- 小丽成长记(四十三)
玲玲54321
小丽发现,即使她好不容易调整好自己的心态下一秒总会有不确定的伤脑筋的事出现,一个接一个的问题,人生就没有停下的时候,小问题不断出现。不过她今天看的书,她接受了人生就是不确定的,厉害的人就是不断创造确定性,在Ta的领域比别人多的确定性就能让自己脱颖而出,显示价值从而获得的比别人多的利益。正是这样的原因,因为从前修炼自己太少,使得她现在在人生道路上打怪起来困难重重,她似乎永远摆脱不了那种无力感,有种习
- 2022-07-08
保利学府里李楚怡1307022
——保利碧桂园学府里——童梦奇趣【科学实验室】「7.9-7.10」✏玩出大智慧约99-144㎡二期全新升级力作
- 每日一题——第八十三题
互联网打工人no1
C语言程序设计每日一练c语言
题目:将输入的整形数字输出,输出1990,输出"1990"#include#defineMAX_INPUT1024intmain(){intarrr_num[MAX_INPUT];intnum,i=0;printf("请输入一个数字:");scanf_s("%d",&num);while(num!=0){arrr_num[i++]=num%10;num/=10;}printf("\"");for(
- 为什么瘦子很难增胖?
我的狗毛毛
我是个标准的瘦子,168,100斤。用一句通俗的话来讲,我连马甲线都瘦出来了(体脂含量比较低)。但是我反而很羡慕那些比较丰满的女人,我的理想是再增重十五斤,练成前凸后翘的魔鬼身材。为此我开始纠正自己不规律的作息,吃高热量的食物,减少运动量,能坐着绝不站着,能躺着绝不坐着。但是结果却没有丝毫变化。我一直很苦恼,直到最近在网上看到一个视频,英国的某个研究机构做了一个实验,想要知道瘦子能否在高热量的食物
- 光盘文件系统 (iso9660) 格式解析
穷人小水滴
光盘文件系统iso9660denoGNU/Linuxjavascript
越简单的系统,越可靠,越不容易出问题.光盘文件系统(iso9660)十分简单,只需不到200行代码,即可实现定位读取其中的文件.参考资料:https://wiki.osdev.org/ISO_9660相关文章:《光盘防水嘛?DVD+R刻录光盘泡水实验》https://blog.csdn.net/secext2022/article/details/140583910《光驱的内部结构及日常使用》ht
- JAVA·一个简单的登录窗口
MortalTom
java开发语言学习
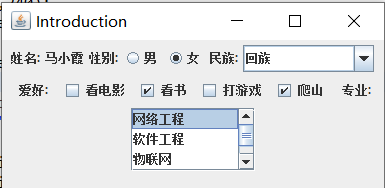
文章目录概要整体架构流程技术名词解释技术细节资源概要JavaSwing是Java基础类库的一部分,主要用于开发图形用户界面(GUI)程序整体架构流程新建项目,导入sql.jar包(链接放在了文末),编译项目并运行技术名词解释一、特点丰富的组件提供了多种可视化组件,如按钮(JButton)、文本框(JTextField)、标签(JLabel)、下拉列表(JComboBox)等,可以满足不同的界面设计
- 三人行(六十三)
清风不等明月
书接上文:虽然大家都认为要进密室看看,但是罗道长还是提醒各位不要轻举妄动。让灵儿这两天也不用在盯着孟琦了,罗道长想从侧面打探一下密室的消息,看看有没有办法把孟琦调走一段时间,这样就有机会进入密室查看了。机会很快就来了,因为月底孟琦要在议事堂商议各堂口的事项。所以有一天的时间他的卧室都是空的。这一天很快就到了,各堂口的负责人都聚集在议事堂,今天孟琦是主角,他当然也是不能缺席的。他们商议的无非是各堂口
- 【2021-01-24】人生十三信条
wc的一些事一些情
