原文:True Lies Of Optimistic User Interfaces
https://www.smashingmagazine.com/2016/11/true-lies-of-optimistic-user-interfaces/
作者:Denys Mishunov
译者:不究
三个UI去了一个酒吧,第一个点了一杯酒,然后点了更多,几个小时以后,他醉了,付了款,离开了。第二个点了一杯酒,马上付了款,又点一杯,又付款,继续点,继续付,几个小时以后,他醉了,离开了。第三个一进这个酒吧就醉了,然后马上就离开了。因为他知道怎么泡吧,怎么做才最有效、不浪费时间。你听说过最后一个UI吗?它叫“乐观UI”。
最近在一些致力于前端开发和UX的会议上讨论心理性能优化的时候,我非常惊讶地发现,大家都不怎么谈论乐观UI设计这个主题,实际上,这个名词都未被明确定义。在这篇文章中,我们会讨论它背后的概念,举一些例子,也会探讨它后面的心理学。然后我们将探讨它的概念、要点,和怎样运用。
但正式开始前,我要说,乐观UI并不是一个单独的东西,应该说它是一个界面执行过程背后的心理模型,它有自己的由来和理由。
很久以前
很久以前,当 tweet 这个词还只指鸟叫、苹果公司还处于破产边缘、人们在名片上还会放传真号码的时候,网络界面是非常禁欲的,大多数看上去都没有一点乐观。
比如,当你点击一个按钮,会这样:
1、用户点击按钮;
2、按钮变成禁用状态;
3、请求被发到服务器;
4、服务器发回响应;
5、页面加载相应的状态。
这在2016年可能看起来效率低下,然而令人惊讶的是,相同的情景仍然在许多网页和应用中发生,并且仍然是许多产品交互过程的一部分,因为它可预测和易错:用户知道请求已经被发送到服务器(按钮的禁用状态暗示了这个),服务器一旦响应,页面会刷新,从而清楚地指示了这个交互过程的结束。
这种交互方案的弊病是显而易见的:
首先,用户必须等待,现在我们知道即使最短的服务器延迟都会让用户对整个品牌(而不仅是这个特定页面)产生消极的评价;
另外,每次用户得到的反馈都会以一种非常打扰的方式出现——比如加载一个新的页面,而不是在当前页面上刷新。这会打断用户的任务和心流。尽管我们不必非要讨论多任务,但在这种情况下,任何心理状态的转换都是不让人愉快的。所以如果用户不是本来就要转换心理的话(比如在线付款就是一个转换心理很自然的例子),转换就是一件非常不友好的事情。
不久以前
之后 Web 2.0 到来,提供了一种新的交互模式。核心技术是 XMLHttpRequest 和 AJAX.
这些新交互模式是用来补充“spinner”(旋转的圈圈)的,一种最简单的进度指示器,唯一作用就是告诉用户系统很忙。现在我们不需要在得到服务器响应后重加载整个页面,我们只需要刷新渲染好的页面的一部分。这让网页更加的动态,让用户的整个操作流更加顺滑和愉悦。
现在点击按钮是像下面这样:
1、用户点击按钮;
2、按钮被触发为禁用状态,中间会出现一个spinner(一个圈圈转了转),表示系统正忙;
3、请求被发送到服务器;
4、服务器发回响应;
5、按钮或页面的一部分做相应刷新。
这个新的交互模式解决了上面提到的一个弊病——页面的更新不再是破坏式的,能很好地保留用户的心流。
这种新的交互模式已经广泛应用于各种数字媒体,但它仍有一个问题,用户必须等待服务器响应。是的,我们可以用一些手段让我们的服务器响应得更快,但无论我们怎么加速,用户仍然必须等待。我再说一次,用户不喜欢等待。有研究表明,78%的消费者曾因为网速慢或感觉不可靠而对网站产生了负面情绪。此外,根据 Harris Interactive 的调研,在在线交易遇到问题的时候,23%的用户承认他们诅咒过手机,11%的人对手机尖叫,还有4%的人摔了手机,延迟是其中的一个问题。
即使你在用户等待的时候给他们显示了某种进度指示器,除非你的指示器非常有创意,不然远远不够。在大多数情况下,用户已经习惯了旋转的圈圈表示系统很慢,但是圈圈暗示了一种纯消极等待——这个用户没有任何其他的选择,只能等服务器响应,或者干脆点关闭。
所以现在让我们前进一步,来看看乐观UI的概念吧!
