- echarts提示警告There is a chart instance already initialized on the dom.
大吉大利的卦象
echarts前端javascript
1、其实每次初始化之前判断下有没有就行了,已经存在就进行销毁,然后重新初始化if(this.chartBox!=null&&this.chartBox!=""&&this.chartBox!=undefined){this.chartBox.dispose()//销毁}在data里面声明data(){return{chartBox:null};},this.chartBox=this.$echar
- 工商总局可视化模版 – 基于ECharts的大数据可视化HTML源码
幽络源小助理
幽络源资料分享信息可视化javascripthtmlecharts前端
概述在大数据时代,数据可视化已成为各行各业进行数据分析和决策的重要工具。幽络源今天为大家带来一款基于ECharts的工商总局数据可视化HTML模版,帮助开发者快速搭建专业级工商广告数据展示平台。这款模版设计规范,功能完善,适合各类工商监管场景使用。主要内容本套模版采用现代化设计风格,主要包含以下核心功能模块:数据概览区域:顶部设计有醒目的数据汇总区,可直观展示关键指标多样化图表展示:集成EChar
- echarts vue柱状图重叠堆积显示图表
G_GreenHand
vue.jsechartsjavascript
html引用写好的模块importStackingBarfrom'@/components/Echarts/StackingBar.vue';exportdefault{name:"monitor",components:{StackingBar},data(){return{dataX:[],dataY:[],}}StackingBar.vueimport*asechartsfrom'echar
- 在VUE项目中使用Echarts简单实现折线图、柱状图、饼图
六卿
#echarts#jsecharts
1、首先下载echarts包npmiecharts--save2、在main.js中全局引入echarts包,挂载到vue实例上import*asechartsfrom"echarts";Vue.prototype.$echarts=echarts3、在vue单页面上使用echarts3.1实现折线图和柱状图在vive层//必须设置宽和高获取echarts对象getmain(){//获取echar
- React+Echarts实现数据排名+自动滚动+Y轴自定义toolTip文字提示
小浣熊喜欢揍臭臭
Reactechartreact.js前端javascript
1、效果2、环境准备1、react182、antd4+3、代码实现原理:自动滚动通过创建定时器动态更新echar的dataZoom属性startValue、endValue,自定义tooltip通过监听echar的鼠标移入移出事件,判断tooltTip元素的显隐以及位置。1、导入所需组件:在你的代码文件中导入所需的组件importReactEChartsfrom'echarts-for-react
- abap实现大数据-echar调用
小猿的hello World
sapbwecharsmartbiechartsabap
abap实现大数据-echar调用前言一、echart代码获取二、abap实现1.定义HTML控件2.构建option3.完整ABAP代码总结前言最近做了个bw+smartbi项目,smartbi虽然好,但感觉不是sap系列,总有非我族者其心必异的感觉。考虑smartbi软件原理也是使用echarth5的技术,所以找些网上的资料研究下abap能否直接使用echart,这里分享个demo一、echa
- react引入echart图表 超简单 一看就会~~
风起时_bb2c
1npminstallecharts--save2按需导入柱状图//echarsimportechartsfrom'echarts/lib/echarts';//柱状图import'echarts/lib/chart/bar';import'echarts/lib/component/tooltip';import'echarts/lib/component/title';import'echar
