- Pytorch实现论文之三元DCGAN生成RGB图像用于红外图像着色生成
这张生成的图像能检测吗
GAN系列优质GAN模型训练自己的数据集人工智能python生成对抗网络深度学习pytorch机器学习计算机视觉
简介简介:采用了三次DCGAN单独生成单通道图像之后进行组成RGB图像放入鉴别器中检测,并在鉴别器和生成器的损失训练中采用梯度方法来提升或者降低权重。该方法将用于获得红外图像着色的生成。论文题目:InfraredImageColorizationbasedonaTripletDCGANArchitecture(基于三元DCGAN架构的红外图像着色)会议:2017IEEEConferenceonCo
- [学习笔记-SLAM篇]Ubuntu16.04+ROS下配置ORB-SLAM3——后续
warningm_dm
SLAM篇
作为一篇后记,就主要做补充之用。索引1.编译不显示warning2.LocalMapping报错3.KannalaBrandt8报错4.RGB-D设置文件1.编译不显示warning编译的过程中有报错,但是一贯的,warning太多了,所以修改一下,便于找错。参考ubuntu18.04配置ORB-SLAM3。将ORB-SLAM3的CMakeLists.txt中的-Wall后面加上-w,可屏蔽编译的
- 【rknn】onnx转rknn脚本解读以及函数解读(版本V1.7.3)
阿颖&阿伟
【11-1】rknn开发板rknn模型转换
目录1.RKNN()示例:2.rknn.config()batch_size:mean_values:std_values:channel_mean_value:epochs:reorder_channel:force_builtin_permneed_horizontal_merge:quantized_dtype:quantized_algorithmmmse_epoch:optimizati
- MATLAB算法实战应用案例精讲-【目标检测】机器视觉-工业相机(补充篇)
林聪木
数码相机matlab算法
目录知识储备光学系统设计全过程算法原理工业相机基本参数以及选型工业相机基本参数:如何选择合适的工业相机:分辨率分辨率的定义与“检测/测量精度”的区别分辨率与相机的匹配相机关键参数设置工业相机的曝光、曝光时间、快门、增益什么是曝光?什么是快门影响曝光的因素工业相机-坐标系和机械手坐标系的标定工业相机-缺陷检测一、相机的选择(1)工业数字相机的分类:(2)相机的主要参数(3)工业数字摄像机主要接口类型
- JVM 内存管理详解
pjx987
JVMjvm
Java虚拟机(JVM)是Java应用程序的基础,而内存管理则是JVM最为核心的功能之一。本篇文章将详细介绍JVM如何管理和分配内存,以及如何处理垃圾回收等问题。此外,还将通过一些代码示例和实际项目场景来说明内存管理的重要性,并引用一些专家的观点加深理解。1.JVM内存区域概述JVM的内存主要分为以下几个区域:堆(Heap):所有线程共享的内存区域,主要用于存储对象实例、数组等数据。方法区(Met
- 【虚拟仿真】Unity3D中如何实现让3D模型显示在UI前面
恬静的小魔龙
#Unity3DVR/AR开发unity3dui
推荐阅读CSDN主页GitHub开源地址Unity3D插件分享简书地址我的个人博客QQ群:1040082875大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。一、前言最近有小伙伴在群里问我,如何将3D模型显示在UI前面,比如这样:
- 【吾爱出品】[Windows] 透明浏览器V1
私人珍藏库
windows浏览器
[Windows]透明浏览器链接:https://pan.xunlei.com/s/VOJNJHz4SKJPxk3-GO3BAgkeA1?pwd=e3kw#一款可以透明化的浏览网页应用主要用来上班刷b站视频用B站支持快捷键盘,比较方便使用说明运行程序右键右下角图标设置输入要浏览的网页调整大小透明度快捷键说明快捷键操作Alt+D显示(隐藏)Alt+G窗口置顶,置顶后窗口失去焦点不隐藏
- qt 图形视图框架详解以及举例
爱学习的大牛123
qt开发qt数据库开发语言
1基础介绍Qt的图形视图框架是一个强大的工具,用于创建和管理大量的2D图形项目。它由三个主要类组成:QGraphicsScene、QGraphicsView和QGraphicsItem。下面我将详细解释这个框架,并提供一些示例代码。1.框架组成a)QGraphicsScene(场景):-用于管理大量的2D图形项目-提供了一个高效的接口来添加、删除和查找项目b)QGraphicsView(视图):-