乐观UI
如前所说乐观UI只是一种处理人机交互的方式。为了理解背后的理念,还是拿用户点击按钮的例子来说明——但是原则是通用的,可以用在任何你想要它变得乐观的交互过程中。
乐观,对未来充满希望和信心。——牛津英语词典。
让我们从“对未来充满信心”这部分说起。
你认为你的服务器返回错误的概率是多少?例如,当用户点击按钮时你的 API 会经常出错吗?或者,当他们点击链接时?坦白说,我认为错误率很低。当然,数据会随着 API、服务器负载、错误处理级别,以及其他一些前端工程师和 UX 专家都不愿意卷入的因素不同而不同。但只要 API 是稳定的可预测的,前端正确地处理了动作,反馈给用户“出错了”的概率就应该很低,我会说他们不应该超过1%到3%。这意味着在97%到99%的情况下,用户点击一个按钮后,服务器返回的应该是成功,而不是失败。
想想吧,如果我们对服务器返回成功响应有97%到99%的确定,那我们就应该对未来充满信心,嗯,好吧,至少应该比对薛定谔的猫更确定。
我们可以写一个崭新的故事:
1、用户点击按钮;
2、按钮马上变为成功状态。
就这么简单!至少从用户的角度看没有更多了,没有等待,不用盯着一个禁用的按钮,或者另一个讨厌的圈圈,交互是无缝的,不会有任何粗暴的提示。
从开发者的角度是这样的:
1、用户点击按钮;
2、按钮马上变为成功状态;
3、请求被发送到服务器。
4、服务器返回响应;
5、我们知道在97%到99%的情况下这个响应肯定是成功,所以我们不需要麻烦用户;
6、只有在服务器返回失败的情况下,界面才会说明,先别担心这个,我们后面会说的。
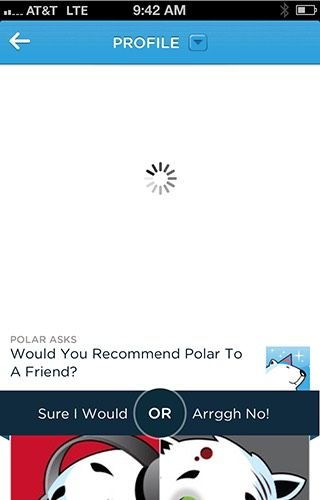
让我们看一些例子吧!你可能很熟悉喜欢(like)按钮,就像 Facebook 和 Twitter 上的那种。我们先来看看 Twitter 的。
用户点击红心后,红心马上变为成功状态。
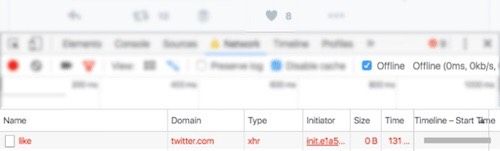
让我们打开浏览器开发者工具的“网络”,来看看发生了什么。
向服务器发出的请求还在进行中,红心右边的数字也没有更新,但是随着红心变色,用户很明确地知道:成功了——在得到服务器响应以前。
服务器传回成功响应之后,红心右边的数字更新了,但是这个变化幅度明显比红心变色这种形式要小。这让用户的体验非常的顺滑流畅,不被打扰,没有任何等的感觉。
另一个例子是 Facebook 的,情景是相似的,除了 Facebook 不仅立即变换了颜色,而且更新了数字。
需要指出的是,如果我们去看服务器响应时间会发现超过了1秒,考虑到 RAIL 模型推荐的一次简单交互最佳服务器响应时间——100毫秒,1秒显得太长了,但是,因为我们用了乐观UI,所以用户根本没感觉到慢。好极了,这就是另一个心理性能优化的例子。
但是让我们面对现实,仍然有1%到3%的几率,服务器会返回一个错误,或者,用户离线了,或者,更可能服务器返回了一个成功响应,但是响应中包含着需要客户端处理的进一步信息,这种情况下,用户不会得到一个失败提示,但是也不能说这就是成功。为了处理这些情况,我们需要首先知道乐观UI是为什么和怎么样在心理上作用于用户的。
乐观UI背后的心理学
至今我还没有听到过任何主流社交网络上关于乐观UI的抱怨,所以,乐观UI能起作用。但是为什么它们能起作用?简单地来说,是因为人们讨厌等待,好了,你可以跳过这节剩下的部分了。
但如果你愿意继续读下去,你可能会对原因感兴趣。所以让我们探索一下这背后的心理学。
乐观UI有两个值得心理学分析的组成部分:
1、对用户行为的快速响应;
2、对服务器、网络或其他潜在失败的处理。
对用户行为的快速响应
