最近两天都在学习友盟分享和登录,因为自己作为一名新手开发者第一次接触友盟,并且友盟分享的SDK在6.0后与前面的版本改动比较大,所以在学习的过程中遇到了许多的问题,在其他网页中许多的资料和使用教程都是基于5.0-5.3版本的,因此我想写一篇关于友盟最新版本(v6.3.0)的使用心得。简单记录一下我使用的步骤,希望对第一次接触新版本的朋友们有所帮助。
①友盟分享基本功能集成
一、下载SDK
1.1 登录友盟官网
1.2 点击导航栏上的产品->运营工具->U-Share
1.3 点击查看SDK->选择苹果设备文档
1.4 点击右上角的SDK下载按钮进入SDK下载页面
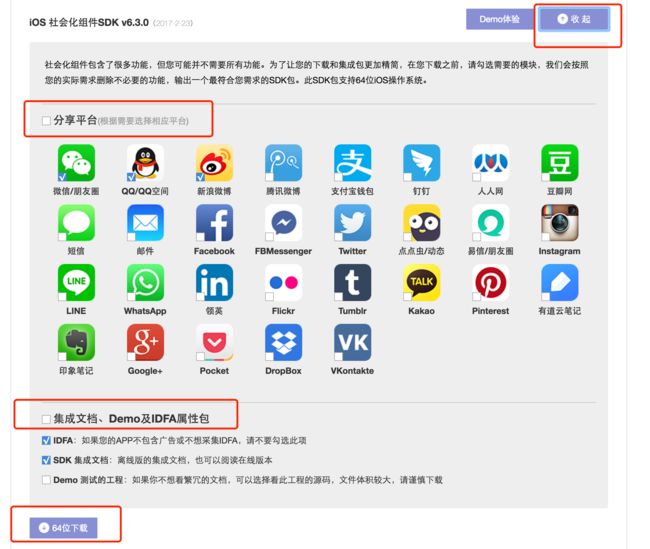
1.5 选择你需要的版本,进行下载
在这里我就选择默认的平台(微信、QQ、微博)你们也可以按照自己的需求选择所需要的分享平台进行下载SDK
当然也可以通过Cocoapods集成(比较方便)
- Document - U-Share SDK文档
- UMSocialDemo - U-Share SDK Demo(如点选下载)
- UMSocial - U-Share SDK核心目录
UMSocialSDK - U-Share SDK核心framework
UMSocialUI - U-Share 分享UI资源、分享面板framework
SocialLibraries - 所选择下载的第三方平台SDK及U-Share链接库
二、注册友盟开发者账号、添加新应用、获取APPKey
2.1 注册:地址:https://i.umeng.com/signup
2.2 登录后添加新应用: 同1.2 打开U-Share 选择立即使用
2.3 点击左上角全部应用
2.4 点击添加新应用,填写应用相关信息获取唯一Appkey
三、集成U-Share v6.3.0到自己的项目中
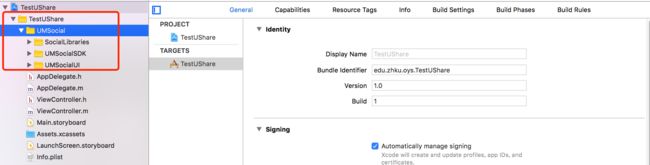
3.1 新建项目然后把UMSocial 文件夹拖入项目中:
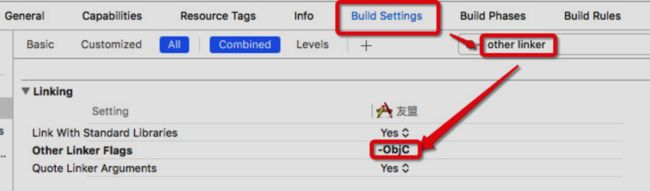
3.2 在
Bulid Setting找到
Other Linker Flags,添加
-ObjC
3.3加入依赖系统库(下面分别有微信、微博、QQ所需要的依赖系统库)
四、U-Share SDK平台配置(iOS9+)
4.1需要有友盟及第三方平台的AppKey和AppSecret 具体参照:第三方账号申请及绑定
4.2 我的项目只使用了微信和微博的分享
注意点:
1.在第三方平台创建应用,如果只是用来测试的话,是不用填写AppStore ID的,只要创建应用就会生成appKey和appSecret并且可以拿来测试,但是Bundle ID一定要和测试应用的一致!