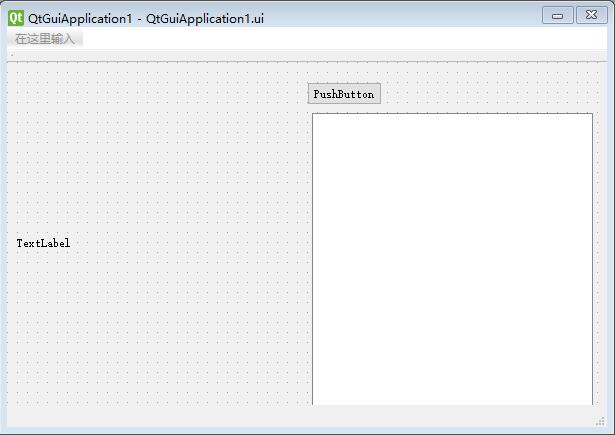
- Qt Creator用法详解
不如温暖过生活
C++界面开发框架Qt最新资讯Qtqtcreator
Qt自带集成开发环境(IDE),名为QtCreator。它可以在Linux、OSX和Windows上运行,并提供智能代码完成、语法高亮、集成帮助系统、调试器和剖析器集成,还集成了所有主要的版本控制系统(如git、Bazaar)。除了QtCreator外,Windows上的开发人员还可以使用Qt的VisualStudio插件。也可以使用其他的IDE(如KDE上的KDevelop)。但当然绝不是必须使
- QT 3D渲染技术详解
QT性能优化QT原理源码QT界面美化
qt3dqt6.3qt5c++QT教程
QT3D渲染技术详解使用AI技术辅助生成QT界面美化视频课程QT性能优化视频课程QT原理与源码分析视频课程QTQMLC++扩展开发视频课程免费QT视频课程您可以看免费1000+个QT技术视频免费QT视频课程QT统计图和QT数据可视化视频免费看免费QT视频课程QT性能优化视频免费看免费QT视频课程QT界面美化视频免费看1QT_3D渲染技术概述1.13D渲染技术简介1.1.13D渲染技术简介3D渲染技
- leetcode543.二叉树的直径
努力d小白
#二叉树算法数据结构
给你一棵二叉树的根节点,返回该树的直径。二叉树的直径是指树中任意两个节点之间最长路径的长度。这条路径可能经过也可能不经过根节点root。两节点之间路径的长度由它们之间边数表示。示例1:输入:root=[1,2,3,4,5]输出:3解释:3,取路径[4,2,1,3]或[5,2,1,3]的长度。示例2:输入:root=[1,2]输出:1提示:树中节点数目在范围[1,104]内思路:leetcode10
- Qt QOpenGLFunctions详解
码农客栈_V13427279549
Qtqt
1.概述QOpenGLFunctions是Qt提供的一个工具类,用于封装OpenGL的函数调用。它使得在Qt应用程序中使用OpenGL更加方便和安全,同时提供了跨平台的兼容性。通过继承QOpenGLFunctions,开发者可以轻松地访问OpenGL的核心功能,而无需直接调用原生的OpenGLAPI。QOpenGLFunctions提供了大量封装的OpenGL函数,这些函数与OpenGL的原生函数
- chrome://命令大全
sina_wjz
chrome
chrome://.......命令集结Chrome有很多的特性在界面菜单中是没有体现的,可以通过chrome://命令来访问我搜集了下面这些!!!当然也是在网上找的!有的我自己也不知道是什么,具体作用是什么!还是等高人来探讨吧!chrome://.......后面还有很多命令chrome://plugins(插件)chrome://flags(实验室)chrome://performance(性
- 【NLP-04】tranformers库保姆级使用教程---以BERT模型为例
云天徽上
NLPbert人工智能深度学习自然语言处理机器学习numpy信息可视化
安装要安装一个非常轻量级的Transformers库,您可以执行以下步骤:1、打开终端或命令提示符。2、运行以下命令来安装Transformers库:pipinstalltransformers这将使用pip工具从PythonPackageIndex(PyPI)下载并安装Transformers库。请确保您的计算机上已经安装了pip。然后,您可以在Python代码中导入Transformers库:
- 利用 OpenCV 进行棋盘检测与透视变换
萧鼎
python基础到进阶教程opencv人工智能计算机视觉
利用OpenCV进行棋盘检测与透视变换1.引言在计算机视觉领域,棋盘检测与透视变换是一个常见的任务,广泛应用于摄像机标定、文档扫描、增强现实(AR)等场景。本篇文章将详细介绍如何使用OpenCV进行棋盘检测,并通过透视变换将棋盘区域转换为一个标准的矩形图像。我们将基于一段Python代码进行分析,代码的主要任务包括:读取图像并进行预处理(灰度转换、自适应直方图均衡化、去噪)检测边缘并提取棋盘区域计
- 流行编程语言全解析:优势、应用与短板
a小胡哦
pythonjavac++c语言javascriptswiftr语言
