- 浅谈MapReduce
Android路上的人
Hadoop分布式计算mapreduce分布式框架hadoop
从今天开始,本人将会开始对另一项技术的学习,就是当下炙手可热的Hadoop分布式就算技术。目前国内外的诸多公司因为业务发展的需要,都纷纷用了此平台。国内的比如BAT啦,国外的在这方面走的更加的前面,就不一一列举了。但是Hadoop作为Apache的一个开源项目,在下面有非常多的子项目,比如HDFS,HBase,Hive,Pig,等等,要先彻底学习整个Hadoop,仅仅凭借一个的力量,是远远不够的。
- 浅谈openresty
爱编码的钓鱼佬
nginxopenresty运维
熟悉了nginx后再来看openresty,不得不说openresty是比较优秀的。对nginx和openresty的历史等在这此就不介绍了。首先对标nginx,自然有优劣一、开发难度nginx:毫无疑问nginx的开发难度比较高,需要扎实的c/c++基础,而且还需要对nginx源码比较熟悉,开发效率慢,比如实现一个类似echo的功能,至少要上百行代码。而openresty只需要一句ngx.say
- 浅谈大模型 SFT 的实践落地:十问十答
大模型与自然语言处理
NLP与大模型人工智能大数据深度学习多模态大模型SFT
节前,我们星球组织了一场算法岗技术&面试讨论会,邀请了一些互联网大厂朋友、参加社招和校招面试的同学.针对算法岗技术趋势、大模型落地项目经验分享、新手如何入门算法岗、该如何准备、面试常考点分享等热门话题进行了深入的讨论。汇总合集:《大模型面试宝典》(2024版)发布!今天给大家带来一篇大模型SFT的实践落地经验总结SFT现在往往被称为“低端”工作,但它与业务紧密相连。相较于难以实施且多数公司没资源训
- 【提示词】浅谈GPT等大模型中的Prompt
有梦想的程序星空
深入浅出讲解自然语言处理gptprompt人工智能自然语言处理
Prompt是人工智能(AI)提示词,是一种利用自然语言来指导或激发人工智能模型完成特定任务的方法。在AI语境中,Prompt是一种自然语言输入,通常指的是向模型提出的一个请求或问题,这个请求或问题的形式和内容会影响模型的输出。Promptengineering(提示工程)是一种技术,用于设计和优化用于训练AI模型的Prompt。Prompt技术的基本思想是:通过给模型提供一个或多个提示词或短语,
- 浅谈“厚德载物”与“福报”
阳光大地正能量
我们想要得到真正的福报就要从自己的身上去吃透什么叫“厚德载物”我们所有的财富也好、智慧也好,家庭环境也好,总之老天赋与我们的一切,我们的老祖宗用了一个字来代表叫物。唯有厚德,才能承载万物。厚:深厚的意思;德:按照自然规律去工作、去生活、去做人做事;载:就是承载;物:就是我们说的福报。那么相反的那句话,叫做“德不配位”。位,就是我们的待遇、福报。德不配位就是一个人的德行配不上他得到的打个比方说,这有
- 2018-12-12
花开的蕾蕾
浅谈课程中的张首晟教授最近华为事件及张首晟教授事件引发了不少的风波与唏嘘,事件大家都知道,不必赘述,今天只想以个人角度回忆张首晟教授课堂之风采,以示缅怀。张教授曾在商学院上过一堂课,叫《第一性原理与创业》,这也是我第一次听一位教授以科学家的角度来阐述创业投资与科学的关联和必然性,精彩至极。不得不承认,张教授渊博的知识和对科学的探究都使其有着科学家独有的人个魅力,授课的方式也更内敛和平和,做为斯坦福
- 浅谈原油宝穿仓事件与投资者保护
悦读法