23:59一个人应当有良好的礼貌来突出他特有的天性。人人都喜欢出人头地,但这不应当引起别人的讨厌。——歌德1、节制:食不可过饱,饮不得过量。2、缄默:避免无谓闲扯,言谈必须对人有益。3、秩序:生活物品要放置有序,工作时间要合理安排。4、决心:要做的事就下决心去做,决心做的事一定要按时完成。5、节俭:不奢侈浪费,任何花费都要做到有益,不论是于人,还是于己。6、勤勉:珍惜每一刻时间,去除一切不必要之举
- 6.0 践行打卡 D47
星月格格
去努力改变1.运动步行13000+8分钟腿部拉伸2.阅读《墨菲定律》第三章第三节:霍桑效应~适度发泄,才能轻装上阵“霍桑效应”这一概念,源自于1924年一个1933年间以哈佛大学心理专家乔治·埃尔顿·梅奥教授为首进行的一系列工厂工人的谈话实验研究。“霍桑效应”告诉我们,在工作,生活中总会产生数不清的情绪反应,其中很大一部分是负面的负面情绪的积累会影响人的精神和心情,不仅仅会影响个人健康,还会破坏人
- 好运来
是露漫漫呀
4月9日下午17.45分晴此时学校里广播站放着激情热烈的歌曲——《好运来》。“好运来,祝你好运来……”第一瞬间,我想到了他们是放这首歌是为补考的同学招来好运气的。然后我思绪飞扬,飘到了高中考试前同学放这首歌来抚平心态。飘到了高考前整理班级课桌时,学校喇叭里大大咧咧放着《好运来》……疲惫的我会心一笑。飘到了上学期考细解实验试卷时的那个中午青春小胖放这首歌来招好运,祈祷考的都会…………关于《好运来》的
- 《我的职业是小说家》
simple梦
《我的职业是小说家》:《我的职业是小说家》是村上春树前所未有的自传性作品,历时六年完成。一个人,写作三十五年,十三部长篇小说,超过五十种语言译本。虽然拥有享誉世界的知名度,但关于村上春树,许多事情始终包裹在神秘的面纱中:他是怎样下定决心走上职业小说家之路?对他来说,人生中幸福的事是什么?究竟如何看待芥川奖与诺贝尔文学奖……小说家看似风光,却是份孤独的职业。三十五年来,村上春树在孤独中编织着美妙动人
- [实验室服务器使用]使用VSCode、PyCharm、MobaXterm和CMD连接远程服务器
YuanDaima2048
工具使用服务器vscodepycharmcmd代理模式机器学习实验
文章总览:YuanDaiMa2048博客文章总览实验室服务器使用:使用VSCode、PyCharm、MobaXterm和CMD连接远程服务器在进行实验室工作时,远程连接服务器是常见的需求之一。本篇文章根据个人的一些使用介绍使用不同工具连接服务器的方法,并提供优化功能,使服务器能够使用本机代理的说明。准备服务器账号信息Host(主机):10.XXX.XX.XXXPort(端口):[SSHPort]U
- 乱说话 要承担后果
余生要幸福888
平日里,我们说话一定要特别注意,有些话是万万不能说的,会很灵验的!当说了不该说的话后,可能引发的后果,将是你始料不及的!01乱说话遭遇“鬼打墙”几年前,我认识的一个客户给我讲了一段他的亲身经历:他们公司在北京十三陵附近的一个度假村召开公司年会,会期三天。会议的第二天下午,他和另外两个朋友临时回市区办点事。等到办完事往回赶,快到度假村时,天已经接近傍晚了。车里三个人一路走一路闲聊,其中一个人就突然感
- 晨间日记
时光分拣机
一日一诗赠别(一)唐-杜牧娉娉袅袅十三余,豆蔻梢头二月初。春风十里扬州路,卷上珠帘总不如。https://mp.weixin.qq.com/s/DRQzfcPvFkcGBBOR06PbEw图片发自App
- 等
缓光
心数实验显示,量子场不能单纯回应我们的愿望(情感要求),也不能单纯回应我们的目的(想法);只有当这两者同调时,或者说,当他们一致传播出相同的信号时,量子场才会有所回应。当我们结合高昂的情绪、开放的心,有意义的意念及明确的思维,我们将能发送出信息,使量子场以令人惊喜的方式回应我们。然而,量子场并非回应我们想要的,而是反应了我们是怎样的存在!摘自《未来预演》让心❤与脑一起演化出我们真正的存在吧!