- Python爬虫-爬取当日中药材价格数据
一只程序猿子
python爬虫python爬虫开发语言
博主:一只程序猿子博客主页:一只程序猿子博客主页个人介绍:爱好(bushi)编程!创作不易:喜欢的话麻烦您点个和⭐!欢迎访问我的主页(点我直达)除此之外您还可以通过个人名片联系我额滴名片儿目录1.介绍2.分析(1)数据来源(2)找到对应的数据包(3)查看请求信息3.爬取流程4.源码5.效果展示1.介绍本文将介绍如何编写python爬虫,爬取药通网的中药材市场价格!数据集结合pandas,echar
- echarts地图的常见用法:基本使用、区域颜色分级、水波动画、区域轮播、给地图添加背景图片和图标、3d地图、飞线图
努力学习的木子
echartsvue.js前端
前言最近几天用echarts做中国地图,就把以前写的demo:在vue中实现中国地图拿来用,结果到项目里直接报错了,后来发现是因为版本的问题,没办法只能从头进行踩坑了。以下内容基于vue3和echarts5.32基本使用获取地图数据可以从阿里云数据可视化平台下载,下面都以山东地图为例(要下载包含子区域的)demo//引入echart和json数据import*asechartsfrom'echar
- vue 使用 Echarts做地图及飞线效果
尚梦
vue.jsecharts前端
前言:效果图一.项目中安装以及引入Echarts1.1npm命令安装echarts库npminstallecharts--save1.2yarn命令安装echarts库yarnaddecharts1.3引用a.在使用页面上引入在Vue组件的script标签中引入echarts库使用echartsimport*asechartsfrom"echarts";b.全局引用在main.js中引入echar
- echarts 词云图使用 + vue
尚梦
echartsvue.js前端
介绍根据自己定义Echarts词云图背景图,词云图可方便的对词组进行可视化的显示。效果图一安装npminstallecharts-wordcloud注意Echarts5.0的版本要对应echarts-wordcloud的2.0版本,注意Echarts4.0的版本要对应echarts-wordcloud的1.0版本。二使用1.引入import"echarts-wordcloud/dist/echar
- 数据可视化(二)--使用Pyechart生成可动态交互的图表
gezigezao
大数据python数据可视化大数据可视化
前面一张文章介绍了使用Python自带的matplotlib生成的图表,当数据图例标签太多而产生重叠,非常影响美观。如何解决图例标签堆叠在一起呢?解决办法:使用pyecharts模块pyecharts介绍pyecharts来自于echarts,echarts是百度的JavaScript可视化化开源库,集成了包括饼图、柱状图、地理位置图、热力图等多种图表格式。使用起来非常方便。官网地址如下echar
- 使用nodejs 服务端生成echarts图表,替代go-chart方案
等风也等你-GJJ
echartsjavascriptecmascript
项目需求:golang后端导出的Docx文件内需要带上echarts图表数据,开始使用了go-echart组件库,但该库会从在各种问题,例如在渲染柱状图时,单个数据无法渲染。数据中所有数据value相等时也无法渲染。饼图单个数据渲染圆形图变椭圆等问题。注:Node本身是不带canvas,所以需要安装canvas依赖。要求Node最低版本是12.0.0。本地使用版本是v16.13.0。生成echar
- 如何在vue中使用echarts
PG.杨帅
项目模板复习echartsvue.jsjavascript
如何在vue中使用echarts1.下载安装npminstallecharts若安装失败则改为:cnpminstallecharts2.在vue中引入echarts(全局配置main.js)/*导入echarts组件*/importechartsfrom'echarts'Vue.use(echarts);3.在vue中使用echarts我的测试:import*asechartsfrom'echar
- uniapp 通过ruander.js 展示echarts 图表
虾仁炒饭_111
前端javascripthtml
