LV1 之------DAY2html 浮动&图文基线问题&盒子模型
LV1 之------DAY2html 浮动&图文基线问题&盒子模型
一、浮动
-
作用:使得div可以并排显示
(因:div为块级元素 占一整行,行间元素 占由其内容撑大的一个小框 )
补充:①块级元素:
默认空间 宽度是一整行 高度是内容大小
可以设置宽高
设置之后后面的空间还是这个元素的
②行内元素:
默认不可以设置宽高
大小是内容的大小 -
浮动会脱离文档流(盒子),但不完全脱离(盒子中的内容)
-
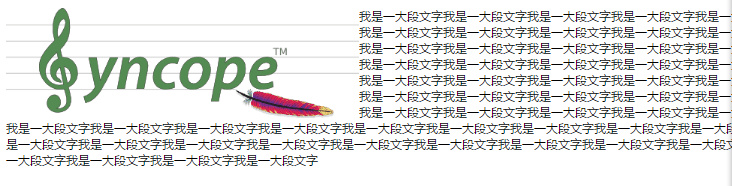
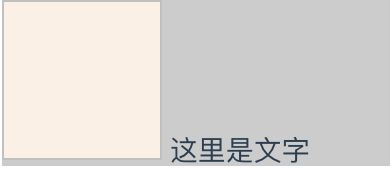
图文基线问题:一开始是为了解决 文字的基线是从图片底部开始算起的,所以图片底部与文字底部会有空隙,如果想要文字与图片顶部对齐,如下图 应该怎么办?

网页效果如下

解释 文字旁边搭配图片时,发现图片比文字靠上的原因,上述效果的图例 如下:

解决图文基线问的办法:
vertical-align
基线问题的详细解释
解决图文基线
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
img{
float: left;
}
style>
head>
<body>
<div>
<img src="images/1.png" alt="">我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字我是一大段文字
div>
body>
html>
-
浮动
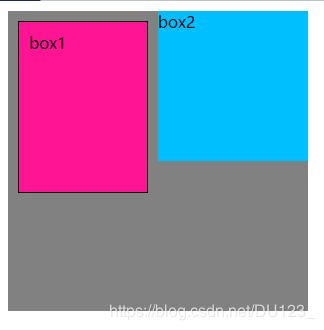
- 浮动的作用:浮动 主要是为了多个块级元素可以并排排列,浮动会脱离正常文档流,产生浮动层,释放原本的空间 及后面水平方向的空间
- 注意点:不完全脱离(其内容还会占其浮动前的位置)
- 浮动的规则:n个元素要并排(浮动 ) 外层一定要有 父元素
4.若外侧div 未设高宽,浮动之后 宽高 会变为内容的实际大小/width,
则父元素高度塌陷 从而影响父元素兄弟元素
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
.bigBox{
width: 300px;
/* height: 150px; */
/* overflow:hidden; */
background: gray;
}
.box1{
width: 100px;
height: 100px;
float: left;
background: deeppink;
}
.box2{
width: 150px;
height: 150px;
float: right;
background: deepskyblue;
}
/* 浮动
浮动会脱离正常文档流 释放原本的空间 及后面的空间
不完全脱离
子元素 第一个浮动 第二个 及后面的 也要浮动
两个元素要并排(浮动 ) 外层一定要有 父元素
浮动之后 宽高 会变为内容的实际大小/width
父元素高度塌陷 从而影响父元素兄弟元素
解决父元素高度塌陷:
1、给父元素设置 height
2、给父元素设置 overflow:hidden; ====> BFC
3、父元素结束标签之前加空div
4、伪元素选择器
*/
p{
background: #f00;
border: 5px solid #000;
}
.clear{
clear: both;
}
.clearfix::after{
content: "";
height: 0;
display: block;
clear: both;
}
style>
head>
<body>
<div class="bigBox clearfix">
<div class="small box1">box1div>
<div class="small box2">box2div>
<div class="small box2">box2div>
<div class="small box2">box2div>
<div class="small box2">box2div>
<div class="small box2">box2div>
<div class="small box2">box2div>
<div class="small box2">box2div>
<div class="small box2">box2div>
div>
<p>我是第二行p>
body>
html>
}
-
浮动导致父元素高度的塌陷问题&解决
-
解决父元素高度塌陷的方法:
1、给父元素设置 height
2、给父元素设置 overflow:hidden; ----------即 BFC的运用
深入理解overflow:hidden——溢出,坍塌,清除浮动;
3、父元素结束标签之前加空div
4、伪元素选择器 (也用于父级元素)
补充: 伪元素选择器 (首先要知道伪元素选择器是什么)代码解释如下
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
.box span{
color: red;
}
.box::after{
content: "很乖";
color: chartreuse;
}
style>
head>
<body>
<div class="box">女朋友div>
body>
html>
二、盒子模型 ( 即div )
就是计算盒子大小,占据空间.
margin 边框到其他边框的距离
padding 内容到边框的距离
/* margin-left: 10px;
margin-right: 10px;
margin-top: 10px;
margin-bottom: 10px; */
/* margin: 10px 20px; */
/* 上 左右 下 */
/* margin: 10px 20px 15px; */
/* 上 右 下 左 */
/* margin: 10px 5px 20px 15px;
margin: auto; */
- 盒子模型: 标准盒模型
计算盒子的大小或者占据的空间
空间 = content(width/height) + 内填充padding +边框border + 外边距margin
代码示例如下
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
.bigBox{
width: 300px;
height: 300px;
background: gray;
}
.box1{
width: 108px;
height: 150px;
float: left;
background: deeppink;
border: 1px solid #000;
padding: 10px;
margin: 10px;
/* margin-left: 10px;
margin-right: 10px;
margin-top: 10px;
margin-bottom: 10px; */
/* margin: 10px 20px; */
/* 上 左右 下 */
/* margin: 10px 20px 15px; */
/* 上 右 下 左 */
/* margin: 10px 5px 20px 15px;
margin: auto; */
}
.box2{
width: 150px;
height: 150px;
float: left;
background: deepskyblue;
}
/* 盒子模型: 标准盒模型
计算盒子的大小或者占据的空间
空间 === content(width) + 内填充padding +边框border + 外边距margin
*/
style>
head>
<body>
<div class="bigBox clearfix">
<div class="small box1">box1div>
<div class="small box2">box2div>
div>
body>
html>
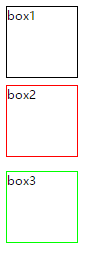
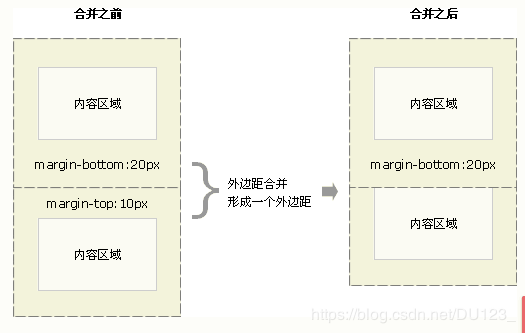
- 外边距合并(即margin 上下取最大)
当两个垂直的盒子的上下 margin 或 上下margin相抵碰时,相抵部分的margin值 取两者之间最大的值。
注意:只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。
详细参见 外边距合并问题&及解决

