- F5 GSLB 最佳实践:如何手动将Wide IP 故障转移到另一个数据中心
云攀登者-望正茂
loadbalancing负载均衡
下面简要介绍如何手动将WideIP(用于DNS负载均衡)故障转移到另一个数据中心,并提供一些最佳实践。假设您使用F5BIG-IPDNS(以前称为GTM)管理一个WideIP,该IP引用位于不同数据中心的虚拟服务器(VIP)。典型的GSLB(BIG-IPDNS)设置WideIP:表示您想要全局负载均衡的完全限定域名(FQDN)(例如www.example.com)。池/池成员:每个成员通常是来自您某
- 服务器及链路负载均衡详解(RADWARE/F5)
ITPhenix
网络技术数据中心网络信息与通信网络协议tcp/ip负载均衡服务器
目录RADWARE服务器负载均衡GTM/LTM会话保持基于四层的会话保持基于七层的会话保持存会话的会话保持负载均衡算法常用术语负载均衡session机制Alteon软件系统RADWARE链路负载均衡RADWARE服务器负载均衡部署案例网络配置服务器负载均衡配置配置真实服务器服务器组Group配置配置虚拟服务器virtualservice物理服务器和逻辑服务器配置案例配置源地址翻译会话保持两种模式S
- .pt文件无法打开或乱码?如何查看.pt文件的具体内容?
多恩Stone
编程学习Transformerpython深度学习pytorch
复现论文GTM-Transformer过程中的数据集直接用vscode打开的效果没法看importtorch#Loadcategoryandcolorencodingscat_dict=torch.load('C:/自己替换/category_labels.pt')fork,vincat_dict.items():#k参数名v对应参数值print(k,v)运行结果图:参考博客:https://bl
- 027、架构_资源_GTM
数哥
GoldenDBgoldendb
系统级GTM:默认的GTM,当创建分片集群时,如果不创建实例级GTM,则会用系统级GTM本章节主要介绍GTM集群的新增、删除、配置、绑定等管理操作。新增GTM集群摘要新增GTM集群,与租户相绑定,可查看绑定租户与配置集群参数设置,租户可重绑定其他正常可用的GTM集群。步骤1.选择菜单[资源管理→集群管理→GTM]。2.点击新增实例按钮,弹出新增GTM集群窗口,输入相关信息后点击确定。
- 【GaussDB(DWS)】数仓部署架构与物理结构分析
若兰幽竹
GaussDBDWSgaussdb
数仓架构与物理结构分析一、部署架构二、物理结构三、测试验证一、部署架构华为数据仓库服务DWS,集群版本8.1.3.x集群拓扑结构:上述拓扑结构为DWS单AZ高可靠部署架构,为减少硬件故障对系统可用性的影响,建议集群部署方案遵循如下原则:对于每组实例,其主、备部署在不同的节点上。例如:GTM的主、备分别部署在不同的节点上。DN的主、备、从备部署在不同的节点上。建议节点内存大于等于512G,每个节点部