当我们谈论乐观UI时,我们谈论的是人机交互的最佳响应时间。早在1968年,Robert B. Miller 就发表了一篇影响深远的文章——《论人机交互中的响应时间》,他定义了一个用户可能从计算机得到的多达17种不同类型的响应。其中有一种叫做“对控制激活的响应(response to control activation)”,指的是用户按下一个键到得到视觉反馈之间的延迟,就算在1968年也不应超过0.1到0.2秒。是的,RAIL模型不是第一个这么提的,这个建议早在五十年前就出现了。Robert 写道,这么短的延迟对于一些熟练用户来说都还是显得太长了,理想情况下,用户得到反馈不应超过100毫秒。这是考虑到人类可以执行的最快无意识动作之一——眨眼的时间,100毫秒间隔通常被感知为即时的。伦敦大学学院神经病学研究所的 Davina Bristow 说:“大多数人每分钟眨眼15次,眨眼平均持续100到150毫秒。”他补充道:“这意味着我们每年至少要花9天时间眨眼。”
因为它的视觉上立即反馈的特性(甚至在实际请求完成之前),乐观UI是早期心理性能优化的手段之一。但我们真的不必惊讶于人们喜欢在一次眨眼之间得到反馈这个事实,而且这也不难做到。早在之前,我们就在用户点击之后把按钮立即变为禁用状态来告诉用户他点击了。但是,禁用状态仅仅表示一种消极等待,用户不能做任何事情,也无法控制进程,这会让用户非常沮丧。这就是为什么我们在乐观UI设计中完全跳过禁用状态,我们只传达积极结果,而不是让用户等待。
处理潜在失败
让我们进入第二个有趣的心理学部分,处理潜在失败。有大量的信息和文章指点我们如何以最好的方式处理UI错误,但在我们讲具体实现方法之前,最重要的并不是如何处理错误,而是,我们什么时候处理。
人类自然地把他们的活动组织成块,以目的或子目的的完结为块的结束。有时候我们把这些块称作“思路(train of thought)”、“思想流(flow of thought)”或简单地称作“心流(flow)”。心流状态以巅峰快感(peak enjoyment)、精力集中和创造力集中为特点。用户在心流状态下完全沉浸于活动中。
在网上,块与块的间隔时间要短得多。让我们回顾一下 Robert 的工作,响应类型包括:
1、对列出信息的简单查询的响应;
2、对图形形式的复杂查询的响应;
3、对“系统,你明白我吗?”的响应。
他认为不管是哪种查询,用户得到相应结果的用时都不应该超过2秒。这个间隔时间也取决于一个人的工作记忆(指一个人可以保持一定量的信息在其脑海中,更重要的是,能够运用它们的时间跨度)。对我们开发人员和UX专家来说,这意味着,与元素交互的2秒内,用户处于心流中,并且专注于他们期望获得的回应。如果服务器在此期间返回了错误,用户会保持在与界面的对话中。有点像两个人对话,一个人说了点什么,然后另一个人温和地表示不同意。想象一下,如果另一个人点了很长一段时间的头(就像我们在UI中提供的成功状态),但是最后突然说“不”。很奇怪,对吧?所以一个乐观UI设计,必须要在2秒心流内向用户传达失败。
终于,有了如何在乐观UI设计中处理失败的心理学,让我们来看看那些1%到3%的失败请求吧。
乐观UI设计的悲观面
目前我听到的最常见的说法是,乐观UI是一种黑色模式——欺骗,如果你要这么说的话。采用这种设计,我们对用户的交互结果撒了谎。任何法院可能都会这么判呢。不过,我把这种技术视为一种预测或希望。还记得关于乐观的定义吗?现在我们来到了“希望”的部分。“说谎”和“预测”之间的区别,在于如何处理这些1%到3%的失败请求,让我们来看看 Twitter 的乐观的喜欢按钮在离线状态下的表现。
首先,根据乐观UI设计模式,按钮在被点击后立即切换到成功状态,完全与用户在线时的行为一样。
但由于用户离线了,请求失败。
因此错误尽可能快地在心流时间内传递给用户。通常是2秒内。Twitter 以最可能简单的形式做——直接恢复按钮的状态。
