概要
64学时 3.5学分
章节安排
- 电子商务网站概况
- HTML5+CSS3
- JavaScript
- Node
电子商务网站概述
电子商务网站定义
电子商务网站是指一个企业、机构或公司在互联网上建立的站点,其目的是为了宣传企业形象、发布产品信息、宣传经济法规、提供商业服务等。
电子商务网站功能
企业形象宣传
新闻发布、供求信息发布
产品和服务项目展示
商品和服务定购
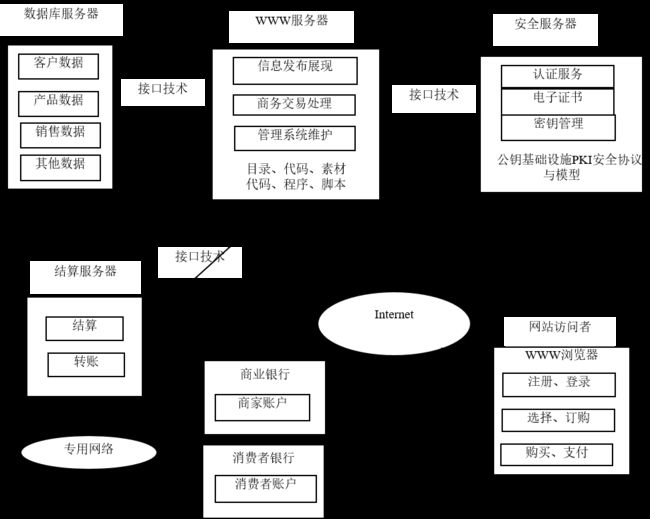
电子商务网站的架构
电子商务网站的构成要素
- 网站域名
- 网站物理地点
- 网站页面
- 商品目录
- 购物车
- 付款台
JavaScript
基础语法
客户端JavaScript
基础语法
词法结构
类型、变量、运算符和表达式
语句
数组
函数
对象
类和模块
正则表达式的模式匹配
词法结构
JavaScript是区分大小写的语言。
JavaScript支持2种格式的注释:
//这里是单行注释
/*这里是一段注释(这里的注释可以连写多行)*/
JavaScript中,标识符用来对变量和函数进行命名。标识符必须以字母、下划线(_)或美元符($)开始。后续的字符可以是字母、数字、下划线或美元符。
JavaScript保留字不能作为标记符,例如:break、delete、function、return、typeof、case、do、if、switch、var、catch。
JavaScript使用分号(;)将语句分隔开。
类型、变量、运算符和表达式
JavaScript的数据类型分为2类:
- 原始类型:包括数字、字符串和布尔值。JavaScript中有两个特殊的原始值:
null(空)和undefined(未定义)。 - 对象类型:是属性的集合,每个属性都由“名/值对”构成。
数字、算术运算符
数字:包括整数、浮点数。
算术运算符:加(+)、减(-)、乘(*)、除(/)、求余数(%)、递增(++)、递减(--)、按位异或(^)。
-
注意:
++和--运算符的返回值依赖于它相对于操作数的位置。当运算符在操作数之前,称为“前增量”运算符,它对操作数进行增量计算,并返回计算后的值。当运算符在操作数之后,称为“后增量”运算符,它对操作数进行增量计算,但返回未做增量计算的值。var i=1,j=++i; //i和j的值都是2 var i=1,j=i++; //i是2,j是1 ^如果不是出现在正则表达式中,那么其代表按位异或运算符,也可以充当二进制算法。-
异或的算法为相同输出
0,不同输出1。a^b a的二进制 b的二进制 运算结果二进制 运算结果十进制 6^80110(三位,不够前面加0)100011101420^3110100111110101111
数学常量
| 常量 | 说明 |
|---|---|
Math.E |
常量e,自然对数的底数 |
Math.LN10 |
10的自然对数 |
Math.LN2 |
2的自然对数 |
Math.LOG10E |
e以10为底的对数 |
Math.LOG2E |
e以2为底的对数 |
Math.PI |
常量π |
Math.SQRT1_2 |
2的平方根的倒数 |
Math.SQRT2 |
2的平方根 |
数学函数
| 函数 | 说明 | 函数 | 说明 |
|---|---|---|---|
Math.abs(x) |
返回x的绝对值 |
Math.acos(x) |
返回x的反余弦值 |
Math.asin(x) |
返回x的反正弦值 |
Math.atan(x) |
返回x的反正切值 |
Math.atan2(y,x) |
返回从X轴到指定点的角度,y为点的Y坐标,x为点的X坐标 |
Math.ceil(x) |
返回大于或等于x的最接近的整数 |
Math.cos(x) |
返回x的余弦值 |
Math.exp(x) |
返回e的x次方 |
Math.floor(x) |
返回小于或等于x的最接近的整数 |
Math.log(x) |
返回x的自然对数 |
Math.max(args…) |
返回参数中最大的值,参数中可以有多个值 | Math.min(args…) |
返回参数中最小的值,参数中可以有多个值 |
Math.pow(x,y) |
返回x的y次方 |
