弹性布局,这一块当时学的时候主要参考阮一峰老师的博客,写的超详细,链接如下
语法篇:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html?utm_source=tuicool
实例篇:http://www.ruanyifeng.com/blog/2015/07/flex-examples.html
css3新增——弹性布局(又称流动式布局):
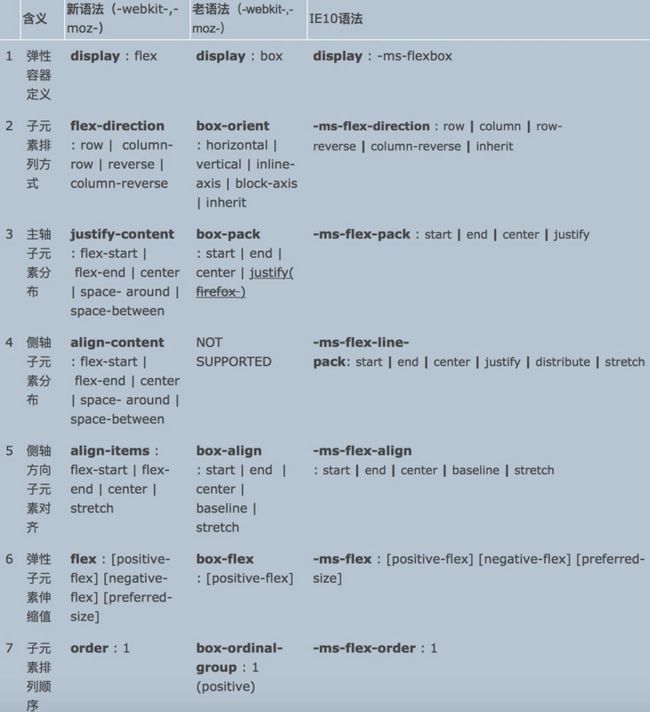
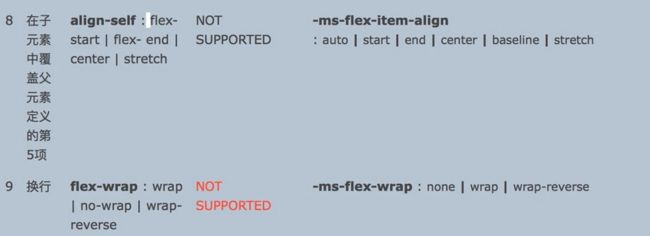
1、弹性布局的多个版本对比。
旧版本的语法在声明时使用的是:display:box,到2011年变换为:display:flex box,到了现在新版本声明时用的是:display:flex
新旧版本语法对比如下:
2、flex布局的相关语法和知识点
首先说几点需要注意的:
1)、任意容器都可以指定为flex布局,行内元素也可以哦(inline-flex)
2)、兼容性问题:苹果的webkit内核,要加上,display:-webkit-flex
3)、设置为flex布局后,子元素的float、clear、vertical-align将失效。
4)、采用flex布局的元素,flex容器,即容器,其所有子元素自动成为容器成员,称为flex项目。
下面是语法部分
对于元素来说:
主轴:main axis、cross axis
开始位置:main start、cross start
结束位置:main end、cross end
单个项目占据的主轴空间为main size、占据的交叉轴空间叫做cross size
容器属性(6个):
1)、flex-direction
决定主轴的方向(项目的排列方向)
.box{flex-direction:row\row-reverse\column\column-reverse}
水平,从左开始
水平,从右开始
垂直,从上开始
垂直,从下开始
2)、flex-wrap(wrap:包裹缠绕接替)
默认情况下,项目都排在一条线上,flex-wrap定义,如果一条轴线排不下,如何换行。
.box{flex-wrap:nowrap\wrap\wrap-reverse}
默认不换行、换行,第一行在上方、换行,第一行在下方
3)、flex-flow
是flex-direction和flex-wrap的简写形式,默认值为row nowrap
flex-flow:flex-direction||dlex-wrap
4)、justify-content
默认左对齐、右对齐、居中、两端对齐(项目的间隔都相等)、项目间隔相等,但项目见的间隔比项目与边框的间隔大一倍
flex-start\flex-end\center\space-between\space-around
5)、align-items
交叉轴的起点对齐、交叉轴的终点对齐、交叉轴的中点对齐、项目的第一行文字的基线对齐、默认值,未设置项目高度或auto时,将占满整个容器的高度
.box{align-items:flex-start\flex-end\center\baseline\stretch}
6)、align-content
定义了多根轴线的对齐方式,如果项目只有一根轴线,该属性不起作用
.box{align-content:flex-start\flex-end\center\stretch\space-between\space-around}
与交叉轴起点对齐、与终点对齐、与中点对齐、与交叉轴两端对齐、轴线之间的间隔平均分布、间隔相等、轴线占满整个交叉轴(默认)
项目属性(6个)
1)、order
定义项目的排列顺序,数值越小,排列越靠前,默认为0
.item{order:interger}
2)、flex-grow
定义项目的放大比例,默认为0,如果有剩余空间也不放大
flex-grow:number
如果所有项目的flex-grow属性值都为1,那他们的等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则为2的项目占据的剩余空间将比其他项多一倍。
3)、flex-shrink
定义了项目的缩小比例,默认为1,即空间不足,该项目将缩小。
flex-shrink:number;
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。负值对该属性无效。
4)、flex-basis
flex-basis属性定义了在分配多于空间之前,项目占据的主轴空间main size。浏览器根据这个属性,计算主轴是否有多余空间。
flex-basis:length/auto(默认)
5)、flex
flex属性使flex-growflex-shrink,flex-basis属性的缩写,默认值为0 1 auto;
快捷值:auto(1 1 auto)和none(0 0 auto)
6)、align-self属性允许单个项目应允许有何其他项目不一样的对齐方式,可覆盖align-items属性,默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同stretch
.item{
align-self:auto\flex-startflex-end\center\baseline\stretch}
3、学习flex布局时做的一个小demo,用flex布局做骰子的六个面。。。挺好玩的真的。
1 2 3 4 5flex弹性盒子 6 28 29 303181 90 91328033 343536 37 383940 41 42 4344455446 47 484950 51 5253556756 57 585960 616263 64 6566687969 70 71 727374 75 76 7778