- GA google_analysis数据埋点使用学习记录(GTM)
sasaraku.
前端html5htmljavascript
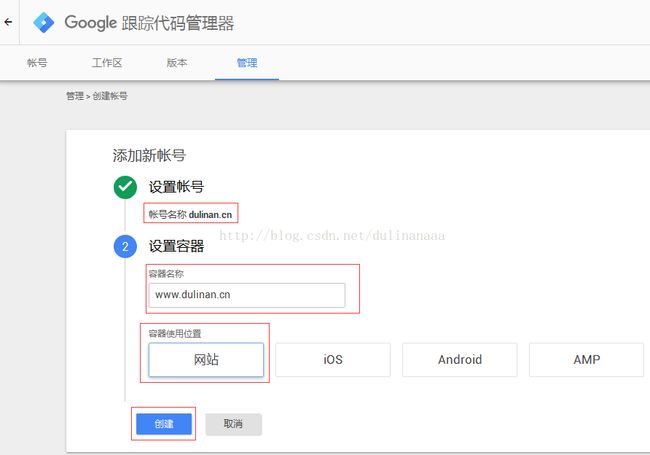
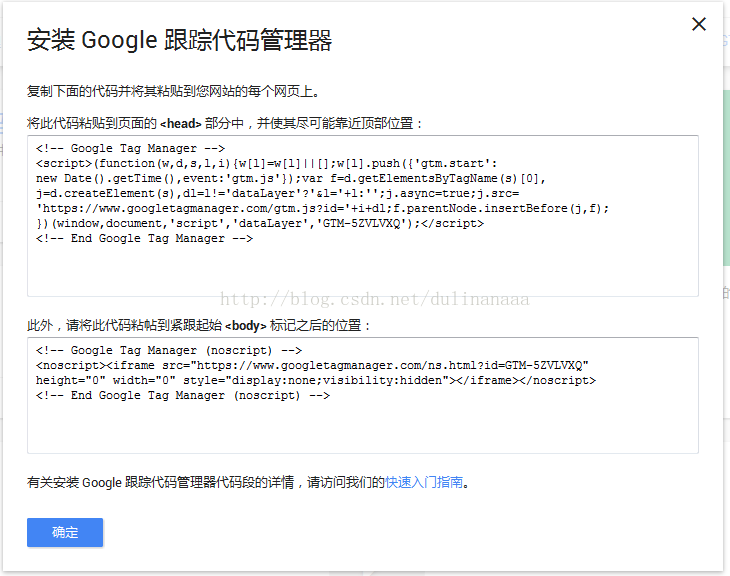
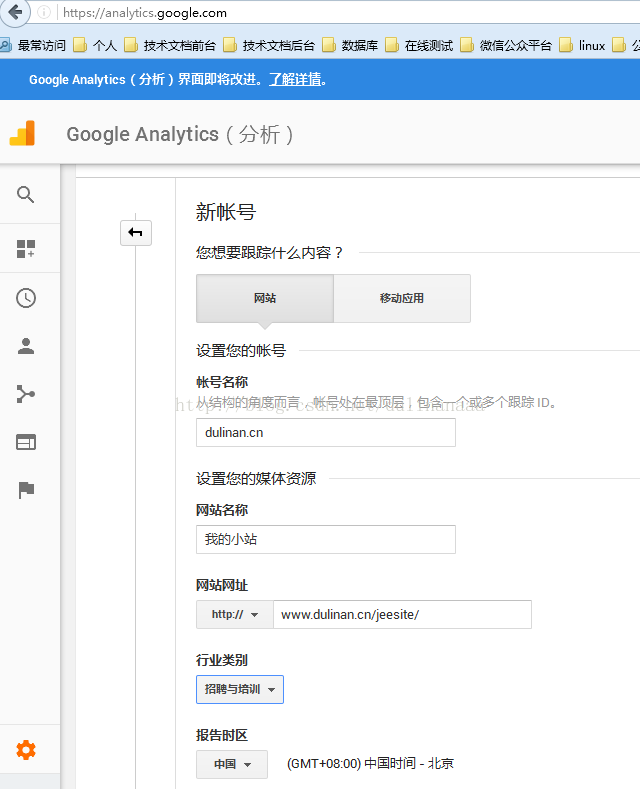
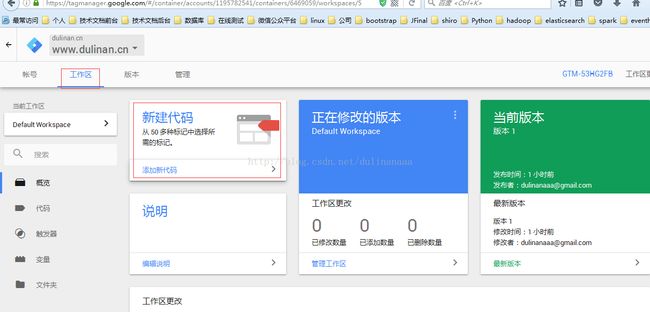
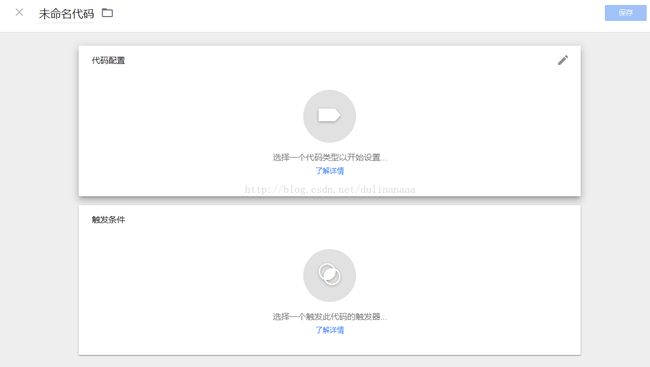
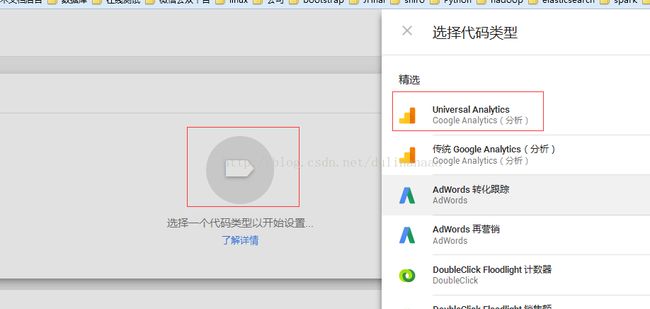
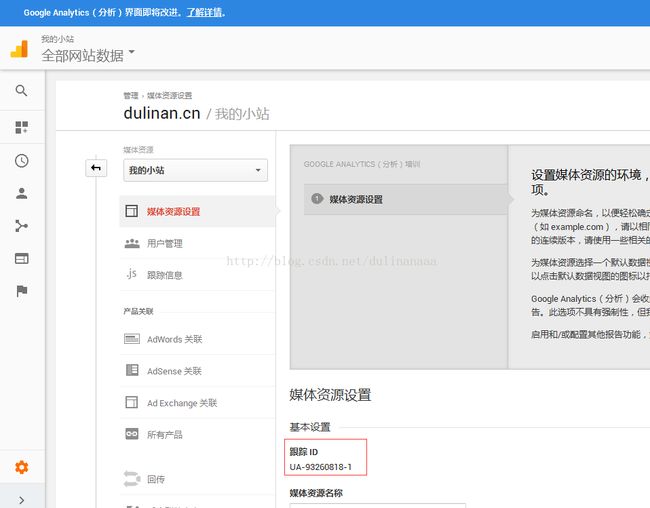
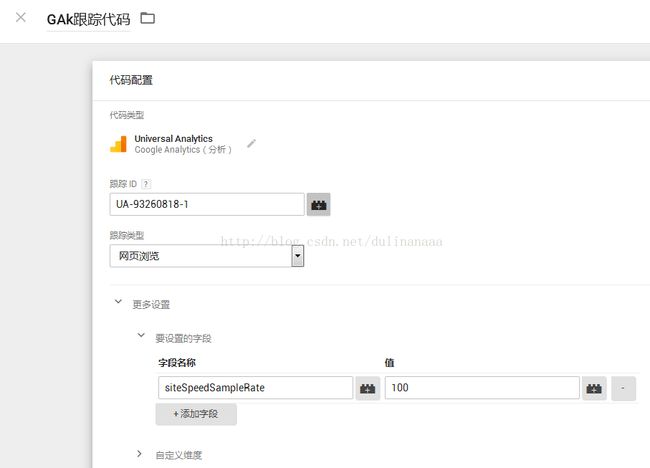
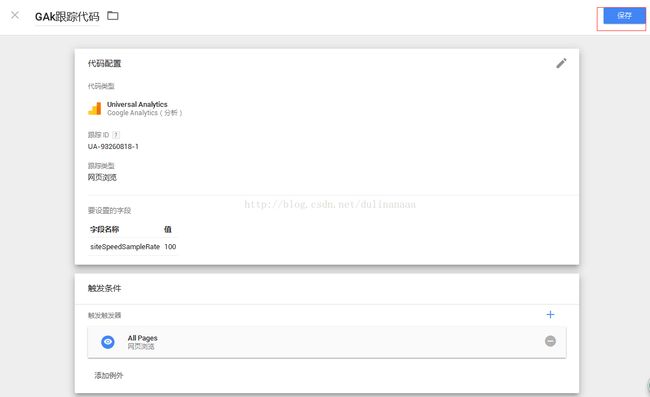
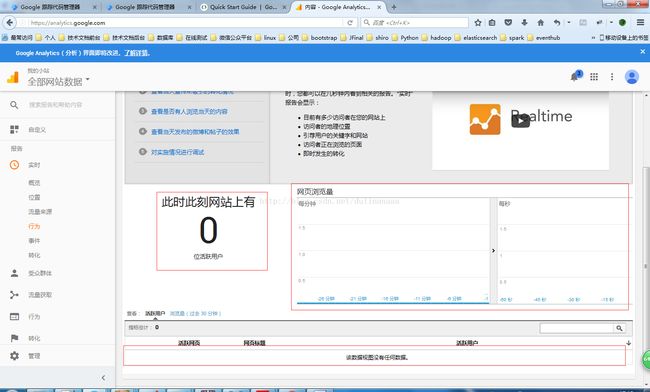
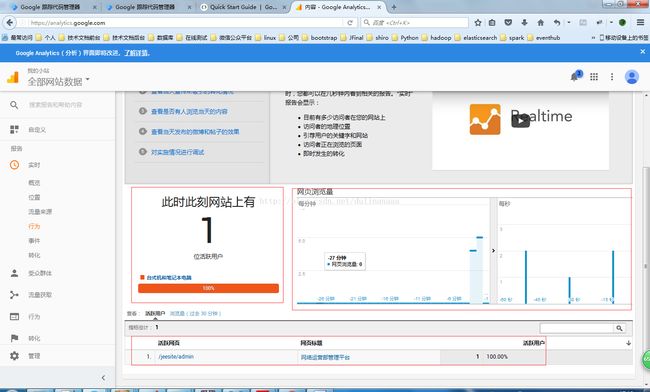
目录,可以直接点到实践那里开始看的,前面都是我整理笔记的资料理论部分1、将ga的创建代码在项目开始的时候运行一下,如下图。2、ga函数是什么3、发送数据实践申请账号和媒体资源:设置跟踪代码,衡量网页浏览怎么定义一次浏览、一个用户多次浏览的话如何保证数据精准其他参考设置跟踪事件插件使用转化指标GTM和GA半个多月之后。。。现在完成了GTM的埋点需求回来把文章写完,对整个GA和GTM的机制好像更理解了
- java-IO-编程练习题
丶小城大事
javajava基础之IO编程练习题
1、最高效读写文件publicclassTest{/***最高效的读写文件*@throwsIOException*/publicstaticvoidmain(String[]args)throwsIOException{//创建文件和文件夹StringfilePath="d:\\gm\\gtm\\ss.txt";Filefile=newFile(filePath);FileparentFile=f
- Classical Maths Books Intro
fanbird2008
Maths
GraduateTextsinMathematics(GTM)系列丛书是Springer-Verlag出版社出版的数学方向的一系列研究生教科书。作者都是该领域的专家,每本书都从基础讲起,易于入门。这套丛书虽然经过多次重印和修订,但大多数已经绝版,即使是Springer的官方网站也只有三十本左右的电子书,而且售价不菲。1IntroductiontoAxiomaticSetTheory,GaisiTa
- 【MCAL】TC397+EB-tresos之GPT配置实战 - 定时器
十六宿舍
AUTOSARMCAL汽车嵌入式开发单片机定时器
