abp(net core)+easyui+efcore实现仓储管理系统目录
abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一)
abp(net core)+easyui+efcore实现仓储管理系统——解决方案介绍(二)
abp(net core)+easyui+efcore实现仓储管理系统——领域层创建实体(三)
abp(net core)+easyui+efcore实现仓储管理系统——定义仓储并实现 (四)
abp(net core)+easyui+efcore实现仓储管理系统——创建应用服务(五)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之控制器(六)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之列表视图(七)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之增删改视图(八)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之菜单与测试(九)
abp(net core)+easyui+efcore实现仓储管理系统——多语言(十)
abp(net core)+easyui+efcore实现仓储管理系统——使用 WEBAPI实现CURD (十一)
abp(net core)+easyui+efcore实现仓储管理系统——使用 WEBAPI实现CURD (十二)
abp(net core)+easyui+efcore实现仓储管理系统——使用 WEBAPI实现CURD (十三)
abp(net core)+easyui+efcore实现仓储管理系统——使用 WEBAPI实现CURD (十四)
abp(net core)+easyui+efcore实现仓储管理系统——使用 WEBAPI实现CURD (十五)
abp(net core)+easyui+efcore实现仓储管理系统——菜单-上 (十六)
abp(net core)+easyui+efcore实现仓储管理系统——菜单-下(十七)
abp(net core)+easyui+efcore实现仓储管理系统——EasyUI前端页面框架 (十八)
abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理一 (十九)
abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理二 (二十)
通过上一篇文章(abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理二 (二十))中,我们已经实现货物信息管理功能所需要的服务类与控制器类,页面呈现。在这一篇文章中我们来实现货物信息管理所需要的前端功能,主要是通过javascript来实现。
十、创建脚本文件
1. 在Visual Studio 2017的“解决方案资源管理器”中,找到领域层“ABP.TPLMS.Web.Mvc”项目中的wwwroot目录下的view-resources目录。使用鼠标右键单击此目录,在弹出菜单中选择“添加” > “新建文件夹”。并重命名为“Cargo”。
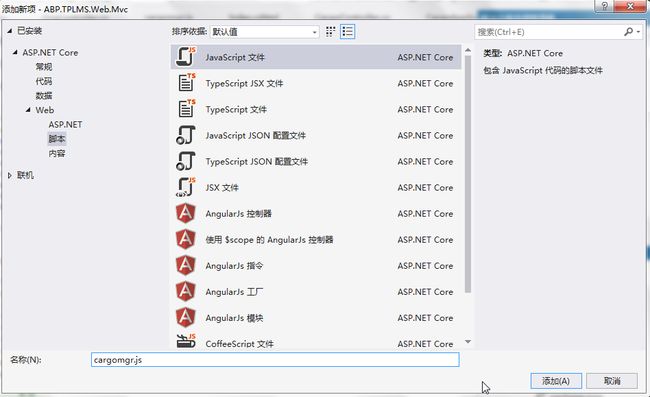
2. 在Visual Studio 2017的“解决方案资源管理器”中,鼠标右键单击“Cargo”文件夹,然后选择“添加” > “新建项…”。 在“添加新项-ABP.TPLMS.Web.Mvc”对话框中,选择“javascript文件”,并将名称命名为cargomgr.js。如下图。
3. 在cargomgr.js文件中,我们写入货物信息管理的前端功能脚本,具体代码如下。
//------------------------系统功能-->货物信息--------------------------------//
//刷新数据
function initable() {
$("#dgCargo").datagrid({
url: "/Cargo/List",
title: "货物管理",
pagination: true,
pageSize: 10,
pageList: [10, 20, 30],
fit: true,
fitColumns: false,
loadMsg: "正在加载货物信息...",
nowarp: false,
border: false,
idField: "Id",
sortName: "Id",
sortOrder: "asc",
frozenColumns: [[//冻结列
{ field: "ck", checkbox: true, align: "left", width: 50 }
]],
columns: [[
{ title: "编号", field: "Id", width: 50, sortable: true },
{ title: "供应商", field: "SupplierId", width: 80, sortable: true },
{ title: "货物代码", field: "CargoCode", width: 100, sortable: true },
{ title: "货物名称", field: "CargoName", width: 80, sortable: false },
{ title: "规格型号", field: "Spcf", width: 100, sortable: false },
{ title: "产销国", field: "Country", width: 80, sortable: false },
{ title: "计量单位", field: "Unit", width: 100, sortable: false },
{ title: "包装", field: "Package", width: 100, sortable: false },
{ title: "单价", field: "Price", width: 100, sortable: false },
{ title: "币制", field: "Curr", width: 80, sortable: false },
{ title: "长宽高", field: "Length", width: 100, sortable: false,
formatter: function (value, row, index) {
return row.Length + '*' + row.Width + '*' + row.Height ;
}
},
{ title: "体积", field: "Vol", width: 80, sortable: false },