- 十一今日套圈,神了
二十八亩甜
10//8℃阴腊月二十三今天是老妈的生日,醒来第一件事就是给老妈发生日红包,顺便看看前几天买的生日礼物到没,结果要明天老爸过生才能收到,还好给二老都买了,要不我爸以为只有我妈的,会吃醋的,哈哈哈哈。让十一给外婆说生日快乐,十一依然不会说。今天的十一还是有记录的点。和多多姐姐一起玩反斗乐园,看到姐姐一进来就和姐姐来了个大大的拥抱,后来还和一个刚学会走路的妹妹也来了个大大拥抱,结果两小只直接抱到侧翻了
- 史上最全git命令,git回滚,git命令大全
騒周
其他git
git命令大全一、Git整体理解二、由暂存区本地仓库三、由本地仓->远程仓库四、冲突处理五、Git分支操作六、bug的分支七、feature分支八、暂存的使用九、远程仓的操作十、标签的使用十一、Git配置全局信息十二、Linux的一些简单操作和一些符号的解释十三、符号解释十四、显示安装详细信息十五、gitconfig十六、Gitclone十七、Gitinit十八、gitstatus十九、gitre
- 学习| 积极心理学—习得性无助
benignHu
习得性无助——不知不觉,你居然习得了可怕的无助,从此,它将长久伴随着你,轻易不肯离去。“习得性无助”是积极心理学之父塞利格曼的研究成果,其概念由其提出。也正是因为“习得性无助”的发现,才有后来的积极心理学,所以今天我们来好好聊聊何谓习得性无助,如何走出习得性无助。01、习得性无助一、习得性无助的由来习得性无助源于经典心理学实验:美国著名心理学家、教育心理学的创始人爱德华·李·桑代克是一个科学心理学
- 安全演练有保障,专项督查促改进——记公道中学校园安全(化学实验)系列活动
公中盛传云
近期,公道中学为了全面贯彻落实“预防为主,安全第一,综合治理”的安全工作方针,学校按照安全工作方针的要求,通过多种途径开展了以“预防演练为主,人防物防技防相结合”的主题的安全教育系列活动。11月8日,在学校校务会议上,学校党总支书记李兆兵强调,学校必须采取有力措施,不断增强教师综治安全防范意识,落实学校安全工作责任制,切实保障教师和学生的安全坚决杜绝意外事故的发生,确保校园平安稳定、教育教学工作顺
- 2022-07-06
榜一大哥啊
非洲猪瘟检测流程要点1、进入实验室按照要求穿好装备进入实验室,病原稀释及制备,将实验用假阳性按照倍数稀释,最高稀释到一万倍。所有操作流程都在生物安全柜进行,按照流程进行编号,编写检测编号。在每个实验室都要将白大褂以及手套进行更换。2、到试剂准备区进行试剂准备,按照样品数量加阴阳对照进行配备,该项目在超净工作台进行。将制备好的试剂放入传递窗,进入核酸提取环节。3、核酸提取区,进行核酸提纯,用磁吸法核
- 《对生命说是》读书笔记2021-5-27
Diana_58d9
静心技巧——换个视角看待问题。尝试一下这个实验,1坐在椅子上,允许自己全身心的沉浸在你最爱的问题当中,你知道头脑热爱咀嚼他们,记录当你被卷入问题时的感受。2站起来有意识地离开那张椅子,想象你现在离开了你的问题。缓缓的围绕椅子走一圈,从不同的角度看看你的问题。在房间中找一个远离问题的空间,开始仔细深入的看看这个问题,他是真实的还是你制造出来的,同样的状况对于其他人来说会是问题吗?3反复体会作战问题里
- 婴童医话(二百一十三)
妙手柯楠
探天地清浊之源,察阴阳顺逆之机。实热吐痰,虚极霍乱,伤食面黄,神昏爱眠,食伤脾胃。啼而不哭,烦也,肺有风也;哭而不啼,躁也,肝经病也。惊自热来,痫因痰致,惊本心生,风由肝起。乳食伤胃,则为吐呕;乳食伤脾,则为泄泻。吐泻既久则成慢惊,或为疳病。乳食停积,则生湿痰,痰则生火,痰火交作,则成急惊,或为喉痹。痰火结滞,则成痫吊,或为喘嗽。
- 稍微落后的人更容易被激励成长
有杕之杜
今日纯分享。图片发自App沃顿商学院市场营销学教授乔纳·伯杰在接受《哈佛商业评论》采访时,介绍了他的一项研究。伯杰教授告诉参加实验的人,他们在跟隔壁房间的另一个人比赛打字速度,获胜的人有金钱奖励。一轮比赛之后,伯杰给了这些人不同的反馈,有的人被告知远远落后竞争对手,有的人被告知稍稍落后,还有的人被告知不相上下或者略微领先。结果只有那些被告知“稍微落后”的人,在第二轮中速度明显提高,而且总体来说,这
- 降伏不听话的静电,在家做一个富兰克林马达
三个爸爸实验室
这是我们一起探索的第55个实验昨天我们一起认识了神奇的静电我们知道了通过摩擦可以产生静电我们也知道了有两种电荷一种是正电荷一种是负电荷如果两个正电荷相遇或者两个负电荷相遇他们会互相排斥如果是一个正电荷与一个负电荷相遇他们就会相互吸引今天我们就利用静电的这些特征做一个简易的马达由于美国科学家富兰克林对于静电研究非常多我们称这个马达为富兰克林马达一起来看一下怎么做的吧—富兰克林马达—三个爸爸实验室No
