- 2023-04-26
明明如月1
红楼梦标题汇编第一回甄士隐梦幻识通灵贾雨村风尘怀闺秀第二回贾夫人仙逝扬州城冷子兴演说荣国府第三回贾雨村夤缘复旧职林黛玉抛父进京都第四回薄命女偏逢薄命郎葫芦僧乱判葫芦案第五回游幻境指迷十二钗饮仙醪曲演红楼梦第六回贾宝玉初试云雨情刘姥姥一进荣国府第七回送宫花贾琏戏熙凤宴宁府宝玉会秦钟第八回比通灵金莺微露意探宝钗黛玉半含酸第九回恋风流情友入家塾起嫌疑顽童闹学堂第十回金寡妇贪利权受辱张太医论病细穷源第十一
- 红楼梦5
一米阳光的休闲小屋
第五回游幻境指迷十二钗饮仙醪曲演红楼梦便是宝玉和黛玉二人之亲密友爱,亦自较别个不同,日则同行同坐,夜则同息同止,真是言和意顺,略无参商。参商拼音:[shēnshāng]解释:参和商都是二十八宿之一,两者不同时在天空中出现,比喻亲友不能会面,也比喻感情不和睦:~之阔。兄弟~。参、商二星此起彼落,不会同时出现在天空,因比喻人无法相见或不和睦:隔如参商。悒郁不忿yìyùbùfèn心中有气,压抑著不表现出
- 【JavaScript】一文学会JavaScript继承
程序员Syoyu
javascriptjavascript
1.原型链继承原理:让子类的原型等于父类的实例functionAnimal(){this.name='dog'}Animal.prototype.getName=function(){console.log(this.name)}functionDog(){}Dog.prototype=newAnimal()constdog=newDog()console.log(dog.getName())//
- JavaScript继承模式
Lnevan
1,原型链继承步骤定义父类型构造函数给父类型的原型添加方法定义子类型的构造函数创建父类型的对象赋值给子类型的原型将子类型原型的构造属性设置为子类型给子类型原型添加方法创建子类型的对象:可以调用父类型的方法关键:子类型的原型为父类型的一个实例对象functionSupper(){this.supper='supper'}Supper.prototype.showSupperProp=function
- Javascript继承与原型链
林安安的号
继承面向对象有三大特征:继承、多态和封装。这篇文章主要与继承相关。继承最大的优点是可以实现复用,减少重复造轮。继承的内容包括属性和方法。继承的来源可以来自一处或多处。有些语言支持多重继承,如C++;Java以及Javascript都是唯一继承。其中,Java是基于类的继承,而Javascript是基于原型/对象的继承。原型与__proto__和prototype属性在Javascript世界中,原
- JavaScript继承与原型链--控制台显示
yydsme1_11
jsjavascript原型模式开发语言
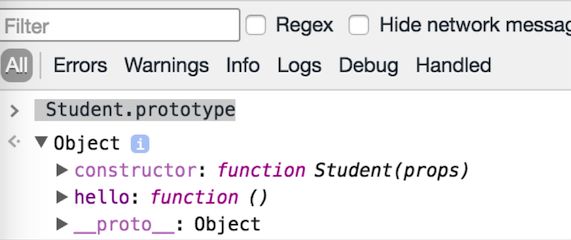
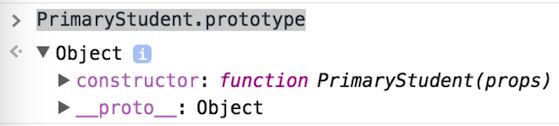
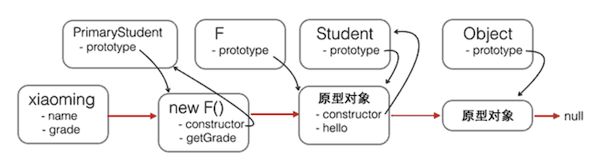
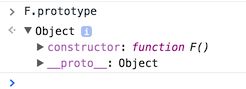
