- Firefox / Chrome 开发者工具 使用技巧
weixin_30814223
javascriptViewUI
附上资料https://developers.google.cn/web/tools/chrome-devtools/谷歌官方开发者工具文档https://developer.mozilla.org/zh-CN/docs/Tools火狐官方开发者工具文档https://developer.mozilla.org/zh-CN/火狐开发者文档库https://developers.google.cn/
- Chrome-Devtools介绍(代码调试)
outstanding木槿
小技巧前端javascriptreact.js前端框架
刚从事前端代码开发那会,遇到代码报错,询问同事,同事直接说“你F12看一下,打个断点”,蒙了,怎么打断点,怎么看,断点怎么使用,断点的界面看不懂,一顿尴尬,自己也不好意思问,自尊心作祟,不敢问,怕别人嘲笑,怕问的太简单,自己太菜,.....这种感受深有体会,希望下面的能帮助到你们,写代码会调试太重要了,调试就离不开打断点。使用Vscode必定离不开代码的调试,下面介绍代码调试页面功能及使用、前端容
- 如何开启谷歌开发者工具进行远程调试-Android 设备的远程调试入门
左子穆
参考文档:https://developers.google.com/web/tools/chrome-devtools/network?hl=zh-cn步骤:1.安装谷歌浏览器pc2.安装谷歌浏览器android3.让android手机链接到电脑,通过adbdevices可以查看4.点击查看pc谷歌浏览器开发者。image.png5.操作输入看效果。image.png
- Chrome JS debug技巧
每天写写代码
用好debug可以使得分析代码和解决bug事半功倍。一.基本使用最基本的使用方式建chromedevtools官方文档,说的已经比较详情,此处把链接搬了过来:https://developers.google.com/web/tools/chrome-devtools/javascript二.条件断点先在需要断点的代码行端点,红色圆圈展示出来在这个断点上右键,点击[Editbreakpoint..
- web爬虫第二弹 chrome开发者工具
励志的大鹰哥
爬虫python自我提升chrome前端爬虫
chrome开发者工具文档中文:http://shouce.jb51.net/chrome/英文:https://developers.google.com/web/tools/chrome-devtools/chrome开发者工具打开方式1-在Chrome菜单中选择更多工具>开发者工具2-在页面元素上右键点击,选择“检查”3-使用快捷键Ctrl+Shift+i(mac:cmd+opt+i)4-F
- Chrome 浏览器 Javascript 调试参考
威少_吴
此文章翻译自developers.google.com/web/tools/chrome-devtools/javascript/reference,是对chrome下调试javascript的工具和方法介绍。调试js需要结合浏览器断点操作,具体可见我的上一篇文章:使用断点调试代码。打上断点之后,需要操作对应图标进行调试,图标如下:从左到右分别是:Pause/Resumescriptexecuti
- 一、Chrome浏览器调试工具/文档
草木红
浏览器chromedevtoolschrome
https://www.html.cn/doc/chrome-devtools/settings/https://developers.google.cn/web/tools/chrome-devtools/一、基础(一).常用快捷方式1.打开开发者工具devToolsmac:command+alt+iwindows:F12或者Ctrl+shift+i2.打开devTools设置当DevTools
- App内嵌H5页面调试利器 chrome://inspect
清溪绕梧桐
来源:https://developers.google.com/web/tools/chrome-devtools/remote-debugging/webviews个人测试相当好用,但是需要安卓开发人员对你要调试页面的webview添加setWebContentsDebuggingEnabled。的调用,见下文加粗部分。这个一般都是测试包内用的,所以一般都是单独加上给你来个测试包供你测试用的。
