1. 概览
HTMLParser 在很多地方都有它施展拳脚的地方, 例如在 Vue 中, Vue 把 template 模板字符串编译成 render 函数的过程就用到了 HTMLParser.
要注意的一点是, HTMLParser 做的工作是解析字符串并把参数传递给回调函数, 后续要执行什么操作全部依赖于传入的options中的start end comment chars等钩子函数
1.1 一般的简单 parser 逻辑
- 初始时若发现第一个 tagName 是 script 或 style, 则先做特殊处理. 原则上这种情况不应该出现
- while(html) 循环判断当前处理的字符串是否为空
- 若当前字符串以
< !--开头, 则进入注释处理逻辑, 调用 comment 钩子 - 若当前字符以
< /开头, 则进入endTag处理逻辑, 进入内部的 parseEndTag 函数- 检查 stack && 关闭那些特殊闭合方式的 tagName , 例如 和
- 若 tagName 不是自闭和节点则入栈
- 把 attrs 即
id="app"的字符串replace 为{ name:'id', value:'app', escaped }的数据- 调用 start(tagName, attrs, unary) 钩子
- 若当前字符以
<开头, 则进入startTag处理逻辑, 进入内部的 parseStartTag 函数
parseStartTag 实际上做的工作就是: 找到合适的 tagName 出栈, 调用 end 钩子- 其它情况则调用 chars 钩子
- 收尾工作再次调用 parseEndTag() 来检查标签是否闭合
1.2 Vue 额外增加的内容
- 大量的正确性检查&&验证
- 根节点只能有一个
- 根节点不能是等
- tagName 要闭合(通过 stack 来判断)
- 对
v-forv-ifv-prev-once等特殊属性的处理(增加到构建的 AST 的属性中) - 对
{{text}}这类模板解析字符串的处理
参考 "Vue.js 技术揭秘 | parse"
2. 一个160行的 HTMLParser
该项目地址在Github blowsie, 约
200个Star, 代码中正则+HTMLParser 函数体约160行, 只看函数体的话约130行2.1 所用到的正则表达式
//匹配 tag 的开头(包含 attrs), 例如 '' 或 '' var startTag = /^<([-A-Za-z0-9_]+)((?:\s+[a-zA-Z_:@][-a-zA-Z0-9_:.]*(?:\s*=\s*(?:(?:"[^"]*")|(?:'[^']*')|[^>\s]+))?)*)\s*(\/?)>/ //匹配 tag 的结尾, 例如'' var endTag = /^<\/([-A-Za-z0-9_]+)[^>]*>/ //匹配 attr 内容, 可以有等号, 等号后面可以是双引号或单引号, 例如 :class="c" :msg='msg' //ps:该简单 parser 不支持es6的``字符串, 而 vue 的正则是支持的 var attr = /([a-zA-Z_:@][-a-zA-Z0-9_:.]*)(?:\s*=\s*(?:(?:"((?:\\.|[^"])*)")|(?:'((?:\\.|[^'])*)')|([^>\s]+)))?/g; //HTML5中的可以不写 endTag 的那些元素的集合, 例如 var empty = makeMap("area,base,basefont,br,col,frame,hr,img,input,link,meta,param,embed,command,keygen,source,track,wbr"); //普通块状 HTML5标签 tagName 的集合, 例如var block = makeMap("a,address,article,applet,aside,audio,blockquote,button,canvas,center,dd,del,dir,div,dl,dt,fieldset,figcaption,figure,footer,form,frameset,h1,h2,h3,h4,h5,h6,header,hgroup,hr,iframe,ins,isindex,li,map,menu,noframes,noscript,object,ol,output,p,pre,section,script,table,tbody,td,tfoot,th,thead,tr,ul,video"); // Inline Elements - HTML 5 var inline = makeMap("abbr,acronym,applet,b,basefont,bdo,big,br,button,cite,code,del,dfn,em,font,i,iframe,img,input,ins,kbd,label,map,object,q,s,samp,script,select,small,span,strike,strong,sub,sup,textarea,tt,u,var"); // Elements that you can, intentionally, leave open // (and which close themselves) var closeSelf = makeMap("colgroup,dd,dt,li,options,p,td,tfoot,th,thead,tr"); // Attributes that have their values filled in disabled="disabled" var fillAttrs = makeMap("checked,compact,declare,defer,disabled,ismap,multiple,nohref,noresize,noshade,nowrap,readonly,selected"); // Special Elements (can contain anything) var special = makeMap("script,style"); //makeMap是为了方便取 key-value 对. 