1.继承当谈到继承时,JavaScript只有一种结构:对象。每个实例对象(object)都有一个私有属性(称之为__proto__)指向它的构造函数的原型对象(prototype)。该原型对象也有一个自己的原型对象(__proto__),层层向上直到一个对象的原型对象为null。根据定义,null没有原型,并作为这个原型链中的最后一个环节。这句话是摘自mdn,这篇文章也只是所摘文章的实践http
- JavaScript继承与原型链问题(原型继承、经典继承、组合继承)
The..Fuir
数据机构-算法javascript
目录继承1.原型链1.1.默认原型1.2.原型与继承关系1.3.关于方法1.4.原型链的破坏1.5.原型链的问题2.经典继承2.1.传递参数2.2.经典继承函数的问题3.组合继承继承继承是面向对象编程中讨论最多的话题。很多面向对象语言都支持两种继承:接口继承和实现继承。前者只继承方法签名,后者继承实际的方法。接口继承在ECMAScript中是不可能的,因为函数没有签名。实现继承是ECMAScrip
- JavaScript继承与原型链
椒盐大肥猫
JSjavascript原型模式
继承和原型链是什么?1.1在继承中,子类继承父类的特征和行为,使得子类对象具有父类的实例域和方法。这意味着子类可以使用父类的方法和属性,使用继承的目的是为了更好设置实例的公共属性和方法,如下例子://以类的形式说明继承,直观一点//父类classAnimal{constructor(){this.area='广东'}helloMethod(){return`它是${this.area}的动物`}}
- 红楼批语·第五回
明月劫
第五回游幻境指迷十二钗饮仙醪曲演红楼梦第四回中既将薛家母子在荣府内寄居等事略已表明,此回则暂不能写矣。如今且说林黛玉自在荣府以来,贾母万般怜爱,……黛玉又气的独在房中垂泪,宝玉又自悔言语冒撞,前去俯就,那黛玉方渐渐的回转来。……我读《红楼》,亦不喜黛玉这等小性子。然其寄人篱下,父母无依,也难怪如此。戊寅春二月初四日。…….又有一幅对联,写的是:世事洞明皆学问,人情练达即文章。昔日遭合师个别当权者诟
- 易经入门之河图口诀与五行生成数体系
传统文化倡导者
——节选自太极博弈原理之易学入门指迷以上两幅图便是河图洛书,据闻揭示的是宇宙、时空、天地人、万物的运转规律。图简易微,乃为大用。注意:图上的点为有效图案,将点连接起来是有助于看成是一体。即以下图案更接近河图洛书的原象(原象的定义见太极博弈原理第一部万法归宗)。关于河图洛书,有两个口诀是需要记住的:河图口诀天一生水,地六成之地二生火,天七成之天三生木,地八成之地四生金,天九成之天五生土,地十成之在河
- 迷时师渡我,悟时我自渡”是什么意思?佛法正见
星空辽阔
故禅宗六祖云:“迷时师渡我,悟时我自渡。”我说的当依师渡,正迷的时候就要师来渡我,渡我是不是就是传点法、灌点气在我的身上?不是,是把理给你讲懂,让你从理上去明白这个道理,那么明白了以后,你就要自己渡自己,正如我之前说要洗脚一样,你要自己去洗啊,上师只是告诉你要怎么样去洗,不要栽在水里头去。所指迷时,是指不知本自具备与佛无别之实相般若。就是不晓得自己本身就具备跟佛一样的实相般若。所指悟时,了知自性与
- 那些贩卖焦虑的写手最后怎样了?