- 《相面天师》第六百四十三章 死在你前面
先峰老师
说实话,安东尼马库斯的进攻套路虽然很简单,来来去去就是左右腿的侧踢。但是经过千万次的训练,安东尼马库斯已经将这扫腿练得炉火纯青,就是这简单的侧踢,最少带给李尚鸿三次以上致命的威胁。交战了大约有七八分钟的时间了,安东尼马库斯时而像是西伯利亚的猛虎,大开大合硬拼硬打,时而又像是狐狸一般,数次都逃过了李尚鸿的致命一击。虽然也对安东尼马库斯造成了一些伤害,但至今为止,李尚鸿也未能找到一击毙敌的机会,可是眼
- 财富自由之路读书笔记2
Elaine_a963
继续财富自由读书笔记,今天就第十-二十三章进行归纳总结思考。这本书可以说是边学边练的武功秘籍。秘籍一:注意力。先从认知上刷新,先前谈到价值的重要性及单位价值提升的必要性。这里就引出了:“注意力”是在任何地方“挖掘”价值的最基本工具。那么,要自如运用注意力,就得练习。这里李老师给的无他,就是基本功训练扎实-坐享。秘籍二:活在未来。再一次颠覆认知,大众的思维是活在当下,而这里指引我们要活在未来。用正确
- 【原创小说】总是东风错丨第十三章
郭勒的鱼
郑重声明:文章系原创非首发,首发平台:头条号,ID:郭勒的鱼,文责自负。天刚亮,府外面一片嘈杂,门被拍的山响,这一夜苏府惊魂,人们吓得如同惊弓之鸟,听到这敲门声,连苏福都不敢贸然开门。趴在门缝往外一看,是大太太的哥哥舅姥爷虞南基来了,连忙着人开门,不但是虞南基来了,还领来一队三十多个全副武装的士兵。南竹看着哥哥。嘴扁了扁,蓦然鼻子一酸哭得泣不成声,虞南基很诧异。他这个妹妹他了解,外表的柔婉其实都是
- MATLAB语言基础教程、 小项目1:简单的计算器、 小项目2:有页面的计算器、使用App Designer创建GUI计算器
azuredragonz
学习教程matlab开发语言
MATLABMATLAB语言基础教程1.MATLAB简介2.基本语法变量与赋值向量与矩阵矩阵运算数学函数控制流3.函数4.绘图案例:简单方程求解小项目1:简单的科学计算器功能代码项目说明小项目2:有页面的计算器使用AppDesigner创建GUI计算器主要步骤:完整代码(使用MATLAB编写)说明:如何运行:小项目总结MATLAB语言基础教程1.MATLAB简介MATLAB(矩阵实验室)是一种用于
- 【连载】左手梅里,右手雨崩·入藏十三线纯徒日记
杉道
徒步进藏日记·滇藏线篇DAY124-125起点:木许乡入口中点:佛山乡终点:溜筒江村距离:48KM日期:2021.01.12-2021.01.13佛山乡2021.01.12·····原文链接:杉道·····昨夜雨疏风骤,淡睡难消囿困。夜半一阵锁链拖地的细碎声响由远及近、飘忽不定,路灯已暗,周围一片寂静,遂想起恐怖片里杀人碎尸的一些镜头,总觉得锁链那头是一柄被紧紧撰在手里的斧头,它的主人面带寒笑,与
- 宋真宗御笔书名的“岳麓书院”,历经千年魅力永续
博物馆学文化
中国古代书院,兴起于唐,清代诗人袁枚在《随园随笔》中记载:“书院之名起唐玄宗时,丽正书院、集贤书院皆建于朝省,为修书之地,非士子肄业之所也。”在《新唐书·百官志》中记载:“唐开元六年,将乾元院改为丽正修书院,十三年又改丽正修书院为集贤殿书院。”这是史料中有关书院最早的记载。是唐代为了搜集图书、校刊经籍,撰写文章的场所,而非教育机构,也非朝廷的正式办事机构。最早具有教育功能的书院是白鹿洞书院,与它一
- 312个免费高速HTTP代理IP(能隐藏自己真实IP地址)
yangshangchuan
高速免费superwordHTTP代理
124.88.67.20:843
190.36.223.93:8080
117.147.221.38:8123
122.228.92.103:3128
183.247.211.159:8123
124.88.67.35:81
112.18.51.167:8123
218.28.96.39:3128
49.94.160.198:3128
183.20
- pull解析和json编码
百合不是茶
androidpull解析json
n.json文件:
[{name:java,lan:c++,age:17},{name:android,lan:java,age:8}]
pull.xml文件
<?xml version="1.0" encoding="utf-8"?>
<stu>
<name>java
- [能源与矿产]石油与地球生态系统
comsci
能源
