- React-Native入门指南(五)——UI组件
weixin_34413065
React-Native入门指南github:https://github.com/vczero/react-native-lessionReact-Native:用JavaScript开发你的原生应用,释放Native的UI体验,体验Hybird开发效率。最近一个星期写的文章如下,链接是githubpage的,其实也可以在系列博客找到相应文章:Lession1:HelloReact-Native
- React-Native入门指南——第4篇react-native布局实战(二)
weixin_34217773
React-Native入门指南github:https://github.com/vczero/react-native-lessionReact-Native:用JavaScript开发你的原生应用,释放Native的UI体验,体验Hybird开发效率。最近一个星期写的文章如下,链接是githubpage的,其实也可以在系列博客找到相应文章:Lession1:HelloReact-Native
- React-Native入门指南(四)——React-Native布局实战(一)
weixin_33910460
React-Native入门指南github:https://github.com/vczero/react-native-lessionReact-Native:用JavaScript开发你的原生应用,释放Native的UI体验,体验Hybird开发效率。最近一个星期写的文章如下,链接是githubpage的,其实也可以在系列博客找到相应文章:Lession1:HelloReact-Native
- 成长的烦恼
微积芬
---班训营第三期Lession1作业2017年8月1日,对,就是建军节的日子,我们007/32开班了。到现在已经进入第9个月份了,开班的那天,我记忆犹新!班级内热烈的自我介绍雨,如同一个盛会,感染着班级的每一个人!因为加入了这个新的团体,认识到这些新的战友,大家的内心都有些兴奋。原本我是申请了第一个月的值月生的,不过由于当时对于班级管理的思路还不太成熟,最终没有成为首月值月生。不过后来如愿地成为
- 【RN】ReactNative 入门实战教程
izhongxia
瞎扯ReactNative开发App,是使用JS来作为开发语言,高效,也省去了发布App审核的大量时间Lession1:HelloReact-NativeLession2:认识代码结构Lession3:css和布局Lession4:学会React-Native布局(一)Lession5:学会React-Native布局(二)Lession6:UI组件Lession7:JSX在React-Nativ
- React-Native入门指南 - 完整版
WildDylan
React-Native入门指南[Lession1:HelloReact-Native](http://vczero.github.io/react_native/第1篇helloreact-native.html)Lession2:认识代码结构Lession3:css和布局Lession4:学会React-Native布局(一)Lession5:学会React-Native布局(二)Lessio
- 数字人C4D多边形建模课堂之十一:螺纹建模 1
DIGITALMAN
我经常去的百度C4D吧里,有个吧友问“如何建个螺丝”,不少吧友思路都是“螺旋线+扫描”方式。真的只有这一种方式吗?在我正在写的《C4D建模》一书中,关于“螺纹”创建我给出三种方法。在这里对“螺旋线”进行一下研究,共分为以下五个部分,主要是拓展大家思路,看看还有没有其他的方法。课程内容:关于“螺纹”相关知识和拓展LESSION1:常用方式建个螺丝和其建模的缺点LESSION2:不用螺旋线建个螺纹口的
- Lession1
沧海一粟116
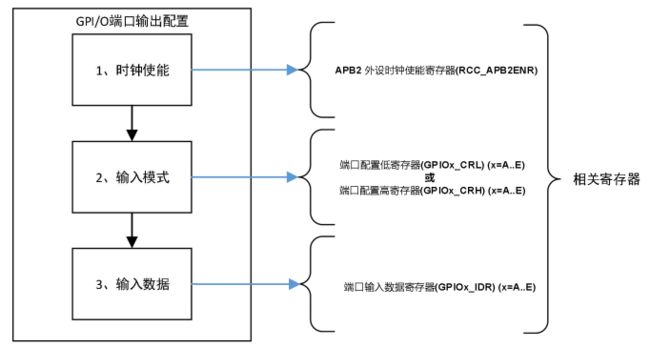
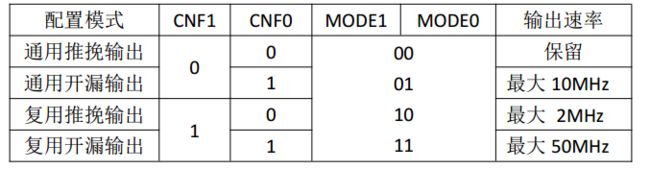
单片机资源(三大资源):程序存储空间(ROM:ReadOnlyMemory):用来存储用户写的程序代码。数据存储空间(RAM:RandomAccessMemory):用来存储程序运行过程中需要的以及产生的数据。特殊功能寄存器(SFR:SpecialFunctionRegister):用来控制单片机执行各种不同功能,用户通过读写特殊功能寄存器让单片机执行不同的功能。单片机STM32F103ZE有51
- 数字人C4D建模课堂之十四:三种方式制作盆花(2)
DIGITALMAN
引言:C4D自带的毛发系统不仅可以生成毛发,还可以用其模块功能建模。如制作花卉和树木等植物,因为毛发系统有动力学特性,所以还可以用之制作生长、随风摆动等动画。课程内容:1、主要是用毛发系统制作上图花草,初步了解毛发系统。2、如何利用相机景深,制作有趣的的图片。LESSION1:用毛发建模型1、建一个圆盘,分段不用太多。2、选择面模式,选中中间的部分,设置选集。3、添加毛发,在毛发---引导线---
- three.js加载obj模型
AWNUXCVBN
three.js
Lession1
varcontainer;
varcamera,scene,renderer;
varmouseX=0,mouseY=0;
varwindowHalfX=window.innerWidth/2;
varwindowHalfY=window.innerHeight/2;
init();
animate();