本篇文章介绍了在TC397平台使用EB-tresos对GPT驱动模块进行配置的实战过程,不仅介绍了使用GTM来实现定时器的方案,还介绍了基于GPT12来实现连续定时器的实例。因为GTM是德国博世公司开发的IP,而英飞凌的芯片集成了这个IP,并在这个基础上搭建了通用定时器等功能,所以一个简单如定时器这种单片机的常用功能,配置实现起来也感觉非常的割裂,鉴于这种情况,笔者在概述上尽量的补充了一些概念来帮
- 【国产数据库】GBase学习④ - GBase 8c 介绍
洁癖丶
GBase学习数据库mysqljava
【国产数据库】GBase学习④-GBase8c介绍GBase8c介绍GBase8c分布式架构介绍GBase8c介绍MOT是一种内存数据库存储引擎,其中所有表和索引完全驻留在内存中。同时,事务更改(WAL)同步到磁盘上来保证严格一致性。GTM采用基于全局事务提交时间戳的方案代替全局活跃事务列表的方案来管理全局事务。DN节点部分场景仍采用活跃事务列表的方式管理事务。分布式数据库的诞生是为了解决集中式数
- MacOS 安装 VMware Fusion 以及 CentOS7 (ARM 64 版本)
Stack Stone
服务器配置macoslinuxcentos
踩坑记录笔者使用的Mac是MacBookPro芯片是AppleM1Pro,使用VMwareFusion安装官方提供的CentOS7的镜像一直卡在installcentos7这个页面如下所示:在网上查了相关帖子和博客,最后找到了一个能使用的CentOS7镜像,下面提供虚拟机和镜像的网盘链接:VMwareFusion13.5.0:链接:https://pan.baidu.com/s/1j1_7GTm_
- AURIX TC3XX系列之GTM ATOM模块
&等风来
AURIXTC3XX汽车mcu
1.ATOM模块介绍ATOM(ARU-connectedTimerOutputModule)是一种与ARU单元相连接的定时器输出模块,可以通过ARU(无需CPU)与GTM中MCS、DPLL或PSM子模块连接,产生复杂的PWM波。ATOM框图GTM共有8个ATOM,每个ATOM有8个通道,全局控制单元AGC控制着8个通道。与TOM的主要差异:1.ATOM通过ACI与ARU连接,能与其他模块连接产生复
- TC3XX GTM时钟频率计算
mnkyjy
MCALMCALGTMEB配置
一、CMU框图二、TOM固定时钟生成(FXU)子单元为TOM模块和MON模块生成预定义的不可配置时钟CMU_FXCLK[y](y:0…4)。CMU_FXCLK[y]信号是从全局时钟分频器产生的CMU_GCLK_EN信号中导出的。划分因子被定义为、、、和。1、相关配置1.1GTM外围频率1.2可配置时钟和固定时钟的GTM全局分子值1.3可配置时钟和固定时钟的GTM全局分母值1.4固定时钟的分频器1.
- SFP/SFP+/QSFP/QSFP+光模块和GTP/GTX/GTH/GTZ/GTY/GTM高速收发器
一只嵌入式爱好者
fpga开发光模块高速收发器