易文啊
二十一世纪,现在的90后估计是压力最大的一届了吧,创业的路不如六七十年代那样好走,有一半的人都是没有计划的活着,没有计划是指迷茫,并不是像那些没有计划洒脱的浪迹者来的痛快,这群迷茫者有工作但不一定喜欢、有收入但不高甚至还不够用,每天靠着刷手机看着心灵鸡汤带来快感。这时有了贩卖焦虑的人,本来这群人就是迷茫的,大多数上了年纪的人也是这样过来的,但是就是有了这群贩卖焦虑的人,使的这群迷茫的人变得越来越迷
- 红楼梦中的对联汇编
琴雪_山人
1、假作真时真亦假无为有处有还无此联在书出两次出现,分别在第一回《甄干隐梦幻识通灵,贾雨村风尘怀秀》和第五回《游幻境指迷十二钗,饮仙醪曲演红楼梦》中,是在警幻仙子的“太虚幻境”处。2、玉在柜中求善价钗于奁内待时飞第一回《甄干隐梦幻识通灵,贾雨村风尘怀秀》中,甄士隐中秋夜邀贾雨村饮酒,雨村在葫芦寺中思及平生抱负,苦未逢时,乃对天长叹高吟一联。3.身后有馀忘缩手眼前无路想回头第二回《贾夫人仙逝扬州城,
- 豪侠群像传.第七十八章 承天一卦指迷航(原创)
清酒浊衣
待李寒开赶到“望江城”前时,已是忠骨遍地,不论是“荒殒洲”的黑甲鬼面军,还是百派联盟的江湖中人,都在“望江城”的攻防战中遭受了极大损失。陈紫烜的英烈之躯,也已然入馆,摆放在主帐之外,整个营地一片素白,而“百将门”仅存的遗孤莞小柒,也再不是那个昔日拿着偌大铁锤,急着奔赴战场的锐气女孩,此刻的她,只是静静坐在棺前,不言不语。李寒开虽然只见过二人一面,但是对“百将门”的风骨由衷敬佩,此刻再见时,却没想到
- 金秋十月课题论证明方向,领导专家助力教研指迷津
llz半夏
――赵营一中课题论证会纪实文/赵营一中李兰芝图片发自App金秋十月碧空如洗,课题论证拉开序幕。十月十日上午九点,赵营一中《农村初中三级建模的研究与实践》重点课题论证会正式开始,我们有幸邀请到了县教研室的胡冠军主任、周伟主任和张灿义老师,请他们为我们的课题研究工作进行指导和帮助。课题论证会由赵营一中李兰芝主任主持,中心校单晓宁主任和宋柯俭主任参加了会议。同时参加会议的还有赵营一中赵美安校长、单祖宏书
- JavaScript系列——原型、原型链、继承
爱喝酸奶的一旬
JavaScriptjavascript开发语言前端
文章目录前置话题原型定义作用例子说明获取对象原型原型链定义例子说明原型链演示图JavaScript继承通过构造函数继承代码示例自有属性小结更多内容前置话题JavaScript是一门面向对象的编程语言,其中有一个特征就是可继承性,和java编程语言不同,JavaScript拥有自己独特的方式,其继承可以通过原型、原型链机制来完成,下面对两个概念和工作原理进行说明。原型定义原型是JavaScript对
- “迷时师渡我,悟时我自渡”是什么意思?
明光灿烂
故禅宗六祖云:“迷时师渡我,悟时我自渡。”我说的当依师渡,正迷的时候就要师来渡我,渡我是不是就是传点法、灌点气在我的身上?不是,是把理给你讲懂,让你从理上去明白这个道理,那么明白了以后,你就要自己渡自己,正如我之前说要洗脚一样,你要自己去洗啊,上师只是告诉你要怎么样去洗,不要栽在水里头去。所指迷时,是指不知本自具备与佛无别之实相般若。就是不晓得自己本身就具备跟佛一样的实相般若。所指悟时,了知自性与
- 传统文化之幽冥世界与轮回路线
viky1996
——节选自太极博弈原理《易学入门指迷》之补遗录笔者比较早接触幽冥文化体系的是源于一部香港的电视,内容大意是两位主角都是阴间派到阳间的勾魂使者,白天他们是警察,晚上他们就变成牛头马面,当一收到BP机的Call就会行动去勾魂。其实牛头马面只是幽冥世界里面众多角色的一个,那么据传说典故,人离开阳间后,所去的世界究竟是怎样的呢?简介如下。人去世之后,黑白无常就会来到城隍或者土地庙报备,然后引出魂魄,带领其
- “迷时师渡我,悟时我自渡”是什么意思?