functioninit(
- React-Native入门指南(五)——UI组件
native
React-Native入门指南 github:
https://github.com/vczero/react-native-lession
React-Native:用JavaScript开发你的原生应用,释放Native的UI体验,体验 Hybird开发效率。
最近一个星期写的文章如下,链接是github page的,其实也可以在系列博客找到相应文章:
Lession1: H
- React-Native入门指南(四)——React-Native布局实战(一)
native
React-Native入门指南 github:
https://github.com/vczero/react-native-lession
React-Native:用JavaScript开发你的原生应用,释放Native的UI体验,体验 Hybird开发效率。
最近一个星期写的文章如下,链接是github page的,其实也可以在系列博客找到相应文章:
Lession1: H
- 静态成员变量及方法的调用
成员变量
静态成员变量及方法的调用 收藏 先看代码:
package lession1;
import java.io.IOException;
public class HelloWorld { private static int a = 10; private int b; public static void main(String[] a
- React-Native入门指南(三) ——CSS和UI布局
vczero
React-Native入门指南github:https://github.com/vczero/react-native-lessionReact-Native:用JavaScript开发你的原生应用,释放Native的UI体验,体验Hybird开发效率。最近一个星期写的文章如下,链接是githubpage的,其实也可以在系列博客找到相应文章:Lession1:HelloReact-Native
- React-Native入门指南——第4篇react-native布局实战(二)
vczero
React-Native入门指南github:https://github.com/vczero/react-native-lessionReact-Native:用JavaScript开发你的原生应用,释放Native的UI体验,体验Hybird开发效率。最近一个星期写的文章如下,链接是githubpage的,其实也可以在系列博客找到相应文章:Lession1:HelloReact-Native
- React-Native入门指南(四)——React-Native布局实战(一)
vczero
React-Native入门指南github:https://github.com/vczero/react-native-lessionReact-Native:用JavaScript开发你的原生应用,释放Native的UI体验,体验Hybird开发效率。最近一个星期写的文章如下,链接是githubpage的,其实也可以在系列博客找到相应文章:Lession1:HelloReact-Native
- React-Native入门指南(五)——UI组件
vczero
React-Native入门指南github:https://github.com/vczero/react-native-lessionReact-Native:用JavaScript开发你的原生应用,释放Native的UI体验,体验Hybird开发效率。最近一个星期写的文章如下,链接是githubpage的,其实也可以在系列博客找到相应文章:Lession1:HelloReact-Native
- React-Native入门指南(六)——JSX在React-Native中的应用
vczero
React-Native入门指南github:https://github.com/vczero/react-native-lessionReact-Native:用JavaScript开发你的原生应用,释放Native的UI体验,体验Hybird开发效率。最近一个星期写的文章如下,链接是githubpage的,其实也可以在系列博客找到相应文章:Lession1:HelloReact-Native
- React-Native入门指南(二)——代码结构
vczero
React-Native入门指南github:https://github.com/vczero/react-native-lessionReact-Native:用JavaScript开发你的原生应用,释放Native的UI体验,体验Hybird开发效率。最近一个星期写的文章如下,链接是githubpage的,其实也可以在系列博客找到相应文章:Lession1:HelloReact-Native
- React-Native入门指南(一)——环境配置 & Hello World
vczero
React-Native入门指南github:https://github.com/vczero/react-native-lessionReact-Native:用JavaScript开发你的原生应用,释放Native的UI体验,体验Hybird开发效率。最近一个星期写的文章如下,链接是githubpage的,其实也可以在系列博客找到相应文章:Lession1:HelloReact-Native
- 关键字总结
lsx111
总结关键字
关键字总结:
访问修饰符相关的:
public修饰的,在任何情况下都可以调用其属性和方法。可以修饰主类。
package Lession1;
public class Student {
String name;
public Student(){
}
public void setname(){
this.name="ll";
Sy
- linux常用命令二
zqs520
Linux常用命令
LINUX内容
LESSION1
1:linux的结构(1:linux内核;2:linux shell;3:linux 文件结构)
2:常见的文件系统格式(EXT2,EXT3,SWAP,VFAT)
LESSION 2
1:LINUX的基本命令
man ls 查看 ls的用法 :q 是退出:ctrl+c是结束当前程序
dir:ls 是查看目录的内容
cp:考贝文件cp f
- android OpenGL es lession1
abc20899
openGL ES
import android.app.Activity;
import android.os.Bundle;
import android.view.Window;
import android.view.WindowManager;
public class Lesson extends Activity {
private OpenGLVie
- 老紫竹JAVA基础培训(1)认识HelloWorld程序
eimhee
java
先看代码:E:\javalession\base\src\lession1\HelloWorld.java// package 影响到你的类存储目录和访问方式package lession1;// public 要求你的文件名必须和类名相同// 一个文件里最多有一个public类,允许没有public class HelloWorld { // 这个是应用程序的入口,我们以能运行为标准讨论
- 老紫竹JAVA基础培训(1)认识HelloWorld程序
eimhee
java
先看代码:E:\javalession\base\src\lession1\HelloWorld.java// package 影响到你的类存储目录和访问方式package lession1;// public 要求你的文件名必须和类名相同// 一个文件里最多有一个public类,允许没有public class HelloWorld { // 这个是应用程序的入口,我们以能运行为标准讨论
- 老紫竹JAVA基础培训(1)认识HelloWorld程序
逆风的香1314
java
先看代码:E:\javalession\base\src\lession1\HelloWorld.java// package 影响到你的类存储目录和访问方式package lession1;// public 要求你的文件名必须和类名相同// 一个文件里最多有一个public类,允许没有public class HelloWorld { // 这个是应用程序的入口,我们以能运行为标准讨论
- VC++2005.net 学习笔记(一)
jia_xiaoxin
Lession1 VisualStudio2005支持两种截然不同但风格相近的C++:它完全支持ISO/INSA标准的C++,同时它也支持微软开发的被叫做C++/CLI的C++,它现在是一个PCMA标准。C++/CLI是专门用来开发.NetFrameWork的。CLR的英文全称为:CommonLanguageRuntimeCLI的英文全称为:CommonLanguageInfrastr
- Algorithm
香水浓
javaAlgorithm
冒泡排序
public static void sort(Integer[] param) {
for (int i = param.length - 1; i > 0; i--) {
for (int j = 0; j < i; j++) {
int current = param[j];
int next = param[j + 1];
- mongoDB 复杂查询表达式
开窍的石头
mongodb
1:count
Pg: db.user.find().count();
统计多少条数据
2:不等于$ne
Pg: db.user.find({_id:{$ne:3}},{name:1,sex:1,_id:0});
查询id不等于3的数据。
3:大于$gt $gte(大于等于)
&n
- Jboss Java heap space异常解决方法, jboss OutOfMemoryError : PermGen space
0624chenhong
jvmjboss
转自
http://blog.csdn.net/zou274/article/details/5552630
解决办法:
window->preferences->java->installed jres->edit jre
把default vm arguments 的参数设为-Xms64m -Xmx512m
----------------
- 文件上传 下载 解析 相对路径
不懂事的小屁孩
文件上传
有点坑吧,弄这么一个简单的东西弄了一天多,身边还有大神指导着,网上各种百度着。
下面总结一下遇到的问题:
文件上传,在页面上传的时候,不要想着去操作绝对路径,浏览器会对客户端的信息进行保护,避免用户信息收到攻击。
在上传图片,或者文件时,使用form表单来操作。
前台通过form表单传输一个流到后台,而不是ajax传递参数到后台,代码如下:
<form action=&
- 怎么实现qq空间批量点赞
换个号韩国红果果
qq
纯粹为了好玩!!