SFP/SFP+/QSFP/QSFP+光模块和GTP/GTX/GTH/GTZ/GTY/GTM高速收发器SFP/SFP+/QSFP/QSFP+光模块概述SFPSFP+QSFPQSFP+关键参数说明GTP/GTX/GTH/GTZ/GTY/GTM高速收发器区别XILINX7系列FPGA中高速收发器使用SFP/SFP+/QSFP/QSFP+光模块概述SFP(smallform-factorpluggabl
- 阶≥5的代数方程根式不可解问题
ATINER
算法
我的观点就是迄今为止尚无法证明根式不可解,虽然早就宣传Galois和Abel已经证明过,但早期没有论文,众所周知Galois21岁就死于一场决斗,Abel只活到27岁,仅Jacobson和Hungerford两人写的美国数学出版物研究生丛书里有证明(GTM32,GTM73),但仔细考察发现没完成。主要内容是我十几年前写的,今年秋季重新整理了一下,主要突破的思想,还是我当年冥思苦想之后困倦,一觉醒来
- 3.2.4 、Google Tag Manager实战指南——跨站跟踪
GA小站
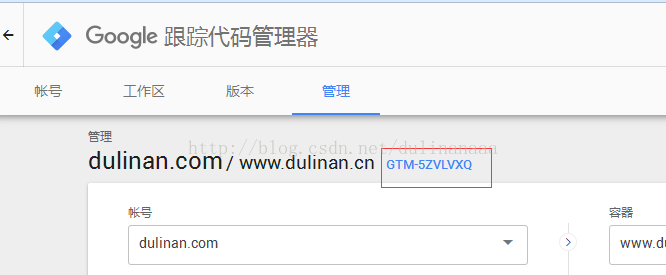
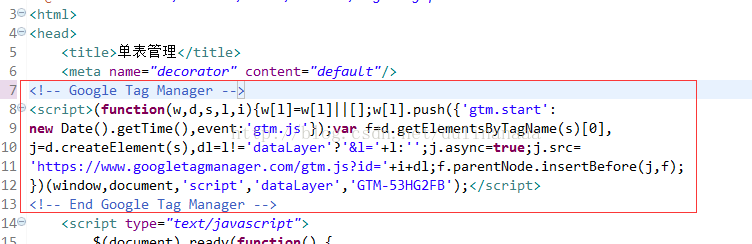
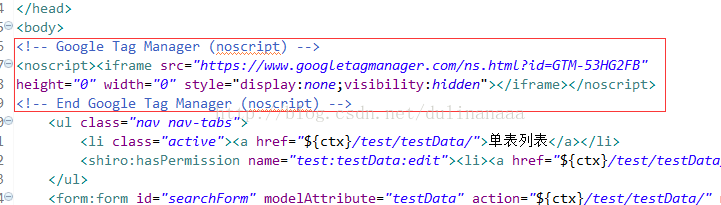
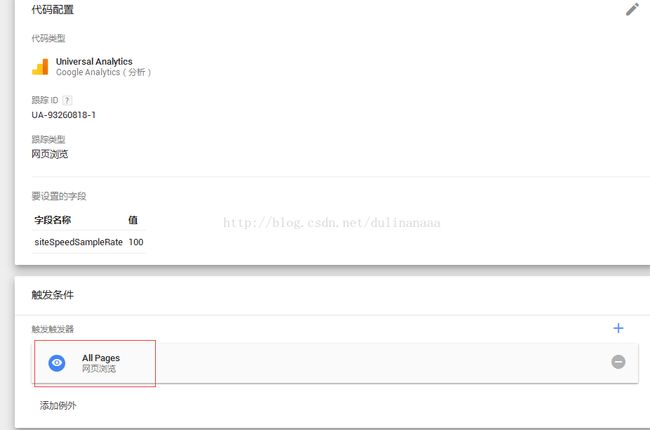
在实际的过程中,有时候多个站点需要看成一个站点来评估网站的流量情况,比如同一产品对不同地域使用不同域名,或壳站和主站之间,这就需要对网站做跨域跟踪。实现原理:每个站点对应一个GTM容器,每个站点在GTM都做同样配置,将不同站点的数据向同一个GA的媒体资源发送,代码中的allowLinker和CookieDomain是解决不同站点同一用户的识别问题,用户在跨站的时候将用户唯一标示clientid传递
- 解决查询时间数据前端显示一串数字问题
风雪留客
java
解决查询时间数据前端显示一串数字问题错误描述:mysql数据库查询出来的时间(datetime)在前端页面上显示成了一串数字,问题如下图:原因:在数据库中存的是date或datetime类型的值。从数据库里取出来遍历到页面上显示的是long类型或是GTM类型的日期时间。解决办法:直接在实体类中的属性或者get方法上加@JsonFormat(pattern=”yyyy-MM-ddHH:mm:ss”,
- 【TC3xx芯片】TC3xx芯片的GTM模块详解
汽车电子嵌入式
InfineonTC3xx芯片详解TC3xx芯片GTMPWM
目录前言正文1.GTM模块功能概述1.1GTM具体功能1.2GTM架构2.GTM模块输入时钟2.1.fGTM的值怎么计算3.CMU3.1CMU功能3.2CMU时钟的计算3..2.1CLS0_CLK怎么计算3.2.1GTMGlobalClock时钟计算3.2.2分频时钟的计算4.CCM4.1CCM功能4.2CCM时钟计算5.TBU5.1TBU的功能5.2TBU时钟计算6.TOM6.1TOM功能6.2