4月21日突然穿仓的“原油宝”,是近期国内投资圈最火爆的话题。很遗憾笔者未能找到原油宝合同的原文,现仅以目前收集到的信息,尽量以客观角度进行简单分析,希望能够给投资者带来一些启发。一、收集整理原油宝事件的法律事实**首先,简要列举一下原油宝产品自发售起,已知比较重要的几个时间点(北京时间)。**image这里涉及的主要术语包括:原油宝、CME、美国原油期货、负价格、强制平仓、穿仓。除了负价格和穿仓
- 浅谈内卷
黛含烟1
现下很流行一个词"内卷"。听来觉得好玩,便私下做了些功课,顺带读了很多关于内卷的文章,感觉对个词了解越多越是冒汗。自我开始工作起,我就被内卷了呀。被卷了这么多年,自己竞混然不觉。是什么促使我们内卷?谁是受益者?不卷可以么?内卷被大多数人吐槽的情况是企业营业额一定,耗费的体力脑力心力翻倍,这种环境下又无法破局。那么,这种无效益的内卷是什么造成的呢?有人说是身边的同事造成的,我同意一半。如果从分析我们
- 浅谈TCP协议和UDP协议
星辰界的小星星
tcp/ipudp网络协议网络
目录TCP协议特点优点缺点适用场景UDP协议特点优点缺点适用场景总结tcp和udp在Java中的案例TCP(传输控制协议)和UDP(用户数据报协议)是互联网协议栈中最常用的两种传输层协议。它们各有不同的特点和适用场景。TCP协议特点1.连接导向:在数据传输前,需要先建立连接(三次握手),然后才能发送数据。2.可靠性:提供可靠的数据传输。保证数据包按顺序到达,并且在传输过程中如果有数据丢失,协议会重
- 简谈行为对内心的影响
无脑兄
上次推荐了关于社会趋从性的一部纪录片,今天就来浅谈一下其中的心理学现象。在大家心目中,“态度决定行为”这句话显然不难理解,毕竟从小老师都在纠正我们的学习态度哈。但是,心理学家发现,这句话把主客体调换一下,居然也能说通,也就是说,行为也是能够影响到态度的。看起来可能有点让人摸不着头脑,但是社会心理学家们已经通过很多实验证明了这个现象的确会发生。下面是其中之一:萨拉被催眠了,催眠师要求她当一本书掉到地
- 培训笔记:浅谈基层社会治理
偶系嘟嘟
自11月5日-11月8日,为期四天的培训。培训内容包含组工、干部提拔、综治、道德讲堂、宣传报道。所学内容干货满满,受益匪浅。以人为本作为一个核心被反复提出来,推动工作方式的创新。图片发自App图片发自App整个课程知识性较强,没有啥好说的,就是笔记做好(✪✪)。
- 前端工程化详解 & 包管理工具
lin-lins
工程化实战前端
前端工程化详解&包管理工具1、工程化体系介绍1.1、什么是前端工程化1.2、前端工程化发展2、脚手架能力2.1准备阶段2.2开发阶段2.3发布流程3、npm能力3.1剖析package.json3.1.1必备属性3.1.2描述信息3.1.3依赖配置3.1.4协议3.1.5目录&文件相关3.1.5.1程序入口3.1.5.2命令行工具入口3.1.5.3发布文件配置3.1.5.4man3.1.5.5规范
- 即时通讯技术文集(第16期):IM架构设计技术精选(第一部分) [共17篇]
jackjiang20212
为了更好地分类阅读52im.net总计1000多篇精编文章,我将在每周三推送新的一期技术文集,本次是第16期。[-1-]浅谈IM系统的架构设计[链接]http://www.52im.net/thread-307-1-1.html[摘要]下面把我近年来从技术上我对IM系统(即时消息的传输,不包括语音,视频,文件的传输)的理解和设计分享出来,浅薄之见,望大家别见笑,欢迎给出批评意见。[-2-]简述移动
- 浅谈Python设计模式 -- 责任链模式
Littlefive的微博