2.QQ:一定要填写正确应用调试者账号!如果你在腾讯开放平台登录的账号和你测试的账号不一致,就会出错!
3.Sina:一定要按照文档中说的修改安全域名以及设置授权回调页,并且还要在友盟后台绑定
4.3 配置各平台URL Scheme
URL Scheme是通过系统找到并跳转对应app的一类设置,通过向项目中的info.plist文件中加入URL types可使用第三方平台所注册的appkey信息向系统注册你的app,当跳转到第三方应用授权或分享后,可直接跳转回你的app。具体参照:http://www.jianshu.com/p/f367b4a5e871
4.4 配置SSO白名单(iOS9/10)
如果你的应用使用了如SSO授权登录或跳转到第三方分享功能,在iOS9/10下就需要增加一个可跳转的白名单,即LSApplicationQueriesSchemes,否则将在SDK判断是否跳转时用到的canOpenURL时返回NO,进而只进行webview授权或授权/分享失败。 在项目中的info.plist中加入应用白名单,右键info.plist选择source code打开(plist具体设置在Build Setting -> Packaging -> Info.plist File可获取plist路径) 请根据选择的平台对以下配置进行裁剪:
LSApplicationQueriesSchemes
wechat
weixin
sinaweibohd
sinaweibo
sinaweibosso
weibosdk
weibosdk2.5
mqqapi
mqq
mqqOpensdkSSoLogin
mqqconnect
mqqopensdkdataline
mqqopensdkgrouptribeshare
mqqopensdkfriend
mqqopensdkapi
mqqopensdkapiV2
mqqopensdkapiV3
mqqopensdkapiV4
mqzoneopensdk
wtloginmqq
wtloginmqq2
mqqwpa
mqzone
mqzonev2
mqzoneshare
wtloginqzone
mqzonewx
mqzoneopensdkapiV2
mqzoneopensdkapi19
mqzoneopensdkapi
mqqbrowser
mttbrowser
alipay
alipayshare
dingtalk
dingtalk-open
laiwangsso
yixin
yixinopenapi
instagram
whatsapp
line
fbapi
fb-messenger-api
fbauth2
fbshareextension
kakaofa63a0b2356e923f3edd6512d531f546
kakaokompassauth
storykompassauth
kakaolink
kakaotalk-4.5.0
kakaostory-2.9.0
pinterestsdk.v1
tumblr
evernote
en
enx
evernotecid
evernotemsg
youdaonote
ynotedictfav
com.youdao.note.todayViewNote
ynotesharesdk
gplus
pocket
readitlater
pocket-oauth-v1
fb131450656879143
en-readitlater-5776
com.ideashower.ReadItLaterPro3
com.ideashower.ReadItLaterPro
com.ideashower.ReadItLaterProAlpha
com.ideashower.ReadItLaterProEnterprise
vk
vk-share
vkauthorize
五、 初始化U-Share及第三方平台
以下代码根据自己的需要进行选择,一定要设置对appKey和appSecret
AppDelegate.m中加入以下代码
5.1初始化U-Share及第三方平台
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
//打开日志
[[UMSocialManager defaultManager]openLog:YES];
//设置友盟appkey
[[UMSocialManager defaultManager]setUmSocialAppkey:@"你在友盟创建的AppKey"];
//获取友盟social版本号
NSLog(@"友盟版本: %@", [UMSocialGlobal umSocialSDKVersion]);
//设置微信的appID和appKey
[[UMSocialManager defaultManager]setPlaform:UMSocialPlatformType_WechatSession
appKey:@"wxdc1e388c3822c80b"
appSecret:@"3baf1193c85774b3fd9d18447d76cab0"
redirectURL:@"http://mobile.umeng.com/social"
];
//设置微博的appID和appkey
[[UMSocialManager defaultManager] setPlaform:UMSocialPlatformType_Sina
appKey:@"3210168487"
appSecret:@"617fe71b46f0dff305a364c27a465dac"
redirectURL:@"http://sns.whalecloud.com/sina2/callback"
];
//如果不想显示平台下的某些类型,可用以下接口设置
/*
[[UMSocialManager defaultManager] removePlatformProviderWithPlatformTypes:@[
@(UMSocialPlatformType_QQ),@(UMSocialPlatformType_WechatFavorite)
]
];*/
return YES;
}
5.2设置系统回调
#if __IPHONE_OS_VERSION_MAX_ALLOWED >100000
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
//6.3的新的API调用,是为了兼容国外平台(例如:新版facebookSDK,VK等)的调用[如果用6.2的api调用会没有回调],对国内平台没有影响
BOOL result = [[UMSocialManager defaultManager] handleOpenURL:url sourceApplication:sourceApplication annotation:annotation];
if (!result) {
// 其他如支付等SDK的回调
}
return result;
}