- 英飞凌TC3xx之一起认识GTM(十)详细说说GTM子模块TIM
elsa_balabala
手把手教你学英飞凌AURIX™TC3xx系列芯片各模块配置MCU英飞凌TC3xAURIXGTMTIM捕获
英飞凌TC3xx之一起认识GTM(十)详细说说GTM子模块TIM1TIM简介1.1输入源选择寄存器INPUTSRCx1.2外部捕捉源选择寄存器EXTCAPSRCx2TIM通道2.1TIM通道架构2.2TIM通道模式3总结编者话:GTM的定时器输入模块TIM是经常被使用的模块,因为它简单易用。它可以接入多种源,包括通过AUX_IN接入的来自片上外设的信号,也包括从TIM_IN接入的信号,都可以通过T
- 英飞凌TC3xx之一起认识GTM系列(七)如何实现GTM数据交换(MCS)
elsa_balabala
手把手教你学英飞凌AURIX™TC3xx系列芯片各模块配置mcu英飞凌TC3xxAURIXGTMMCSc语言
英飞凌TC3xx之一起认识GTM系列(七)如何实现GTM数据交换1GTM与MCS的连接配置1.1概要1.2架构1.3内存地址映射2GTM数据交换寄存器2.1相关寄存器介绍2.2MCS数据输入路径3应用举例4总结本文介绍GTM如何通过MCS实现GTM数据交互有关的寄存器配置。MCS:MultiChannelSequencer(多通道定序器)1GTM与MCS的连接配置1.1概要MCS子模块是连接到AR
- 英飞凌TC3xx之一起认识GTM(八)如何使用DTM实现死区时间配置
elsa_balabala
手把手教你学英飞凌AURIX™TC3xx系列芯片各模块配置mcu英飞凌AURIXDTMGTMTC3xxATOM
英飞凌TC3xx之一起认识GTM(八)如何使用DTM实现死区时间配置1死区时间模块DTM1.1概述1.2DTM通道1.2.1标准死区时间生成1.2.2交叉死区时间生成1.3相移控制单元1.4DTM的连接2应用举例3总结英飞凌从3代芯片开始提供了DTM模块,用于实现死区时间功能,本文简要介绍DTM的结构,以及有哪些相关寄存器可用于实现相关配置。1死区时间模块DTM1.1概述下图展示了死区时间模块的结
- 英飞凌TC3xx之一起认识GTM(九)GTM相关知识简述(CMU,CCM,TBU,MON)
elsa_balabala
手把手教你学英飞凌AURIX™TC3xx系列芯片各模块配置英飞凌TC3xxGTMCMUCCUTBUMON
英飞凌TC3xx之一起认识GTM(九)GTM相关知识简述(CMU,CCM,TBU,MON)1时钟管理单元(CMU)2集群配置模块(CCM)3时基单元(TBU)4监控单元(MON)5总结由前文的各篇内容,开发者已经知道如何使用GTM的大部分功能,在这些功能中,都需要一个信息就是fGTM的数据,我们在前文的各应用中假设该值是100MHz,但是对于TC3xx系列芯片,它可以达到200MHz,这就和CMU
- 泰国Cafe Racer卖到日本去了还限量150台?