- 关于只能微信客户端打开链接的爬取调试
萌木盖
起因:爬取一个页面,有js加密。浏览器打开不行。如下:image.png解决方案:1、chrome远程调试:微信浏览器开启远程调试https://x5.tencent.com/tbs/guide/debug/faq.htmlAndroid设备的远程调试入门https://developers.google.com/web/tools/chrome-devtools/remote-debugging
- 远程调试 Android 设备
心无旁骛_
转载:https://developers.google.com/web/tools/chrome-devtools/remote-debugging/?utm_source=dcc&utm_medium=redirect&utm_campaign=2016q3目的:从Windows、Mac或Linux计算机远程调试Android设备上的实时内容1.安卓机下载最新谷歌浏览器2.连接电脑3.PC端谷
- chrome开发者工具文档
天字一等
转载自:http://www.css88.com/doc/chrome-devtools/javascript/watch-variables/
- chrome-devtools 谷歌浏览器开发者工具 使用总结
若不能同行_那么祝你一路顺风
速记
一直在用Chromedevtools,用了6、7年,十分好用,在此总结一些非常有用的东西(需要一定基础和知识),功能强大不一一介绍下贴文档自行查阅官方文档动态修改页面老练的前端开发同学应该非常熟悉,我曾以为是每个前端开发的必备技能,但是事实上很多人不知道,f12打开开发者工具选择elements可以定位元素(快速)、修改css样式(直观)、查看事件等等,注意是临时修改,刷新则还原,满意的时候需要自
- DevTools:Chrome 内置调试工具
weixin_30463341
DevTools:Chrome内置调试工具2016-08-29https://developers.google.com/web/tools/chrome-devtools转载于:https://www.cnblogs.com/royalxavier/p/5819074.html
- Chrome开发者工具使用指南
一个谦虚的青年
所见
前言工欲善其事,必先利其器。在前端工作中,我们常常使用到Chrome开发者工具去做各种各样的事情。但是您真的了解这些开发者工具吗?官方文档还是挺详细的:chrome-devtools文档。但是文档中仍然会有一些功能没有描述到和一笔带过。而我的这篇指南,会略过那些一目了然的功能以及一些容易替代的方案,写一写那些您可能不太了解的功能和文档描述不清的功能。阅读本篇文章需要有一定的前端基础。媒体查询功能C
- 混合式应用真机调试(Android Studio + Chrome)
尧石
安卓开发
如何在chrome上调试混合式APPhttps://developers.google.com/web/tools/chrome-devtools/remote-debugging/GetStartedwithRemoteDebuggingAndroidDevicesKayceBasquesByKayceBasquesTechnicalWriteratGoogleRemotedebugliveco
- 怎样抓webview的trace
zhangchao2280
Android
1.DevTools简介DevTools是Google提供给Android开发者的一个调试工具,用于调试自己开发的APP内嵌的WebView的内容,具体用法可以参考Google官方文档:https://developers.google.com/web/tools/chrome-devtools/remote-debugging/https://developers.google.com/web/
- Performance使用教程:分析运行时性能
神以灵
【杂记】