Math.random() |
返回一个在[0.0,1)之间的随机数 |
Math.round(x) |
返回最接近x的整数 |
Math.sin(x) |
返回x的正弦值 |
Math.sqrt(x) |
返回x的平方根 |
Math.tan(x) |
返回x的正切值 |
数字相关方法
| 方法 | 说明 |
|---|---|
n.toExponential(digits) |
返回以指数记数法表示的n的字符串格式,小数点前有一个数字,小数点后有digits个数字 |
n.toFixed(digits) |
返回n的字符串格式,不使用指数记数法,在小数点后有指定的digits个数字 |
n.toLocaleString() |
将n转换为本地格式的字符串 |
n.toPrecision(prec) |
返回一个包含prec位有效数字的数字字符串,如果prec足够大,包括当前数字的所有整数部分,则返回值与toFixed方法一致。其他情况下,将使用指数记数法,小数点前有一个数字,小数点后有prec-1个数字 |
n.toString() |
将n转换为字符串 |
Number(object) |
把对象的值转换为数字。如果参数是Date对象,Number()返回从1970年1月1日至今的毫秒数。如果对象的值无法转换为数字,那么Number()函数返回NaN。 |
字符串
由单引号或双引号括起来的字符序列。由单引号定界的字符串中可以包含双引号,由双引号定界的字符串中也可以包含单引号。
- 注意:当使用单引号来定界字符串时,需注意英文中的缩写(can't)。因为撇号和单引号是同一个字符,所以必须使用转义字符(
\)来转义,例如'can\'t'
JavaScript的内置功能之一就是字符串的连接。连接运算符为“+”。例如:
var msg="hello, "+"world"; //生成字符串“hello, world”
length属性可以确定一个字符串的长度,例如:msg.length
JavaScript中用“>”或“<”操作符比较字符串大小时,它们只会比较这些字符的Unicode编码,而不考虑本地的顺序。
字符串类型的大小判断是一个字符和一个字符的比较,只要有字符不同就停止继续判断并返回比较结果。例如:"aBc"<"ab";
localeCompare方法可以实现汉字按拼音排序。
| 字符集 | 范围 | Unicode编码(16进制) | Unicode编码(10进制) |
|---|---|---|---|
| 数字 | 0~9 |
30~39 |
48~57 |
| 大写字母 | A~Z |
41~5A |
65~90 |
| 小写字母 | a~z |
61~7A |
97~122 |
| 基本汉字 | 一~龥 |
4E00~9FA5 |
19968~40869 |
字符串相关方法
| 方法 | 说明 | 方法 | 说明 |
|---|---|---|---|
s.charAt(n) |
返回字符串s的第n个字符,从0开始 |
s.concat(value,…) |
返回由每个参数连接为s而组成的新的字符串。 s="hello"; s.concat("","world","!"); |
s.indexOf(s1 [,start]) |
返回在s中start位置之后,s1第一次出现的位置,如果没有找到则返回-1 |
s.lastIndexOf(s1[,start]) |
返回s1在字符串s的start位置之前最后一次出现的位置,如果没有找到则返回-1。其从s的结尾开始搜索到开头 |
s.trim() |
去掉开头和结尾处的空白字符 | s.match(s1) |
在字符串内检索指定的值,若找到,则返回s1,若没有找到,则返回null |
s.replace(s1,s2) |
用于在s中用s2替换s1 |
s.search(s1) | 返回第一个s1相匹配的子串的起始位置。如果没有找到任何匹配的子串,则返回 -1。 |
s.slice(start,end) |
返回从start位置开始,直到但不包含end位置的所有字符 |
s.split(delimiter) |
通过delimiter将s切分成一个数组。 |
s.substr(start,length) |
