Odoo崇尚自由。对于开发者而言,odoo有充分自由发挥的空间;对于使用者而言,odoo可以根据自身需要定制化相应功能。
准备好创建你自己的主题了吗?很好。在你开始前,有些事你要了解。这篇教程将会指引你创建一个odoo的主题。
网站设计说明
这篇说明将概述odoo主题创建的基础知识。
odoo的团队创建了一个强有力的框架,你不需要知道特定的语法。
从普通的内容管理到odoo
我的header.php文件在哪?
这通常是从Wordpress或者Joomla转到odoo的开发者问的第一个 问题。
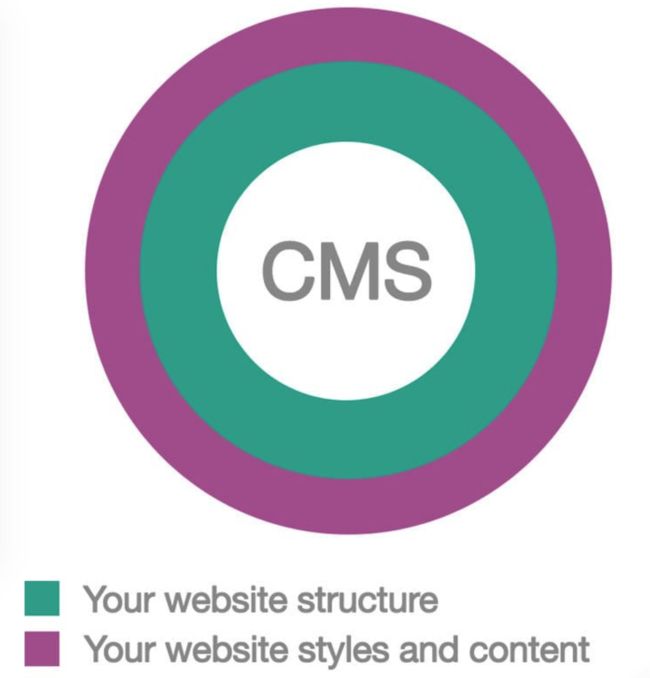
在使用普通的CMS时,通常会用几个文件(比如header.php, page.php, post.php等)用来创建网站基本的结构。在这些系统中,这些基础的的结构将在你为了确保兼容性而升级时,作为设计的标准。所以,即便你已花费了数小时编写这些文件,你甚至还没有开始。
这在创建odoo主题时并不发生。
odoo默认的主题结构
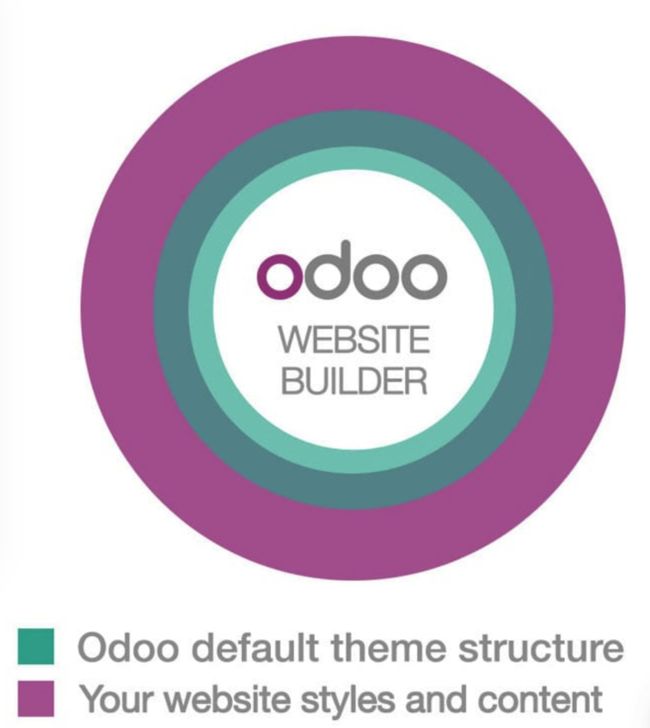
odoo带有默认的主题结构。它仅提供了最小的结构和布局。当你创建自己的主题时,其实是在默认主题的基础上进行二次开发。实际上,它总是在你的设置中启用,它更像我们上面提到的CMS的基础结构,但你并不需要创建及维护它。它将在你安装odoo时自动安装,因为它包含在Website Builder模块中,因此它将自动集成。
因此,你可以专注于网站设计,默认的主题结构将会为你提供继承和基础功能。
主要的特点:
- 提供了页面,博客及电子商务的基础布局
- 网站生长器的继承
- 基础的代码段
- 自动完成Less/Sass编译
- 自动完成js及css文件简化及合并
主要的技术:
- Boostrap
- JQuery
- jQuery UI
- undersore.js
思考下“模块化”
odoo的主题并不是一个包含html或者php文件的文件夹,它是用xml编写的模块化框架。之前没用过xml?别担心,这篇将告诉你如何利用基础的html知识创建你的第一个主题。
使用经典的网站设计流程,你通常需要编写整个页面布局。这将是一个静态页面。当然,你可以更新内容,但是即便是最基本的调整,你的客户都需要你来做。
创建一个odoo主题,将改变这个观点。你将创建区块(代码段),并让客户通过拖放的形式选择他们,并创建他们自己的布局。我们将这个称之为模块化设计。
可以想象,odoo的主题其实就是一系列你不得不创建并美化的元素和选项。作为开发人员,你的目的是设计这些元素,以确保他们达到预期的效果,而不管用户最终选择将他们放在哪里。
我们来看下我们列出元素的教程:
代码段(或者创建区块)
一段HTML代码。用户通过我们的网站生成器组合代码。可以为每个代码段定义选项和样式。用户可以根据自身需要选择他们。