gitbook入门详解
gitbook入门详解
在ata上面看了几篇关于gitbook的文章,感觉都是适合之前已经了解过gitbook的同学来学习的,是跳跃式的,说得比较简略,省略了中间的一部分步骤,这并不适合零基础的新人,于是下面向新人详细介绍gitbook。
说到gitbook,很容易联想到git和github,那么它们究竟有什么关系呢?
其实就是java跟javascript的关系,或是雷锋跟雷锋塔的关系,也就是并没有什么关系。。。
gitbook 是一个基于 Node.js 的命令行工具,使用 markdown 语法,可以把你的Markdown文件汇集成电子书,并提供PDF等多种格式输出。你可以把gitbook生成的HTML发布出来,就形成了一个简单的静态网站。Gitbook还有一个同名的平台(gitbook.io),可以发布和销售电子书。
gitbook编译工具
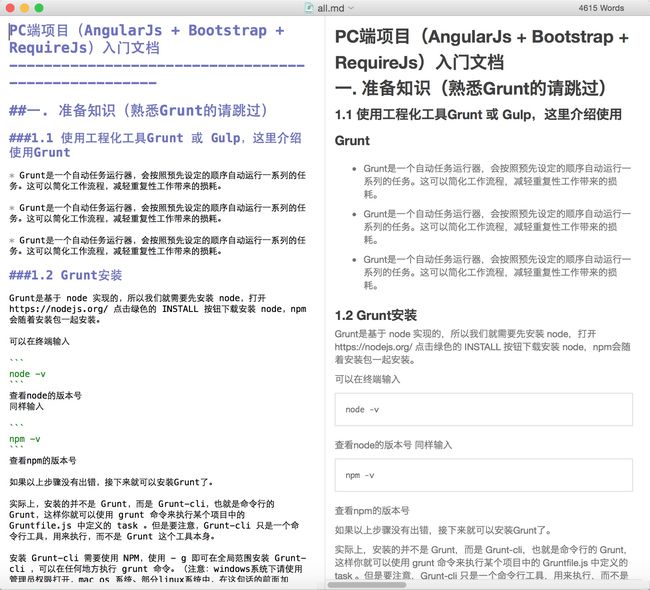
Mou
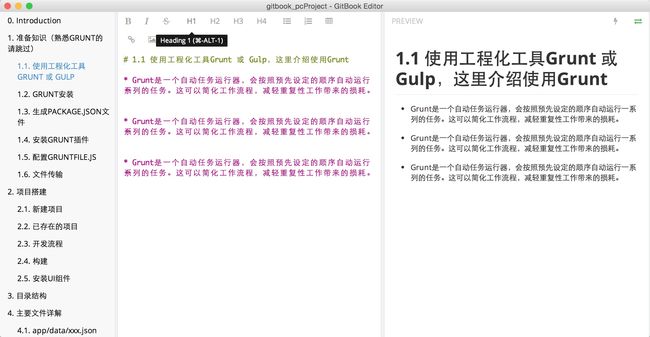
gitbook editor
其实就是多了左边的目录栏和预览功能,点击右上角闪电按钮触发预览,即可以在当前目录下找到 _book 目录(是生成的 html),可以到 官方 gitbook editor 下载
gitbook使用
- node的安装
打开 https://nodejs.org/ 点击绿色的 INSTALL 按钮下载安装 node,npm会随着安装包一起安装。
可以在终端输入
node -v
查看node的版本号 同样输入
npm -v
查看npm的版本号
如果以上步骤没有出错,接下来就可以安装gitbook了。
- gitbook的安装
npm install gitbook-cli -g
如果安装失败就多安装几次
- 初始化项目
创建目录,切换到目录下,执行:
gitbook init
会发现目录下面多了2个文件,**README.md**和**SUMMARY.md**
README.md 和 SUMMARY.md 是两个必须文件
