1. 环境 系统:Mac OS IDE:PyCharm
环境:mac上如何安装python,如何同时安装python2、python3两个版本,如何安装PyCharm,在Python下如何配置django等,这些属于常见问题,网上已经有很多的说明,在此就不赘述。
2.创建Web项目
1.检查机器上的django是否安装成功
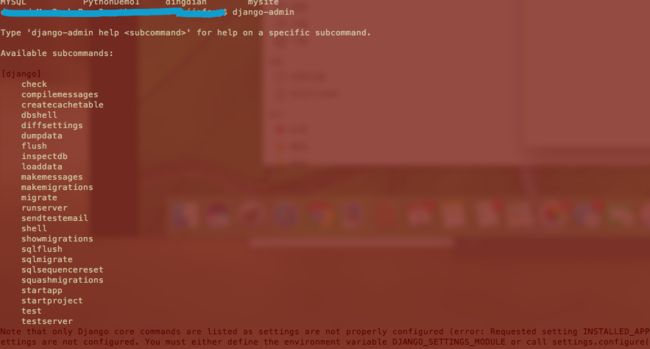
启动终端,在终端中输入django-admin,如果安装成功,则会显示django-admin下的命令行,如下图,没有显示则报错,请检查环境;
1.png
2.用命令创建django项目
在电脑上创建一个文件夹,用作python专用的工作空间,比如我电脑上python的工作空间为python-works,然后在终端中cd到该文件夹下,输入以下命令:
django-admin startproject testblog
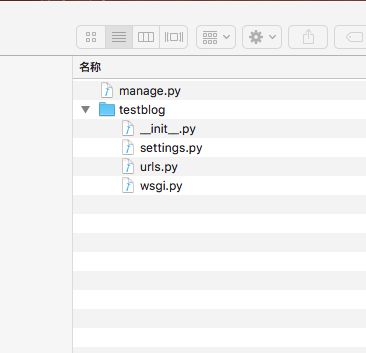
回车即可创建一个名称为testblog的项目。打开对应的文件夹,即可看到文件如下:
2.png
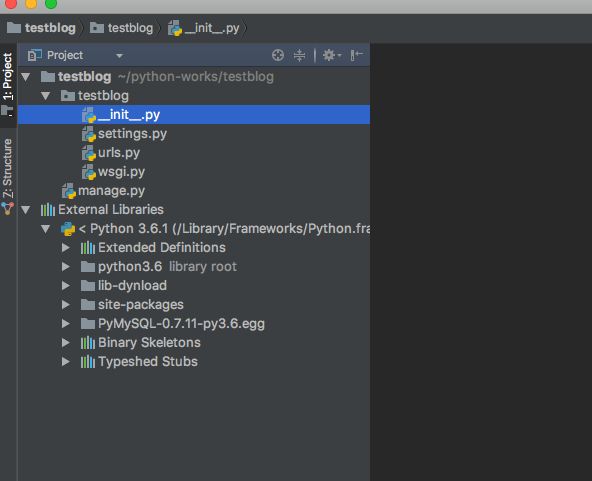
用PyCharm打开该项目,即可看到对应的项目结构:
3.png
3.各文件的功能
manage.py:
manage.py文件位于整个项目的最外层,是该项目的项目管理器,它提供了很多的命令用来管理该项目,在终端中可以查看它提供的所有命令,cd到该项目的目录下,输入以下命令:
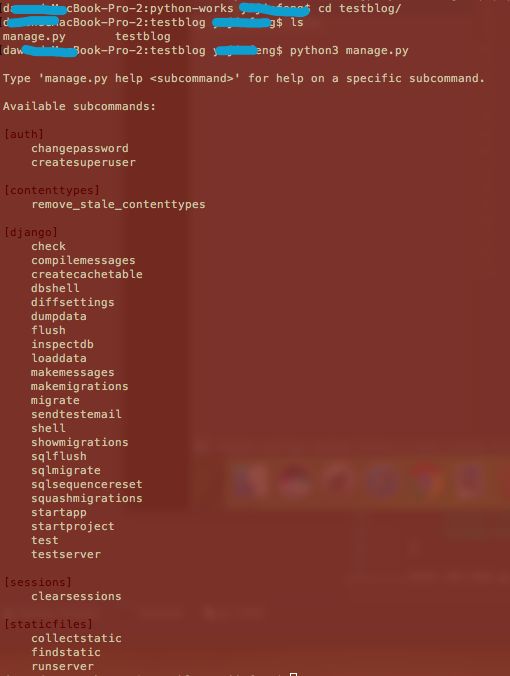
python3 manage
4.png
这些命令用来管理项目,至于每个命令的含义,可以查看django的官方文档,比如runserver使用的比较多,用来启动项目:
python3manage.pyrunserver
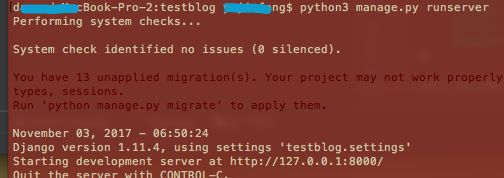
5.png
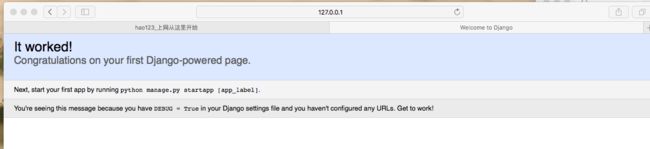
此时testblog项目已经启动,用浏览器访问http://127.0.0.1:8000/,即可看到如下界面:
6.png
你肯定会疑问,为何你的命令使用的都是python3而不是python?