这里有些好心读者可能会说,这种错误处理还可以更进一步,告诉用户请求不能被发送,或者发生了错误。这可以让系统尽可能透明。但是这会产生一个,或者说一系列的问题:
突然出现在屏幕上的任何类型的通知都会切换用户的上下文,提示他们分析故障背后的原因,而这可能是错误消息中显示的原因;
像任何类型的错误信息或通知一样,应该在新内容中提供可操作的信息来引导用户;
这个可操作的信息将指向另一个内容。
好了,现在我们都同意这变得有点复杂了。虽然这种错误处理方法对于像网站上的大型表单来说是合理的,但是对于像点击一个喜欢按钮这样的简单操作来说,无论考虑到开发还是用户的工作记忆,都有点过度了。
我们对于乐观UI中出现的错误应该要保持开放态度,我们应尽可能快地通知用户,让它不成为一个谎言。但要根据内容的轻重来做。对一个失败的喜欢,轻轻地把按钮变回以前的状态就足够了,除非这个喜欢对用户来说特别重要——而那时,点喜欢最好总是有效。
极端悲观主义
还有一个问题,如果用户在看到成功反馈之后,服务器返回响应之前,关闭了浏览器选项卡,会发生什么?最不愉快的情况是,在用户的请求被发送到服务器之前就关闭了选项卡。但除非用户非常灵活,或有减慢时间的能力,否则这几乎是不可能的。
如果一个乐观UI被正确地实现了,并且只适用于那些服务器响应时间少于2秒的元素,这个用户就不得不在2秒内关闭选项卡。2秒对一次按键来说可能不是特别困难,但是就像我们说过的,有97%到99%的用户请求都是成功的,不管选项卡是开着还是关着,只是回应没有被传回到客户端而已。
所以这个问题。可能只出现在那些1%到3%的用户身上,但是又有多少人会急急忙忙地在2秒内关闭一个选项卡呢?除非他们是在一个关闭选项卡竞速比赛上。我不认为这个数量会很多。但是如果你认为这会影响你的特殊项目或者造成任何负面后果,那么可以用工具做一些用户行为分析,如果出现这种情况的概率足够高,那就把乐观交互限制在那些非关键性元素上。
我故意没有提到请求被人为延迟的例子。这些不是通常的乐观UI设计讨论的范畴。此外,我们已经花了足够多的时间在悲观面了,最后让我们来总结一下实现一个乐观UI的要点。
经验法则
我真诚希望本文帮助你了解乐观UI设计背后的一些主要概念。也许你有兴趣在你的下一个项目中尝试这种方法。如果是这样,在开始之前,请注意以下几点:
我们迄今为止讨论的所有事项的先决条件——确保你所依赖的 API 是稳定的,并返回可预测的结果。说得够多了。
在将请求发送到服务器之前,接口应捕获潜在的错误和问题。更好的是,完全消除可能导致 API 错误的任何事情。UI元素越简单,运用乐观UI就越简单。
将乐观模式应用于简单的二元元素,只有成功或失败响应的那种。例如,如果点击按钮后,服务器会响应“是”,“否”或“可能”(各种不同程度的成功),则这样的按钮最好不要用乐观模式。
了解你的 API 的响应时间。这是至关重要的。如果你知道特定请求的响应时间从来不会低于2秒,那么最好先对你的 API 进行一些优化。如前所述,乐观UI用于服务器响应时间小于2秒时最好。超过这个范围可能会导致意想不到的结果和用户的沮丧情绪。这是警告哦。
乐观UI不仅仅用于点击按钮。该方法可以应用于页面生命周期中的不同交互和事件,包括页面的加载。例如,渐进加载页面(skeleton screen)遵循相同的理念——你预测服务器将成功响应,所以预先给图片、文本段等留好占位,以尽快向用户显示页面。
正如我们所看到的,乐观UI设计在网络上并不是一个新东西,也不是一种特别先进的技术,它只是另一种方法,另一种心理模型,以帮助你管理产品的感知性能。基于人机交互的心理知识,聪明地运用乐观UI设计方法,可以帮助你在网络上构建更好、更无缝的体验,而且也不费什么事。但是,为了使模式真正有效,不让它变成谎言,我们必须了解乐观UI设计的背后机制。