声明:本系列文章主要参考《精通Python设计模式》一书,并且参考一些资料,结合自己的一些看法来总结而来。之前在最开始就聊了Python设计模式有三种,其中关于创建型和结构型设计模式基本都已经聊了,那么现在来聊聊关于Python设计模式的行为型设计模式。行为型设计模式:用来处理系统实体之间通信的设计模式。责任链模式根据《精通Python设计模式》书中介绍如下:责任链模式--用于让多个对象处理一个请
- 张苏辰先生内丹功养生论文集
卢理湘
张苏辰先生内丹功养生论文集浅谈性命双修张苏辰《气功》杂志1990年10月号(第11卷第10期)古人提倡性命双修,也就是性功中有命功,命功中有性功,两者互相联系,不能分开,为什么这样说呢?因为人体的精神属于性宫范畴,精液是属于命宫范畴。性宫修炼粟米,也就是性光,能蒸化精水为气,点化阴质;命主修炼玄珠,也就是金丹,能运动于周身,活动各经络,使气血旺盛,抵抗病害。我在三十余年练功体验中,认为把两者同时合
- 浅谈计算机同步和异步调用;线程和进程
深巷卖樱桃
程序人生改行学it机器学习人工智能c语言
接触计算机不久,在这里用通俗的语言谈谈我对同步和异步的理解。前文说到cpu执行的方式无非就是电子对路径的选择。只要方向选对了,一定会到达终点,也就是屏幕。但是,这就够了吗?人类的欲望是无尽的。我们总是想要更快,更好,更强。在这里,我们希望cpu执行的速度也就是效率更快。怎么办呢?从数量和质量上入手。方法有二:1.增加cpu的数量2.改进cpu执行的路径先来看方法一,这种方法可以让指令同时在不同的设
- 建仓与仓位
e8a76a89b571
只要涉及的投资,或是交易就会产生建仓和仓位的问题,今天就拿股市为例,浅谈如何建仓?什么样的仓位比较合理!谈及建仓,不得不说时机。总体来说只要在估值中枢买入,长期来看跑赢通胀是有保障的,风险为零。举例上证历史最高位是6000点,而在估值中枢3000点,5成仓位是合理的。具体还要考滤到技术面,资金面,消息面。如60日均线此时是向下的,就要降低建仓资金到三到四成,任何时候不能梭哈,避免短期向下调整带来心
- 【拥抱AI】浅谈Prompt的书写规范及要点
奔跑草-
人工智能人工智能promptRAGAI编程大模型LLMAIAgent
Prompt是什么?Prompt是一种技术,它通过自然语言处理来引导用户与机器之间的交互。在人工智能领域,Prompt通常用于生成文本,例如对话系统、机器翻译和文本摘要等应用。它也用于训练模型,以使其能够理解和生成人类语言。Prompt的工作原理是通过建立相应的语料库和语义解析模型,将自然语言转换为机器可识别的指令。在大模型时代,Prompt的使用尤为重要,因为它可以帮助模型更好地理解用户的意图并
- 浅谈Python之Pyinstaller打包
CN.LG
Pythonpython开发语言
一、基本介绍使用PyInstaller打包Python应用程序,可以将Python脚本转换为独立的可执行文件。二、基本步骤安装PyInstaller首先,确保你已经安装了PyInstaller。可以使用pip进行安装:pipinstallpyinstaller打包Python脚本在命令行中,导航到你的Python脚本所在的目录,然后运行以下命令:pyinstalleryour_script.py将
- 浅谈一下B树
AIGC Ball
b树
B树(平衡二叉树)是一种自平衡的二叉查找树,它允许搜索、顺序访问、插入和删除操作在对数时间内完成。B树的关键特性是它可以保持所有叶子节点在同一层,这使得它非常适合用于数据库和文件系统中的索引结构。B树的基本概念节点:B树的每个节点可以包含一个键值对和两个子节点的指针,除了根节点和叶子节点。根节点至少含有一个键,叶子节点包含n个键和n+1个子节点指针(n>1)。键:B树中的键是用于排序和查找的值,每
