- SNMP协议以及JAVA实战代码展示
potato_h
java
SNMP协议以及代码实现主要是为了实现:Java通过SNMP协议和交换机进行交互JAVA开发SNMP明细第一步:(1)首先安装SNMP服务。(控制面板→添加与删除工具→添加与删除组件→管理和监视工具→详细信息→选择“简单网络管理协议”→确定)。(2)启动snmp服务。(3)下载snmp4j.jar(4)新建项目,加如snmp4j.jar,编写代码编写的代码中需要的内容:(1)枚举网元类型(目前只有
- JavaScript基础-DOM事件流
難釋懷
javascript开发语言
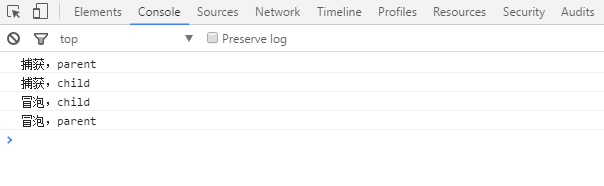
在Web开发过程中,理解和掌握DOM事件流是实现高效交互的关键。DOM事件流描述了当一个事件发生时,它在文档树中的传播路径。了解事件流的概念有助于我们更精确地控制事件处理逻辑,避免不必要的行为,并提升用户体验。本文将深入探讨DOM事件流的基本概念,包括事件捕获、目标阶段和事件冒泡,并通过示例展示如何应用这些知识。一、什么是DOM事件流?DOM事件流是指事件在整个页面结构中传播的过程。根据W3C标准
- 如何用Function Calling解锁OpenAI的「真实世界」交互能力?(附Node.js 实战)
hongkid
AI编程
一、FunctionCalling:大模型的「手脚延伸器」1.1核心定义FunctionCalling是OpenAI在2023年6月13日推出的革命性功能(对应模型版本gpt-3.5-turbo-0613和gpt-4-0613),允许开发者通过自然语言指令触发预定义函数,实现大模型与现实世界系统的交互。如同给语言模型安装「手脚」,使其不仅能思考,还能执行具体操作。openai官方说明:https:
- 基于PyCATIA的工程图视图锁定工具开发实战解析
Python×CATIA工业智造
CATIA二次开发python自动化
引言本文针对CATIA工程图设计中视图误操作问题,基于PySide6与PyCATIA库开发了一款轻量化视图锁定工具。通过Python二次开发实现全视图/选定视图快速锁定、非模态交互界面及状态实时反馈功能,有效提升大型装配体工程图操作效率。文章深度解析代码架构设计、关键技术实现及工程应用价值,提供完整的开发方法论。一、工具功能与工程应用场景1.1核心功能模块功能模块技术指标应用场景全视图锁定批量操作
- Spring Boot 事务详解
Dong雨
springboot后端java
SpringBoot事务详解引言在现代应用程序中,事务管理是确保数据一致性和完整性的重要机制。SpringBoot提供了强大的事务管理功能,使得开发者可以轻松地定义和管理事务。本文将详细介绍SpringBoot中的事务管理,包括事务传播行为、事务属性以及声明式和编程式事务管理。声明式事务管理声明式事务管理是通过注解的方式来管理事务,最常用的注解是@Transactional。这种方式简单直观,适合
- Python中Pyttsx3库实现文本转化成语音MP3格式文件
定星照空
python
Pyttsx3库介绍pyttsx3库是一个功能强大且使用方便的Python本地文本转语音库。它不仅能在离线下将文本转换为语音MP3格式文件,也能在Windows、MacOS和Linux等多个操作系统上实现语音播报。同时,还可以调整语音播报的语速、音量和音色。安装与基本使用安装:cmd命令行中执行pipinstallpyttsx3。基本使用示例:importpyttsx3#初始化语音引擎engine
- Node.js 包与 npm 详解:使用 npm 的重要注意事项与最佳实践
还是鼠鼠
node.jsnode.jsjavascriptvscode前端
目录Node.js包与npm:使用npm的其它注意点详解1.package.json与package-lock.json的作用什么是package.json?什么是package-lock.json?示例:package-lock.json片段2.语义化版本(SemVer)与依赖版本管理3.全局安装vs.本地安装本地安装(默认)全局安装4.npm缓存管理与优化清理npm缓存5.依赖冲突与node_
