如何在vue-cli中配置amazeui的vue版本
问题描述:本人刚入门vue,在vue-cli中使用amazeui的vue版本配置时遇到了一些疑惑,特将解决的过程和办法记录下来
amazeui自身依赖jquery,而vue全家桶完全可以替代jquery的各种功能,当我们使用vue框架进行开发时,如果想要使用amazeui,则必须再引入jquery,就显得十分冗余。近期我在开发一个网站的前端,使用vue全家桶,于是我在github上找到了几个非官方团团队开发的vue版的amazeui,分别踩了几个坑。
star数量最多,并且得到官方推荐的是https://github.com/zcoding/amazeui-vue,我自然从这个下手。
以下是几个步骤:
1、 npm install amazeui-vue
2、在vue-cli项目下的package.json文件中,"devDependencies"项中添加 "amazeui-vue": "(具体的版本号)"
3、在项目的根目录下,执行 npm install (将依赖模块的源代码导入到node_modules中)
4、在 /src/main.js中添加如下代码
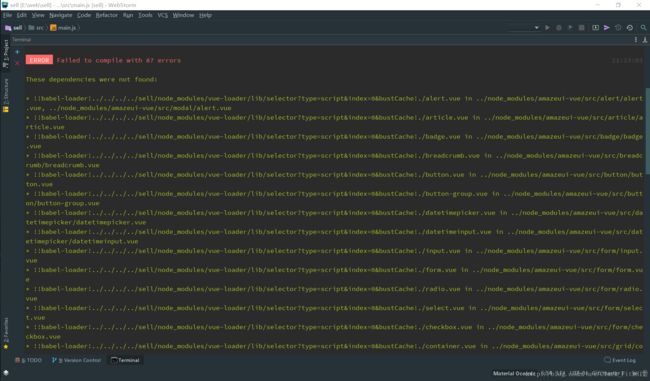
Vue.use(require('amazeui-vue').install);5、运行 npm run dev 结果大爆炸,出现了大几十处错误
原因是这个amazeui-vue是基于vue1.0,而目前vue已经升到2.x,所以出现这么多错误也是正常的
第一次踩坑之后,我挑选了star数第二的https://github.com/sunshineJi/amaze-vue,这个是基于vue2.0搭建,过程同上面的类似
1、npm install amaze-vue --save
2、在vue-cli项目下的package.json文件中,"devDependencies"项中添加 "amaze-vue": "(具体的版本号)"
3、在项目的根目录下,执行 npm install (将依赖模块的源代码导入到node_modules中)
4、在 /src/main.js中添加如下代码
import AmazeVue from 'amaze-vue';
import 'amaze-vue/dist/amaze-vue.css';
Vue.use(AmazeVue);5、 运行 npm run dev 这次结果就是正确的了,没有报错
之后就可以根据https://sunshineji.github.io/amaze-vue-docs/#/文档使用样式和组件了
最后提醒一句,这个amazeui-vue在移动端的适配不是太好,大部分组件都是针对pc端开发的,没有原生的移动端优势,同时还有一些样式上的小bug,需要在使用时自己添加一些css加以修改。
同时,我也试了试star数第三的https://github.com/zjhr/vue-amazeui,这个项目基本继承了原生的特性,较上面的项目要好很多,但是我添加后报了许多错误,同时原作者也在issue中提醒不要在生产环境中使用,原作者已经不再维护。