实际上数组的 indexOf 也不慢 function makeMap(str) { var obj = {}, items = str.split(","); for (var i = 0; i < items.length; i++) obj[items[i]] = true; return obj; }2.2 函数体
var HTMLParser = this.HTMLParser = function (html, handler) { var index, chars, match, stack = [], last = html; stack.last = function () { return this[this.length - 1]; }; while (html) { chars = true; // Make sure we're not in a script or style element if (!stack.last() || !special[stack.last()]) { // Comment if (html.indexOf(""); if (index >= 0) { if (handler.comment) handler.comment(html.substring(4, index)); html = html.substring(index + 3); chars = false; } // end tag } else if (html.indexOf("]*>"), function (all, text) { text = text.replace(/|/g, "$1$2"); if (handler.chars) handler.chars(text); return ""; }); parseEndTag("", stack.last()); } if (html == last) throw "Parse Error: " + html; last = html; } // Clean up any remaining tags parseEndTag(); function parseStartTag(tag, tagName, rest, unary) { tagName = tagName.toLowerCase(); if (block[tagName]) { while (stack.last() && inline[stack.last()]) { parseEndTag("", stack.last()); } } if (closeSelf[tagName] && stack.last() == tagName) { parseEndTag("", tagName); } unary = empty[tagName] || !!unary; if (!unary) stack.push(tagName); if (handler.start) { var attrs = []; rest.replace(attr, function (match, name) { var value = arguments[2] ? arguments[2] : arguments[3] ? arguments[3] : arguments[4] ? arguments[4] : fillAttrs[name] ? name : ""; attrs.push({ name: name, value: value, escaped: value.replace(/(^|[^\\])"/g, '$1\\\"') //" }); }); if (handler.start) handler.start(tagName, attrs, unary); } } function parseEndTag(tag, tagName) { // If no tag name is provided, clean shop if (!tagName) var pos = 0; // Find the closest opened tag of the same type else for (var pos = stack.length - 1; pos >= 0; pos--) if (stack[pos] == tagName) break; if (pos >= 0) { // Close all the open elements, up the stack for (var i = stack.length - 1; i >= pos; i--) if (handler.end) handler.end(stack[i]); // Remove the open elements from the stack stack.length = pos; } } };2.3 查看函数执行结果
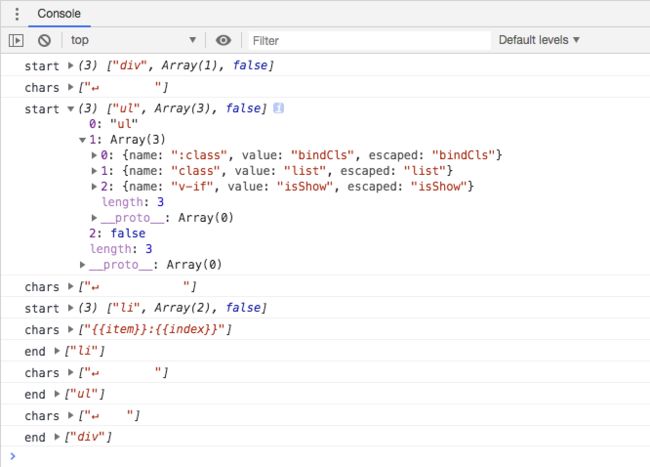
