IE8昨天晚上正式发布了,今天下载了试用,顺便帮微软老大抓了两只虫子。还有就是微软和博客园新组织的devwow活动的新技术大都没有接触,只能抓两只IE8的虫子来充数了。
虫子1:
众所周知,ie8是充分兼容w3标准的,但是它居然不支持hr标签的size属性,如下代码:
<hr noshade size="1" class="clear" />
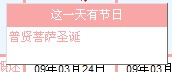
我已经把size设置成1,但是在ie8下面的显示居然是这样的:![]()
但是ie6,ie7,和firefox3都没有这个问题,正常的显示如下图:![]()
大家可以看具体的页面,是宝宝孕历的站点地图
虫子2:
不支持锚点,页面中写好的锚点,浏览器不支持自动滚动到锚点。
这个虫子似乎是从firefox 2学习来的,在firefox 3中已经修复了这个bug。而对于微软来说以前的ie7,ie6都没有这个问题。大家可以用下面的这个现成的页面去做测试
不过有一点可以证明ie8肯定是向遵守标准的firefox等开源浏览器靠拢了:
我看到了一点实例,就是关于border的style为:1pt ridge时的呈现效果,如下两图分别为在ie7,ie8和firefox3.0下的显示效果,
不过,说实话ie7下的显示的边框是最漂亮的。上面的三张图片来自这里
全文完。