README.md 是对书籍的简单介绍
SUMMARY.md 是书籍的目录结构
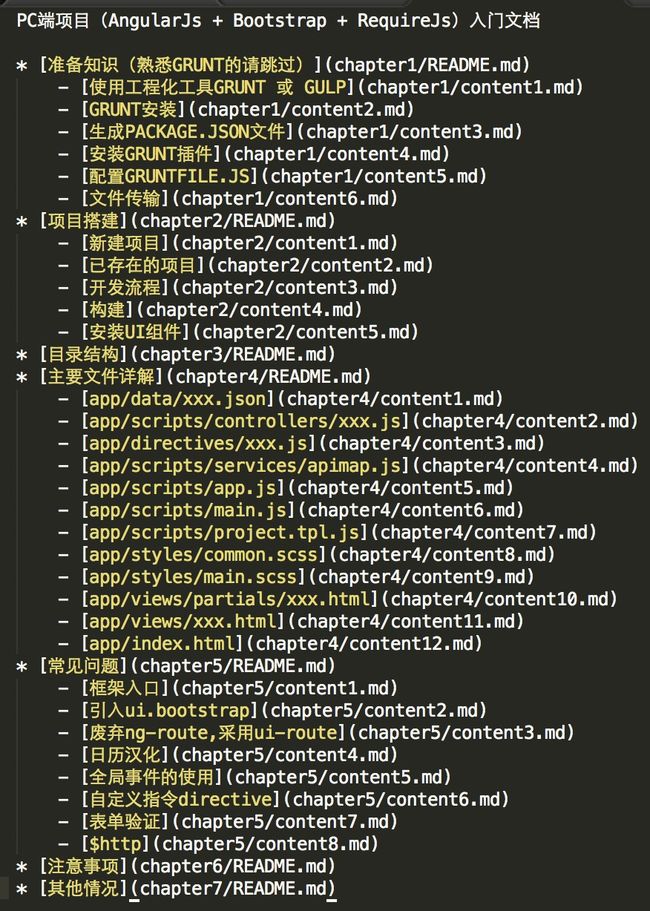
- SUMMARY.md目录
SUMMARY.md 是书籍的目录结构,格式如上,每一行对应一个相应的文件
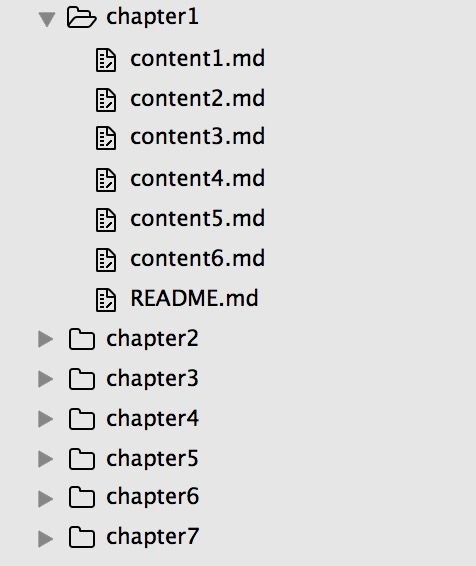
- gitbook init
执行 gitbook init 会根据 SUMMARY.md 目录生成对应的文件夹和 md 文件,每一个 md 文件对应每一章节,每一章节的内容在对应的 md 文件里编辑。
如果想要新增章节,可以在 SUMMARY.md 里面新增,然后执行 gitbook init 就会新增对应的 md 文件,原有文件不会变化;如果想要删除章节,在 SUMMARY.md 里面删除,然后执行 gitbook init 想要删除的 md 文件并不会删除,需要手动删除。
- gitbook build
gitbook build . ./output
//output为要输出的目录,不写默认为_book目录
执行 gitbook build 会根据 gitbook init 生成的 md 文件生成对应的 html 文件
- gitbook serve
本地预览,http://localhost:4000
- 其他配置
新建book.json,可以做一些配置,比如标题,作者,指定readme文件,关闭分享链接等。
{
"title": "gitbook tutorial",
"structure": {
"readme": "intro.md"
},
"links": {
"gitbook": false,
"sharing": {
"google": false,
"facebook": false,
"twitter": false,
"all": false
}
}
}
其他参考资料
- gitbook项目官网
- gitbook github地址
- demo平台帮助
- 个性化插件与发布