Python:优势Python以其简洁、易读的语法闻名,新手能快速上手。丰富的库和框架,能极大地提高开发效率。适用领域数据科学与分析:处理和分析大规模数据集,进行数据可视化。典型示例:Google用Python进行数据分析,处理海量数据以支持各种业务决策。机器学习与人工智能:构建和训练模型。典型示例:OpenAI在很多人工智能项目中广泛使用Python,如GPT系列模型的研发。网络爬虫:轻松从网页
- 从awesome xxx类型的GitHub项目的README.md文件中检索所有GitHub代码库链接,并将它们克隆到本地
之群害马
github
脚本优化亮点:智能编码处理-新增URL解码功能,完美处理含中文等特殊字符的仓库名深度镜像支持-更新国内高校镜像源,提升克隆速度(新增清华、中科大镜像)智能重试机制-增加自动重试功能,网络波动时自动重试3次进度可视化-添加彩色进度条显示,实时掌握克隆进度深度错误追踪-增强错误日志记录,包含时间戳和错误类型#!/bin/bash#彩色输出设置RED='\033[0;31m'GREEN='\033[0;
- 不同方法降低视频分辨率
之群害马
音视频人工智能
将512x512分辨率的视频转换为256x256分辨率有两种主要的方法,每种方法都有其特定的应用场景和结果。方法不同方法一:降低像素和清晰度,不改变视频的画面尺寸这种方法通常指的是在视频播放时,视频的物理尺寸(即在屏幕上的显示大小)保持不变,但视频的清晰度降低。这种转换主要是通过下采样(downsampling)来实现的,具体步骤如下:下采样:将每个原来的像素信息合并成一个新的像素。例如,在从51
- 本地部署DeepSeek + AnythingLLM 搭建高效安全的个人知识库
Chhjnavy
AIDeepSeek大模型本地知识库协同工作
环境准备:本地部署方案请参考博客:windows平台本地部署DeepSeek大模型+OpenWebUI网页界面(可以离线使用)-CSDN博客windows平台本地部署DeepSeek大模型+Chatbox界面(可以离线使用)-CSDN博客根据本人电脑配置:windows11+i9-13900HX+RTX4060+DDR5560032G内存确定搭建方案:DeepSeek-R1:7b+Ollama+A
- 智能硬件定位技术发展趋势
2401_88540551
智能硬件智能手表物联网宠物智慧城市uni-app微信小程序
在科技飞速进步的当下,智能硬件定位技术作为众多领域的关键支撑,正沿着多元且极具创新性的路径蓬勃发展,持续重塑我们的生活与工作方式。一、精度提升的极致追求当前,智能硬件定位精度虽已满足诸多日常应用,但未来发展仍聚焦高精度突破。在自动驾驶领域,厘米级甚至毫米级定位精度至关重要。科研人员正致力于融合多种定位技术,如卫星定位、惯性导航、视觉识别与高精度地图匹配。通过复杂算法协同运作,车辆在复杂路况下能精准
- C#+SqlSugar实现主从库读写分离
管理大亨
大数据专题c#数据库开发语言
在使用**SqlSugar**进行分库操作时,可以通过配置多个数据库连接,并根据业务逻辑动态切换数据库。以下是一个完整的分库示例,展示如何实现分库功能。---###**1.安装NuGet包**安装`SqlSugarCore`:```bashdotnetaddpackageSqlSugarCore```---###**2.分库场景**假设有两个数据库:-**主库**:用于写操作。-**从库**:用于
- C# 反射与动态编程
萨达大
C#上位机开发c#开发语言反射动态编程
文章目录1.反射(Reflection)1.1什么是反射?1.2反射的基本操作1.2.1获取类型信息1.2.2获取成员信息1.3调用成员1.4实例化对象1.5常见应用场景2.动态编程2.1什么是动态编程?2.2dynamic关键字2.3动态对象和ExpandoObject2.4动态编程的应用场景3.反射与动态编程的对比4.反射与动态编程的综合应用示例示例1:反射实现对象的深拷贝示例2:动态对象作为
- Spring Boot 示例项目:从零开始构建 Web 应用
梦落青云
JAVAspringbootjava
一、项目概述本文档将指导您通过一个示例项目,了解如何使用SpringBoot框架构建一个简单的Web应用程序。该项目涵盖了从数据模型定义到控制器、服务层以及数据访问层的完整开发流程,帮助您快速掌握SpringBoot的基本使用方法。二、项目结构1.项目模块本示例项目分为以下几个主要模块:数据模型模块:负责定义与数据库表对应的实体类,使用JPA注解进行映射。控制器模块:处理客户端的HTTP请求,调用