- 浅谈 cookie 和 session
鹿又笑
服务器前端javascriptcookiesession
CookieCookie是一种存储在客户端(浏览器)的小型文本文件,用于保存一些用户相关的信息。它是由服务器发送,并在客户端存储的,每次用户发起请求时,浏览器会自动携带相应的cookie数据发送给服务器。作用:身份识别:最常用的场景就是身份认证。例如,用户登录后,服务器会生成一个唯一的身份标识(如会话ID)并保存在cookie中,以后每次请求时,浏览器会携带该cookie,服务器通过这个标识来识别
- 浅谈C#之线程锁
CN.LG
C#jvm开发语言c#
一、基本介绍锁是一种同步机制,用于控制多个线程对共享资源的访问。当一个线程获得了锁时,其他线程将被阻塞,直到该线程释放了锁。在并发编程中,多个线程同时访问共享资源可能导致数据竞争和不确定的行为。锁可以确保在任意时刻只有一个线程可以访问共享资源,从而避免竞态条件和数据不一致性问题。二、锁的作用原理锁的作用原理通常涉及到内部的互斥机制。当一个线程获得锁时,它会将锁标记为已被占用,其他线程尝试获取该锁时
- 前端工程化——脚手架及自动化构建
Jelly-JK
前端工程化javascriptnode.jshtml
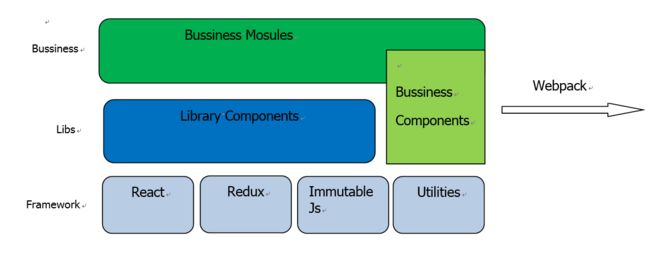
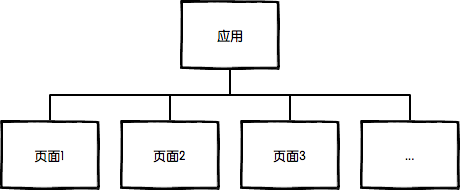
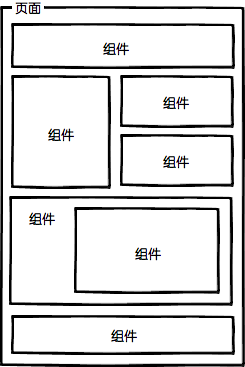
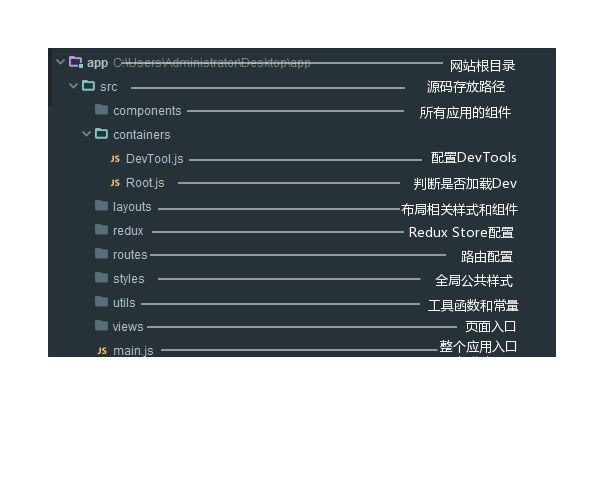
定义一切以提高效率、降低成本、质量保证为目的的手段,都属于工程化前端工程化主要解决的问题传统语言或语法的弊端无法使用模块化/组件化重复性的机械工作代码风格统一、质量保证依赖后端服务接口的保证整体依赖后端项目工程化的表现体现在项目的整个流程:创建项目创建项目结构创建特定类型文件编码格式化校验校验代码风格编译/构建/打包预览/测试WebServer/MockLiveReloading/HMRSourc
- 浅谈剑来
不等于零
我看剑来已经好些日子了,不得不说作者的写法让人耳目一新。有一种润物细无声的力量就说说我记忆深刻的话弟子给即将对世界失望的师傅说:愿先生心境四季如春德高望重的师兄对迷茫的师弟说:如遇事不决,可问春风生性自由的剑仙对自己的书生好友说:小齐,这江湖没什么好的,也就酒还行言念君子,温其如玉胸中一点浩然气,天地千里快哉风。。。。。。。。。虽然有时候觉得这本小说讲究故事脉络有些让人觉得繁琐,但是不妨碍它是一本
- 浅谈C#之485通讯
CN.LG
C#网络
一、基本介绍C#中实现485通讯,通常指的是使用RS-485串行通信接口。RS-485是一种半双工通信标准,常用于工业环境中的设备之间的通信。二、简单示例打开串口:首先,你需要创建一个SerialPort对象,并设置其参数,如端口名、波特率、数据位、停止位和奇偶校验位。然后打开串口。SerialPortsp=newSerialPort();sp.PortName="COM1";//串口名称sp.B
- 浅谈gbase与oracle 字符集差异
gbase_lmax
java前端开发语言
字符集字符集(CharacterSet):按照一定的字符编码方案,将特定的符号集编码为计算机能够处理的数值的集合。常见字符集名称:ASCII字符集、Unicode字符集、GB2312字符集、BIG5字符集、GB18030字符集等。字符编码字符编码(CharacterEncoding):是一套规则,对字符集进行编码的方案。如,Unicode是字符集,UTF-8、UTF-16、UTF-32是三种字符编