原文链接:https://developers.google.cn/web/tools/chrome-devtools/evaluate-performanceGetstarted在本教程中,你在一个在线的页面打开DevTools,使用Performance面板在页面上查找性能瓶颈。1.打开隐身模式下的chrome浏览器,确保chrome运行在一个干净的状态下。如果你安装了许多的拓展插件,这些拓展
- 用Chrome在手机上调试本地网页代码
weixin_30617695
移动开发javascript
本文摘自Google原文地址1:https://developers.google.com/web/tools/chrome-devtools/remote-debugging/?utm_source=dcc&utm_medium=redirect&utm_campaign=2016q3#port-forwarding原文地址2:https://developers.google.com/web/
- browsers simulator
xgqfrms
browserssimulatorhttps://developers.google.com/web/tools/chrome-devtools/device-mode/testing-other-browsers?hl=zh-cnhttps://chrome.google.com/webstore/detail/test-ie/eldlkpeoddgbmpjlnpfblfpgodnojfjl?h
- [JS 分析] 快速定位 JS 代码,还原被混淆压缩的 JS 代码
weixin_30681615
-1.目录0.参考1.页面表现2.慢镜头观察:低速网络请求3.从头到尾调试:Fiddler拦截index.html并添加debugger;4.快速定位js代码5.还原被混淆压缩的js0.参考https://developers.google.com/web/tools/chrome-devtools/javascript/step-code如何单步调试代码https://bindog.github
- 前端白屏时间/首屏时间怎么计算--了解 Resource Timing
kyle背背要转运
ResourceTiming转载:https://developers.google.cn/web/tools/chrome-devtools/network-performance/understanding-resource-timing使用performance.timing对象里面的数据进行计算操作就能得出时间啦。公式如下:DNS解析时间:domainLookupEnd-domainLoo
- DevTools开发者工具(chrome谷歌浏览器)
无己心
#计算机Chrom
概述官方文档https://developers.google.com/web/tools/chrome-devtools/(需科学上网)打开方法:*在Chrome菜单中选择更多工具>开发者工具*在页面元素上右键点击,选择“检查”*使用快捷键Ctrl+Shift+I(Windows)或Cmd+Opt+I(Mac)前言:chrome的开发者工具可以说是十分强大了,是web开发者的一大利器,作为我个人
- Awesome Chrome-devtools
船长酱
https://github.com/ChromeDevTools/awesome-chrome-devtoolsLearningDevTips-Largecollectionoftipsasanimatedgifs.DevToolsasanIDEChromeDevToolsApp-Standaloneappwhichcaninspectvarioustargets.DevToolsRemote-
- JS逆向 | 分享一个小技巧和XHR断点的小案例
煌金
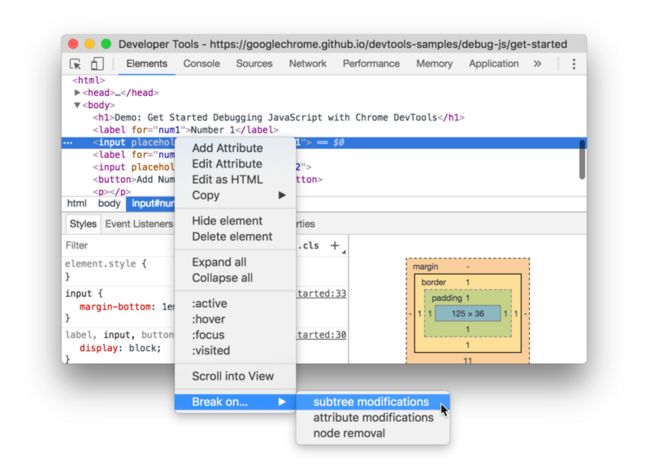
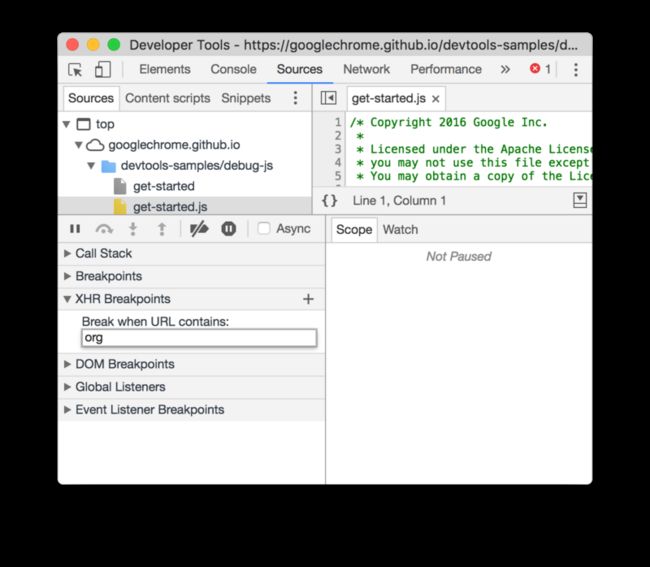
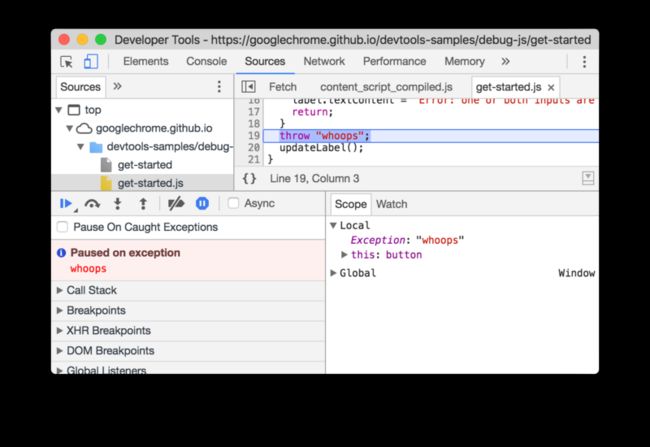
你来了,来练手啊。咸鱼又来练手了,这次来研究下在搜索参数搜不到的情况下怎么办?(仅限XHR请求)有点经验的朋友肯定知道这次要用的就是XHRBreakPoint。关于XHRBreakPoint在很多文档中都有提及,咸鱼就不啰嗦了,还不是很了解的可以看下面的文档。https://developers.google.com/web/tools/chrome-devtools/在分析请求之前,咸鱼分享一个