金碧辉煌
故禅宗六祖云:“迷时师渡我,悟时我自渡。”我说的当依师渡,正迷的时候就要师来渡我,渡我是不是就是传点法、灌点气在我的身上?不是,是把理给你讲懂,让你从理上去明白这个道理,那么明白了以后,你就要自己渡自己,正如我之前说要洗脚一样,你要自己去洗啊,上师只是告诉你要怎么样去洗,不要栽在水里头去。所指迷时,是指不知本自具备与佛无别之实相般若。就是不晓得自己本身就具备跟佛一样的实相般若。所指悟时,了知自性与
- 前端面试题js总结
梦醒了_该正视自己了
javascript前端开发语言
实现JavaScript继承原型链继承:这招有点粗糙,适合对象简单的情况。就像大家共用一把刷子一样,得注意别乱动,不然会影响其他人。构造继承:挺直截了当的,通过在子类构造函数中调用父类构造函数。不过有点不足,父类原型上的方法没法继承。实例继承:就是把父类实例当成子类的“学习资料”。方便点,可以调用父类方法,但也只能是“实例方法”。拷贝继承:这就有点暴力,直接把父类的东西都拷贝给子类。适合小规模的数
- “迷时师渡我,悟时我自渡”是什么意思?
人逢喜事精神爽
故禅宗六祖云:“迷时师渡我,悟时我自渡。”我说的当依师渡,正迷的时候就要师来渡我,渡我是不是就是传点法、灌点气在我的身上?不是,是把理给你讲懂,让你从理上去明白这个道理,那么明白了以后,你就要自己渡自己,正如我之前说要洗脚一样,你要自己去洗啊,上师只是告诉你要怎么样去洗,不要栽在水里头去。所指迷时,是指不知本自具备与佛无别之实相般若。就是不晓得自己本身就具备跟佛一样的实相般若。所指悟时,了知自性与
- “迷时师渡我,悟时我自渡”是什么意思?
心净
故禅宗六祖云:“迷时师渡我,悟时我自渡。”我说的当依师渡,正迷的时候就要师来渡我,渡我是不是就是传点法、灌点气在我的身上?不是,是把理给你讲懂,让你从理上去明白这个道理,那么明白了以后,你就要自己渡自己,正如我之前说要洗脚一样,你要自己去洗啊,上师只是告诉你要怎么样去洗,不要栽在水里头去。所指迷时,是指不知本自具备与佛无别之实相般若。就是不晓得自己本身就具备跟佛一样的实相般若。所指悟时,了知自性与
- 内丹修炼指迷:执于术者必不得法,执于法者必难以悟道
善缘_6784
福生无量壹近年来多次闻言,有关人士欲探求内丹修炼技术化。或言创新丹法,或言有国外学者欲与国内道学高人合作,将内丹修炼科学化并国际推广等等。且不论此等念头是否功利,单从认识上,就远离了内丹修炼的根本。因“不可说”的原由,本文不做论辩,只列几个条目供有缘者一觉:内丹修炼是大道绝学,不是显学。所谓绝学,即不“以天地文理圣”,而“以时物文理哲”。一是外相,一是内藏。此绝学之要,皆在“寂然不动,感而遂通天下
- 红楼随想录|| 红楼“第一银人”
疏食遨游客
说完这第一情人秦可卿,回过头来,咱们再说一说这第一银人——贾宝玉。在《红楼梦》第五回“游幻境指迷十二钗,饮仙醪曲演红楼梦”中,这第一银人和第一情人于太虚幻境之中尽尝云雨之意味,真是“柔情缱绻,软语温存,难解难分”。这一部分是《红楼梦》一书中最是奇幻的一笔,贾宝玉这第一银人的称号就是在这个时候获得的。太虚幻境中的“总舵主”警幻仙姑说贾宝玉“乃天下古今第一银人也”。我们先来看看这警幻是如何来界定这一“
- “迷时师渡我,悟时我自渡″是什么意思?