- 复习Linux的常用指令
一直开心
linux常用指令的学习笔记
https://zhuanlan.zhihu.com/p/385065437https://zhuanlan.zhihu.com/p/385065437参考:tar指令的学习linux常用命令(2):tar命令(压缩文件/解压缩文件)_tar压缩-CSDN博客zip指令的学习Linuxzip命令|菜鸟教程tar的工作过程主要分为两个步骤,正向是打包与压缩,反向是解压缩与还原。打包指的是将一大堆文件
- 计算机毕业设计指南
晴天毕设
课程设计毕业设计java毕设开发语言
毕业设计是计算机专业学生展示综合能力的重要环节,不仅是对所学知识的总结,也是进入职场或深造前的实战演练。本文将从选题、需求分析、系统设计、编码实现、测试优化、论文撰写、答辩准备等方面,为你提供一份详细的毕业设计指南。如果有其他问题,可以点击文章末尾名片咨询,可免费分享源码1.选题阶段选题是毕业设计的起点,直接影响后续工作的难度和完成质量。选题原则兴趣驱动:选择自己感兴趣的方向,能够激发研究动力。创
- Adb与monkey命令学习总结
你醉牛啤
手机测试adb软件测试
主要内容adb构成和工作原理adb常用命令查看当前连接设备安装apk文件卸载APP获取包名和界面名adbshellam/pmadb文件传输其他常用命令monkey常用命令事件数频率–throttle(毫秒),延时操作指定执行的应用–p日志-v调试选项完整应用monkey命令进行稳定性测试adb构成和工作原理全称:AndroidDebugBridge就是起到调试桥的作用。顾名思义,adb就是一个de
- PCL基础:pcl::SACSegmentation<PointXYZRGBN>函数全面说明,一遍文章精通平面分割算法
多宝Kim
#PCL点云库使用笔记c++算法windowsvisualstudio
创作不易,如果本篇文章能够给你提供帮助,请点赞鼓励+收藏备查+关注获取最新技术动态,支持作者输出高质量干货!(一般在周末更新技术干货)`pcl::SACSegmentation`是PointCloudLibrary(PCL)中用于进行随机抽样一致性(RandomSampleConsensus,RANSAC)平面分割的类模板,模板参数`PointXYZRGBN`表示点云中点的类型,该类型包含三维坐标
- jquery基础和导航栏
声声codeGrandMaster
djangopython后端
jquery基础和导航栏目录1jQuery基础2jQuery事件3jQuery影藏和显示4jQuery滑动5、区块属性6、导航栏1jQuery基础介绍jQuery是一个JavaScript库。jQuery极大地简化了JavaScript编程。jQuery很容易学习。基础语法:$(selector).action()美元符号定义jQuery选择符(selector)“查询"和"查找”HTML元素jQ
- 解析大模型归一化:提升训练稳定性和性能的关键技术
秋声studio
口语化解析深度学习人工智能大模型归一化
引言在深度学习领域,特别是在处理大型神经网络模型时,归一化(Normalization)是一项至关重要的技术。它可以提高模型的训练稳定性和性能,在加速收敛方面发挥了重要作用。本文将深入探讨大模型归一化的原理、常见方法及其应用场景,并结合实际案例和代码示例进行说明。一、归一化的作用与理论基础归一化的主要目的是为了提高模型的训练稳定性和性能。具体来说,归一化有以下几个关键作用:提高训练稳定性:在神经网
- 深度剖析哈希表数据结构:原理、冲突解决与优化策略
麻辣酸甜
笔记
摘要哈希表作为一种高效的数据结构,在计算机科学领域广泛应用。本文深入探讨哈希表的工作原理,详细分析常见的冲突解决方法,如开放地址法、链地址法等,并进一步研究哈希表在不同场景下的优化策略,旨在帮助读者全面理解哈希表数据结构及其应用。一、引言在计算机程序中,快速查找和插入数据是常见需求。哈希表以其平均时间复杂度为O(1)的高效查找和插入特性,成为解决这类问题的有力工具。从数据库索引到编程语言的集合类实
- 通过启用Ranger插件的Hive审计日志同步到Doris做分析