- 浏览器开发者工具使用技巧
weixin_34202952
浏览器开发者工具使用技巧学习网址:https://developers.google.cn/web/tools/chrome-devtools/http://www.css88.com/doc/chrome-devtools/javascript/add-breakpoints/1.使用开发者工具Chrome:F12/ctrl+shift+i/选项-》更多工具=====>打开开发者工具【1】设置开
- 撸一个自己想要的chrome-devtools拓展之笔记
weixin_34113237
提前BB:本来打算和chrome拓展玩耍的,但是发现我想做的东西,需要用到的一些API,单纯的CRX不足以满足。然后又发现新大陆chrome.devtools。于是,记一个笔记。如果你用过,或者正在使用react,那么你应该知道一个东西叫做ReactDeveloperTools。这个就是在页面右上角有个图标,完了使用的时候,按F12也会看到,在控制台里有一个React的选项。没错就是它。图片里红框
- bookmarks
harryhare
文章索引
这篇会列出一些,觉得值得看,但是暂时用不到,或者暂时无法理解的文章,或专栏基础解读HTTP/2与HTTP/3的新特性http://www.yanwenbo.cn/topic/5da95bf192385f4cf00918c5chrome-devtool文档https://developers.google.com/web/tools/chrome-devtools/console爬虫很浅很容易读的入
- 使用远程调试Android设备
滚石_c2a6
参考:https://developers.google.com/web/tools/chrome-devtools/remote-debugging/从Windows,Mac或Linux计算机上远程调试Android设备上的实时内容。本教程将教您如何:设置您的Android设备进行远程调试,并从您的开发机器上发现它。从您的开发机器上检查和调试Android设备上的实时内容。从您的Android设
- 动态生成网站导航
知行社
前提条件DOM概要类型:实践难度:中等任务描述给定如下的数据[{name:'软件使用',list:[{name:'Chrome开发者工具',url:'http://www.css88.com/doc/chrome-devtools/'},{name:'如何优雅地使用SublimeText',url:'http://www.jeffjade.com/2015/12/15/2015-04-17-tos
- Web App、Hybrid App开发之chrome-devtools调试
龙象般若功
今天我们来聊聊APP开发,现在呀,人手都一部手机以上,就连7、8岁的孩子都自带一台手机了,手机给我们的手机带上了多大的改变呀。先扯点数据哈,2016年4月,在移动互联网上,平均每个用户每日花费时间为200分钟。中国有3个互联网巨头,腾讯、阿里巴巴、百度,而网民花在这3个公司产品上的时间,占总花费时长的71%,其中微信占35%,QQ占10%。微信占35%,现在的微信呀,已经是比QQ时代占领的强度、广
- redis学习笔记——不仅仅是存取数据
Everyday都不同
returnSourceexpire/delincr/lpush数据库分区redis
最近项目中用到比较多redis,感觉之前对它一直局限于get/set数据的层面。其实作为一个强大的NoSql数据库产品,如果好好利用它,会带来很多意想不到的效果。(因为我搞java,所以就从jedis的角度来补充一点东西吧。PS:不一定全,只是个人理解,不喜勿喷)
1、关于JedisPool.returnSource(Jedis jeids)
这个方法是从red
- SQL性能优化-持续更新中。。。。。。
atongyeye
oraclesql
1 通过ROWID访问表--索引
你可以采用基于ROWID的访问方式情况,提高访问表的效率, , ROWID包含了表中记录的物理位置信息..ORACLE采用索引(INDEX)实现了数据和存放数据的物理位置(ROWID)之间的联系. 通常索引提供了快速访问ROWID的方法,因此那些基于索引列的查询就可以得到性能上的提高.