按照苏联的科学界的说法,石油并非是远古的生物残骸的演变产物,而是一种可以由某些特殊地质结构和物理条件生产出来的东西,也就是说,石油是可以自增长的....
那么我们做一个猜想: 石油好像是地球的体液,我们地球具有自动产生石油的某种机制,只要我们不过量开采石油,并保护好
- 类与对象浅谈
沐刃青蛟
java基础
类,字面理解,便是同一种事物的总称,比如人类,是对世界上所有人的一个总称。而对象,便是类的具体化,实例化,是一个具体事物,比如张飞这个人,就是人类的一个对象。但要注意的是:张飞这个人是对象,而不是张飞,张飞只是他这个人的名字,是他的属性而已。而一个类中包含了属性和方法这两兄弟,他们分别用来描述对象的行为和性质(感觉应该是
- 新站开始被收录后,我们应该做什么?
IT独行者
PHPseo
新站开始被收录后,我们应该做什么?
百度终于开始收录自己的网站了,作为站长,你是不是觉得那一刻很有成就感呢,同时,你是不是又很茫然,不知道下一步该做什么了?至少我当初就是这样,在这里和大家一份分享一下新站收录后,我们要做哪些工作。
至于如何让百度快速收录自己的网站,可以参考我之前的帖子《新站让百
- oracle 连接碰到的问题
文强chu
oracle
Unable to find a java Virtual Machine--安装64位版Oracle11gR2后无法启动SQLDeveloper的解决方案
作者:草根IT网 来源:未知 人气:813标签:
导读:安装64位版Oracle11gR2后发现启动SQLDeveloper时弹出配置java.exe的路径,找到Oracle自带java.exe后产生的路径“C:\app\用户名\prod
- Swing中按ctrl键同时移动鼠标拖动组件(类中多借口共享同一数据)
小桔子
java继承swing接口监听
都知道java中类只能单继承,但可以实现多个接口,但我发现实现多个接口之后,多个接口却不能共享同一个数据,应用开发中想实现:当用户按着ctrl键时,可以用鼠标点击拖动组件,比如说文本框。
编写一个监听实现KeyListener,NouseListener,MouseMotionListener三个接口,重写方法。定义一个全局变量boolea
- linux常用的命令
aichenglong
linux常用命令
1 startx切换到图形化界面
2 man命令:查看帮助信息
man 需要查看的命令,man命令提供了大量的帮助信息,一般可以分成4个部分
name:对命令的简单说明
synopsis:命令的使用格式说明
description:命令的详细说明信息
options:命令的各项说明
3 date:显示时间
语法:date [OPTION]... [+FORMAT]
- eclipse内存优化
AILIKES
javaeclipsejvmjdk
一 基本说明 在JVM中,总体上分2块内存区,默认空余堆内存小于 40%时,JVM就会增大堆直到-Xmx的最大限制;空余堆内存大于70%时,JVM会减少堆直到-Xms的最小限制。 1)堆内存(Heap memory):堆是运行时数据区域,所有类实例和数组的内存均从此处分配,是Java代码可及的内存,是留给开发人
- 关键字的使用探讨
百合不是茶
关键字
//关键字的使用探讨/*访问关键词private 只能在本类中访问public 只能在本工程中访问protected 只能在包中和子类中访问默认的 只能在包中访问*//*final 类 方法 变量 final 类 不能被继承 final 方法 不能被子类覆盖,但可以继承 final 变量 只能有一次赋值,赋值后不能改变 final 不能用来修饰构造方法*///this()
- JS中定义对象的几种方式
bijian1013
js
1. 基于已有对象扩充其对象和方法(只适合于临时的生成一个对象):
<html>
<head>
<title>基于已有对象扩充其对象和方法(只适合于临时的生成一个对象)</title>
</head>
<script>
var obj = new Object();
- 表驱动法实例
bijian1013
java表驱动法TDD
获得月的天数是典型的直接访问驱动表方式的实例,下面我们来展示一下:
MonthDaysTest.java
package com.study.test;
import org.junit.Assert;
import org.junit.Test;
import com.study.MonthDays;
public class MonthDaysTest {
@T
- LInux启停重启常用服务器的脚本
bit1129