因为Mac自带了Python2.7,我后来又安装了Python3.6,所以我的电脑中存在两套Python环境,使用python3命令即是在Python3.6环境下运行该命令。
testblog:
该文件夹是项目自动生成的,相当于项目容器,其所包含的文件为一个独立的模块,在一个项目中可以增加多个模块。
wsgi.py:
全称是webserver getway interface,即Web服务器的网关接口,看到这个名字是不是瞬间明白了它的作用呢?嘿嘿。是python应用与Web服务器交互的接口,一般不需要做任何修改。
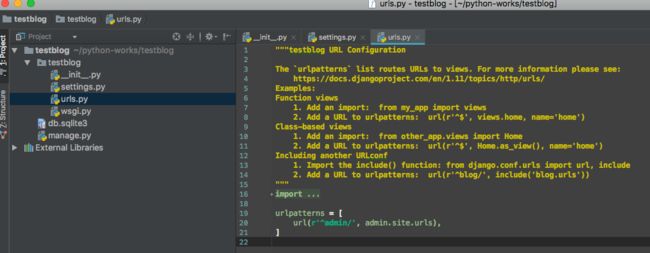
urls.py:
django下所有的页面都需要在该urls文件中配置一下,否则在访问的时候会找不到该文件。
7.png
比如,项目中默认添加了admin页面,我们就可以访问127.0.0.1:8000/admin。
init.py:
空文件,其作用是声明testblog为一个独立的模块
settings.py:
配置文件,各种路径、国际化、debug、模版等均在此文件中配置。其内容如下代码,代码中有详细的注释说明:
import os#项目文件所在的根目录BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))#自动生成的加密密钥,生产环境下使用,加密后用户在以开发者模式看前端界面时看到的均是加密后的信息SECRET_KEY ='8*smgq0^^3a@43!f!_nhd_&3q64$c^-1ex#tlwb6k#7x(sil=o'#Debug模式,上线时必须要关闭,为True时,网页端的一个log或者错误会在界面上提示,方便开发者查找错误原因。如果设置为False,则为生产环境,此时下面的ALLOWED_HOSTS必须要配置,否则运行时命令行会报错,比如配置为127.0.0.1,就可以访问。DEBUG =TrueALLOWED_HOSTS = []#系统默认安装好的应用,如果后面自己创建了应用需要在该数组中增加应用INSTALLED_APPS = ['django.contrib.admin','django.contrib.auth','django.contrib.contenttypes','django.contrib.sessions','django.contrib.messages','django.contrib.staticfiles',]#django提供的工具集MIDDLEWARE = ['django.middleware.security.SecurityMiddleware','django.contrib.sessions.middleware.SessionMiddleware','django.middleware.common.CommonMiddleware','django.middleware.csrf.CsrfViewMiddleware','django.contrib.auth.middleware.AuthenticationMiddleware','django.contrib.messages.middleware.MessageMiddleware','django.middleware.clickjacking.XFrameOptionsMiddleware',]#url配置文件,指向的是项目文件下的urlsROOT_URLCONF ='testblog.urls'#模版的配置文件TEMPLATES = [ {'BACKEND':'django.template.backends.django.DjangoTemplates','DIRS': [],'APP_DIRS':True,'OPTIONS': {'context_processors': ['django.template.context_processors.debug','django.template.context_processors.request','django.contrib.auth.context_processors.auth','django.contrib.messages.context_processors.messages', ], }, },]WSGI_APPLICATION ='testblog.wsgi.application'https://docs.djangoproject.com/en/1.11/ref/settings/#databases#数据库,系统默认使用的sqlite3,如果需要使用如mysql的话需要修改此处的信息DATABASES = {'default': {'ENGINE':'django.db.backends.sqlite3','NAME': os.path.join(BASE_DIR,'db.sqlite3'), }}#密码认证配置项AUTH_PASSWORD_VALIDATORS = [ {'NAME':'django.contrib.auth.password_validation.UserAttributeSimilarityValidator', }, {'NAME':'django.contrib.auth.password_validation.MinimumLengthValidator', }, {'NAME':'django.contrib.auth.password_validation.CommonPasswordValidator', }, {'NAME':'django.contrib.auth.password_validation.NumericPasswordValidator', },]#国际化配置,包括语言、时区等LANGUAGE_CODE ='en-us'TIME_ZONE ='UTC'USE_I18N =TrueUSE_L10N =TrueUSE_TZ =True#静态文件,CSS、JS、图片所放置的地方STATIC_URL ='/static/'
3. 小结
这个是django创建项目的基本操作,以及django项目的结构和各文件的功能,和其他所有语言一样,都有一套规范,项目创建,系统会自动生成一系列文件,每个文件都有其固定的作用,在进一步操作的时候一定要记得在对应的位置修改对应的配置。