- JavaScript设计模式 -- 适配器模式
鎈卟誃筅甡
javascript设计模式适配器模式
在软件开发中,经常会遇到这样的情况:现有的类或第三方库提供的接口与系统中期望的接口不匹配。如果直接修改已有代码风险较大或者不可行,这时适配器模式(AdapterPattern)就能派上用场。适配器模式通过创建一个包装类,将原有接口转换为客户所期望的接口,从而使原本不兼容的类能够协同工作。本文将从基本概念入手,详细介绍适配器模式的实现方式及其在多个场景下的应用示例,并探讨其优缺点和使用建议。适配器模
- 使用 SCP 命令在 Linux/Debian/Ubuntu 终端中进行文件远程传输
理工男老K
ubuntulinux运维
使用SCP命令在Linux/Debian/Ubuntu终端中进行文件远程传输SCP(SecureCopyProtocol,安全复制协议)是一种命令行实用程序,允许你通过网络在两个主机之间安全地传输文件。它使用SSH(SecureShell,安全外壳协议)进行身份验证和加密,确保传输的数据安全。SCP的基本语法SCP命令的基本语法如下:scp[选项][源文件][目标位置]示例将文件从本地系统复制到远
- 51-31 CVPR’24 | VastGaussian,3D高斯大型场景重建
深圳季连AIgraphX
aiXpilot智驾大模型1自动驾驶智慧城市AIGC计算机视觉数据挖掘
2024年2月,清华大学、华为和中科院联合发布的VastGaussian模型,实现了基于3DGaussianSplatting进行大型场景高保真重建和实时渲染。Abstract现有基于NeRF大型场景重建方法,往往在视觉质量和渲染速度方面存在局限性。虽然最近3DGaussiansSpltting在小规模和以对象为中心的场景中效果很好,但由于视频内存有限、优化时间长、外观变化明显,将其扩展到大型场景
- oracle 如果两条记录的id是相同的,如何删除其中一条
&loopy&
oracle数据库
在Oracle数据库中,如果两条记录的id相同且需要删除其中一条记录,可以使用以下几种方法之一。以下示例假设你有一个名为your_table的表,其中id是主键或唯一标识符字段。方法一:使用ROWID由于Oracle允许使用ROWID来唯一标识表中的每一行,你可以使用ROWID来删除特定的记录。假设你已经确定要删除哪一条记录(例如,通过其他字段的差异),你可以执行以下操作:DELETEFROMyo
- 提示工程(Prompt Engineering)的进阶策略与实践指南
调皮的芋头
prompt机器学习人工智能
深化与细化:提示工程(PromptEngineering)的进阶策略与实践指南一、结构化提示的黄金框架CRISPE框架(角色-约束-意图-风格-示例)适用于复杂技术场景,确保输出精准可控:[角色]你是一名有10年经验的Java架构师[约束]使用SpringSecurity6.0+,兼容JDK17[意图]实现支持JWT和OAuth2协议的用户鉴权模块[风格]代码符合GoogleJavaStyle,包
- AIGC遇上Stable Diffusion:当创意邂逅精准,绘梦成真之旅
DTcode7
AI生产力AIAIGCstablediffusionAI生产力前沿
AIGC遇上StableDiffusion:当创意邂逅精准,绘梦成真之旅AIGC:创意的魔杖,还是技术的魔法?基本概念与魔法起源作用说明:从想象到像素的跨越StableDiffusion实战演练:像素炼金术士的秘籍案例一:像素画师初体验案例二:风格迁移的魔法深入探索:多维度功能使用实战开发技巧与避坑指南技巧一:性能优化避坑:图像模糊或失真安全防范:避免生成有害内容结语:未来已来,梦想无界在这个数字
- CVPR2023 Highlight | ECON:最新单图穿衣人三维重建SOTA算法
3D视觉工坊
3D视觉从入门到精通算法SLAM自动驾驶3D视觉
作者:宁了个宁|来源:计算机视觉工坊在公众号「3D视觉工坊」后台,回复「原论文」可获取论文pdf。添加微信:dddvisiona,备注:三维重建,拉你入群。文末附行业细分群。图1所示。从彩色图像进行人体数字化。ECON结合了自由形式隐式表示的最佳方面,以及明确的拟人化正则化,以推断高保真度的3D人类,即使是宽松的衣服或具有挑战性的姿势。0.笔者个人体会这篇文章讨论了单图像的穿着人类重建问题。隐式方
- rust的指针作为函数返回值是直接传递,还是先销毁后创建?