letmyChart,dayChartexportdefault{mounted(){if(typeofwindow.echarts!=='function'){//动态引入较大类库避免影响页面展示constscript=document.createElement('script')//view层的页面运行在www根目录,其相对路径相对于www计算script.src='static/echar
- Umijs项目优化
看陌生的风景
Reactreactjavascriptreact.jsnpmreactjs前端框架webpack
首先通过npmrunanalyze查看打包后的文件进行观察,哪些包的体积大,然后分解开体积较大的文件:echarts、wangeditor、antd、moment.jspackage.json文件配置.umirc.ts配置文件1.分包配置通过webpack-chain的API修改webpack配置。chunks:process.env.NODE_ENV==='production'?['echar
- Apache ECharts简介和相关操作
哥的时代
Javaapacheecharts前端
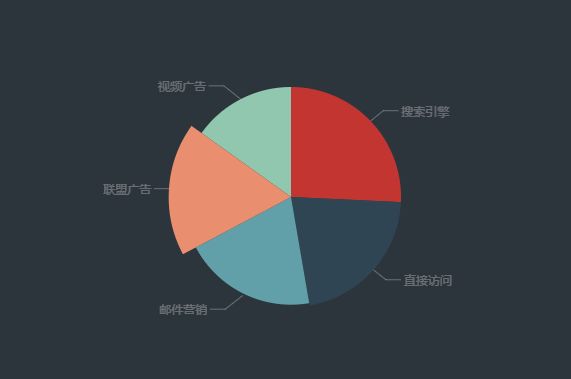
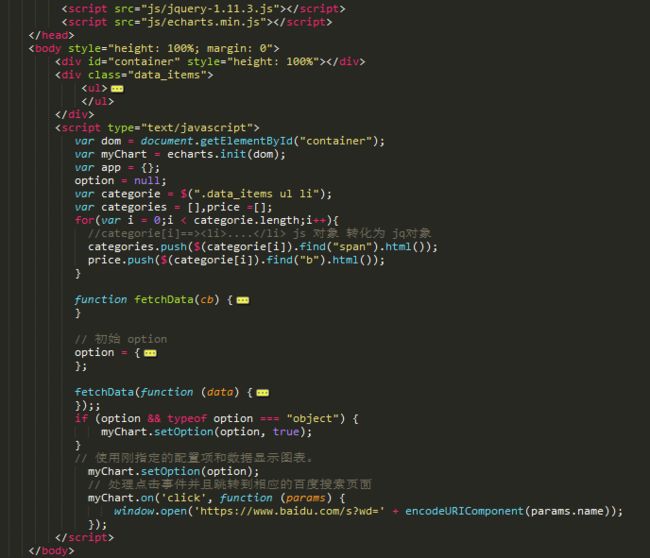
文章目录一、ApacheECharts介绍二、快速入门1.下载echarts.js文件2.新建index.html文件3.准备一个DOM容器用于显示图表4.完整代码展示5.相关配置三、演示效果四、总结一、ApacheECharts介绍ApacheECharts是一款基于Javascript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。官网地址:https://echar
- Echarts-3D柱状图
算云烟
echarts3d前端
通过Echarts的echarts.graphic.extendShape实现真正的3D柱状图思路就是通过调整顶部面(CubeTop)、左侧面(CubeLeft)、右侧面(CubeRight)来决定柱状图的宽窄建议优先调整顶部面,一般c1不需要动//echarts-3D-bar-config.jsimportVuefrom"vue";constecharts=Vue.prototype.echar
- nuxt使用echarts
小曲曲
nuxtechartsecharts前端javascript
直接在页面写bug1:安装包报错,就更换版本bug2:图表出不来:需要定义宽高bug3:需要resize大小安装
[email protected]文件夹下新建echarts.jsimportVuefrom'vue'importechartsfrom'echarts'//引入echartsVue.prototype.$echarts=echarts//引入组件(将echar
- Echarts自定义柱状图
软工不秃头
前端javascriptecharts
目录效果图echarts官网找相似图将柱状图引入html页面中自定义柱状图将不需要的属性删除编辑修改图形大小grid不显示x轴编辑不显示y轴线和相关刻度编辑y轴文字的颜色设置为自己想要的颜色修改第一组柱子相关样式(条状)设置第一组柱子内百分比显示数据设置第一组柱子不同颜色修改第二组柱子的相关配置(框状)给y轴添加第二组数据设置两组柱子层叠以及更换数据效果图echarts官网找相似图我们从echar
- Vue.use和Vue.prototype的区别
iu№
vue.js原型模式echarts
今天打开Vue项目中main.js文件中,发现引入文件使用了两种方式。importVuefrom'vue'importAppfrom'./App.vue'importrouterfrom'./router'//引入echartsimportechartsfrom'echarts'import'echarts/map/js/china.js';Vue.prototype.$echarts=echar
- Vue中使用Echarts封装为公用组件(简单复制粘贴)
Thetimezipsby
笔记vue.jsecharts前端javascript