linux
启动,停止和重启常用服务器的Bash脚本,对于每个服务器,需要根据实际的安装路径做相应的修改
#! /bin/bash
Servers=(Apache2, Nginx, Resin, Tomcat, Couchbase, SVN, ActiveMQ, Mongo);
Ops=(Start, Stop, Restart);
currentDir=$(pwd);
echo
- 【HBase六】REST操作HBase
bit1129
hbase
HBase提供了REST风格的服务方便查看HBase集群的信息,以及执行增删改查操作
1. 启动和停止HBase REST 服务 1.1 启动REST服务
前台启动(默认端口号8080)
[hadoop@hadoop bin]$ ./hbase rest start
后台启动
hbase-daemon.sh start rest
启动时指定
- 大话zabbix 3.0设计假设
ronin47
What’s new in Zabbix 2.0?
去年开始使用Zabbix的时候,是1.8.X的版本,今年Zabbix已经跨入了2.0的时代。看了2.0的release notes,和performance相关的有下面几个:
:: Performance improvements::Trigger related da
- http错误码大全
byalias
http协议javaweb
响应码由三位十进制数字组成,它们出现在由HTTP服务器发送的响应的第一行。
响应码分五种类型,由它们的第一位数字表示:
1)1xx:信息,请求收到,继续处理
2)2xx:成功,行为被成功地接受、理解和采纳
3)3xx:重定向,为了完成请求,必须进一步执行的动作
4)4xx:客户端错误,请求包含语法错误或者请求无法实现
5)5xx:服务器错误,服务器不能实现一种明显无效的请求
- J2EE设计模式-Intercepting Filter
bylijinnan
java设计模式数据结构
Intercepting Filter类似于职责链模式
有两种实现
其中一种是Filter之间没有联系,全部Filter都存放在FilterChain中,由FilterChain来有序或无序地把把所有Filter调用一遍。没有用到链表这种数据结构。示例如下:
package com.ljn.filter.custom;
import java.util.ArrayList;
- 修改jboss端口
chicony
jboss
修改jboss端口
%JBOSS_HOME%\server\{服务实例名}\conf\bindingservice.beans\META-INF\bindings-jboss-beans.xml
中找到
<!-- The ports-default bindings are obtained by taking the base bindin
- c++ 用类模版实现数组类
CrazyMizzz
C++
最近c++学到数组类,写了代码将他实现,基本具有vector类的功能
#include<iostream>
#include<string>
#include<cassert>
using namespace std;
template<class T>
class Array
{
public:
//构造函数
- hadoop dfs.datanode.du.reserved 预留空间配置方法
daizj
hadoop预留空间
对于datanode配置预留空间的方法 为:在hdfs-site.xml添加如下配置
<property>
<name>dfs.datanode.du.reserved</name>
<value>10737418240</value>
- mysql远程访问的设置
dcj3sjt126com
mysql防火墙
第一步: 激活网络设置 你需要编辑mysql配置文件my.cnf. 通常状况,my.cnf放置于在以下目录: /etc/mysql/my.cnf (Debian linux) /etc/my.cnf (Red Hat Linux/Fedora Linux) /var/db/mysql/my.cnf (FreeBSD) 然后用vi编辑my.cnf,修改内容从以下行: [mysqld] 你所需要: 1
- ios 使用特定的popToViewController返回到相应的Controller
dcj3sjt126com
controller
1、取navigationCtroller中的Controllers