fzip
DorisHivedoris审计hive
以下是基于ApacheDoris的RangerHive审计日志同步方案详细步骤,结合审计日志插件与数据导入策略实现:一、Doris环境准备1.创建审计日志库表参考搜索结果的表结构设计,根据Ranger日志字段调整建表语句:CREATEDATABASEIFNOTEXISTSranger_audit;CREATETABLEIFNOTEXISTSranger_audit_hive_log(repoTyp
- Python 应用部署云端实战指南 —— AWS、Google Cloud 与 Azure 全解析
清水白石008
pythonPython题库pythonawsazure
Python应用部署云端实战指南——AWS、GoogleCloud与Azure全解析在当下云计算飞速发展的时代,将Python应用部署到云平台已成为大多数开发者和企业的首选。无论是构建Web服务、API接口,还是自动化任务调度,云平台都能为我们提供高可靠性、弹性伸缩与简便管理的优势。本文将详细阐述如何将Python应用分别部署到AWS、GoogleCloud与Azure,并介绍各平台下涉及的部署工
- 【 现代后端架构演进:微服务设计与云原生】
蝉叫醒了夏天
架构云原生微服务
现代后端架构演进:微服务设计与云原生一、架构演进历程1.单体架构到分布式系统单体架构瓶颈典型问题:代码耦合(代码行超百万级)、扩展困难(垂直扩容成本>105>10^5>105美元/节点)、技术栈固化故障扩散:数据库连接池耗尽导致全站瘫痪SOA(面向服务架构)引入ESB(企业服务总线),服务间通信延迟增加30-50ms典型案例:电信计费系统(服务拆分粒度以模块为单位)2.微服务革命(2014-)核心
- Python编程:为什么使用同步原语
林十一npc
Python语言python开发语言
Python编程:为什么使用同步原语1.同步原语同步原语:计算机科学中用于实现进程或线程之间同步的机制。目的:提供一种方法来控制多个进程或线程的执行顺序,确保他们以一致的方式访问共享资源在多线程/多进程编程中,多个执行单元可能同时访问共享资源,导致竞态条件。同步原语通过协调执行顺序,确保数据一致性和操作原子性2.Python核心同步原语同步原语作用适用场景模块Lock(互斥锁)确保同一时间只有一个
- 小白零基础学数学建模系列-引言与课程目录
川川菜鸟
数学建模小白到精通系列数学建模
目录引言一、我们的专辑包含哪些内容?第一周:数学建模基础与工具第二周:高级数学建模技巧与应用第三周:机器学习基础与数据处理第四周:监督学习与无监督学习算法第五周:神经网络二、学完本专辑能收获到什么?三、适合什么样的人群学习?四、如何学习本专辑?课程目录第1周:数学建模基础与工具第1天:数学建模入门介绍第2天:数学建模工具介绍第3天:线性回归与曲线拟合第4天:线性规划第5天:动态规划第2周:高级数学
- aws s3 java使用教程_在 Amazon S3 对象上执行操作 - 适用于 Java 的 AWS 开发工具包
weixin_42510731
awss3java使用教程
本文属于机器翻译版本。若本译文内容与英语原文存在差异,则一律以英文原文为准。在AmazonS3对象上执行操作AmazonS3对象表示一个文件或数据集合。每个对象必须驻留在一个存储桶中。注意上传对象使用AmazonS3客户端的putObject方法,并为其提供存储桶名称、键名称和要上传的文件。存储桶必须存在,否则将出现错误。导入importcom.amazonaws.AmazonServiceExc
- 线性代数-MIT 18.06-汇总
儒雅的钓翁
数学基础线性代数矩阵
第一讲:方程组的几何解释第二讲:矩阵消元第三讲:乘法和逆矩阵第四讲:AAA的LULULU分解第五讲:转换、置换、向量空间R第六讲:列空间和零空间第七讲:求解Ax=0Ax=0Ax=0,主变量,特解第八讲:求解Ax=bAx=bAx=b:可解性和解的结构第九讲:线性相关性、基、维数第十讲四个基本子空间第十一讲:矩阵空间、秩1矩阵和小世界图第十二讲:图和网络第十三讲:复习一第十四讲:正交向量与子空间第十五
- C++基础系列【26】排序和查找算法
