本文来源为w3school,仅在w3school基础上做笔记整理。
浏览器对象模型(Browser Object Model (BOM)-- 不存在浏览器对象模型(BOM)的官方标准
Window 对象
所有浏览器都支持 window 对象。它代表浏览器的窗口。
所有全局 JavaScript 对象,函数和变量自动成为 window 对象的成员。
全局变量是 window 对象的属性。
全局函数是 window 对象的方法。
甚至(HTML DOM 的)document 对象也是 window 对象属性:
窗口尺寸
两个属性可用用于确定浏览器窗口的尺寸。
这两个属性都以像素返回尺寸:
window.innerHeight - 浏览器窗口的内高度(以像素计)
window.innerWidth - 浏览器窗口的内宽度(以像素计)
浏览器窗口(浏览器视口)不包括工具栏和滚动条。
对于 Internet Explorer 8, 7, 6, 5:
document.documentElement.clientHeight
document.documentElement.clientWidth
或
document.body.clientHeight
document.body.clientWidth
其他窗口方法:
window.open() - 打开新窗口
window.close() - 关闭当前窗口
window.moveTo() -移动当前窗口
window.resizeTo() -重新调整当前窗口
window.screen 对象包含用户屏幕的信息
Window Screen
window.screen 对象不带 window 前缀也可以写:
属性:
screen.width:属性返回以像素计的访问者屏幕宽度
screen.height:属性返回以像素计的访问者屏幕的高度
screen.availWidth:属性返回访问者屏幕的可用宽度,以像素计,减去诸如窗口工具条之类的界面特征
screen.availHeight:属性返回访问者屏幕的可用高度,以像素计,减去诸如窗口工具条之类的界面特征
screen.colorDepth:属性返回用于显示一种颜色的比特数
screen.pixelDepth:属性返回屏幕的像素深度
所有现代计算机都使用 24 位或 32 位硬件的色彩分辨率:
24 bits =16,777,216 种不同的 "True Colors"
32 bits = 4,294,967,296 中不同的 "Deep Colors"
更老的计算机使用 14 位:65,536 种不同的 "High Colors" 分辨率。
异常古老的计算机,以及老式的手机使用 8 位:256 中不同的 "VGA colors"。
对于现代计算机,颜色深度和像素深度是相等的
Window Location
window.location 对象可用于获取当前页面地址(URL)并把浏览器重定向到新页面。
window.location 对象可不带 window 前缀书写。
一些例子:
window.location.href 返回当前页面的 href (URL)
window.location.hostname 返回 web 主机的域名
window.location.pathname 返回当前页面的路径或文件名
window.location.protocol 返回使用的 web 协议(http: 或 https:)
window.location.assign 加载新文档--例子:---------------- window.location.assign("http://www.w3school.com.cn")
window.history 对象包含浏览器历史
Window History
window.history 对象可不带 window 书写。
为了保护用户的隐私,JavaScript 访问此对象存在限制。
一些方法:
history.back() - 等同于在浏览器点击后退按钮
history.forward() - 等同于在浏览器中点击前进按钮
window.navigator 对象包含有关访问者的信息
Window Navigator
window.navigator 对象可以不带 window 前缀来写。
一些例子:
navigator.cookieEnabled:属性返回 true,如果 cookie 已启用,否则返回 false:
navigator.appVersion:属性返回有关浏览器的版本信息
navigator.userAgent:属性返回由浏览器发送到服务器的用户代理报头(user-agent header)
警告!!!