2 共享SQL语句--相同的sql放入缓存
3 选择最有效率的表
- [JAVA语言]JAVA虚拟机对底层硬件的操控还不完善
comsci
JAVA虚拟机
如果我们用汇编语言编写一个直接读写CPU寄存器的代码段,然后利用这个代码段去控制被操作系统屏蔽的硬件资源,这对于JVM虚拟机显然是不合法的,对操作系统来讲,这样也是不合法的,但是如果是一个工程项目的确需要这样做,合同已经签了,我们又不能够这样做,怎么办呢? 那么一个精通汇编语言的那种X客,是否在这个时候就会发生某种至关重要的作用呢?
&n
- lvs- real
男人50
LVS
#!/bin/bash
#
# Script to start LVS DR real server.
# description: LVS DR real server
#
#. /etc/rc.d/init.d/functions
VIP=10.10.6.252
host='/bin/hostname'
case "$1" in
sta
- 生成公钥和私钥
oloz
DSA安全加密
package com.msserver.core.util;
import java.security.KeyPair;
import java.security.PrivateKey;
import java.security.PublicKey;
import java.security.SecureRandom;
public class SecurityUtil {
- UIView 中加入的cocos2d,背景透明
374016526
cocos2dglClearColor
要点是首先pixelFormat:kEAGLColorFormatRGBA8,必须有alpha层才能透明。然后view设置为透明glView.opaque = NO;[director setOpenGLView:glView];[self.viewController.view setBackgroundColor:[UIColor clearColor]];[self.viewControll
- mysql常用命令
香水浓
mysql
连接数据库
mysql -u troy -ptroy
备份表
mysqldump -u troy -ptroy mm_database mm_user_tbl > user.sql
恢复表(与恢复数据库命令相同)
mysql -u troy -ptroy mm_database < user.sql
备份数据库
mysqldump -u troy -ptroy
- 我的架构经验系列文章 - 后端架构 - 系统层面
agevs
JavaScriptjquerycsshtml5
系统层面:
高可用性
所谓高可用性也就是通过避免单独故障加上快速故障转移实现一旦某台物理服务器出现故障能实现故障快速恢复。一般来说,可以采用两种方式,如果可以做业务可以做负载均衡则通过负载均衡实现集群,然后针对每一台服务器进行监控,一旦发生故障则从集群中移除;如果业务只能有单点入口那么可以通过实现Standby机加上虚拟IP机制,实现Active机在出现故障之后虚拟IP转移到Standby的快速
- 利用ant进行远程tomcat部署
aijuans
tomcat
在javaEE项目中,需要将工程部署到远程服务器上,如果部署的频率比较高,手动部署的方式就比较麻烦,可以利用Ant工具实现快捷的部署。这篇博文详细介绍了ant配置的步骤(http://www.cnblogs.com/GloriousOnion/archive/2012/12/18/2822817.html),但是在tomcat7以上不适用,需要修改配置,具体如下:
1.配置tomcat的用户角色
- 获取复利总收入
baalwolf
获取
public static void main(String args[]){
int money=200;
int year=1;
double rate=0.1;
&
- eclipse.ini解释
BigBird2012
eclipse
大多数java开发者使用的都是eclipse,今天感兴趣去eclipse官网搜了一下eclipse.ini的配置,供大家参考,我会把关键的部分给大家用中文解释一下。还是推荐有问题不会直接搜谷歌,看官方文档,这样我们会知道问题的真面目是什么,对问题也有一个全面清晰的认识。
Overview
1、Eclipse.ini的作用
Eclipse startup is controlled by th
- AngularJS实现分页功能
bijian1013
JavaScriptAngularJS分页
对于大多数web应用来说显示项目列表是一种很常见的任务。通常情况下,我们的数据会比较多,无法很好地显示在单个页面中。在这种情况下,我们需要把数据以页的方式来展示,同时带有转到上一页和下一页的功能。既然在整个应用中这是一种很常见的需求,那么把这一功能抽象成一个通用的、可复用的分页(Paginator)服务是很有意义的。
&nbs
- [Maven学习笔记三]Maven archetype
bit1129
ArcheType
archetype的英文意思是原型,Maven archetype表示创建Maven模块的模版,比如创建web项目,创建Spring项目等等.