机车圈APP
摩托车汽车
GPX推出日本限定GTM250RCafeRacer,复古小车卖到日本去了,限量150台,不得不说这台小车还是挺有味道的。现代的复古风格摩托车也是永远都不会落伍,即使没有什么品牌背书,喜欢这种车型的人,对于配置动力都不看重,买单的时候往往只会因为外观。GPX这个品牌对国内来说可能听都没听过,这个品牌是于07年成立的,主营的就是复古风格车型,主要售卖的还是以东南亚为主。而这台GTM250R是专门针对日
- 同城容器集群多活及弹性扩容方案
行者深蓝
部署模式相同业务容器集群,按照1:1资源配比,创建两个k8s集群,分别部署在同地域不同可用区,两个容器集群,共用一套数据库部署说明按照1:1资源配比在不同可用区分别创建k8s集群redis/kafka在不同可用区分别创建一套实例Mysql数据实例,可采用高可用版本,跨可用区部署流量入口,推荐使用阿里云GTM做多活容灾和流量调度方案图示流程图.jpg弹性扩容首先将应用转变容器应用,然后部署在k8s集
- 英飞凌TC3xx之一起认识GTM系列(六)如何实现GTM与VADC关联的配置
elsa_balabala
手把手教你学英飞凌AURIX™TC3xx系列芯片各模块配置mcuAURIXTC387英飞凌VADCDSADCGTM
英飞凌TC3xx之一起认识GTM系列(六)如何实现GTM与VADC关联的配置1GTM与ADC的接口2GTM与VADC的连接2.1VADC到GTM的连接2.1.1简要介绍2.1.2应用举例2.2EVADC到GTM的连接2.2.1应用举例3总结本文介绍实现GTM与VADC的连接性的相关寄存器配置。1GTM与ADC的接口由英飞凌手册可知,VADC和DSADC的结果可以给到GTM的子模块MSC作为输入来源
- 英飞凌TC3xx之一起认识GTM系列(五)如何实现GTM与DSADC关联的配置
elsa_balabala
手把手教你学英飞凌AURIX™TC3xx系列芯片各模块配置嵌入式MCU英飞凌TC3xAURIXDSADCGTM
英飞凌TC3xx之一起认识GTM系列(五)如何实现GTM与DSADC关联的配置1GTM与DSADC的连接1.1EDSADC到GTM的连接1.1.1工作原理说明1.1.2应用举例1.2GTM到EDSADC的连接1.2.1工作原理说明1.2.2应用举例2总结编者按:笔者在从事这部分开发工作的时候,看着手册上的各种通道映射关系,开始是一头雾水的,想不通为什么要这样设计,当融会贯通以后,就会发现一切皆有出
- 英飞凌TC3xx之一起认识GTM系列(二)再来认识GTM接口、路由、时钟和中断
elsa_balabala
手把手教你学英飞凌AURIX™TC3xx系列芯片各模块配置mcu嵌入式硬件c语言英飞凌TC3xxAURIXGTM
英飞凌TC3xx之一起认识GTM系列(二)再来认识GTM接口、路由、时钟和中断1再来认识GTM接口1.1GTM的通用总线接口AEI1.2GTM的多主机多任务支持2ARU路由2.1ARU路由概念2.2ARU往返时间2.3ARU阻塞机制3GTM时钟和时基管理3.1GMT时钟和基于时间的管理架构3.2循环事件比较4GTM中断4GTM软件调试器支持5GTM编程约定1再来认识GTM接口GTM有四个接口组:两
- 英飞凌TC3xx之一起认识GTM系列(四)如何实现GTM与GPIO关联的配置(ATOM/TIM实例)
elsa_balabala
手把手教你学英飞凌AURIX™TC3xx系列芯片各模块配置mcu英飞凌TC3xxGTMATOMTIMc语言
英飞凌TC3xx之一起认识GTM系列(四)说一说GTM的实现1各系列芯片的子模块集成能力2TC38x芯片的子模块连接性总览3GTM到GPIO的连接3.1GTM对外输出时钟信号3.2GTM输出到端口配置寄存器TOUTSEL3.3时钟输出选择寄存器3.4应用举例4GPIO到GTM的连接4.1Port到GTM的端口配置寄存器TIMnINSEL4.2外设到TIM4.3应用举例5总结由前文可知,通用计时器G
- 英飞凌TC3xx之一起认识GTM系列(三)重点说一说GTM中断
elsa_balabala
手把手教你学英飞凌AURIX™TC3xx系列芯片各模块配置单片机嵌入式硬件mcuc语言英飞凌AURIXTC3xx
英飞凌TC3xx之一起认识GTM系列(三)重点说一说GTM中断GTM中断电平中断模式脉冲中断模式脉冲通知中断模式(常用)单脉冲中断模式GTM中断集中方法GTM中断对比GTM中断寄存器ATOM中断配置INT_TRIGxIRQ_NOTIFYIRQ_ENIRQ_FORCINTIRQ_MODETIM中断配置
- 英飞凌 Aurix2G TC3XX GTM 模块详解
TechLink汽车软件
英飞凌Aurix2GTC3XX芯片实战c语言
英飞凌Aurix2GTC3XXGTM模块详解本文主要介绍InfineonAurix2GTC3XX系列芯片中GTM模块硬件原理、MCAL相关配置和部分代码实现。目录英飞凌Aurix2GTC3XXGTM模块详解1模块简介2功能介绍2.1GTM总览2.2CMU(ClockManagementUnit)2.2.1功能介绍2.2.2MCAL配置2.3TOM(TimerOutputModule)2.3.1功能
- jvm调优总结(从基本概念 到 深度优化)
oloz
javajvmjdk虚拟机应用服务器
JVM参数详解:http://www.cnblogs.com/redcreen/archive/2011/05/04/2037057.html
Java虚拟机中,数据类型可以分为两类:基本类型和引用类型。基本类型的变量保存原始值,即:他代表的值就是数值本身;而引用类型的变量保存引用值。“引用值”代表了某个对象的引用,而不是对象本身,对象本身存放在这个引用值所表示的地址的位置。
- 【Scala十六】Scala核心十:柯里化函数
bit1129
scala
本篇文章重点说明什么是函数柯里化,这个语法现象的背后动机是什么,有什么样的应用场景,以及与部分应用函数(Partial Applied Function)之间的联系 1. 什么是柯里化函数
A way to write functions with multiple parameter lists. For instance
def f(x: Int)(y: Int) is a
- HashMap
dalan_123
java
HashMap在java中对很多人来说都是熟的;基于hash表的map接口的非同步实现。允许使用null和null键;同时不能保证元素的顺序;也就是从来都不保证其中的元素的顺序恒久不变。
1、数据结构
在java中,最基本的数据结构无外乎:数组 和 引用(指针),所有的数据结构都可以用这两个来构造,HashMap也不例外,归根到底HashMap就是一个链表散列的数据
- Java Swing如何实时刷新JTextArea,以显示刚才加append的内容
周凡杨
java更新swingJTextArea
在代码中执行完textArea.append("message")后,如果你想让这个更新立刻显示在界面上而不是等swing的主线程返回后刷新,我们一般会在该语句后调用textArea.invalidate()和textArea.repaint()。