NSArray * ctrlArray = self.navigationController.viewControllers;
2、取出后,执行,
[self.navigationController popToViewController:[ctrlArray objectAtIndex:0] animated:YES
- Linux正则表达式和通配符的区别
eksliang
正则表达式通配符和正则表达式的区别通配符
转载请出自出处:http://eksliang.iteye.com/blog/1976579
首先得明白二者是截然不同的
通配符只能用在shell命令中,用来处理字符串的的匹配。
判断一个命令是否为bash shell(linux 默认的shell)的内置命令
type -t commad
返回结果含义
file 表示为外部命令
alias 表示该
- Ubuntu Mysql Install and CONF
gengzg
Install
http://www.navicat.com.cn/download/navicat-for-mysql
Step1: 下载Navicat ,网址:http://www.navicat.com/en/download/download.html
Step2:进入下载目录,解压压缩包:tar -zxvf navicat11_mysql_en.tar.gz
- 批处理,删除文件bat
huqiji
windowsdos
@echo off
::演示:删除指定路径下指定天数之前(以文件名中包含的日期字符串为准)的文件。
::如果演示结果无误,把del前面的echo去掉,即可实现真正删除。
::本例假设文件名中包含的日期字符串(比如:bak-2009-12-25.log)
rem 指定待删除文件的存放路径
set SrcDir=C:/Test/BatHome
rem 指定天数
set DaysAgo=1
- 跨浏览器兼容的HTML5视频音频播放器
天梯梦
html5
HTML5的video和audio标签是用来在网页中加入视频和音频的标签,在支持html5的浏览器中不需要预先加载Adobe Flash浏览器插件就能轻松快速的播放视频和音频文件。而html5media.js可以在不支持html5的浏览器上使video和audio标签生效。 How to enable <video> and <audio> tags in
- Bundle自定义数据传递
hm4123660
androidSerializable自定义数据传递BundleParcelable
我们都知道Bundle可能过put****()方法添加各种基本类型的数据,Intent也可以通过putExtras(Bundle)将数据添加进去,然后通过startActivity()跳到下一下Activity的时候就把数据也传到下一个Activity了。如传递一个字符串到下一个Activity
把数据放到Intent
- C#:异步编程和线程的使用(.NET 4.5 )
powertoolsteam
.net线程C#异步编程
异步编程和线程处理是并发或并行编程非常重要的功能特征。为了实现异步编程,可使用线程也可以不用。将异步与线程同时讲,将有助于我们更好的理解它们的特征。
本文中涉及关键知识点
1. 异步编程
2. 线程的使用
3. 基于任务的异步模式
4. 并行编程
5. 总结
异步编程
什么是异步操作?异步操作是指某些操作能够独立运行,不依赖主流程或主其他处理流程。通常情况下,C#程序
- spark 查看 job history 日志
Stark_Summer
日志sparkhistoryjob
SPARK_HOME/conf 下:
spark-defaults.conf 增加如下内容
spark.eventLog.enabled true spark.eventLog.dir hdfs://master:8020/var/log/spark spark.eventLog.compress true
spark-env.sh 增加如下内容
export SP
- SSH框架搭建
wangxiukai2015eye
springHibernatestruts
MyEclipse搭建SSH框架 Struts Spring Hibernate
1、new一个web project。
2、右键项目,为项目添加Struts支持。
选择Struts2 Core Libraries -<MyEclipes-Library>
点击Finish。src目录下多了struts