vue学习笔记(一)
1.vue-cli脚手架构建vue项目
前提安装node、npm,nodejs中文网 ,安装了node之后npm也就以前安装了,分别可以使用
node -v 和
npm -v 来查看安装的版本。
然后全局安装 vue-cli,安装一次就可以了。
npm install -g vue-cli可以使用
vue -V
来查看是否安装成功,及版本信息。
接下来使用vue-cli 构建一个vue项目,进入项目所要构建的文件目录
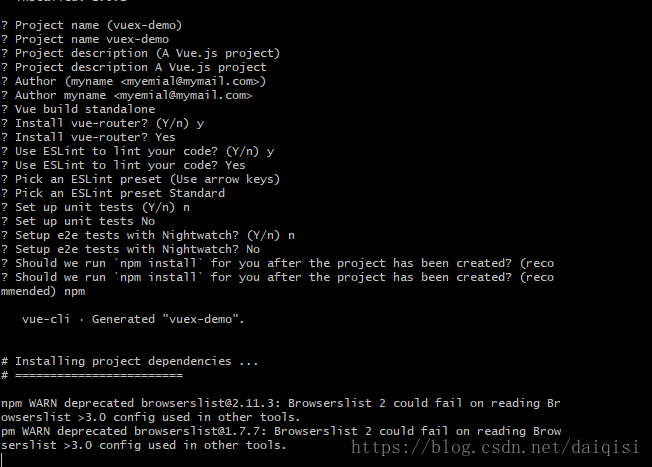
vue init webpack vuex-demo其中vuex-demo是项目名称,之后会有一些相应的提示信息,根据自己的需求来选择。提示信息大概如下图所示,
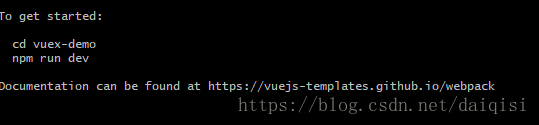
当看到如下图界面时,表示构建成功
此时根据提示输入命令即可,若npm run dev 时报错,运行 npm install 安装依赖之后再次运行 npm run dev即可。
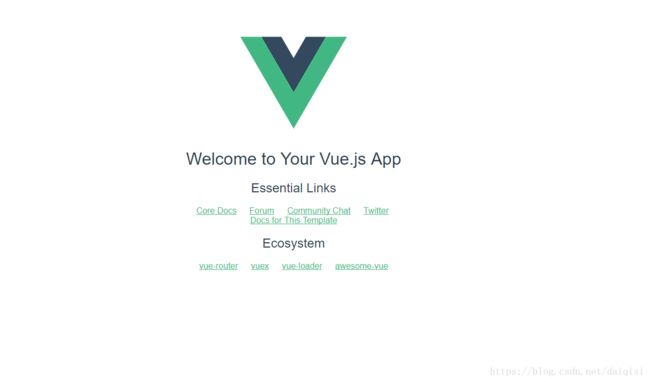
然后打开 http://localhost:8080/#/ 就可以看到如下图所示界面,构建完成。若是8080端口占用则依次取8081端口或8082端口等。
2.sass配置
npm install node-sass --save-dev
npm install sass-loader --save-dev注:vue最新版本2.9已不需要添加loader的配置,否则会产生loader重复添加导致的报错 Invalid CSS after "...load the styles": expected 1 selector or at-rule, was "var content = requi"
如果是版本比较老的,则需要添加loader配置,具体配置如下:
build/webpack.base.config.js种配置loader
{
test: /\.(scss|sass)$/,
loader:'style-loader!css-loader!sass-loader'
}
在html种直接添加样式时