问题是这个方法并不能有任何效果,textArea的内容没有任何变化,这或许是swing的一个bug,有一个笨拙的办法可以实现
- servlet或struts的Action处理ajax请求
g21121
servlet
其实处理ajax的请求非常简单,直接看代码就行了:
//如果用的是struts
//HttpServletResponse response = ServletActionContext.getResponse();
// 设置输出为文字流
response.setContentType("text/plain");
// 设置字符集
res
- FineReport的公式编辑框的语法简介
老A不折腾
finereport公式总结
FINEREPORT用到公式的地方非常多,单元格(以=开头的便被解析为公式),条件显示,数据字典,报表填报属性值定义,图表标题,轴定义,页眉页脚,甚至单元格的其他属性中的鼠标悬浮提示内容都可以写公式。
简单的说下自己感觉的公式要注意的几个地方:
1.if语句语法刚接触感觉比较奇怪,if(条件式子,值1,值2),if可以嵌套,if(条件式子1,值1,if(条件式子2,值2,值3)
- linux mysql 数据库乱码的解决办法
墙头上一根草
linuxmysql数据库乱码
linux 上mysql数据库区分大小写的配置
lower_case_table_names=1 1-不区分大小写 0-区分大小写
修改/etc/my.cnf 具体的修改内容如下:
[client]
default-character-set=utf8
[mysqld]
datadir=/var/lib/mysql
socket=/va
- 我的spring学习笔记6-ApplicationContext实例化的参数兼容思想
aijuans
Spring 3
ApplicationContext能读取多个Bean定义文件,方法是:
ApplicationContext appContext = new ClassPathXmlApplicationContext(
new String[]{“bean-config1.xml”,“bean-config2.xml”,“bean-config3.xml”,“bean-config4.xml
- mysql 基准测试之sysbench
annan211
基准测试mysql基准测试MySQL测试sysbench
1 执行如下命令,安装sysbench-0.5:
tar xzvf sysbench-0.5.tar.gz
cd sysbench-0.5
chmod +x autogen.sh
./autogen.sh
./configure --with-mysql --with-mysql-includes=/usr/local/mysql
- sql的复杂查询使用案列与技巧
百合不是茶
oraclesql函数数据分页合并查询
本片博客使用的数据库表是oracle中的scott用户表;
------------------- 自然连接查询
查询 smith 的上司(两种方法)
&
- 深入学习Thread类
bijian1013
javathread多线程java多线程
一. 线程的名字
下面来看一下Thread类的name属性,它的类型是String。它其实就是线程的名字。在Thread类中,有String getName()和void setName(String)两个方法用来设置和获取这个属性的值。
同时,Thr
- JSON串转换成Map以及如何转换到对应的数据类型
bijian1013
javafastjsonnet.sf.json
在实际开发中,难免会碰到JSON串转换成Map的情况,下面来看看这方面的实例。另外,由于fastjson只支持JDK1.5及以上版本,因此在JDK1.4的项目中可以采用net.sf.json来处理。
一.fastjson实例
JsonUtil.java
package com.study;
impor
- 【RPC框架HttpInvoker一】HttpInvoker:Spring自带RPC框架
bit1129
spring
HttpInvoker是Spring原生的RPC调用框架,HttpInvoker同Burlap和Hessian一样,提供了一致的服务Exporter以及客户端的服务代理工厂Bean,这篇文章主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
在
【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中
- 【Mahout二】基于Mahout CBayes算法的20newsgroup的脚本分析
bit1129
Mahout
#!/bin/bash
#
# Licensed to the Apache Software Foundation (ASF) under one or more
# contributor license agreements. See the NOTICE file distributed with
# this work for additional information re
- nginx三种获取用户真实ip的方法
ronin47
随着nginx的迅速崛起,越来越多公司将apache更换成nginx. 同时也越来越多人使用nginx作为负载均衡, 并且代理前面可能还加上了CDN加速,但是随之也遇到一个问题:nginx如何获取用户的真实IP地址,如果后端是apache,请跳转到<apache获取用户真实IP地址>,如果是后端真实服务器是nginx,那么继续往下看。
实例环境: 用户IP 120.22.11.11
- java-判断二叉树是不是平衡
bylijinnan
java
参考了
http://zhedahht.blog.163.com/blog/static/25411174201142733927831/
但是用java来实现有一个问题。
由于Java无法像C那样“传递参数的地址,函数返回时能得到参数的值”,唯有新建一个辅助类:AuxClass
import ljn.help.*;
public class BalancedBTree {
- BeanUtils.copyProperties VS PropertyUtils.copyProperties
诸葛不亮
PropertyUtilsBeanUtils
BeanUtils.copyProperties VS PropertyUtils.copyProperties
作为两个bean属性copy的工具类,他们被广泛使用,同时也很容易误用,给人造成困然;比如:昨天发现同事在使用BeanUtils.copyProperties copy有integer类型属性的bean时,没有考虑到会将null转换为0,而后面的业
- [金融与信息安全]最简单的数据结构最安全
comsci
数据结构
现在最流行的数据库的数据存储文件都具有复杂的文件头格式,用操作系统的记事本软件是无法正常浏览的,这样的情况会有什么问题呢?