wudixiaotie
返回值
这是我自己想到的问题,结果去知呼提问,还没等别人回答, 我自己就想到方法实验了。。
fn main() {
let mut a = 34;
println!("a's addr:{:p}", &a);
let p = &mut a;
println!("p's addr:{:p}", &a
- java编程思想 -- 数据的初始化
百合不是茶
java数据的初始化
1.使用构造器确保数据初始化
/*
*在ReckInitDemo类中创建Reck的对象
*/
public class ReckInitDemo {
public static void main(String[] args) {
//创建Reck对象
new Reck();
}
}
- [航天与宇宙]为什么发射和回收航天器有档期
comsci
地球的大气层中有一个时空屏蔽层,这个层次会不定时的出现,如果该时空屏蔽层出现,那么将导致外层空间进入的任何物体被摧毁,而从地面发射到太空的飞船也将被摧毁...
所以,航天发射和飞船回收都需要等待这个时空屏蔽层消失之后,再进行
&
- linux下批量替换文件内容
商人shang
linux替换
1、网络上现成的资料
格式: sed -i "s/查找字段/替换字段/g" `grep 查找字段 -rl 路径`
linux sed 批量替换多个文件中的字符串
sed -i "s/oldstring/newstring/g" `grep oldstring -rl yourdir`
例如:替换/home下所有文件中的www.admi
- 网页在线天气预报
oloz
天气预报
网页在线调用天气预报
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit
- SpringMVC和Struts2比较
杨白白
springMVC
1. 入口
spring mvc的入口是servlet,而struts2是filter(这里要指出,filter和servlet是不同的。以前认为filter是servlet的一种特殊),这样就导致了二者的机制不同,这里就牵涉到servlet和filter的区别了。
参见:http://blog.csdn.net/zs15932616453/article/details/8832343
2
- refuse copy, lazy girl!
小桔子
copy
妹妹坐船头啊啊啊啊!都打算一点点琢磨呢。文字编辑也写了基本功能了。。今天查资料,结果查到了人家写得完完整整的。我清楚的认识到:
1.那是我自己觉得写不出的高度
2.如果直接拿来用,很快就能解决问题
3.然后就是抄咩~~
4.肿么可以这样子,都不想写了今儿个,留着作参考吧!拒绝大抄特抄,慢慢一点点写!
