新建UILayoutTest项目,并让Android Studio自动帮我们创建好活动,活动名和布局都使用默认值
线性布局
LinearLayout又称线性布局,是一种非常常用的布局
android:orientation属性用来指定线性布局的排列方式,有2个可选值:horizontal 和 vertical ,分别表示水平排列和垂直排列,若不指定,则默认是horizontal
下面我们来实践一下,修改activity_main.xml中的代码,如下所示
需要注意的是如果 LinearLayout 的排列方式是horizontal,则内部控件的宽度layout_width就不能指定为match_parent,因为这样的话控件会占满屏幕,其它控件就没有位置可以放下了。同样的,如果排列方式是vertical,则内部控件的高度 layout_height 不能指定为match_parent
运行效果如下图所示
下面来学习android:layout_gravity属性,这个跟android:gravity很相似,它们的区别是:android:gravity是指文本在控件中的对齐方式,android:layout_gravity是控件在布局中的对齐方式。
android:layout_gravity的可选值和android:gravity差不多,但是需要注意的是LinearLayout排列方式是horizontal时,只有垂直方向上的对齐方式才会生效,因为此时水平方向上的长度是不固定的,每添加或减少一个控件,水平方向上的长度都会改变,因而无法指定水平方向上的对齐方式。同理,当LinearLayout的排列方式vertical时,只有水平方向上的对齐方式才会有效
修改activity_main.xml中的代码,如下所示
因为此时LinearLayout的排列方向是horizontal,所以里面的Button控件只能指定垂直方向上的排列方向,重新运行程序,效果如下所示
接下来我们来学习android:layout_weight,这个属性允许我们以比例的方式来指定控件的大小,在手机屏幕的适配方面起到了非常重要的作用。
修改activity_main.xml中的代码,如下所示
这里android:layout_width都指定成了0dp,那么文本编辑框和按钮还能显示出来吗?答案是肯定的,因为我们这里使用了android:layout_weight属性,这时的控件宽度将不再由android:layout_width决定,这里指定成android:layout_width="0dp" 是一种比较规范的写法。另外dp是Android中用来作为控件大小、间距等属性的单位。
我们这里EditText和Button元素中的 android:layout_weight 都指定为1,意思是EditText和Button平分屏幕的水平宽度。
控件所占的比例是这么算出来的:系统会将LinearLayout下的所有控件的 android:layout_weight 值相加得到一个总值,每个控件所占的比例就是该控件的android:layout_weight值除以这个总值得到的
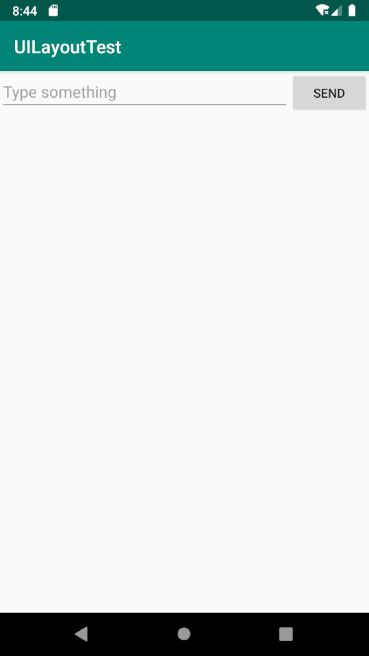
我们还可以通过指定部分控件的android:layout_weight值来实现更好的效果,修改activity_main.xml中代码,如下所示
这里仅指定了EditText的android:layout_weight属性,Button的android:layout_width改为了wrap_content,这时Button的宽度仍然是按照wrap_content来计算,而EditText则会占满屏幕所剩余的空间。这种编程方式,不仅在各种屏幕的适配方面非常好,而且看起来也更加舒服。
重新运行程序,效果如下所示
相对布局
RelativeLayout又称相对布局,也是一种非常常用的布局。
我们直接来体验一下,修改activity_main.xml中的代码,如下所示
以上代码不需要过多的解释,因为它们实在太好理解了。android:layout_alignParentLeft、android:layout_alignParentTop、android:layout_alignParentRight、android:layout_centerInParent、android:layout_alignParentBottom这几个属性我们之前没有接触过,但是它们的名字已经完全说明了它们的作用。
重新运行程序,效果如图所示
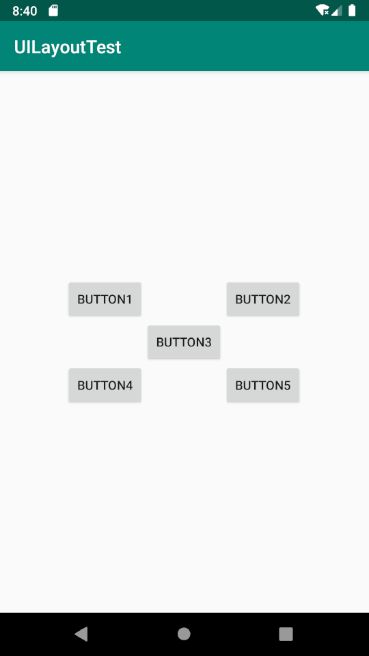