从信息安全的角度来看,如果我们数据库系统仅仅把这种格式的数据文件做异地备份,如果相同版本的所有数据库管理系统都同时被攻击,那么
- vi区段删除
Cwind
linuxvi区段删除
区段删除是编辑和分析一些冗长的配置文件或日志文件时比较常用的操作。简记下vi区段删除要点备忘。
vi概述
引文中并未将末行模式单独列为一种模式。单不单列并不重要,能区分命令模式与末行模式即可。
vi区段删除步骤:
1. 在末行模式下使用:set nu显示行号
非必须,随光标移动vi右下角也会显示行号,能够正确找到并记录删除开始行
- 清除tomcat缓存的方法总结
dashuaifu
tomcat缓存
用tomcat容器,大家可能会发现这样的问题,修改jsp文件后,但用IE打开 依然是以前的Jsp的页面。
出现这种现象的原因主要是tomcat缓存的原因。
解决办法如下:
在jsp文件头加上
<meta http-equiv="Expires" content="0"> <meta http-equiv="kiben&qu
- 不要盲目的在项目中使用LESS CSS
dcj3sjt126com
Webless
如果你还不知道LESS CSS是什么东西,可以看一下这篇文章,是我一朋友写给新人看的《CSS——LESS》
不可否认,LESS CSS是个强大的工具,它弥补了css没有变量、无法运算等一些“先天缺陷”,但它似乎给我一种错觉,就是为了功能而实现功能。
比如它的引用功能
?
.rounded_corners{
- [入门]更上一层楼
dcj3sjt126com
PHPyii2
更上一层楼
通篇阅读完整个“入门”部分,你就完成了一个完整 Yii 应用的创建。在此过程中你学到了如何实现一些常用功能,例如通过 HTML 表单从用户那获取数据,从数据库中获取数据并以分页形式显示。你还学到了如何通过 Gii 去自动生成代码。使用 Gii 生成代码把 Web 开发中多数繁杂的过程转化为仅仅填写几个表单就行。
本章将介绍一些有助于更好使用 Yii 的资源:
- Apache HttpClient使用详解
eksliang
httpclienthttp协议
Http协议的重要性相信不用我多说了,HttpClient相比传统JDK自带的URLConnection,增加了易用性和灵活性(具体区别,日后我们再讨论),它不仅是客户端发送Http请求变得容易,而且也方便了开发人员测试接口(基于Http协议的),即提高了开发的效率,也方便提高代码的健壮性。因此熟练掌握HttpClient是很重要的必修内容,掌握HttpClient后,相信对于Http协议的了解会
- zxing二维码扫描功能
gundumw100
androidzxing
经常要用到二维码扫描功能
现给出示例代码
import com.google.zxing.WriterException;
import com.zxing.activity.CaptureActivity;
import com.zxing.encoding.EncodingHandler;
import android.app.Activity;
import an
- 纯HTML+CSS带说明的黄色导航菜单
ini
htmlWebhtml5csshovertree
HoverTree带说明的CSS菜单:纯HTML+CSS结构链接带说明的黄色导航
在线体验效果:http://hovertree.com/texiao/css/1.htm代码如下,保存到HTML文件可以看到效果:
<!DOCTYPE html >
<html >
<head>
<title>HoverTree
- fastjson初始化对性能的影响
kane_xie
fastjson序列化
之前在项目中序列化是用thrift,性能一般,而且需要用编译器生成新的类,在序列化和反序列化的时候感觉很繁琐,因此想转到json阵营。对比了jackson,gson等框架之后,决定用fastjson,为什么呢,因为看名字感觉很快。。。
网上的说法:
fastjson 是一个性能很好的 Java 语言实现的 JSON 解析器和生成器,来自阿里巴巴的工程师开发。
- 基于Mybatis封装的增删改查实现通用自动化sql
mengqingyu
DAO
1.基于map或javaBean的增删改查可实现不写dao接口和实现类以及xml,有效的提高开发速度。
2.支持自定义注解包括主键生成、列重复验证、列名、表名等
3.支持批量插入、批量更新、批量删除
<bean id="dynamicSqlSessionTemplate" class="com.mqy.mybatis.support.Dynamic
- js控制input输入框的方法封装(数字,中文,字母,浮点数等)
qifeifei
javascript js
在项目开发的时候,经常有一些输入框,控制输入的格式,而不是等输入好了再去检查格式,格式错了就报错,体验不好。 /** 数字,中文,字母,浮点数(+/-/.) 类型输入限制,只要在input标签上加上 jInput="number,chinese,alphabet,floating" 备注:floating属性只能单独用*/
funct
- java 计时器应用
tangqi609567707
javatimer
mport java.util.TimerTask; import java.util.Calendar; public class MyTask extends TimerTask { private static final int
- erlang输出调用栈信息
wudixiaotie
erlang
在erlang otp的开发中,如果调用第三方的应用,会有有些错误会不打印栈信息,因为有可能第三方应用会catch然后输出自己的错误信息,所以对排查bug有很大的阻碍,这样就要求我们自己打印调用的栈信息。用这个函数:erlang:process_display (self (), backtrace).需要注意这个函数只会输出到标准错误输出。
也可以用这个函数:erlang:get_s