#endif
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary *)options
{
//6.3的新的API调用,是为了兼容国外平台(例如:新版facebookSDK,VK等)的调用[如果用6.2的api调用会没有回调],对国内平台没有影响
BOOL result = [[UMSocialManager defaultManager] handleOpenURL:url options:options];
if (!result) {
// 其他如支付等SDK的回调
}
return result;
}
- (BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url
{
BOOL result = [[UMSocialManager defaultManager] handleOpenURL:url];
if (!result) {
// 其他如支付等SDK的回调
}
return result;
}
六、第三方平台分享
这一步就离成功不远了,现在你想要分享的控制器中加入以下代码
6.1弹出分享面板
#import
//点击分享按钮
- (IBAction)share:(id)sender {
__weak typeof(self) weakSelf = self;
//显示分享面板
[UMSocialUIManager showShareMenuViewInView:nil sharePlatformSelectionBlock:^(UMSocialShareSelectionView *shareSelectionView, NSIndexPath *indexPath, UMSocialPlatformType platformType) {
// 根据platformType调用相关平台进行分享
if (platformType == UMSocialPlatformType_WechatSession) {
[weakSelf shareWebPageToPlatformType:UMSocialPlatformType_WechatSession];
} else if () {
}
...
}];
}
6.2 - (void)shareWebPageToPlatformType:(UMSocialPlatformType)platformType
- (void)shareWebPageToPlatformType:(UMSocialPlatformType)platformType
{
//创建分享消息对象
UMSocialMessageObject *messageObject = [UMSocialMessageObject messageObject];
//创建音乐内容对象
UMShareMusicObject *shareObject = [UMShareMusicObject shareObjectWithTitle:@"分享标题" descr:@"分享内容描述" thumImage:[UIImage imageNamed:@"分享图片名"]];
//设置音乐网页播放地址
shareObject.musicUrl = @"http://c.y.qq.com/v8/playsong.html?songid=108782194&source=yqq#wechat_redirect";
messageObject.shareObject = shareObject;
//调用分享接口
[[UMSocialManager defaultManager] shareToPlatform:platformType messageObject:messageObject currentViewController:self completion:^(id data, NSError *error) {
if (error) {
NSLog(@"************Share fail with error %@*********",error);
}else{
NSLog(@"response data is %@",data);
}
}];
}
设置分享内容
下面我列举几个常用的分享内容具体参照官方给出的文档
http://dev.umeng.com/social/ios/进阶文档#2
a.分享文本
- (void)shareTextToPlatformType:(UMSocialPlatformType)platformType
{
//创建分享消息对象
UMSocialMessageObject *messageObject = [UMSocialMessageObject messageObject];
//设置文本
messageObject.text = @"社会化组件UShare将各大社交平台接入您的应用,快速武装App。";
//调用分享接口
[[UMSocialManager defaultManager] shareToPlatform:platformType messageObject:messageObject currentViewController:self completion:^(id data, NSError *error) {
if (error) {
NSLog(@"************Share fail with error %@*********",error);
}else{
NSLog(@"response data is %@",data);
}
}];
}
b.分享图片
- (void)shareImageToPlatformType:(UMSocialPlatformType)platformType
{
//创建分享消息对象
UMSocialMessageObject *messageObject = [UMSocialMessageObject messageObject];
//创建图片内容对象
UMShareImageObject *shareObject = [[UMShareImageObject alloc] init];
//如果有缩略图,则设置缩略图
shareObject.thumbImage = [UIImage imageNamed:@"icon"];
[shareObject setShareImage:@"https://mobile.umeng.com/images/pic/home/social/img-1.png"];
//分享消息对象设置分享内容对象
messageObject.shareObject = shareObject;
//调用分享接口
[[UMSocialManager defaultManager] shareToPlatform:platformType messageObject:messageObject currentViewController:self completion:^(id data, NSError *error) {