逻辑很简单
1 打开浏览器console;输入以下代码。
先上添加赞的代码
var tools={};
//添加所有赞
function init(){
document.body.scrollTop=10000;
setTimeout(function(){document.body.scrollTop=0;},2000);//加
- 判断是否为中文
灵静志远
中文
方法一:
public class Zhidao {
public static void main(String args[]) {
String s = "sdf灭礌 kjl d{';\fdsjlk是";
int n=0;
for(int i=0; i<s.length(); i++) {
n = (int)s.charAt(i);
if((
- 一个电话面试后总结
a-john
面试
今天,接了一个电话面试,对于还是初学者的我来说,紧张了半天。
面试的问题分了层次,对于一类问题,由简到难。自己觉得回答不好的地方作了一下总结:
在谈到集合类的时候,举几个常用的集合类,想都没想,直接说了list,map。
然后对list和map分别举几个类型:
list方面:ArrayList,LinkedList。在谈到他们的区别时,愣住了
- MSSQL中Escape转义的使用
aijuans
MSSQL
IF OBJECT_ID('tempdb..#ABC') is not null
drop table tempdb..#ABC
create table #ABC
(
PATHNAME NVARCHAR(50)
)
insert into #ABC
SELECT N'/ABCDEFGHI'
UNION ALL SELECT N'/ABCDGAFGASASSDFA'
UNION ALL
- 一个简单的存储过程
asialee
mysql存储过程构造数据批量插入
今天要批量的生成一批测试数据,其中中间有部分数据是变化的,本来想写个程序来生成的,后来想到存储过程就可以搞定,所以随手写了一个,记录在此:
DELIMITER $$
DROP PROCEDURE IF EXISTS inse
- annot convert from HomeFragment_1 to Fragment
百合不是茶
android导包错误
创建了几个类继承Fragment, 需要将创建的类存储在ArrayList<Fragment>中; 出现不能将new 出来的对象放到队列中,原因很简单;
创建类时引入包是:import android.app.Fragment;
创建队列和对象时使用的包是:import android.support.v4.ap
- Weblogic10两种修改端口的方法
bijian1013
weblogic端口号配置管理config.xml
一.进入控制台进行修改 1.进入控制台: http://127.0.0.1:7001/console 2.展开左边树菜单 域结构->环境->服务器-->点击AdminServer(管理) &
- mysql 操作指令
征客丶
mysql
一、连接mysql
进入 mysql 的安装目录;
$ bin/mysql -p [host IP 如果是登录本地的mysql 可以不写 -p 直接 -u] -u [userName] -p
输入密码,回车,接连;
二、权限操作[如果你很了解mysql数据库后,你可以直接去修改系统表,然后用 mysql> flush privileges; 指令让权限生效]
1、赋权
mys
- 【Hive一】Hive入门
bit1129
hive
Hive安装与配置
Hive的运行需要依赖于Hadoop,因此需要首先安装Hadoop2.5.2,并且Hive的启动前需要首先启动Hadoop。
Hive安装和配置的步骤
1. 从如下地址下载Hive0.14.0
http://mirror.bit.edu.cn/apache/hive/
2.解压hive,在系统变
- ajax 三种提交请求的方法
BlueSkator
Ajaxjqery
1、ajax 提交请求
$.ajax({
type:"post",
url : "${ctx}/front/Hotel/getAllHotelByAjax.do",
dataType : "json",
success : function(result) {
try {
for(v
- mongodb开发环境下的搭建入门
braveCS
运维
linux下安装mongodb
1)官网下载mongodb-linux-x86_64-rhel62-3.0.4.gz
2)linux 解压
gzip -d mongodb-linux-x86_64-rhel62-3.0.4.gz;
mv mongodb-linux-x86_64-rhel62-3.0.4 mongodb-linux-x86_64-rhel62-
- 编程之美-最短摘要的生成
bylijinnan
java数据结构算法编程之美
import java.util.HashMap;
import java.util.Map;
import java.util.Map.Entry;
public class ShortestAbstract {
/**
* 编程之美 最短摘要的生成
* 扫描过程始终保持一个[pBegin,pEnd]的range,初始化确保[pBegin,pEnd]的ran
- json数据解析及typeof
chengxuyuancsdn
jstypeofjson解析
// json格式
var people='{"authors": [{"firstName": "AAA","lastName": "BBB"},'
+' {"firstName": "CCC&
- 流程系统设计的层次和目标
comsci
设计模式数据结构sql框架脚本
流程系统设计的层次和目标
- RMAN List和report 命令
daizj
oraclelistreportrman
LIST 命令
使用RMAN LIST 命令显示有关资料档案库中记录的备份集、代理副本和映像副本的
信息。使用此命令可列出:
• RMAN 资料档案库中状态不是AVAILABLE 的备份和副本
• 可用的且可以用于还原操作的数据文件备份和副本
• 备份集和副本,其中包含指定数据文件列表或指定表空间的备份
• 包含指定名称或范围的所有归档日志备份的备份集和副本
• 由标记、完成时间、可
- 二叉树:红黑树
dieslrae
二叉树
红黑树是一种自平衡的二叉树,它的查找,插入,删除操作时间复杂度皆为O(logN),不会出现普通二叉搜索树在最差情况时时间复杂度会变为O(N)的问题.