永无止境365
佛法正见故禅宗六祖云:“迷时师渡我,悟时我自渡。”我说的当依师渡,正迷的时候就要师来渡我,渡我是不是就是传点法、灌点气在我的身上?不是,是把理给你讲懂,让你从理上去明白这个道理,那么明白了以后,你就要自己渡自己,正如我之前说要洗脚一样,你要自己去洗啊,上师只是告诉你要怎么样去洗,不要栽在水里头去。所指迷时,是指不知本自具备与佛无别之实相般若。就是不晓得自己本身就具备跟佛一样的实相般若。所指悟时,了
- JavaScript继承的几种方式
qq_42750608
javascript原型模式前端
因为es5的继承方式大量使用了new,所以先谈一下new关键字new:创建一个新对象。这个新对象会被执行"原型"连接。将构造函数的作用域赋值给新对象,即this指向这个新对象.如果函数没有返回其他对象,那么new表达式中的函数调用会自动返回这个新对象。functionnew(func){lattarget={};target.__proto__=func.prototype;letres=func
- 二月|65|圆锥
云端一梦l
文/云端一梦取你三分之一与你平起少一份圆润多一点锋利当远方闪烁迷醉直指迷雾森林以锋锐破开音障垂直、深入以不可挡的气势歪曲的现象被垂直从顶到底只一个距离通往内心深处与你同高,和你同坐我在你身体里占据三分之一足够把你的本领演绎
- "迷时师渡我,悟时我自渡”是什么意思?
开心祥祥
“迷时师渡我,悟时我自渡”是什么意思?故禅宗六祖云:“迷时师渡我,悟时我自渡。”我说的当依师渡,正迷的时候就要师来渡我,渡我是不是就是传点法、灌点气在我的身上?不是,是把理给你讲懂,让你从理上去明白这个道理,那么明白了以后,你就要自己渡自己,正如我之前说要洗脚一样,你要自己去洗啊,上师只是告诉你要怎么样去洗,不要栽在水里头去。所指迷时,是指不知本自具备与佛无别之实相般若。就是不晓得自己本身就具备跟
- 轻松读《红楼》| 第五回 游幻境指迷十二钗 饮仙醪曲演红楼梦(下)
大冰箱爱读红楼
画:高楼大厦,有一美人悬梁自缢。词:情天情海幻情身,情既相逢必主淫。漫言不肖皆荣出,造衅开端实在宁。对应的曲是“好事终”。[好事终]画梁春尽落香尘。擅风情,秉月貌,便是败家的根本。箕裘颓堕皆从敬,家事消亡首罪宁。宿孽总因情。最后一个,秦可卿。百度百科里是这样介绍秦可卿的:来自仙界的清净女儿之境,是太虚幻境之主警幻仙子的妹妹,乳名兼美,表字可卿。她在警幻宫中原是个钟情的首座,管的是风情月债。关于秦可
- 新韵七绝.读书之二十二
水波杨山
敛聚身魂为整一,悟达谐境万般齐。感恩肇始书中语,今古贤哲共指迷。附——新韵七绝.读书之二十一良言一句动心旌,正是朝读夕诵中。奋起行之移气质,何愁福运不相从?新韵七绝.读书之二十心笼脱却力何来?慧树原从字底栽。光照能及魂魄里,奈何书页未曾开?新韵七绝.读书之十九文思锐敏似钢锥,戳破纷杂辨是非。掩卷忽觉心若镜,举之照世见精微。新韵七绝.读书之十八行文冗赘惹人烦,历久不觉如醉眠。忽遇简洁方酒醒,从兹下笔
- 桌面上有多个球在同时运动,怎么实现球之间不交叉,即碰撞?
