一、条件渲染
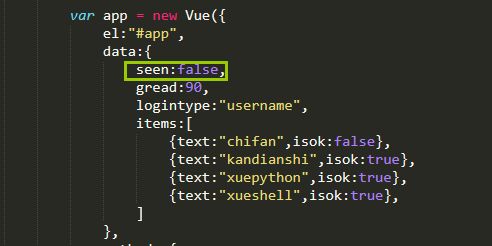
1、v-if语句
hahahah
如果seen为true,则显示,如果seen为false,则不显示
2、v-if和v-else语句
123456
如果seen为true,则显示123,如果seen不为真,则显示456
3、v-if、v-else-if、v-else语句
successokfailed
如果gread大于90,则显示success,如果gread大于60,则显示ok,如果gread小于60,则显示failed
4、条件渲染配合template语句,template语句不会渲染到html中,只会包装多个html元素
nihaocuihaorannihaozhouyongbo
5、vue进行html元素切换,如果元素一样的,则不会重新创建和删除元素,比如我们下面的例子,我们在username的input标签中输入一个字符串,切换为passwd的input框,上一步输入的字符串还是会显示
我们看下clickFunc函数
我们在usernme这里输入一个1111
点击按钮切换为passwd,111还会保留
6、如果我们不想vue帮我们复用元素,我们需要为标签设置一个key
这样,用key标记2个元素是不一样的,vue就会给我们重新创建元素
7、v-show,如果为false,则会给元素加一个display=false的属性,如果为true,则会给元素加一个display=true的属性,而v-if如果为false,则dom都不会有这个元素
v-show
8、v-if和v-for同时使用
- {{item.text}}
二、列表渲染
1、v-for渲染一个数组的方式1
- {{item.text}}
2、v-for渲染一个数组的方式2,可以添加一个索引
- {{item.text}},{{index}}
3、v-for渲染一个数组的方式2,in和被of替代
- {{item.text}},{{index}}
4、v-for渲染一个对象方式1
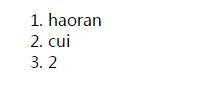
- {{obj}}
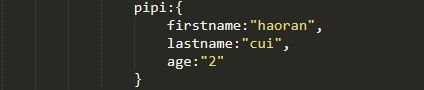
我们来看下pipi这个对象的
页面效果如下
5、v-for渲染一个对象的方式2
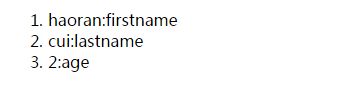
- {{obj}}:{{value}}
页面效果如下
6、v-for渲染对象的方式3,同样可以渲染索引
- {{obj}}:{{value}}:{{index}}
页面效果如下
7、v-for渲染一个组件
首先我们需要先定义一个组件
然后在dom中使用这个组件
看下页面的效果
最后来说明一下
最后补充一个知识点
8、v-for的一段取值范围
{{n}},
页面效果如下
![]()
9、v-for和template结合起来用
> >
页面效果
10、v-for结合计算属性进行数据处理后在循环
比如我们有一个数字的列表,我们只想显示其中的偶数
然后我们需要定义一个计算属性,将这个列表处理
然后我们需要新的值就可以了
如果我们想实现上面的效果,我们可以使用v-for搭配v-if来实现
页面效果如下
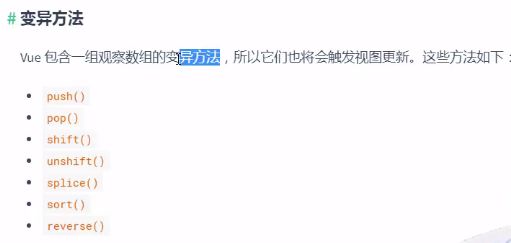
11、数组更新检测
数组的方法
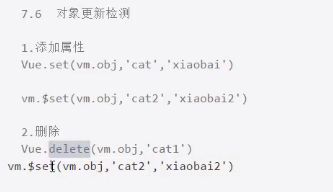
12、对象更新检测