首选要找到某个人。
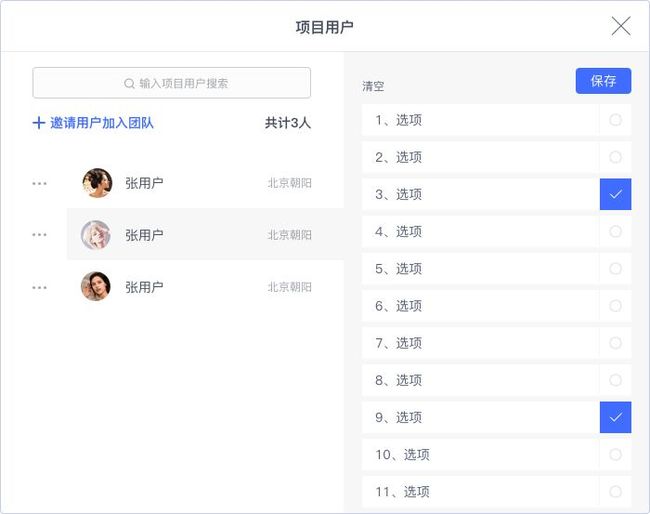
根据人浏览页面的习惯,从左到右,从上到下,把人的选项放到弹框页面左侧,方便用户快速找到人且不受其他元素干扰,左侧功能可以邀请新人,也可以搜索某个人,都是协助更快的完成用户选项配置。
原型图中有邀请新人,但是没有移除人,应该是漏掉了,这时我们就要找PM去确认一下。确认后加上移除按钮,那应该怎么加呢?
移除某个人是个低频操作,所以设计成三个点图标,点击选择删除,并且需要再次确认要移除,防止误操作。
“清空”跟“保存”(原型图的添加)是控制选项列表的操作,所以优化后放到一起。
案例三:判断对了业务,关心错了需求
业务需求中常常伴随着伪需求,如果不能分析出什么是伪需求,那么这个产品的设计可能要遭殃了,下面分享的案例是因为一个伪需求导致的错误设计。
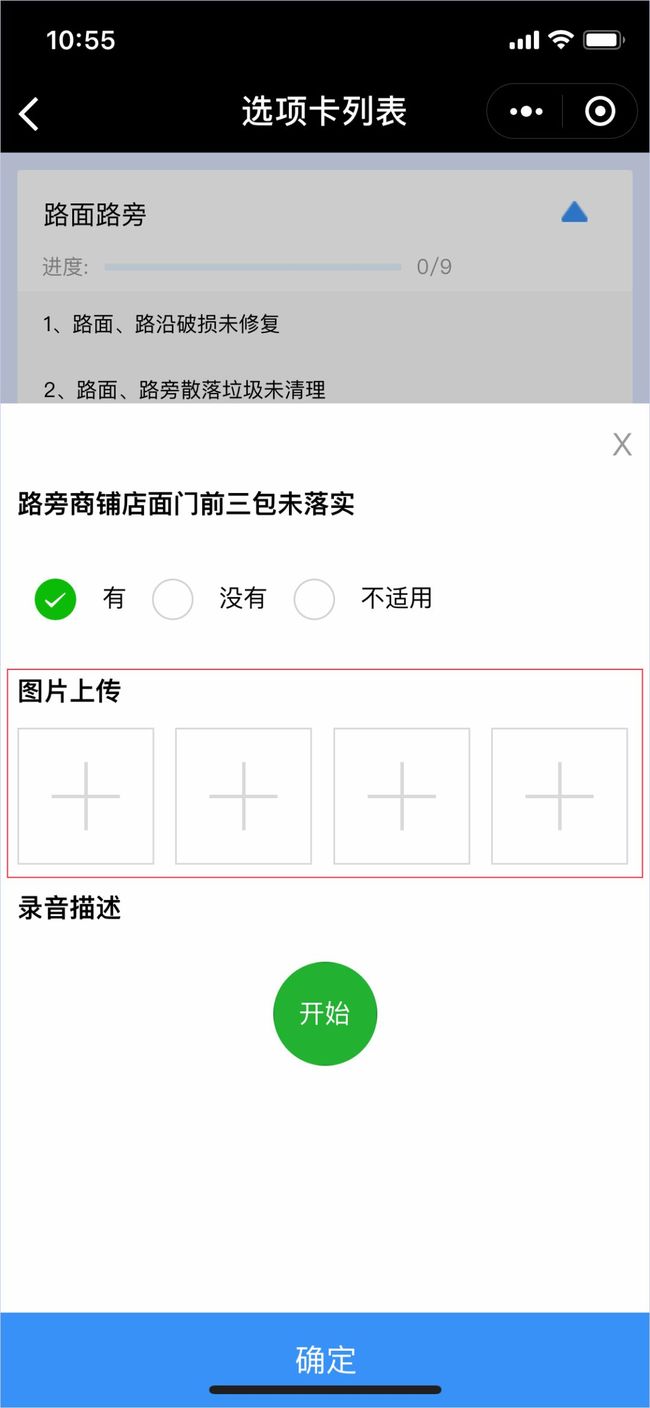
上图是线上的一个产品,红框里面的上传图片的业务需求这样的:
1、最多可上传4张图片。
2、每个图片需要指定的位置。
3、删除某一张图片后面的图片不向前排列,保持删除图片的位置,方便替换新的图片。