换个号韩国红果果
html小球碰撞
稍微想了一下,然后解决了很多bug,最后终于把它实现了。其实原理很简单。在每改变一个小球的x y坐标后,遍历整个在dom树中的其他小球,看一下它们与当前小球的距离是否小于球半径的两倍?若小于说明下一次绘制该小球(设为a)前要把他的方向变为原来相反方向(与a要碰撞的小球设为b),即假如当前小球的距离小于球半径的两倍的话,马上改变当前小球方向。那么下一次绘制也是先绘制b,再绘制a,由于a的方向已经改变
- 《高性能HTML5》读后整理的Web性能优化内容
白糖_
html5
读后感
先说说《高性能HTML5》这本书的读后感吧,个人觉得这本书前两章跟书的标题完全搭不上关系,或者说只能算是讲解了“高性能”这三个字,HTML5完全不见踪影。个人觉得作者应该首先把HTML5的大菜拿出来讲一讲,再去分析性能优化的内容,这样才会有吸引力。因为只是在线试读,没有机会看后面的内容,所以不胡乱评价了。
- [JShop]Spring MVC的RequestContextHolder使用误区
dinguangx
jeeshop商城系统jshop电商系统
在spring mvc中,为了随时都能取到当前请求的request对象,可以通过RequestContextHolder的静态方法getRequestAttributes()获取Request相关的变量,如request, response等。 在jshop中,对RequestContextHolder的
- 算法之时间复杂度
周凡杨
java算法时间复杂度效率
在
计算机科学 中,
算法 的时间复杂度是一个
函数 ,它定量描述了该算法的运行时间。这是一个关于代表算法输入值的
字符串 的长度的函数。时间复杂度常用
大O符号 表述,不包括这个函数的低阶项和首项系数。使用这种方式时,时间复杂度可被称为是
渐近 的,它考察当输入值大小趋近无穷时的情况。
这样用大写O()来体现算法时间复杂度的记法,
- Java事务处理
g21121
java
一、什么是Java事务 通常的观念认为,事务仅与数据库相关。 事务必须服从ISO/IEC所制定的ACID原则。ACID是原子性(atomicity)、一致性(consistency)、隔离性(isolation)和持久性(durability)的缩写。事务的原子性表示事务执行过程中的任何失败都将导致事务所做的任何修改失效。一致性表示当事务执行失败时,所有被该事务影响的数据都应该恢复到事务执行前的状
- Linux awk命令详解
510888780
linux
一. AWK 说明
awk是一种编程语言,用于在linux/unix下对文本和数据进行处理。数据可以来自标准输入、一个或多个文件,或其它命令的输出。它支持用户自定义函数和动态正则表达式等先进功能,是linux/unix下的一个强大编程工具。它在命令行中使用,但更多是作为脚本来使用。
awk的处理文本和数据的方式:它逐行扫描文件,从第一行到
- android permission
布衣凌宇
Permission
<uses-permission android:name="android.permission.ACCESS_CHECKIN_PROPERTIES" ></uses-permission>允许读写访问"properties"表在checkin数据库中,改值可以修改上传
<uses-permission android:na
- Oracle和谷歌Java Android官司将推迟
aijuans
javaoracle
北京时间 10 月 7 日,据国外媒体报道,Oracle 和谷歌之间一场等待已久的官司可能会推迟至 10 月 17 日以后进行,这场官司的内容是 Android 操作系统所谓的 Java 专利权之争。本案法官 William Alsup 称根据专利权专家 Florian Mueller 的预测,谷歌 Oracle 案很可能会被推迟。 该案中的第二波辩护被安排在 10 月 17 日出庭,从目前看来
- linux shell 常用命令
antlove
linuxshellcommand
grep [options] [regex] [files]
/var/root # grep -n "o" *
hello.c:1:/* This C source can be compiled with:
- Java解析XML配置数据库连接(DOM技术连接 SAX技术连接)
百合不是茶
sax技术Java解析xml文档dom技术XML配置数据库连接
XML配置数据库文件的连接其实是个很简单的问题,为什么到现在才写出来主要是昨天在网上看了别人写的,然后一直陷入其中,最后发现不能自拔 所以今天决定自己完成 ,,,,现将代码与思路贴出来供大家一起学习
XML配置数据库的连接主要技术点的博客;
JDBC编程 : JDBC连接数据库