可用如下代码进行测试钩子函数的返回值. ps, 原生的 HTMLParser 是不能识别 vue 的
@符号的, 简单修改attr和starTag的正则表达式即可- {{item}}:{{index}}
3. 使用 HTMLParser 来构建目标数据结构
3.1 以构建 XML 为例来展示 options 配置
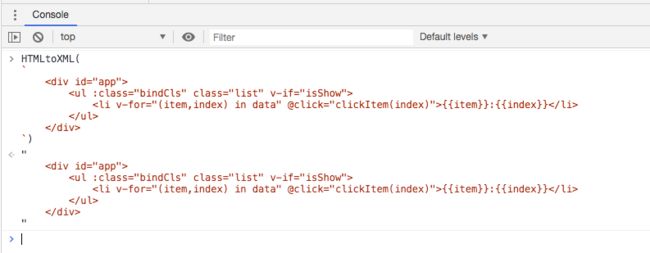
function HTMLtoXML(html) { var results = ""; HTMLParser(html, { start: function (tag, attrs, unary) { results += "<" + tag; for (var i = 0; i < attrs.length; i++) results += " " + attrs[i].name + '="' + attrs[i].escaped + '"'; results += ">"; }, end: tag => results += "", chars: text => results += text, comment: text => results += "" }); return results; }3.2 使用 HTMLParser 构建 AST
最简单的版本, 不考虑标签不闭合带来的错误, 同时保留空白节点
function HTMLtoAST(html){ var root = null var stack = [] HTMLParser(html,{ start(tag,attrs,unary){ var element = { tag, attrs, children:[], type:1 } if(!root){ root = element } if(stack.length){ var currentParent = stack[stack.length-1] currentParent.children.push(element) element.parent = currentParent } if(!unary){ stack.push(element) } }, end(){ stack.pop() }, chars(text){ var currentParent = stack[stack.length - 1] currentParent.children.push({ type: 2, text }) } }) return root }如果要考虑不闭合标签的错误恢复, 例如
-
=> -
=> -
=>
实际上, 这件事已经在前面的160行的 HTMLParser 的
parseStartTag函数中处理过了.也可以参考 vue 的
parseStartTag和parseEndTag函数function handleStartTag (match) { const tagName = match.tagName const unarySlash = match.unarySlash if (expectHTML) { if (lastTag === 'p' && isNonPhrasingTag(tagName)) { parseEndTag(lastTag) } if (canBeLeftOpenTag(tagName) && lastTag === tagName) { parseEndTag(tagName) } } //... }关于什么是 isNonPhrasingTag , 即不允许藏在
内部的标签, 例如, 可以参考W3C: #phrasing-content
W3C HTML5标准阅读笔记 – 元素分类与内容模型(Content Model)3.3 构建浏览器 DOM
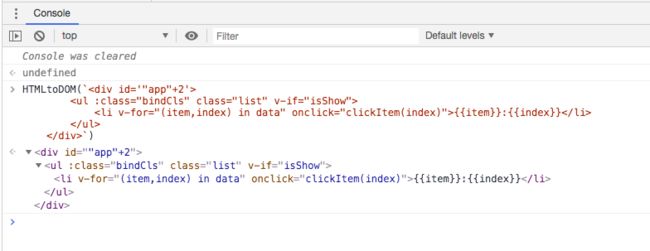
function HTMLtoDOM(html) { var doc = window.document var stack = [] var curParentNode,root HTMLParser(html, { start: function (tagName, attrs, unary) { var elem = doc.createElement(tagName); for (var attr in attrs) elem.setAttribute(attrs[attr].name, attrs[attr].value); if (curParentNode && curParentNode.appendChild) curParentNode.appendChild(elem); if (!root) root = elem if (!unary) { stack.push(elem); curParentNode = elem; } }, end: function (tag) { curParentNode = stack.pop(); }, chars: function (text) { curParentNode.appendChild(doc.createTextNode(text)); }, comment: function (text) { // create comment node } }); return root; };
其中settAttribute('@click',"clickItem(index)")会报错, 所以把@click临时改成了onclick
- 检查 stack && 关闭那些特殊闭合方式的 tagName , 例如 和
- 若当前字符串以