Vue中封装Echarts组件前提直奔主题本文以Vue3代码演示Vue2同理前提中文官网:https://echarts.apache.org/zh/index.htmlnpm安装Echartsnpminstallechartsorpnpminstallechartsoryarnaddecharts直奔主题创建Echarts.vue文件,代码如下import*asechartsfrom"echar
- 深度学习训练过程可视化工具
Angelina_Jolie
深度学习人工智能
1.深度学习网络结构画图工具地址:https://cbovar.github.io/ConvNetDraw/2.caffe可视化工具输入:caffe配置文件输出:网络结构地址:http://ethereon.github.io/netscope/#/editor3.深度学习可视化工具VisualDLVisualDL是百度开发的,基于echar和PaddlePaddle,支持PaddlePaddle
- echarts柱状图、曲线图案例,鼠标滚轮控制缩放
江上晚风吟_
vue.js
1.定义图表标签2.引入echarts资源importaxiosfrom"axios";//用于访问接口获取数据importechartsfrom'echarts/lib/echarts';import'echarts/lib/chart/bar';import'echarts/lib/chart/gauge';import'echarts/lib/chart/line';import'echar
- Echarts 极坐标柱状图的详细配置过程
梁辰兴
Echartsecharts前端javascript极坐标柱状图
文章目录极坐标柱状图简介配置步骤简易示例极坐标柱状图简介极坐标柱状图是一种特殊的二维坐标图,它以极坐标为基础,将数据以柱状的形式展现出来。在极坐标柱状图中,分类轴对应于角度轴,而指标轴则对应于径向轴。这种图形的优点在于能够保留直角坐标系中数据变化趋势的优点,同时以更为美观的形式展现出来。然而需要注意的是,极坐标柱状图并不能很好地表示趋势,且在展示的数据量方面比普通柱状图更为有限。配置步骤Echar
- React项目搭建与Echars工具使用
爱打羽球的码猿
常用知识点整理工具Javareact.jsechartsjavascript
React项目搭建与Echars工具使用一、React项目快速搭建1、新建文件夹2、直接在对应目录输入cmd,打开终端3、执行指令完成React应用建立二、React项目结构和分析1、删除多于文件,使得结构清晰2、删除剩余文件中多于的引用内容3、使用vscode打开终端,运行项目三、Echarts工具使用1、npm安装依赖2、简单折线图使用echarts-for-react3、燃尽图使用echar
- vue使用echarts
马克关
前端框架库vueecharts
导语:随着大数据的发展,数据可视化成了我们日常开发中普遍存在的一种需求。现在我就日常工作过程中的可视化开发总结一下,回顾一下,本篇使用百度开源的echarts库来做案例。echarts资源echarts官网echartsGithub下载并引入echarts下载echartsnpminstallecharts-S全局引入在src下面的main.js中引入echarts,并全局使用。//引入echar
- 微信小程序echart导出图片
柑橘乌云_
uniapp(小程序)bug集锦微信小程序小程序
echarts版本5.1.0用到的echarts组件是uni插件市场的echart组件initChart(canvas,width,height,canvasDpr){letthat=this;letecComonnets=this.selectComponent('#uni-ec-canvas')console.log('ecComonnets',ecComonnets);chart=echar
- VUE笔记(十)Echarts
鸣鲷有柒
vue.js笔记arcgis
一、Echarts简介1、什么是echartsECharts是一款基个基于JavaScript的开源可视化图表库官网地址:ApacheECharts国内镜像:ISQQW.COMxECharts文档(国内同步镜像)-配置项示例:echarts图表集2、第一个Echarts安装echarts依赖包npmiecharts引入Echarts import*asechartsfrom'echar
- 基于SpringBoot+LayUI的宿舍管理系统 001