DOM解析XML: DOM解析XML文件
SA
- underscore.js 学习(二)
bijian1013
JavaScriptunderscore
Array Functions 所有数组函数对参数对象一样适用。1.first _.first(array, [n]) 别名: head, take 返回array的第一个元素,设置了参数n,就
- plSql介绍
bijian1013
oracle数据库plsql
/*
* PL/SQL 程序设计学习笔记
* 学习plSql介绍.pdf
* 时间:2010-10-05
*/
--创建DEPT表
create table DEPT
(
DEPTNO NUMBER(10),
DNAME NVARCHAR2(255),
LOC NVARCHAR2(255)
)
delete dept;
select
- 【Nginx一】Nginx安装与总体介绍
bit1129
nginx
启动、停止、重新加载Nginx
nginx 启动Nginx服务器,不需要任何参数u
nginx -s stop 快速(强制)关系Nginx服务器
nginx -s quit 优雅的关闭Nginx服务器
nginx -s reload 重新加载Nginx服务器的配置文件
nginx -s reopen 重新打开Nginx日志文件
- spring mvc开发中浏览器兼容的奇怪问题
bitray
jqueryAjaxspringMVC浏览器上传文件
最近个人开发一个小的OA项目,属于复习阶段.使用的技术主要是spring mvc作为前端框架,mybatis作为数据库持久化技术.前台使用jquery和一些jquery的插件.
在开发到中间阶段时候发现自己好像忽略了一个小问题,整个项目一直在firefox下测试,没有在IE下测试,不确定是否会出现兼容问题.由于jquer
- Lua的io库函数列表
ronin47
lua io
1、io表调用方式:使用io表,io.open将返回指定文件的描述,并且所有的操作将围绕这个文件描述
io表同样提供三种预定义的文件描述io.stdin,io.stdout,io.stderr
2、文件句柄直接调用方式,即使用file:XXX()函数方式进行操作,其中file为io.open()返回的文件句柄
多数I/O函数调用失败时返回nil加错误信息,有些函数成功时返回nil
- java-26-左旋转字符串
bylijinnan
java
public class LeftRotateString {
/**
* Q 26 左旋转字符串
* 题目:定义字符串的左旋转操作:把字符串前面的若干个字符移动到字符串的尾部。
* 如把字符串abcdef左旋转2位得到字符串cdefab。
* 请实现字符串左旋转的函数。要求时间对长度为n的字符串操作的复杂度为O(n),辅助内存为O(1)。
*/
pu
- 《vi中的替换艺术》-linux命令五分钟系列之十一
cfyme
linux命令
vi方面的内容不知道分类到哪里好,就放到《Linux命令五分钟系列》里吧!
今天编程,关于栈的一个小例子,其间我需要把”S.”替换为”S->”(替换不包括双引号)。
其实这个不难,不过我觉得应该总结一下vi里的替换技术了,以备以后查阅。
1
所有替换方案都要在冒号“:”状态下书写。
2
如果想将abc替换为xyz,那么就这样
:s/abc/xyz/
不过要特别
- [轨道与计算]新的并行计算架构
comsci
并行计算
我在进行流程引擎循环反馈试验的过程中,发现一个有趣的事情。。。如果我们在流程图的每个节点中嵌入一个双向循环代码段,而整个流程中又充满着很多并行路由,每个并行路由中又包含着一些并行节点,那么当整个流程图开始循环反馈过程的时候,这个流程图的运行过程是否变成一个并行计算的架构呢?
- 重复执行某段代码
dai_lm
android
用handler就可以了
private Handler handler = new Handler();
private Runnable runnable = new Runnable() {
public void run() {
update();
handler.postDelayed(this, 5000);
}
};
开始计时
h
- Java实现堆栈(list实现)
datageek
数据结构——堆栈
public interface IStack<T> {
//元素出栈,并返回出栈元素
public T pop();
//元素入栈
public void push(T element);
//获取栈顶元素
public T peek();
//判断栈是否为空
public boolean isEmpty
- 四大备份MySql数据库方法及可能遇到的问题
dcj3sjt126com
DBbackup
一:通过备份王等软件进行备份前台进不去?