程序喵大人
C++基础系列c语言算法开发语言c++
博主介绍:程序喵大人35-资深C/C++/Rust/Android/iOS客户端开发10年大厂工作经验嵌入式/人工智能/自动驾驶/音视频/游戏开发入门级选手《C++20高级编程》《C++23高级编程》等多本书籍著译者更多原创精品文章,首发gzh,见文末记得订阅专栏,以防走丢C++基础系列专栏C语言基础系列专栏C++大佬养成攻略专栏C++训练营排序与查找算法的重要性不用过多介绍了吧,面试也经常考察。
- Pygame实现记忆拼图游戏3
棉猴
#记忆拼图游戏的编写pygamepython开发语言python游戏编程python游戏代码
在游戏启动时,需要设置游戏中图案的初始排列,该功能由自定义函数getRandomizedBoard()实现。1按顺序产生游戏所需的不同图案在getRandomizedBoard()中,首先按顺序产生游戏中所需的不同图案。在《Pygame实现记忆拼图游戏2》中提到,游戏中所用的7种颜色保存在ALLCOLORS中,所用的5种形状保存在ALLSHAPES中,通过for循环可以实现7×5=35种组合,代码
- 探索安全的开发之路:Eclipse Steady深度揭秘
尚竹兴
探索安全的开发之路:EclipseSteady深度揭秘steadyEclipseSteady:这是一个开源的持续集成和持续部署工具,用于自动化软件的开发和部署过程。它提供了一个基于Web的界面,用于创建和管理软件项目的构建和部署流程。适合用于需要自动化软件开发和部署的开发团队。特点包括简单易用、丰富的插件生态系统和与Maven和Jenkins的紧密集成。项目地址:https://gitcode.c
- 探索终端的新境界:Scurses与Onions框架深度揭秘
雷竹榕
探索终端的新境界:Scurses与Onions框架深度揭秘ScursesScurses,terminaldrawingAPIforScala,andOnions,aScursesframeworkforeasyterminalUI项目地址:https://gitcode.com/gh_mirrors/sc/Scurses在数字化的今天,终端不仅是命令行交互的简单界面,它成为了开发人员和系统管理员的
- 开源瑰宝:全方位深度揭秘“随机数据生成器”
虞亚竹Luna
开源瑰宝:全方位深度揭秘“随机数据生成器”common-random简单易用的随机数据生成器。生成各种比较真实的假数据。一般用于开发和测试阶段的数据填充模拟。支持各类中国特色本地化的数据格式。Aneasy-touserandomdatagenerator.Generallyusedfordatafilling,simulation,demonstrationandotherscenariosint
- 探索简明虚拟机新纪元 —— SSVM 深度揭秘与应用指南
殷巧或
探索简明虚拟机新纪元——SSVM深度揭秘与应用指南SSVMJavaVMrunningonaJVM项目地址:https://gitcode.com/gh_mirrors/ssv/SSVM在当今软件开发的浩瀚宇宙中,一种名为SSVM(StupidlySimpleVM)的轻量级虚拟机正悄然兴起,承诺为开发者带来前所未有的灵活性与效率。本文将深入剖析SSVM的核心特性,探讨其技术实现,展示应用场景,并揭示
- 阿里云全球节点:技术无国界,开发者如何借力数字新基建
AWS官方合作商
阿里云云计算服务器
在全球化进程加速的今天,开发者与企业的技术需求早已跨越地理边界。无论是跨境电商的数据同步、游戏出海的低延迟保障,还是跨国团队的高效协作,服务器的地理位置与稳定性直接决定了业务的成败。阿里云作为国内最早布局全球化基础设施的云服务商之一,其海外服务器的核心价值并非简单的“资源覆盖”,而是通过技术架构与本地化服务,为开发者构建了一张无缝连接的“数字高速公路”。一、全球化的本质:不止于服务器,而是技术普惠
- Java 大视界 -- Java 大数据在智能医疗远程会诊与专家协作中的技术支持(146)
青云交
大数据新视界Java大视界java大数据智能医疗远程会诊专家协作数据安全病例诊断