{ title: "备注", field: "Remark", width: 80, sortable: false },
{ field: 'CreateTime', title: '创建时间', width: 100, align: 'center' }
]]
});
}
function reloaded() { //reload
$("#reload").click(function () {
$('#dgCargo').datagrid('reload');
});}
//修改点击按钮事件
function updCargoInfo() {
$("#edit").click(function () {
var row = $("#dgCargo").datagrid('getSelected');
if (row) {
$.messager.confirm('编辑', '您想要编辑吗?', function (r) {
if (r) {
showCargo(row);
//打开对话框编辑
$("#divAddUpdCargo").dialog({
closed: false,
title: "修改货物信息",
modal: true,
width: 700,
height: 450,
collapsible: true,
minimizable: true,
maximizable: true,
resizable: true,
});
}
});
} else {
$.messager.alert('提示', ' 请选择要编辑的行!', 'warning');
}
});
}
//删除
function deleteCargo() {
$("#del").click(function () {
var rows = $("#dgCargo").datagrid("getSelections");
if (rows.length > 0) {
$.messager.confirm("提示", "确定要删除吗?", function (res) {
if (res) {
var codes = []; //重要不是{}
for (var i = 0; i < rows.length; i++) {
codes.push(rows[i].Id);
}
$.post("/Cargo/Delete", { "ids": codes.join(',') }, function (data) {
if (data == "OK") {
$.messager.alert("提示", "删除成功!");
$("#dgCargo").datagrid("clearChecked");
$("#dgCargo").datagrid("clearSelections");
$("#dgCargo").datagrid("load", {});
}
else if (data == "NO") {
$.messager.alert("提示", "删除失败!");
return;
}
});
}
});
}
})
}
//清空文本框
function clearAll() {
$("#IDUpdate").val("");
$("#UpdCargoCode").val("");
$("#CreateTimeUpdate").val(getNowFormatDate());
$("#UnitUpdate").val("");
$("#CargoNameUpdate").val("");
}
//获取当前时间,格式YYYY-MM-DD
function getNowFormatDate() {
var date = new Date();
var seperator1 = "-";
var year = date.getFullYear();
var month = date.getMonth() + 1;
var strDate = date.getDate();
if (month >= 1 && month <= 9) {
month = "0" + month;
}
if (strDate >= 0 && strDate <= 9) {
strDate = "0" + strDate;
}
var currentdate = year + seperator1 + month + seperator1 + strDate;
return currentdate;
}
//弹出 添加货物信息的对话框
function showCargoDialog() {
$("#add").click(function () {
clearAll();
$("#divAddUpdCargo").dialog({
closed: false,
title: "添加货物信息",
modal: true,
width: 700,
height: 450,
collapsible: true,
minimizable: true,
maximizable: true,
resizable: true
});
});
$("#btnSave").click(function () {
// alert('1');
//启用
//保存
var id = $("#IDUpdate").val();
if (id == "" || id == undefined) {
//验证
$.messager.confirm('确认', '您确认要保存吗?', function (r) {
if (r) {
var postData = GetCargo();
if (postData == null || postData == undefined || postData.SupplierId == ""
|| postData.CargoCode == ""|| postData.CargoName == ""|| postData.Unit== "") {
$.messager.alert('提示', ' 请填写相关必填项!', 'warning');
return;
}
$.post("/Cargo/Add", postData, function (data) {
// alert(data);
var obj = JSON.parse(data);
if (obj.result == "OK") {
$("#IDUpdate").val(obj.Id)
$("#divAddUpdCargo").dialog("close");
$.messager.alert("提示", "保存成功!");
initable();
}
else if (obj.result == "NO") {
$.messager.alert("提示", "保存失败!");
return;
}
});
}
})
}
else {
saveDetail();
}
});
}
