iframe宽高度自适应浏览器窗口大小的解决方法
by:授客 QQ:1033553122
- 1. 测试环境
JQuery-3.2.1.min.js
下载地址:
https://gitee.com/ishouke/front_end_plugin/blob/master/jquery-3.2.1.min.js
Bootstrap-3.3.7-dist
下载地址:
https://gitee.com/ishouke/front_end_plugin/blob/master/bootstrap-3.3.7.zip
win7
- 2. 需求场景1
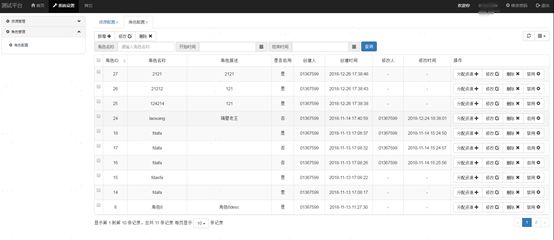
实现需求:如下图,点击左侧的导航,打开对应tab页面,其中tab页面的内容为 iframe,这里希望iframe的高度和宽度,根据浏览器窗口大小变化而变化,同时页面内容过多,或者过宽时,出现iframe滚动条,其所在父页面不出现滚动条。
- 3. HTML代码片段
iframe页面所在父页面代码片段
略...
>
略...
说明:
这里设置style="overflow: hidden;" 作用在于隐藏父页面的滚动条;
添加文档类型声明,避免相关高度属性可能取不到值的情况
iframe代码片段1
说明:
scrolling="auto" 设置用于自动判断是否出现滚动条。
width="100%" 设置用于控制iframe页面宽度根据浏览器宽度变化而变化
iframe代码片段2
基本同“iframe代码片段1”,只是给changeFrameHeight函数增加iframeID参数
JS代码片段1(批量更改所有tab页的iframe高度)
/**
* 设置tab标签对应的iframe页面高度
*/
function changeFrameHeight(){
var iframes = document.getElementsByName('tabIframe');
var contentContainer = $('#' + tabContentID); // 获取tab标签对应的页面div容器对象 // 可能会出现获取不到的情况
if (contentContainer.offset()) {
offsetTop = contentContainer.offset().top; //容器距离document顶部的距离
}
$.each(iframes, function(index, iframe){
var h = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight;
iframe.height = h - offsetTop; // 这里 offsetTop可以替换成一个比较合理的常量值
});
}
说明:
window.innerHeight 获取浏览器窗口的高度-去掉浏览器地址栏,书签栏的可视区域的高度,包括横向滚动条的高度。
document.documentElement.clientHeight - 获取文档html根节点的高度,不包括横向滚动条的高度,其值等于window.innerHeight - 横向滚动条高度(如果有的话),否则等于window.innerHeight
document.body.clientHeight 获取body节点的的高度,不包括横向滚动条的高度。实践中发现document.body.clientHeight略大于document.documentElement.clientHeight和window.innerHeight 5px。
/**
* 浏览器窗口大小发生变化时,自动调整iframe页面高度
* 浏览器等因素导致改变浏览器窗口大小时,会发生多次resize事件,导致频繁调用changeFrameHeight()
*/
$(function(){
var resizeTimer = null;
window.onresize=function(){
if (resizeTimer) {
clearTimeout(resizeTimer); // 取消上次的延迟事件
}
resizeTimer = setTimeout('changeFrameHeight()', 500); // //延迟500毫秒执行 changeFrameHeight方法
}
});
说明:
window.onresize=“resize事件发生时执行的 JavaScript”,以上代码也可以使用JQuery的$(window).resize(function)等效实现。
当调整浏览器窗口的大小时,发生 resize 事件。 $(window).resize(function)指定了当发生 resize 事件时运行的函数function
$(window).resize(function(){var resizeTimer = null;if (resizeTimer) {clearTimeout(resizeTimer); // 取消上次的延迟事件}resizeTimer = setTimeout('changeFrameHeight()', 500); // //延迟500毫秒执行 changeFrameHeight方法});js片段代码2(只更新当前tab页的iframe高度)
/**
* 设置tab标签对应的iframe页面高度
*/
function changeFrameHeight(ifmID){
var contentContainer = $('#' + tabContentID); // 获取tab标签对应的页面div容器对象 // 可能会出现获取不到的情况
var offsetTop = 0;
if (contentContainer.offset()) {
offsetTop = contentContainer.offset().top; //容器距离document顶部的距离
}
var ifm = document.getElementById(ifmID);
var h = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight;
ifm.height = h - offsetTop; // 这里 offsetTop可以替换成一个比较合理的常量值
}
$(function(){
window.onresize=function(){
var resizeTimer = null;
if (resizeTimer) {
clearTimeout(resizeTimer); // 取消上次的延迟事件
}
var li_active = $("#"+ tabFatherElementID + " > li.active");
if (li_active.text().length) {
var iframeID = 'ifm' + li_active.attr('id').replace('tab-li-', '');
resizeTimer = setTimeout('changeFrameHeight("'+iframeID+'")', 500); // //延迟500毫秒执行 changeFrameHeight方法
}
}
});
- 4. 参考链接
http://www.runoob.com/js/js-window.html
https://www.w3cplus.com/javascript/offset-scroll-client.html
https://www.imooc.com/qadetail/109244?t=103342
http://www.w3school.com.cn/jquery/event_resize.asp
http://www.w3school.com.cn/jsref/event_onresize.asp