亲爱的朋友们,热烈欢迎来到青云交的博客!能与诸位在此相逢,我倍感荣幸。在这飞速更迭的时代,我们都渴望一方心灵净土,而我的博客正是这样温暖的所在。这里为你呈上趣味与实用兼具的知识,也期待你毫无保留地分享独特见解,愿我们于此携手成长,共赴新程!一、欢迎加入【福利社群】点击快速加入:青云交灵犀技韵交响盛汇福利社群点击快速加入2:2024CSDN博客之星创作交流营(NEW)二、本博客的精华专栏:大数据新视
- python中的递归、回调函数以及闭包总结
敲代码敲到头发茂密
Python成长之路python开发语言
这里写目录标题一、递归例1:利用递归函数计算1到10的和例2:利用递归函数计算10的阶乘二、回调函数特别注意:在函数中的调用函数分为以下情况:1、同步回调2、异步回调三、闭包一、递归作用:在函数内部调用自己若干次例1:利用递归函数计算1到10的和defsum_num(num):ifnum>=1:sum=num+sum_num(num-1)else:sum=0returnsumprint(sum_n
- 继之前的线程循环加到窗口中运行
3213213333332132
javathreadJFrameJPanel
之前写了有关java线程的循环执行和结束,因为想制作成exe文件,想把执行的效果加到窗口上,所以就结合了JFrame和JPanel写了这个程序,这里直接贴出代码,在窗口上运行的效果下面有附图。
package thread;
import java.awt.Graphics;
import java.text.SimpleDateFormat;
import java.util
- linux 常用命令
BlueSkator
linux命令
1.grep
相信这个命令可以说是大家最常用的命令之一了。尤其是查询生产环境的日志,这个命令绝对是必不可少的。
但之前总是习惯于使用 (grep -n 关键字 文件名 )查出关键字以及该关键字所在的行数,然后再用 (sed -n '100,200p' 文件名),去查出该关键字之后的日志内容。
但其实还有更简便的办法,就是用(grep -B n、-A n、-C n 关键
- php heredoc原文档和nowdoc语法
dcj3sjt126com
PHPheredocnowdoc
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
<?
- overflow的属性
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 《我所了解的Java》——总体目录
g21121
java
准备用一年左右时间写一个系列的文章《我所了解的Java》,目录及内容会不断完善及调整。
在编写相关内容时难免出现笔误、代码无法执行、名词理解错误等,请大家及时指出,我会第一时间更正。
&n
- [简单]docx4j常用方法小结
53873039oycg
docx
本代码基于docx4j-3.2.0,在office word 2007上测试通过。代码如下:
import java.io.File;
import java.io.FileInputStream;
import ja
- Spring配置学习
云端月影
spring配置
首先来看一个标准的Spring配置文件 applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi=&q
- Java新手入门的30个基本概念三
aijuans
java新手java 入门
17.Java中的每一个类都是从Object类扩展而来的。 18.object类中的equal和toString方法。 equal用于测试一个对象是否同另一个对象相等。 toString返回一个代表该对象的字符串,几乎每一个类都会重载该方法,以便返回当前状态的正确表示.(toString 方法是一个很重要的方法) 19.通用编程:任何类类型的所有值都可以同object类性的变量来代替。
- 《2008 IBM Rational 软件开发高峰论坛会议》小记
antonyup_2006
软件测试敏捷开发项目管理IBM活动
我一直想写些总结,用于交流和备忘,然都没提笔,今以一篇参加活动的感受小记开个头,呵呵!