返回从start位置开始的length个字符 |
s.substring(start,end) |
返回从start位置开始,直到但不包含end位置的所有字符 |
s.toLocaleLowerCase() |
以本地化的方式将s转为小写 |
s.toLocaleUpperCase() |
以本地化的方式将s转为大写 |
s.toLowerCase() |
将s转为小写 |
s.toUpperCase() |
将s转为大写 |
s.localeCompare(s1[,locale]) |
若s比s1小,返回一个小于0的数,若s比s1大,返回一个大于0的数,若相同,返回0。可用于汉字按拼音排序的规则,例如"张三">"李四"。注意:Chrome浏览器在使用时需用: s.localeCompare(s1,"zh")。locale包含一种或多种语言或区域设置标记的区域设置字符串数组。如果包含多个区域设置字符串,请以降序优先级对它们进行排列,确保首个条目为首选区域位置。如果省略此参数,则使用JavaScript运行时的默认区域设置。 |
布尔值、逻辑运算符、关系运算符、null、undefined
布尔值:这个类型只有两个值,保留字true和false。
逻辑运算符:&&(逻辑与)、||(逻辑或)、!(逻辑非)
关系运算符:==(等于)、<(小于)、>(大于)、<=(小于等于)、>=(大于等于)、!=(不等于)
null是JavaScript语言的关键字,表示一个特殊值,常用来描述“空值”。
undefined是变量的一种取值,表明变量没有初始化。如果函数没有返回值,则返回undefined。
变量
在JavaScript中,使用一个变量之前应先声明。变量是用关键字var来声明的,例如:
var i,j; //通过一个var声明多个变量
var i=0,j=0; //可以将变量的初始赋值和变量声明合写在一起
变量的作用域:
全局变量:声明在函数外部的变量
-
局部变量:声明在函数内部的变量。函数内声明的所有变量在函数体内始终是可见的。这意味着变量在声明之前甚至已经可见。JavaScript的这个特性被非正式地称为声明提前(hoisting),例如:
var scope="global"; function f() { console.log(scope); //输出“undefined”,而不是“global” var scope="local"; //变量在这里赋初始值,但变量本身在函数体内任何地方均是有定义的 console.log(scope); //输出“local” }
赋值
赋值表达式:JavaScript使用“=”运算符来给变量或者属性赋值。
带操作的赋值运算:
| 运算符 | 示例 | 等价于 |
|---|---|---|
+= |
a+=b |
a=a+b |
-= |
a-=b |
a=a-b |
*= |
a*=b |
a=a*b |
/= |
a/=b |
a=a/b |
%= |
a%=b |
a=a%b |
^= |
a^=b |
a=a^b |
语句
条件语句
通过判断指定表达式的值来决定执行还是跳过某些语句。JavaScript中基本的条件语句有2种:
-
if语句,其有两种形式:// 1 if (条件) 语句1; [else 语句2;] //2 if (条件){ 语句块1; } [else{ 语句块2; }]chap3-1.html
chap3-1
-
switch语句,其形式为:switch (expression){ case e1: //如果expression==e1,则执行语句块1 语句块1; break; //停止执行switch语句 case e2: //如果expression==e2,则执行语句块2 语句块2; break; case en: //如果expression==en,则执行语句块n 语句块n; break; default: //如果所有的条件都不匹配,则执行语句块n+1 语句块n+1; break; }chap3-2.html
循环语句
可以让一部分代码重复执行。JavaScript中有4种循环语句:
-
while语句// 1 while (条件) 语句; // 2 while (条件){ 语句块; }chap3-3.html