- 浅谈写作的重要性
雨墨烟尘
文字/摄影:康涛写作是思想的表达,情感的抒发,更是沟通的桥梁和语言的延伸。在上学时,作文和阅读理解在整个语文成绩中占的比例很重,语文成绩的好坏直接取决于写作,所以在求学过程中,就开始学习写作技巧,努力以真情实感打动读者。图片发自App进入职场,在努力拼搏的同时,一定要学会表达,否则埋头苦干自己受累只有自己知道,领导和主管不知道你整天忙忙碌碌的到底干了些啥?只有通过写作表达和有效的沟通,不仅能及时把
- 浅谈lua拷贝
coding·life
Lua初探lua拷贝深拷贝
lua中对象的拷贝分为2种:浅拷贝(ShallowCopy)和深拷贝(DeepCopy)。浅拷贝简单来说只是对一些基本的类型进行复制,而像table这样的类型则直接引用。目前对于浅拷贝有2种说法:1.赋值操作符"="即是浅拷贝2.使用代码实现浅拷贝,代码如下:functionshallow_copy(object)localnewObjectiftype(object)=="table"thenn
- 浅谈Docker引擎
秦偏执
docker引擎
在Docker首次发布的时候,Docker引擎由两个核心构成,即:LXC和Dockerdaemon。由LXC来基于Linux内核的容器虚拟化技术来提供像NameSpace,Cgruop等基础工具的操作技术;由Daemon来统一负责镜像的管理,容器生命周期的管理,认证等工作。这样做也带来了很多的缺点,首先:LXC是基于Linux的,这对于一个立志与跨平台的项目来说本身就是一个瓶颈;其次,使用一个外部
- Java技术:2024年开发者必须了解的10个要点
青云交
java开发语言编程语言微服务架构
摘要:随着技术的不断发展,Java语言和其生态系统也在不断演进。本文旨在为Java开发者总结2024年必须掌握的关键技术点和最佳实践。1.浅谈Java语言基础与面向对象编程(OOP)简介Java语言的基础和面向对象的核心概念,强调它们在构建复杂系统中的重要性。2.深入了解Java技术栈评述常用的Java技术栈及其优势,引导开发者合理选择适合项目的技术组合。3.JavaEE框架的探索之旅分析和比较不
- 312个免费高速HTTP代理IP(能隐藏自己真实IP地址)
yangshangchuan
高速免费superwordHTTP代理
124.88.67.20:843
190.36.223.93:8080
117.147.221.38:8123
122.228.92.103:3128
183.247.211.159:8123
124.88.67.35:81
112.18.51.167:8123
218.28.96.39:3128
49.94.160.198:3128
183.20
- pull解析和json编码
百合不是茶
androidpull解析json
n.json文件:
[{name:java,lan:c++,age:17},{name:android,lan:java,age:8}]
pull.xml文件
<?xml version="1.0" encoding="utf-8"?>
<stu>
<name>java
- [能源与矿产]石油与地球生态系统
comsci
能源
按照苏联的科学界的说法,石油并非是远古的生物残骸的演变产物,而是一种可以由某些特殊地质结构和物理条件生产出来的东西,也就是说,石油是可以自增长的....