其实参加《2008 IBM Rational 软件开发高峰论坛会议》是9月4号,那天刚好调休.但接着项目颇为忙,所以今天在中秋佳节的假期里整理了下.
参加这次活动是一个朋友给的一个邀请书,才知道有这样的一个活动,虽然现在项目暂时没用到IBM的解决方案,但觉的参与这样一个活动可以拓宽下视野和相关知识.
- PL/SQL的过程编程,异常,声明变量,PL/SQL块
百合不是茶
PL/SQL的过程编程异常PL/SQL块声明变量
PL/SQL;
过程;
符号;
变量;
PL/SQL块;
输出;
异常;
PL/SQL 是过程语言(Procedural Language)与结构化查询语言(SQL)结合而成的编程语言PL/SQL 是对 SQL 的扩展,sql的执行时每次都要写操作
- Mockito(三)--完整功能介绍
bijian1013
持续集成mockito单元测试
mockito官网:http://code.google.com/p/mockito/,打开documentation可以看到官方最新的文档资料。
一.使用mockito验证行为
//首先要import Mockito
import static org.mockito.Mockito.*;
//mo
- 精通Oracle10编程SQL(8)使用复合数据类型
bijian1013
oracle数据库plsql
/*
*使用复合数据类型
*/
--PL/SQL记录
--定义PL/SQL记录
--自定义PL/SQL记录
DECLARE
TYPE emp_record_type IS RECORD(
name emp.ename%TYPE,
salary emp.sal%TYPE,
dno emp.deptno%TYPE
);
emp_
- 【Linux常用命令一】grep命令
bit1129
Linux常用命令
grep命令格式
grep [option] pattern [file-list]
grep命令用于在指定的文件(一个或者多个,file-list)中查找包含模式串(pattern)的行,[option]用于控制grep命令的查找方式。
pattern可以是普通字符串,也可以是正则表达式,当查找的字符串包含正则表达式字符或者特
- mybatis3入门学习笔记
白糖_
sqlibatisqqjdbc配置管理
MyBatis 的前身就是iBatis,是一个数据持久层(ORM)框架。 MyBatis 是支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架。MyBatis对JDBC进行了一次很浅的封装。
以前也学过iBatis,因为MyBatis是iBatis的升级版本,最初以为改动应该不大,实际结果是MyBatis对配置文件进行了一些大的改动,使整个框架更加方便人性化。
- Linux 命令神器:lsof 入门
ronin47
lsof
lsof是系统管理/安全的尤伯工具。我大多数时候用它来从系统获得与网络连接相关的信息,但那只是这个强大而又鲜为人知的应用的第一步。将这个工具称之为lsof真实名副其实,因为它是指“列出打开文件(lists openfiles)”。而有一点要切记,在Unix中一切(包括网络套接口)都是文件。
有趣的是,lsof也是有着最多
- java实现两个大数相加,可能存在溢出。
bylijinnan
java实现
import java.math.BigInteger;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class BigIntegerAddition {
/**
* 题目:java实现两个大数相加,可能存在溢出。
* 如123456789 + 987654321
- Kettle学习资料分享,附大神用Kettle的一套流程完成对整个数据库迁移方法
Kai_Ge
Kettle
Kettle学习资料分享
Kettle 3.2 使用说明书
目录
概述..........................................................................................................................................7
1.Kettle 资源库管
- [货币与金融]钢之炼金术士
comsci
金融
自古以来,都有一些人在从事炼金术的工作.........但是很少有成功的
那么随着人类在理论物理和工程物理上面取得的一些突破性进展......