通过这三条需求有了上面的线上设计,样子就像打麻将开杠一样,实际上2、3条都是伪需求,因为这样的设计造成了,每次传照片都是一张一张的传,也就是传四张照片需要点击四次上传。
传照片是每次都会有的行为;
删除照片,替换照片是不一定有的行为;
所以上传照片是高频行为;
删除,替换照片是低频行为;
结论:
为了满足一个低频的需求,影响了高频的体验,是不可取的,尤其是替换照片排列顺序完全可以全部删掉,重新去相册选择照片顺序上传,能够满足修改的需要。产品设计中,一般要优先考虑高频的操作体验,低频其次。
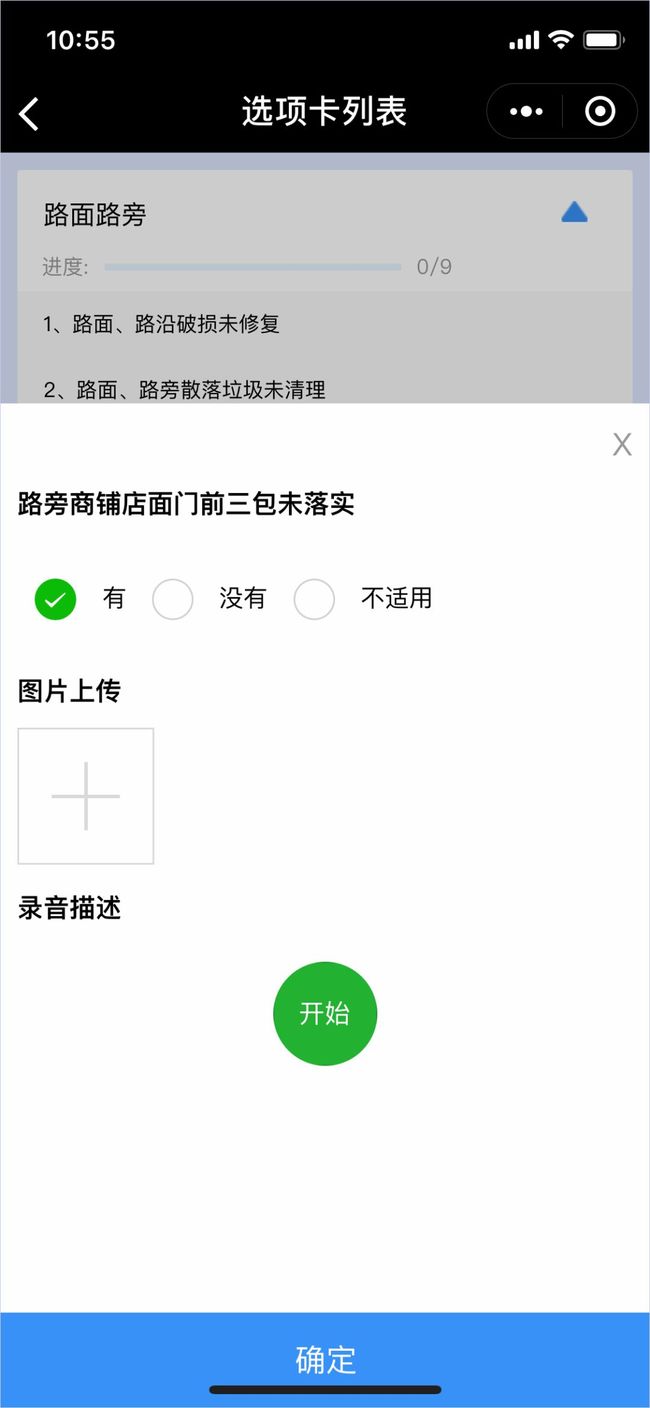
修改方案直接去掉后面三个上传按钮即可,用一句话总结就是:
判断对了业务,关心错了需求
最后
我们UI设计师需要熟悉产品的业务同时,更要注重原型图中存在的细节问题,交互上多思考一下产品与用户关系、行为、目的等等,就可以避免很多问题,最重要的是不要被强势的伪需求压倒!
本期就这么多,我们下期见
往期系列文章
UI设计师如何助力PM原型图(第一篇)
有料、有内涵、关注“互联网设计帮”,定期分享设计干货