用备份王等软件进行备份是大多老站长的选择,这种方法方便快捷,只要上传备份软件到空间一步步操作就可以,但是许多刚接触备份王软件的客用户来说还原后会出现一个问题:因为新老空间数据库用户名和密码不统一,网站文件打包过来后因没有修改连接文件,还原数据库是好了,可是前台会提示数据库连接错误,网站从而出现打不开的情况。
解决方法:学会修改网站配置文件,大多是由co
- github做webhooks:[1]钩子触发是否成功测试
dcj3sjt126com
githubgitwebhook
转自: http://jingyan.baidu.com/article/5d6edee228c88899ebdeec47.html
github和svn一样有钩子的功能,而且更加强大。例如我做的是最常见的push操作触发的钩子操作,则每次更新之后的钩子操作记录都会在github的控制板可以看到!
工具/原料
github
方法/步骤
- ">的作用" target="_blank">JSP中的作用
蕃薯耀
JSP中<base href="<%=basePath%>">的作用
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
- linux下SAMBA服务安装与配置
hanqunfeng
linux
局域网使用的文件共享服务。
一.安装包:
rpm -qa | grep samba
samba-3.6.9-151.el6.x86_64
samba-common-3.6.9-151.el6.x86_64
samba-winbind-3.6.9-151.el6.x86_64
samba-client-3.6.9-151.el6.x86_64
samba-winbind-clients
- guava cache
IXHONG
cache
缓存,在我们日常开发中是必不可少的一种解决性能问题的方法。简单的说,cache 就是为了提升系统性能而开辟的一块内存空间。
缓存的主要作用是暂时在内存中保存业务系统的数据处理结果,并且等待下次访问使用。在日常开发的很多场合,由于受限于硬盘IO的性能或者我们自身业务系统的数据处理和获取可能非常费时,当我们发现我们的系统这个数据请求量很大的时候,频繁的IO和频繁的逻辑处理会导致硬盘和CPU资源的
- Query的开始--全局变量,noconflict和兼容各种js的初始化方法
kvhur
JavaScriptjquerycss
这个是整个jQuery代码的开始,里面包含了对不同环境的js进行的处理,例如普通环境,Nodejs,和requiredJs的处理方法。 还有jQuery生成$, jQuery全局变量的代码和noConflict代码详解 完整资源:
http://www.gbtags.com/gb/share/5640.htm jQuery 源码:
(
- 美国人的福利和中国人的储蓄
nannan408
今天看了篇文章,震动很大,说的是美国的福利。
美国医院的无偿入院真的是个好措施。小小的改善,对于社会是大大的信心。小孩,税费等,政府不收反补,真的体现了人文主义。
美国这么高的社会保障会不会使人变懒?答案是否定的。正因为政府解决了后顾之忧,人们才得以倾尽精力去做一些有创造力,更造福社会的事情,这竟成了美国社会思想、人
- N阶行列式计算(JAVA)
qiuwanchi
N阶行列式计算
package gaodai;
import java.util.List;
/**
* N阶行列式计算
* @author 邱万迟
*
*/
public class DeterminantCalculation {
public DeterminantCalculation(List<List<Double>> determina
- C语言算法之打渔晒网问题
qiufeihu
c算法
如果一个渔夫从2011年1月1日开始每三天打一次渔,两天晒一次网,编程实现当输入2011年1月1日以后任意一天,输出该渔夫是在打渔还是在晒网。
代码如下:
#include <stdio.h>
int leap(int a) /*自定义函数leap()用来指定输入的年份是否为闰年*/
{
if((a%4 == 0 && a%100 != 0
- XML中DOCTYPE字段的解析
wyzuomumu
xml
DTD声明始终以!DOCTYPE开头,空一格后跟着文档根元素的名称,如果是内部DTD,则再空一格出现[],在中括号中是文档类型定义的内容. 而对于外部DTD,则又分为私有DTD与公共DTD,私有DTD使用SYSTEM表示,接着是外部DTD的URL. 而公共DTD则使用PUBLIC,接着是DTD公共名称,接着是DTD的URL.
私有DTD
<!DOCTYPErootSYST