function saveDetail() {
$.messager.confirm('确认', '您确认要修改吗?', function (r) {
var postData = GetCargo();
if (postData==null || postData==undefined || postData.SupplierId == ""
|| postData.CargoCode == "") {
$.messager.alert('提示', ' 请填写相关必填项!', 'warning');
return;
}
$.post("/Cargo/Update", postData, function (data) {
// alert(data);
var obj = JSON.parse(data);
if (obj.result == "OK") {
if (data=="OK") {
$.messager.alert("提示", "修改成功!");
$("#divAddUpdCargo").dialog("close");
initable();
}
else {
$.messager.alert("提示", "修改失败!");
return;
}
});
})
}
function GetCargo() {
var postData = {
"id": $("#IDUpdate").val(),
"CargoName": $("#CargoNameUpdate").val(),
"CargoCode": $("#UpdCargoCode").val(),
"CreationTime": $("#CreateTimeUpdate").val(),
"SupplierId": $("#SupplierIdUpdate").val(),
"Brand": $("#BrandUpdate").val(),
"Country": $("#CountryUpdate").val(),
"Curr": $("#CurrUpdate").val(),
"GrossWt": $("#GrossWtUpdate").val(),
"Height": $("#HeightUpdate").val(),
"HSCode": $("#HSCodeUpdate").val(),
"Length": $("#LengthUpdate").val(),
"MaxNum": $("#MaxNumUpdate").val(),
"MinNum": $("#MinNumUpdate").val(),
"NetWt": $("#NetWtUpdate").val(),
"Package": $("#PackageUpdate").val(),
"Price": $("#PriceUpdate").val(),
"Remark": $("#RemarkUpdate").val(),
"Spcf": $("#SpcfUpdate").val(),
"Unit": $("#UnitUpdate").val(),
"UpdateTime": $("#CreateTimeUpdate").val(),
"Vol": $("#VolUpdate").val(),
"Width": $("#WidthUpdate").val(),
"UpdOper": $("#SupplierIdUpdate").val()
};
return postData;
}
function showCargo(row) {
$("#IDUpdate").val(row.Id);
$("#CargoNameUpdate").val(row.CargoName);
$("#UpdCargoCode").val(row.CargoCode);
$("#CreateTimeUpdate").val(row.UpdateTime);
$("#BrandUpdate").val(row.Brand);
$("#CountryUpdate").val(row.Country);
$("#CurrUpdate").val(row.Curr);
$("#GrossWtUpdate").val(row.GrossWt);
$("#HeightUpdate").val(row.Height);
$("#HSCodeUpdate").val(row.HSCode);
$("#LengthUpdate").val(row.Length);
$("#MaxNumUpdate").val(row.MaxNum);
$("#MinNumUpdate").val(row.MinNum);
$("#NetWtUpdate").val(row.NetWt);
$("#PackageUpdate").val(row.Package);
$("#PriceUpdate").val(row.Price);
$("#RemarkUpdate").val(row.Remark);
$("#SpcfUpdate").val(row.Spcf);
$("#UnitUpdate").val(row.Unit);
$("#VoleUpdate").val(row.Vol);
$("#WidthUpdate").val(row.Width);
}
function calcSumVol(){
var vol = 0;
var len = $("#LengthUpdate").val();
var height = $("#HeightUpdate").val();
var width = $("#WidthUpdate").val();
//计算体积
var l = parseFloat(len);
var h = parseFloat(height);
var w = parseFloat(width);
vol = ((l * h * w)/(100*100*100)).toFixed(3);
$("#VolUpdate").val(vol);
}
function init() {
$("#LengthUpdate").blur(function () {
calcSumVol();
});
$("#HeightUpdate").blur(function () {
calcSumVol();
});
$("#WidthUpdate").blur(function () {
calcSumVol();
});
}
//------------------------系统功能-->货物信息结束----------------------------//
4. 在Visual Studio 2017的“解决方案资源管理器”中,找到“ABP.TPLMS.Web.Mvc”项目中的Views目录下的Cargo目录中的Index.cshtml文件。双击打开此文件,在文件的顶部写入以下代码,引用脚本。具体位置参见前一篇文章。
@section scripts
{
}