那么我们做一个猜想: 石油好像是地球的体液,我们地球具有自动产生石油的某种机制,只要我们不过量开采石油,并保护好
- 类与对象浅谈
沐刃青蛟
java基础
类,字面理解,便是同一种事物的总称,比如人类,是对世界上所有人的一个总称。而对象,便是类的具体化,实例化,是一个具体事物,比如张飞这个人,就是人类的一个对象。但要注意的是:张飞这个人是对象,而不是张飞,张飞只是他这个人的名字,是他的属性而已。而一个类中包含了属性和方法这两兄弟,他们分别用来描述对象的行为和性质(感觉应该是
- 新站开始被收录后,我们应该做什么?
IT独行者
PHPseo
新站开始被收录后,我们应该做什么?
百度终于开始收录自己的网站了,作为站长,你是不是觉得那一刻很有成就感呢,同时,你是不是又很茫然,不知道下一步该做什么了?至少我当初就是这样,在这里和大家一份分享一下新站收录后,我们要做哪些工作。
至于如何让百度快速收录自己的网站,可以参考我之前的帖子《新站让百
- oracle 连接碰到的问题
文强chu
oracle
Unable to find a java Virtual Machine--安装64位版Oracle11gR2后无法启动SQLDeveloper的解决方案
作者:草根IT网 来源:未知 人气:813标签:
导读:安装64位版Oracle11gR2后发现启动SQLDeveloper时弹出配置java.exe的路径,找到Oracle自带java.exe后产生的路径“C:\app\用户名\prod
- Swing中按ctrl键同时移动鼠标拖动组件(类中多借口共享同一数据)
小桔子
java继承swing接口监听
都知道java中类只能单继承,但可以实现多个接口,但我发现实现多个接口之后,多个接口却不能共享同一个数据,应用开发中想实现:当用户按着ctrl键时,可以用鼠标点击拖动组件,比如说文本框。
编写一个监听实现KeyListener,NouseListener,MouseMotionListener三个接口,重写方法。定义一个全局变量boolea
- linux常用的命令
aichenglong
linux常用命令
1 startx切换到图形化界面
2 man命令:查看帮助信息
man 需要查看的命令,man命令提供了大量的帮助信息,一般可以分成4个部分
name:对命令的简单说明
synopsis:命令的使用格式说明
description:命令的详细说明信息
options:命令的各项说明
3 date:显示时间
语法:date [OPTION]... [+FORMAT]
- eclipse内存优化
AILIKES
javaeclipsejvmjdk
一 基本说明 在JVM中,总体上分2块内存区,默认空余堆内存小于 40%时,JVM就会增大堆直到-Xmx的最大限制;空余堆内存大于70%时,JVM会减少堆直到-Xms的最小限制。 1)堆内存(Heap memory):堆是运行时数据区域,所有类实例和数组的内存均从此处分配,是Java代码可及的内存,是留给开发人
- 关键字的使用探讨
百合不是茶
关键字
//关键字的使用探讨/*访问关键词private 只能在本类中访问public 只能在本工程中访问protected 只能在包中和子类中访问默认的 只能在包中访问*//*final 类 方法 变量 final 类 不能被继承 final 方法 不能被子类覆盖,但可以继承 final 变量 只能有一次赋值,赋值后不能改变 final 不能用来修饰构造方法*///this()
- JS中定义对象的几种方式
bijian1013
js
1. 基于已有对象扩充其对象和方法(只适合于临时的生成一个对象):
<html>
<head>
<title>基于已有对象扩充其对象和方法(只适合于临时的生成一个对象)</title>
</head>
<script>
var obj = new Object();
- 表驱动法实例
bijian1013
java表驱动法TDD
获得月的天数是典型的直接访问驱动表方式的实例,下面我们来展示一下:
MonthDaysTest.java
package com.study.test;
import org.junit.Assert;
import org.junit.Test;
import com.study.MonthDays;
public class MonthDaysTest {
@T
- LInux启停重启常用服务器的脚本
bit1129
linux
启动,停止和重启常用服务器的Bash脚本,对于每个服务器,需要根据实际的安装路径做相应的修改