炼金术这个古老
- Toast原来也可以多样化
dai_lm
androidtoast
Style 1: 默认
Toast def = Toast.makeText(this, "default", Toast.LENGTH_SHORT);
def.show();
Style 2: 顶部显示
Toast top = Toast.makeText(this, "top", Toast.LENGTH_SHORT);
t
- java数据计算的几种解决方法3
datamachine
javahadoopibatisr-languer
4、iBatis
简单敏捷因此强大的数据计算层。和Hibernate不同,它鼓励写SQL,所以学习成本最低。同时它用最小的代价实现了计算脚本和JAVA代码的解耦,只用20%的代价就实现了hibernate 80%的功能,没实现的20%是计算脚本和数据库的解耦。
复杂计算环境是它的弱项,比如:分布式计算、复杂计算、非数据
- 向网页中插入透明Flash的方法和技巧
dcj3sjt126com
htmlWebFlash
将
Flash 作品插入网页的时候,我们有时候会需要将它设为透明,有时候我们需要在Flash的背面插入一些漂亮的图片,搭配出漂亮的效果……下面我们介绍一些将Flash插入网页中的一些透明的设置技巧。
一、Swf透明、无坐标控制 首先教大家最简单的插入Flash的代码,透明,无坐标控制: 注意wmode="transparent"是控制Flash是否透明
- ios UICollectionView的使用
dcj3sjt126com
UICollectionView的使用有两种方法,一种是继承UICollectionViewController,这个Controller会自带一个UICollectionView;另外一种是作为一个视图放在普通的UIViewController里面。
个人更喜欢第二种。下面采用第二种方式简单介绍一下UICollectionView的使用。
1.UIViewController实现委托,代码如
- Eos平台java公共逻辑
蕃薯耀
Eos平台java公共逻辑Eos平台java公共逻辑
Eos平台java公共逻辑
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:20:4
- SpringMVC4零配置--Web上下文配置【MvcConfig】
hanqunfeng
springmvc4
与SpringSecurity的配置类似,spring同样为我们提供了一个实现类WebMvcConfigurationSupport和一个注解@EnableWebMvc以帮助我们减少bean的声明。
applicationContext-MvcConfig.xml
<!-- 启用注解,并定义组件查找规则 ,mvc层只负责扫描@Controller -->
<
- 解决ie和其他浏览器poi下载excel文件名乱码
jackyrong
Excel
使用poi,做传统的excel导出,然后想在浏览器中,让用户选择另存为,保存用户下载的xls文件,这个时候,可能的是在ie下出现乱码(ie,9,10,11),但在firefox,chrome下没乱码,
因此必须综合判断,编写一个工具类:
/**
*
* @Title: pro
- 挥洒泪水的青春
lampcy
编程生活程序员
2015年2月28日,我辞职了,离开了相处一年的触控,转过身--挥洒掉泪水,毅然来到了兄弟连,背负着许多的不解、质疑——”你一个零基础、脑子又不聪明的人,还敢跨行业,选择Unity3D?“,”真是不自量力••••••“,”真是初生牛犊不怕虎•••••“,••••••我只是淡淡一笑,拎着行李----坐上了通向挥洒泪水的青春之地——兄弟连!
这就是我青春的分割线,不后悔,只会去用泪水浇灌——已经来到
- 稳增长之中国股市两点意见-----严控做空,建立涨跌停版停牌重组机制
nannan408
对于股市,我们国家的监管还是有点拼的,但始终拼不过飞流直下的恐慌,为什么呢?
笔者首先支持股市的监管。对于股市越管越荡的现象,笔者认为首先是做空力量超过了股市自身的升力,并且对于跌停停牌重组的快速反应还没建立好,上市公司对于股价下跌没有很好的利好支撑。
我们来看美国和香港是怎么应对股灾的。美国是靠禁止重要股票做空,在
- 动态设置iframe高度(iframe高度自适应)
Rainbow702
JavaScriptiframecontentDocument高度自适应局部刷新
如果需要对画面中的部分区域作局部刷新,大家可能都会想到使用ajax。
但有些情况下,须使用在页面中嵌入一个iframe来作局部刷新。
对于使用iframe的情况,发现有一个问题,就是iframe中的页面的高度可能会很高,但是外面页面并不会被iframe内部页面给撑开,如下面的结构:
<div id="content">
<div id=&quo
- 用Rapael做图表
tntxia
rap
function drawReport(paper,attr,data){
var width = attr.width;
var height = attr.height;
var max = 0;
&nbs
- HTML5 bootstrap2网页兼容(支持IE10以下)
xiaoluode
html5bootstrap
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">