mvn archetype提供了一种命令行交互式创建Maven项目或者模块的方式,
mvn archetype
1.在LearnMaven-ch03目录下,执行命令mvn archetype:gener
- 【Java命令三】jps
bit1129
Java命令
jps很简单,用于显示当前运行的Java进程,也可以连接到远程服务器去查看
[hadoop@hadoop bin]$ jps -help
usage: jps [-help]
jps [-q] [-mlvV] [<hostid>]
Definitions:
<hostid>: <hostname>[:
- ZABBIX2.2 2.4 等各版本之间的兼容性
ronin47
zabbix更新很快,从2009年到现在已经更新多个版本,为了使用更多zabbix的新特性,随之而来的便是升级版本,zabbix版本兼容性是必须优先考虑的一点 客户端AGENT兼容
zabbix1.x到zabbix2.x的所有agent都兼容zabbix server2.4:如果你升级zabbix server,客户端是可以不做任何改变,除非你想使用agent的一些新特性。 Zabbix代理(p
- unity 3d还是cocos2dx哪个适合游戏?
brotherlamp
unity自学unity教程unity视频unity资料unity
unity 3d还是cocos2dx哪个适合游戏?
问:unity 3d还是cocos2dx哪个适合游戏?
答:首先目前来看unity视频教程因为是3d引擎,目前对2d支持并不完善,unity 3d 目前做2d普遍两种思路,一种是正交相机,3d画面2d视角,另一种是通过一些插件,动态创建mesh来绘制图形单元目前用的较多的是2d toolkit,ex2d,smooth moves,sm2,
- 百度笔试题:一个已经排序好的很大的数组,现在给它划分成m段,每段长度不定,段长最长为k,然后段内打乱顺序,请设计一个算法对其进行重新排序
bylijinnan
java算法面试百度招聘
import java.util.Arrays;
/**
* 最早是在陈利人老师的微博看到这道题:
* #面试题#An array with n elements which is K most sorted,就是每个element的初始位置和它最终的排序后的位置的距离不超过常数K
* 设计一个排序算法。It should be faster than O(n*lgn)。
- 获取checkbox复选框的值
chiangfai
checkbox
<title>CheckBox</title>
<script type = "text/javascript">
doGetVal: function doGetVal()
{
//var fruitName = document.getElementById("apple").value;//根据
- MySQLdb用户指南
chenchao051
mysqldb
原网页被墙,放这里备用。 MySQLdb User's Guide
Contents
Introduction
Installation
_mysql
MySQL C API translation
MySQL C API function mapping
Some _mysql examples
MySQLdb
- HIVE 窗口及分析函数
daizj
hive窗口函数分析函数
窗口函数应用场景:
(1)用于分区排序
(2)动态Group By
(3)Top N
(4)累计计算
(5)层次查询
一、分析函数
用于等级、百分点、n分片等。
函数 说明
RANK() &nbs
- PHP ZipArchive 实现压缩解压Zip文件
dcj3sjt126com
PHPzip
PHP ZipArchive 是PHP自带的扩展类,可以轻松实现ZIP文件的压缩和解压,使用前首先要确保PHP ZIP 扩展已经开启,具体开启方法就不说了,不同的平台开启PHP扩增的方法网上都有,如有疑问欢迎交流。这里整理一下常用的示例供参考。
一、解压缩zip文件 01 02 03 04 05 06 07 08 09 10 11
- 精彩英语贺词
dcj3sjt126com
英语
I'm always here
我会一直在这里支持你
&nb
- 基于Java注解的Spring的IoC功能
e200702084
javaspringbeanIOCOffice
- java模拟post请求
geeksun
java
一般API接收客户端(比如网页、APP或其他应用服务)的请求,但在测试时需要模拟来自外界的请求,经探索,使用HttpComponentshttpClient可模拟Post提交请求。 此处用HttpComponents的httpclient来完成使命。
import org.apache.http.HttpEntity ;
import org.apache.http.HttpRespon
- Swift语法之 ---- ?和!区别
hongtoushizi
?swift!