#! /bin/bash
Servers=(Apache2, Nginx, Resin, Tomcat, Couchbase, SVN, ActiveMQ, Mongo);
Ops=(Start, Stop, Restart);
currentDir=$(pwd);
echo
- 【HBase六】REST操作HBase
bit1129
hbase
HBase提供了REST风格的服务方便查看HBase集群的信息,以及执行增删改查操作
1. 启动和停止HBase REST 服务 1.1 启动REST服务
前台启动(默认端口号8080)
[hadoop@hadoop bin]$ ./hbase rest start
后台启动
hbase-daemon.sh start rest
启动时指定
- 大话zabbix 3.0设计假设
ronin47
What’s new in Zabbix 2.0?
去年开始使用Zabbix的时候,是1.8.X的版本,今年Zabbix已经跨入了2.0的时代。看了2.0的release notes,和performance相关的有下面几个:
:: Performance improvements::Trigger related da
- http错误码大全
byalias
http协议javaweb
响应码由三位十进制数字组成,它们出现在由HTTP服务器发送的响应的第一行。
响应码分五种类型,由它们的第一位数字表示:
1)1xx:信息,请求收到,继续处理
2)2xx:成功,行为被成功地接受、理解和采纳
3)3xx:重定向,为了完成请求,必须进一步执行的动作
4)4xx:客户端错误,请求包含语法错误或者请求无法实现
5)5xx:服务器错误,服务器不能实现一种明显无效的请求
- J2EE设计模式-Intercepting Filter
bylijinnan
java设计模式数据结构
Intercepting Filter类似于职责链模式
有两种实现
其中一种是Filter之间没有联系,全部Filter都存放在FilterChain中,由FilterChain来有序或无序地把把所有Filter调用一遍。没有用到链表这种数据结构。示例如下:
package com.ljn.filter.custom;
import java.util.ArrayList;
- 修改jboss端口
chicony
jboss
修改jboss端口
%JBOSS_HOME%\server\{服务实例名}\conf\bindingservice.beans\META-INF\bindings-jboss-beans.xml
中找到
<!-- The ports-default bindings are obtained by taking the base bindin
- c++ 用类模版实现数组类
CrazyMizzz
C++
最近c++学到数组类,写了代码将他实现,基本具有vector类的功能
#include<iostream>
#include<string>
#include<cassert>
using namespace std;
template<class T>
class Array
{
public:
//构造函数
- hadoop dfs.datanode.du.reserved 预留空间配置方法
daizj
hadoop预留空间
对于datanode配置预留空间的方法 为:在hdfs-site.xml添加如下配置
<property>
<name>dfs.datanode.du.reserved</name>
<value>10737418240</value>
- mysql远程访问的设置
dcj3sjt126com
mysql防火墙
第一步: 激活网络设置 你需要编辑mysql配置文件my.cnf. 通常状况,my.cnf放置于在以下目录: /etc/mysql/my.cnf (Debian linux) /etc/my.cnf (Red Hat Linux/Fedora Linux) /var/db/mysql/my.cnf (FreeBSD) 然后用vi编辑my.cnf,修改内容从以下行: [mysqld] 你所需要: 1
- ios 使用特定的popToViewController返回到相应的Controller
dcj3sjt126com
controller
1、取navigationCtroller中的Controllers