来自 navigator 对象的信息通常是误导性的,不应该用于检测浏览器版本,因为:
不同浏览器能够使用相同名称
导航数据可被浏览器拥有者更改
某些浏览器会错误标识自身以绕过站点测试
浏览器无法报告发布晚于浏览器的新操作系统
navigator.platform:属性返回浏览器平台(操作系统)
navigator.language:属性返回浏览器语言:
navigator.onLine:属性返回 true,假如浏览器在线
JavaScript 弹出框
JavaScript 有三种类型的弹出框:警告框、确认框和提示框。
window.alert("sometext");警告框
window.confirm("sometext");确认框
window.prompt("sometext","defaultText");提示框
var person = prompt("请输入您的姓名", "比尔盖茨");
if (person != null) {
document.getElementById("demo").innerHTML = "你好 " + person + "!今天过的怎么样?";
}
折行
如需在弹出框中显示折行,请在反斜杠后面加一个字符 n。
JavaScript Timing 事件
JavaScript 可以在时间间隔内执行。
这就是所谓的定时事件( Timing Events)。
setTimeout(function, milliseconds):在等待指定的毫秒数后执行函数。
setInterval(function, milliseconds):等同于 setTimeout(),但持续重复执行该函数。
window.clearTimeout(timeoutVariable):方法停止执行 setTimeout() 中规定的函数。
window.clearInterval():方法停止 setInterval() 方法中指定的函数的执行。
JavaScript Cookies--是数据,NOT FILE
Cookie 让您在网页中存储用户信息。是在您的计算机上存储的小的文本文件中的数据。当 web 服务器向浏览器发送网页后,连接被关闭,服务器会忘记用户的一切。Cookie 是为了解决“如何记住用户信息”而发明的:当用户访问网页时,他的名字可以存储在 cookie 中。下次用户访问该页面时,cookie 会“记住”他的名字。Cookie 保存在名称值对中,如:username = Bill Gates
当浏览器从服务器请求一个网页时,将属于该页的 cookie 添加到该请求中。这样服务器就获得了必要的数据来“记住”用户的信息。
创建
使用document.cookie属性创建cookie
document.cookie = "username=Bill Gates; expires=Sun, 31 Dec 2017 12:00:00 UTC; path=/";
path参数表示当前cookie的路径,默认情况下,cookie属于当前页。expires存储时间值
读取
var cookie_var = document.cookie
则cookie_var变量会存储所有的cookie
改变
等同覆盖创建
删除
直接把 expires 参数设置为过去的日期即可:
document.cookie = "username=; expires=Thu, 01 Jan 1970 00:00:00 UTC; path=/;";
综合应用
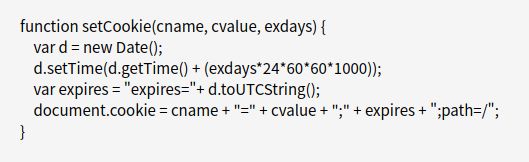
设置 cookie 的函数
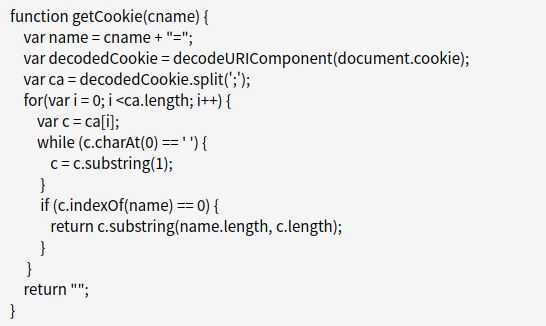
获取 cookie 的函数
函数解释:
把 cookie 作为参数(cname)。
创建变量(name)与要搜索的文本(CNAME”=”)。
解码 cookie 字符串,处理带有特殊字符的 cookie,例如 “$”。
用分号把 document.cookie 拆分到名为 ca(decodedCookie.split(';'))的数组中。
遍历 ca 数组(i = 0; i < ca.length; i++),然后读出每个值 c = ca[i]。
如果找到 cookie(c.indexOf(name) == 0),则返回该 cookie 的值(c.substring(name.length, c.length)。
如果未找到 cookie,则返回 ""。
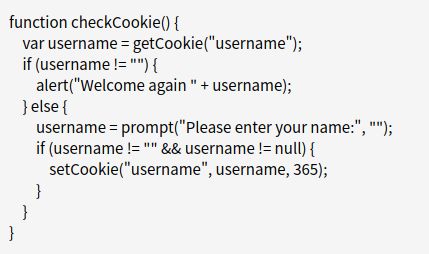
检测 cookie 的函数
最后,我们创建检查 cookie 是否设置的函数。
如果已设置 cookie,将显示一个问候。
如果未设置 cookie,会显示一个提示框,询问用户的名字,并存储用户名 cookie 365 天,通过调用 setCookie 函数
这三个函数组合起来就可以实现一个简单的存储用户名的cookie