红黑树必须遵循红黑规则,规则如下
1、每个节点不是红就是黑。 2、根总是黑的 &
- C语言homework3,7个小题目的代码
dcj3sjt126com
c
1、打印100以内的所有奇数。
# include <stdio.h>
int main(void)
{
int i;
for (i=1; i<=100; i++)
{
if (i%2 != 0)
printf("%d ", i);
}
return 0;
}
2、从键盘上输入10个整数,
- 自定义按钮, 图片在上, 文字在下, 居中显示
dcj3sjt126com
自定义
#import <UIKit/UIKit.h>
@interface MyButton : UIButton
-(void)setFrame:(CGRect)frame ImageName:(NSString*)imageName Target:(id)target Action:(SEL)action Title:(NSString*)title Font:(CGFloa
- MySQL查询语句练习题,测试足够用了
flyvszhb
sqlmysql
http://blog.sina.com.cn/s/blog_767d65530101861c.html
1.创建student和score表
CREATE TABLE student (
id INT(10) NOT NULL UNIQUE PRIMARY KEY ,
name VARCHAR
- 转:MyBatis Generator 详解
happyqing
mybatis
MyBatis Generator 详解
http://blog.csdn.net/isea533/article/details/42102297
MyBatis Generator详解
http://git.oschina.net/free/Mybatis_Utils/blob/master/MybatisGeneator/MybatisGeneator.
- 让程序员少走弯路的14个忠告
jingjing0907
工作计划学习
无论是谁,在刚进入某个领域之时,有再大的雄心壮志也敌不过眼前的迷茫:不知道应该怎么做,不知道应该做什么。下面是一名软件开发人员所学到的经验,希望能对大家有所帮助
1.不要害怕在工作中学习。
只要有电脑,就可以通过电子阅读器阅读报纸和大多数书籍。如果你只是做好自己的本职工作以及分配的任务,那是学不到很多东西的。如果你盲目地要求更多的工作,也是不可能提升自己的。放
- nginx和NetScaler区别
流浪鱼
nginx
NetScaler是一个完整的包含操作系统和应用交付功能的产品,Nginx并不包含操作系统,在处理连接方面,需要依赖于操作系统,所以在并发连接数方面和防DoS攻击方面,Nginx不具备优势。
2.易用性方面差别也比较大。Nginx对管理员的水平要求比较高,参数比较多,不确定性给运营带来隐患。在NetScaler常见的配置如健康检查,HA等,在Nginx上的配置的实现相对复杂。
3.策略灵活度方
- 第11章 动画效果(下)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- FAQ - SAP BW BO roadmap
blueoxygen
BOBW
http://www.sdn.sap.com/irj/boc/business-objects-for-sap-faq
Besides, I care that how to integrate tightly.
By the way, for BW consultants, please just focus on Query Designer which i
- 关于java堆内存溢出的几种情况
tomcat_oracle
javajvmjdkthread
【情况一】:
java.lang.OutOfMemoryError: Java heap space:这种是java堆内存不够,一个原因是真不够,另一个原因是程序中有死循环; 如果是java堆内存不够的话,可以通过调整JVM下面的配置来解决: <jvm-arg>-Xms3062m</jvm-arg> <jvm-arg>-Xmx
- Manifest.permission_group权限组
阿尔萨斯
Permission
结构
继承关系
public static final class Manifest.permission_group extends Object
java.lang.Object
android. Manifest.permission_group 常量
ACCOUNTS 直接通过统计管理器访问管理的统计
COST_MONEY可以用来让用户花钱但不需要通过与他们直接牵涉的权限
D