程序员小刚
springbootlayui后端
源码来源于网络,项目文档仅用于参考,请自行二次完善哦。源码下载基于SpringBoot+LayUI的宿舍管理系统001-泛客Code项目简介系统以MySQL8.0.23为数据库,在SpringBoot+SpringMVC+MyBatis+Layui框架下基于B/S架构设计开发而成。系统中的用户分为三类,分别为学生、宿管、后勤。这三类用户拥有不同的操作权限。系统中用到的技术包括Axios,Echar
- 多线程编程之理财
周凡杨
java多线程生产者消费者理财
现实生活中,我们一边工作,一边消费,正常情况下会把多余的钱存起来,比如存到余额宝,还可以多挣点钱,现在就有这个情况:我每月可以发工资20000万元 (暂定每月的1号),每月消费5000(租房+生活费)元(暂定每月的1号),其中租金是大头占90%,交房租的方式可以选择(一月一交,两月一交、三月一交),理财:1万元存余额宝一天可以赚1元钱,
- [Zookeeper学习笔记之三]Zookeeper会话超时机制
bit1129
zookeeper
首先,会话超时是由Zookeeper服务端通知客户端会话已经超时,客户端不能自行决定会话已经超时,不过客户端可以通过调用Zookeeper.close()主动的发起会话结束请求,如下的代码输出内容
Created /zoo-739160015
CONNECTEDCONNECTED
.............CONNECTEDCONNECTED
CONNECTEDCLOSEDCLOSED
- SecureCRT快捷键
daizj
secureCRT快捷键
ctrl + a : 移动光标到行首ctrl + e :移动光标到行尾crtl + b: 光标前移1个字符crtl + f: 光标后移1个字符crtl + h : 删除光标之前的一个字符ctrl + d :删除光标之后的一个字符crtl + k :删除光标到行尾所有字符crtl + u : 删除光标至行首所有字符crtl + w: 删除光标至行首
- Java 子类与父类这间的转换
周凡杨
java 父类与子类的转换
最近同事调的一个服务报错,查看后是日期之间转换出的问题。代码里是把 java.sql.Date 类型的对象 强制转换为 java.sql.Timestamp 类型的对象。报java.lang.ClassCastException。
代码:
- 可视化swing界面编辑
朱辉辉33
eclipseswing
今天发现了一个WindowBuilder插件,功能好强大,啊哈哈,从此告别手动编辑swing界面代码,直接像VB那样编辑界面,代码会自动生成。
首先在Eclipse中点击help,选择Install New Software,然后在Work with中输入WindowBui
- web报表工具FineReport常用函数的用法总结(文本函数)
老A不折腾
finereportweb报表工具报表软件java报表
文本函数
CHAR
CHAR(number):根据指定数字返回对应的字符。CHAR函数可将计算机其他类型的数字代码转换为字符。
Number:用于指定字符的数字,介于1Number:用于指定字符的数字,介于165535之间(包括1和65535)。
示例:
CHAR(88)等于“X”。
CHAR(45)等于“-”。
CODE
CODE(text):计算文本串中第一个字
- mysql安装出错
林鹤霄
mysql安装
[root@localhost ~]# rpm -ivh MySQL-server-5.5.24-1.linux2.6.x86_64.rpm Preparing... #####################
- linux下编译libuv
aigo
libuv
下载最新版本的libuv源码,解压后执行:
./autogen.sh
这时会提醒找不到automake命令,通过一下命令执行安装(redhat系用yum,Debian系用apt-get):
# yum -y install automake
# yum -y install libtool
如果提示错误:make: *** No targe
- 中国行政区数据及三级联动菜单
alxw4616
近期做项目需要三级联动菜单,上网查了半天竟然没有发现一个能直接用的!
呵呵,都要自己填数据....我了个去这东西麻烦就麻烦的数据上.