if (error) {
NSLog(@"************Share fail with error %@*********",error);
}else{
NSLog(@"response data is %@",data);
}
}];
}
c.分享图文(新浪支持,微信/QQ仅支持图或文本分享)
- (void)shareImageAndTextToPlatformType:(UMSocialPlatformType)platformType
{
//创建分享消息对象
UMSocialMessageObject *messageObject = [UMSocialMessageObject messageObject];
//设置文本
messageObject.text = @"社会化组件UShare将各大社交平台接入您的应用,快速武装App。";
//创建图片内容对象
UMShareImageObject *shareObject = [[UMShareImageObject alloc] init];
//如果有缩略图,则设置缩略图
shareObject.thumbImage = [UIImage imageNamed:@"icon"];
[shareObject setShareImage:@"https://www.umeng.com/img/index/demo/1104.4b2f7dfe614bea70eea4c6071c72d7f5.jpg"];
//分享消息对象设置分享内容对象
messageObject.shareObject = shareObject;
//调用分享接口
[[UMSocialManager defaultManager] shareToPlatform:platformType messageObject:messageObject currentViewController:self completion:^(id data, NSError *error) {
if (error) {
NSLog(@"************Share fail with error %@*********",error);
}else{
NSLog(@"response data is %@",data);
}
}];
}
d.分享网页
- (void)shareWebPageToPlatformType:(UMSocialPlatformType)platformType
{
//创建分享消息对象
UMSocialMessageObject *messageObject = [UMSocialMessageObject messageObject];
//创建网页内容对象
UMShareWebpageObject *shareObject = [UMShareWebpageObject shareObjectWithTitle:@"分享标题" descr:@"分享内容描述" thumImage:[UIImage imageNamed:@"icon"]];
//设置网页地址
shareObject.webpageUrl =@"http://mobile.umeng.com/social";
//分享消息对象设置分享内容对象
messageObject.shareObject = shareObject;
//调用分享接口
[[UMSocialManager defaultManager] shareToPlatform:platformType messageObject:messageObject currentViewController:self completion:^(id data, NSError *error) {
if (error) {
NSLog(@"************Share fail with error %@*********",error);
}else{
NSLog(@"response data is %@",data);
}
}];
}
七、分享面板UI设置
友盟6.0+版本的分享UI相对以前版本来说不仅更加美观,而且支持自定义,通过修改SDK中的
UMSocialUI的类,能够获得自己想要的分享UI。具体可以参照下面这篇文章:http://www.jianshu.com/p/7fd968d6094f
八、U-Share第三方平台登录集成
7.1第三方登录的定义
第三方登录主要用于简化用户登录流程,通过用户拥有的微博、QQ、微信等第三方账号进行登录并且构建APP自己的登录账号体系。
7.2如何实现三方登录
三方登录所添加的SDK和分享功能相同,在这里不再复述,具体工程配置、系统回调及URL scheme配置参考对应分享文档即可 分享文档
最终通过调用登录接口,获取用户在第三方平台的用户ID、头像等资料完成账号体系的构建
7.3 三方登录支持的平台
国内平台
微信、QQ、新浪、腾讯微博、人人网、豆瓣
国外平台
Facebook、Twitter、linkedIn、Kakao
下面是登录实现代码:(获取登录微信用户的信息,并输出在控制台中)
[[UMSocialManager defaultManager] getUserInfoWithPlatform:UMSocialPlatformType_WechatSession currentViewController:nil completion:^(id result, NSError *error) {
if (error) {
} else {
UMSocialUserInfoResponse *resp = result;
// 授权信息
NSLog(@"Wechat uid: %@", resp.uid);
NSLog(@"Wechat openid: %@", resp.openid);
NSLog(@"Wechat accessToken: %@", resp.accessToken);
NSLog(@"Wechat refreshToken: %@", resp.refreshToken);
NSLog(@"Wechat expiration: %@", resp.expiration);
// 用户信息
NSLog(@"Wechat name: %@", resp.name);
NSLog(@"Wechat iconurl: %@", resp.iconurl);
NSLog(@"Wechat gender: %@", resp.gender);
// 第三方平台SDK源数据
NSLog(@"Wechat originalResponse: %@", resp.originalResponse);
}
}];
关于最新版U-Share的分享和登录集成大概的内容就写完了,还有其他许多细节,希望读者帮忙补充。最后如果喜欢这篇文章的话,请帮忙点下。