转载自: http://blog.sina.com.cn/s/blog_71715bf80102ux3v.html
Swift语言使用var定义变量,但和别的语言不同,Swift里不会自动给变量赋初始值,也就是说变量不会有默认值,所以要求使用变量之前必须要对其初始化。如果在使用变量之前不进行初始化就会报错:
var stringValue : String
//
- centos7安装jdk1.7
jisonami
jdkcentos
安装JDK1.7
步骤1、解压tar包在当前目录
[root@localhost usr]#tar -xzvf jdk-7u75-linux-x64.tar.gz
步骤2:配置环境变量
在etc/profile文件下添加
export JAVA_HOME=/usr/java/jdk1.7.0_75
export CLASSPATH=/usr/java/jdk1.7.0_75/lib
- 数据源架构模式之数据映射器
home198979
PHP架构数据映射器datamapper
前面分别介绍了数据源架构模式之表数据入口、数据源架构模式之行和数据入口数据源架构模式之活动记录,相较于这三种数据源架构模式,数据映射器显得更加“高大上”。
一、概念
数据映射器(Data Mapper):在保持对象和数据库(以及映射器本身)彼此独立的情况下,在二者之间移动数据的一个映射器层。概念永远都是抽象的,简单的说,数据映射器就是一个负责将数据映射到对象的类数据。
&nb
- 在Python中使用MYSQL
pda158
mysqlpython
缘由 近期在折腾一个小东西须要抓取网上的页面。然后进行解析。将结果放到
数据库中。 了解到
Python在这方面有优势,便选用之。 由于我有台
server上面安装有
mysql,自然使用之。在进行数据库的这个操作过程中遇到了不少问题,这里
记录一下,大家共勉。
python中mysql的调用
百度之后能够通过MySQLdb进行数据库操作。
- 单例模式
hxl1988_0311
java单例设计模式单件
package com.sosop.designpattern.singleton;
/*
* 单件模式:保证一个类必须只有一个实例,并提供全局的访问点
*
* 所以单例模式必须有私有的构造器,没有私有构造器根本不用谈单件
*
* 必须考虑到并发情况下创建了多个实例对象
* */
/**
* 虽然有锁,但是只在第一次创建对象的时候加锁,并发时不会存在效率
- 27种迹象显示你应该辞掉程序员的工作
vipshichg
工作
1、你仍然在等待老板在2010年答应的要提拔你的暗示。 2、你的上级近10年没有开发过任何代码。 3、老板假装懂你说的这些技术,但实际上他完全不知道你在说什么。 4、你干完的项目6个月后才部署到现场服务器上。 5、时不时的,老板在检查你刚刚完成的工作时,要求按新想法重新开发。 6、而最终这个软件只有12个用户。 7、时间全浪费在办公室政治中,而不是用在开发好的软件上。 8、部署前5分钟才开始测试。