哎,自己没办法动手写吧.
现将这些数据共享出了,以方便大家.嗯,代码也可以直接使用
文件说明
lib\area.sql -- 县及县以上行政区划分代码(截止2013年8月31日)来源:国家统计局 发布时间:2014-01-17 15:0
- 哈夫曼加密文件
百合不是茶
哈夫曼压缩哈夫曼加密二叉树
在上一篇介绍过哈夫曼编码的基础知识,下面就直接介绍使用哈夫曼编码怎么来做文件加密或者压缩与解压的软件,对于新手来是有点难度的,主要还是要理清楚步骤;
加密步骤:
1,统计文件中字节出现的次数,作为权值
2,创建节点和哈夫曼树
3,得到每个子节点01串
4,使用哈夫曼编码表示每个字节
- JDK1.5 Cyclicbarrier实例
bijian1013
javathreadjava多线程Cyclicbarrier
CyclicBarrier类
一个同步辅助类,它允许一组线程互相等待,直到到达某个公共屏障点 (common barrier point)。在涉及一组固定大小的线程的程序中,这些线程必须不时地互相等待,此时 CyclicBarrier 很有用。因为该 barrier 在释放等待线程后可以重用,所以称它为循环的 barrier。
CyclicBarrier支持一个可选的 Runnable 命令,
- 九项重要的职业规划
bijian1013
工作学习
一. 学习的步伐不停止 古人说,活到老,学到老。终身学习应该是您的座右铭。 世界在不断变化,每个人都在寻找各自的事业途径。 您只有保证了足够的技能储
- 【Java范型四】范型方法
bit1129
java
范型参数不仅仅可以用于类型的声明上,例如
package com.tom.lang.generics;
import java.util.List;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value =
- 【Hadoop十三】HDFS Java API基本操作
bit1129
hadoop
package com.examples.hadoop;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.fs.FSDataInputStream;
import org.apache.hadoop.fs.FileStatus;
import org.apache.hadoo
- ua实现split字符串分隔
ronin47
lua split
LUA并不象其它许多"大而全"的语言那样,包括很多功能,比如网络通讯、图形界面等。但是LUA可以很容易地被扩展:由宿主语言(通常是C或 C++)提供这些功能,LUA可以使用它们,就像是本来就内置的功能一样。LUA只包括一个精简的核心和最基本的库。这使得LUA体积小、启动速度快,从 而适合嵌入在别的程序里。因此在lua中并没有其他语言那样多的系统函数。习惯了其他语言的字符串分割函
- java-从先序遍历和中序遍历重建二叉树
bylijinnan
java
public class BuildTreePreOrderInOrder {
/**
* Build Binary Tree from PreOrder and InOrder
* _______7______
/ \
__10__ ___2
/ \ /
4
- openfire开发指南《连接和登陆》
开窍的石头
openfire开发指南smack
第一步
官网下载smack.jar包
下载地址:http://www.igniterealtime.org/downloads/index.jsp#smack
第二步
把smack里边的jar导入你新建的java项目中
开始编写smack连接openfire代码
p
- [移动通讯]手机后盖应该按需要能够随时开启
comsci
移动
看到新的手机,很多由金属材质做的外壳,内存和闪存容量越来越大,CPU速度越来越快,对于这些改进,我们非常高兴,也非常欢迎
但是,对于手机的新设计,有几点我们也要注意
第一:手机的后盖应该能够被用户自行取下来,手机的电池的可更换性应该是必须保留的设计,
- 20款国外知名的php开源cms系统
cuiyadll
cms
内容管理系统,简称CMS,是一种简易的发布和管理新闻的程序。用户可以在后端管理系统中发布,编辑和删除文章,即使您不需要懂得HTML和其他脚本语言,这就是CMS的优点。
在这里我决定介绍20款目前国外市面上最流行的开源的PHP内容管理系统,以便没有PHP知识的读者也可以通过国外内容管理系统建立自己的网站。
1. Wordpress
WordPress的是一个功能强大且易于使用的内容管
- Java生成全局唯一标识符
darrenzhu
javauuiduniqueidentifierid
How to generate a globally unique identifier in Java
http://stackoverflow.com/questions/21536572/generate-unique-id-in-java-to-label-groups-of-related-entries-in-a-log
http://stackoverflow