测试示例代码如下
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
.box1{
width: 100px;
height: 100px;
border: 1px solid #000;
}
.box2{
width: 100px;
height: 100px;
margin-top: 10px;
margin-bottom: 20px;
border: 1px solid #f00;
}
.box3{
width: 100px;
height: 100px;
margin-top: 10px;
border: 1px solid #0f0;
}
/* margin 上下取最大 */
style>
head>
<body>
<div class="small box1">box1div>
<div class="small box2">box2div>
<div class="small box3">box3div>
body>
html>
解决外边距合并的方法:
/* 1 父元素设置pading-top 而不给子元素设置margin-top */
/* padding-top: 10px; */
/* 2 父元素设置overflow 利用BFC解决外边距合并 */
/* overflow: hidden; */
/* 3 父元素设置 border */
/* border: 1px solid #000; */
/* 4 父元素如果有浮动 可以解决外边距合并 */
示例测试代码如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
.bigBox{
width: 300px;
height: 290px;
/* 1 父元素设置pading-top 而不给子元素设置margin-top */
/* padding-top: 10px; */
/* 2 父元素设置overflow 利用BFC解决外边距合并 */
/* overflow: hidden; */
/* 3 父元素设置 border */
/* border: 1px solid #000; */
/* 4 父元素如果有浮动 可以解决外边距合并 */
float: left;
background: #dedede;
}
.box1{
width: 100px;
height: 100px;
margin-top: 10px;
border: 1px solid #000;
}
.box2{
width: 100px;
height: 100px;
border: 1px solid #f00;
}
style>
head>
<body>
<div class="bigBox">
<div class="small box1">box1div>
<div class="small box2">box2div>
div>
body>
html>
三、关于html ,body,高度的问题
- body的高度
是内容的高度,无内容时为0; - 当用于实现全屏100%时,由于body的高度 会与屏幕边框有一个默认的margin=8px;
示例测试代码如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
html{
height: 100%;
border: 1px solid #000;
background: green;
}
body{
margin: 0;
padding: 0;
height: 100%;
background: #f00;
}
.box{
width: 300px;
height: 100%;
background: yellow;
}
style>
head>
<body>
<div class="box">boxdiv>
body>
html>
----------------------------------------------------DAY2简概笔记----------------------------------------