NSArray * ctrlArray = self.navigationController.viewControllers;
2、取出后,执行,
[self.navigationController popToViewController:[ctrlArray objectAtIndex:0] animated:YES
- Linux正则表达式和通配符的区别
eksliang
正则表达式通配符和正则表达式的区别通配符
转载请出自出处:http://eksliang.iteye.com/blog/1976579
首先得明白二者是截然不同的
通配符只能用在shell命令中,用来处理字符串的的匹配。
判断一个命令是否为bash shell(linux 默认的shell)的内置命令
type -t commad
返回结果含义
file 表示为外部命令
alias 表示该
- Ubuntu Mysql Install and CONF
gengzg
Install
http://www.navicat.com.cn/download/navicat-for-mysql
Step1: 下载Navicat ,网址:http://www.navicat.com/en/download/download.html
Step2:进入下载目录,解压压缩包:tar -zxvf navicat11_mysql_en.tar.gz
- 批处理,删除文件bat
huqiji
windowsdos
@echo off
::演示:删除指定路径下指定天数之前(以文件名中包含的日期字符串为准)的文件。
::如果演示结果无误,把del前面的echo去掉,即可实现真正删除。
::本例假设文件名中包含的日期字符串(比如:bak-2009-12-25.log)
rem 指定待删除文件的存放路径
set SrcDir=C:/Test/BatHome
rem 指定天数
set DaysAgo=1
- 跨浏览器兼容的HTML5视频音频播放器
天梯梦
html5
HTML5的video和audio标签是用来在网页中加入视频和音频的标签,在支持html5的浏览器中不需要预先加载Adobe Flash浏览器插件就能轻松快速的播放视频和音频文件。而html5media.js可以在不支持html5的浏览器上使video和audio标签生效。 How to enable <video> and <audio> tags in
- Bundle自定义数据传递
hm4123660
androidSerializable自定义数据传递BundleParcelable
我们都知道Bundle可能过put****()方法添加各种基本类型的数据,Intent也可以通过putExtras(Bundle)将数据添加进去,然后通过startActivity()跳到下一下Activity的时候就把数据也传到下一个Activity了。如传递一个字符串到下一个Activity
把数据放到Intent
- C#:异步编程和线程的使用(.NET 4.5 )
powertoolsteam
.net线程C#异步编程
异步编程和线程处理是并发或并行编程非常重要的功能特征。为了实现异步编程,可使用线程也可以不用。将异步与线程同时讲,将有助于我们更好的理解它们的特征。
本文中涉及关键知识点
1. 异步编程
2. 线程的使用
3. 基于任务的异步模式
4. 并行编程
5. 总结
异步编程
什么是异步操作?异步操作是指某些操作能够独立运行,不依赖主流程或主其他处理流程。通常情况下,C#程序
- spark 查看 job history 日志
Stark_Summer
日志sparkhistoryjob
SPARK_HOME/conf 下:
spark-defaults.conf 增加如下内容
spark.eventLog.enabled true spark.eventLog.dir hdfs://master:8020/var/log/spark spark.eventLog.compress true
spark-env.sh 增加如下内容
export SP
- SSH框架搭建
wangxiukai2015eye
springHibernatestruts
MyEclipse搭建SSH框架 Struts Spring Hibernate
1、new一个web project。
2、右键项目,为项目添加Struts支持。
选择Struts2 Core Libraries -<MyEclipes-Library>
点击Finish。src目录下多了struts