- php安装模块检测是否已安装过, 使用的SQL语句
dcj3sjt126com
sql
SHOW [FULL] TABLES [FROM db_name] [LIKE 'pattern']
SHOW TABLES列举了给定数据库中的非TEMPORARY表。您也可以使用mysqlshow db_name命令得到此清单。
本命令也列举数据库中的其它视图。支持FULL修改符,这样SHOW FULL TABLES就可以显示第二个输出列。对于一个表,第二列的值为BASE T
- 5天学会一种 web 开发框架
dcj3sjt126com
Web框架framework
web framework层出不穷,特别是ruby/python,各有10+个,php/java也是一大堆 根据我自己的经验写了一个to do list,按照这个清单,一条一条的学习,事半功倍,很快就能掌握 一共25条,即便很磨蹭,2小时也能搞定一条,25*2=50。只需要50小时就能掌握任意一种web框架
各类web框架大同小异:现代web开发框架的6大元素,把握主线,就不会迷路
建议把本文
- Gson使用三(Map集合的处理,一对多处理)
eksliang
jsongsonGson mapGson 集合处理
转载请出自出处:http://eksliang.iteye.com/blog/2175532 一、概述
Map保存的是键值对的形式,Json的格式也是键值对的,所以正常情况下,map跟json之间的转换应当是理所当然的事情。 二、Map参考实例
package com.ickes.json;
import java.lang.refl
- cordova实现“再点击一次退出”效果
gundumw100
android
基本的写法如下:
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
//navigator.splashscreen.hide();
document.addEventListener("b
- openldap configuration leaning note
iwindyforest
configuration
hostname // to display the computer name
hostname <changed name> // to change
go to: /etc/sysconfig/network, add/modify HOSTNAME=NEWNAME to change permenately
dont forget to change /etc/hosts
- Nullability and Objective-C
啸笑天
Objective-C
https://developer.apple.com/swift/blog/?id=25
http://www.cocoachina.com/ios/20150601/11989.html
http://blog.csdn.net/zhangao0086/article/details/44409913
http://blog.sunnyxx
- jsp中实现参数隐藏的两种方法
macroli
JavaScriptjsp
在一个JSP页面有一个链接,//确定是一个链接?点击弹出一个页面,需要传给这个页面一些参数。//正常的方法是设置弹出页面的src="***.do?p1=aaa&p2=bbb&p3=ccc"//确定目标URL是Action来处理?但是这样会在页面上看到传过来的参数,可能会不安全。要求实现src="***.do",参数通过其他方法传!//////
- Bootstrap A标签关闭modal并打开新的链接解决方案
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
Bootstrap里面的js modal控件使用起来很方便,关闭也很简单。只需添加标签 data-dismiss="modal" 即可。
可是偏偏有时候需要a标签既要关闭modal,有要打开新的链接,尝试多种方法未果。只好使用原始js来控制。
<a href="#/group-buy" class="btn bt
- 二维数组在Java和C中的区别
流淚的芥末
javac二维数组数组
Java代码:
public class test03 {
public static void main(String[] args) {
int[][] a = {{1},{2,3},{4,5,6}};
System.out.println(a[0][1]);
}
}
运行结果:
Exception in thread "mai
- systemctl命令用法
wmlJava
linuxsystemctl
对比表,以 apache / httpd 为例 任务 旧指令 新指令 使某服务自动启动 chkconfig --level 3 httpd on systemctl enable httpd.service 使某服务不自动启动 chkconfig --level 3 httpd off systemctl disable httpd.service 检查服务状态 service h