上面的例子是控件相对于布局定位的,那么控件能否相对于控件进行定位呢?当然是可以的。下面我们就来实践一下,修改activity_main.xml中的代码,如下所示
android:layout_above属性可以让一个控件位于另一个控件的上方,需要为这个属性指定相对控件id的引用,这里我们填入@id/button3,表示该控件位于Button3的上方。android:layout_below属性则是让一个控件位于另一个控件的下方。android:layout_toLeftOf 和 android:layout_toRightOf 则分别表示让一个控件位于另一个控件的左侧和右侧
当一个控件去引用另一个控件的id时,该控件一定要定义在引用控件的后面,否则会出现找不到id的情况。重新运行程序,效果如图
帧布局
FrameLayout又称作帧布局,它比前面两种布局就简单太多了,应用场景也比较少。没有方便的定位方式,所有的控件默认放在布局的左上角。
下面我们通过例子来看看吧,修改activity_main.xml中的代码,如下所示
FrameLayout中只放置了TextView和ImageView,需要注意的是,当前项目中我们并没有准备任何图片,所以这里ImageView直接使用了@mipmap来访问ic_launcher这张图,虽然这种用法的场景很少,但是却是完全可行的。重新运行程序,效果如图所示
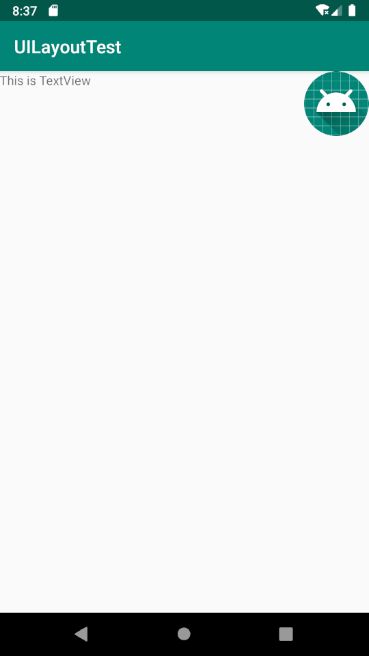
可以看到,文字和图片都是位于布局的左上角,因为ImageView是在TextView之后添加的,所以图片压在了文字上面。我们可以通过 android:layout_gravity 来指定控件在布局中的对齐方式
我们指定了TextView左对齐,ImageView右对齐。重新运行程序,效果如下图所示
百分比布局
百分比布局可以直接指定控件在布局所占的百分比。由于LinearLayout本身已经支持按比例指定控件的大小了,因此百分比布局只对FrameLayout和RelativeLayout这两个布局进行了功能扩展,提供了 PercentFrameLayout 和 PercentRelativeLayout 这两个全新的布局
下面我们直接来实践一下吧,因为百分比布局属于新增布局,所以我们需要在项目的build.gradle中添加百分比布局库的依赖。
打开app/build.gradle文件,在dependencies闭包中添加如下内容:
implementation 'androidx.percentlayout:percentlayout:1.0.0'
需要注意的是,每当修改了任何的gradle文件,Android Studio都会有如下图所示的提示
这个提示告诉我们,gradle自上次同步以后又发生了变化,需要再次同步才能让项目正常工作。这里只需要点击Sync Now就可以了,然后gradle会开始同步,把我们新添加的百分比布局库引入到项目当中。
接下来修改activity_main.xml中的代码,如下所示
最外层我们使用了PercentFrameLayout,由于百分比布局并不是内置在系统SDK当中的,所示需要把完整的包路径写出来。然后必须定义一个app的命名空间,这样我们才能使用百分比布局的自定义属性。
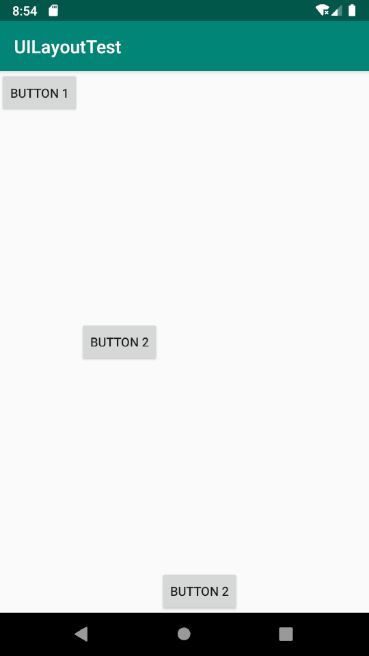
使用 app:layout_widthPercent 属性将各按钮的宽度指定为布局的50%,使用 app:layout_heightPercent 属性将各按钮的高度指定为布局的50%。这里之所以能使用app前缀是因为我们刚才定义了app的命名空间,这跟我们一直能使用android前缀是一样的道理。
不过PercentFrameLayout还是继承了FrameLayout的特性,即所有的控件默认摆放在布局的左上角,为了让控件不重叠。我们这里借助了android:layout_gravity属性来分别把这4个按钮放在了左上,右上,左下,右下4个位置。
重新运行程序,效果如下图所示
PercentFrameLayout的用法就介绍到这里,另外一个 RelativeFrameLayout 的用法也是非常的相似,它继承了RelativeLayout的所有属性,也可以使用 app:layout_widthPercent 和 app:layout_heightPercent 来指定控件的宽高。相信聪明的你一定可以举一反三,这里就不再做详细的介绍了。当然Android的布局不止这些,由于应用的比较少,所以就不再一一举例了,如果你感兴趣的话可以自行去了解。
内容参考自《第一行代码》