- apache与php整合
aichenglong
php apache web
一 apache web服务器
1 apeche web服务器的安装
1)下载Apache web服务器
2)配置域名(如果需要使用要在DNS上注册)
3)测试安装访问http://localhost/验证是否安装成功
2 apache管理
1)service.msc进行图形化管理
2)命令管理,配
- Maven常用内置变量
AILIKES
maven
Built-in properties
${basedir} represents the directory containing pom.xml
${version} equivalent to ${project.version} (deprecated: ${pom.version})
Pom/Project properties
Al
- java的类和对象
百合不是茶
JAVA面向对象 类 对象
java中的类:
java是面向对象的语言,解决问题的核心就是将问题看成是一个类,使用类来解决
java使用 class 类名 来创建类 ,在Java中类名要求和构造方法,Java的文件名是一样的
创建一个A类:
class A{
}
java中的类:将某两个事物有联系的属性包装在一个类中,再通
- JS控制页面输入框为只读
bijian1013
JavaScript
在WEB应用开发当中,增、删除、改、查功能必不可少,为了减少以后维护的工作量,我们一般都只做一份页面,通过传入的参数控制其是新增、修改或者查看。而修改时需将待修改的信息从后台取到并显示出来,实际上就是查看的过程,唯一的区别是修改时,页面上所有的信息能修改,而查看页面上的信息不能修改。因此完全可以将其合并,但通过前端JS将查看页面的所有信息控制为只读,在信息量非常大时,就比较麻烦。
- AngularJS与服务器交互
bijian1013
JavaScriptAngularJS$http
对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用、发起请求、读取响应、检查状态码,最后处理服务端的响应。整个过程示例如下:
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange
- [Maven学习笔记八]Maven常用插件应用
bit1129
maven
常用插件及其用法位于:http://maven.apache.org/plugins/
1. Jetty server plugin
2. Dependency copy plugin
3. Surefire Test plugin
4. Uber jar plugin
1. Jetty Pl
- 【Hive六】Hive用户自定义函数(UDF)
bit1129
自定义函数
1. 什么是Hive UDF
Hive是基于Hadoop中的MapReduce,提供HQL查询的数据仓库。Hive是一个很开放的系统,很多内容都支持用户定制,包括:
文件格式:Text File,Sequence File
内存中的数据格式: Java Integer/String, Hadoop IntWritable/Text
用户提供的 map/reduce 脚本:不管什么
- 杀掉nginx进程后丢失nginx.pid,如何重新启动nginx
ronin47
nginx 重启 pid丢失
nginx进程被意外关闭,使用nginx -s reload重启时报如下错误:nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)这是因为nginx进程被杀死后pid丢失了,下一次再开启nginx -s reload时无法启动解决办法:nginx -s reload 只是用来告诉运行中的ng
- UI设计中我们为什么需要设计动效
brotherlamp
UIui教程ui视频ui资料ui自学
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用你的产品。
- Spring中JdbcDaoSupport的DataSource注入问题
bylijinnan
javaspring
参考以下两篇文章:
http://www.mkyong.com/spring/spring-jdbctemplate-jdbcdaosupport-examples/
http://stackoverflow.com/questions/4762229/spring-ldap-invoking-setter-methods-in-beans-configuration
Sprin
- 数据库连接池的工作原理
chicony
数据库连接池
随着信息技术的高速发展与广泛应用,数据库技术在信息技术领域中的位置越来越重要,尤其是网络应用和电子商务的迅速发展,都需要数据库技术支持动 态Web站点的运行,而传统的开发模式是:首先在主程序(如Servlet、Beans)中建立数据库连接;然后进行SQL操作,对数据库中的对象进行查 询、修改和删除等操作;最后断开数据库连接。使用这种开发模式,对
- java 关键字
CrazyMizzz
java
关键字是事先定义的,有特别意义的标识符,有时又叫保留字。对于保留字,用户只能按照系统规定的方式使用,不能自行定义。
Java中的关键字按功能主要可以分为以下几类:
(1)访问修饰符
public,private,protected
p
- Hive中的排序语法
daizj
排序hiveorder byDISTRIBUTE BYsort by
Hive中的排序语法 2014.06.22 ORDER BY
hive中的ORDER BY语句和关系数据库中的sql语法相似。他会对查询结果做全局排序,这意味着所有的数据会传送到一个Reduce任务上,这样会导致在大数量的情况下,花费大量时间。
与数据库中 ORDER BY 的区别在于在hive.mapred.mode = strict模式下,必须指定 limit 否则执行会报错。
- 单态设计模式
dcj3sjt126com
设计模式
单例模式(Singleton)用于为一个类生成一个唯一的对象。最常用的地方是数据库连接。 使用单例模式生成一个对象后,该对象可以被其它众多对象所使用。
<?phpclass Example{ // 保存类实例在此属性中 private static&
- svn locked
dcj3sjt126com
Lock
post-commit hook failed (exit code 1) with output:
svn: E155004: Working copy 'D:\xx\xxx' locked
svn: E200031: sqlite: attempt to write a readonly database
svn: E200031: sqlite: attempt to write a
- ARM寄存器学习
e200702084
数据结构C++cC#F#
无论是学习哪一种处理器,首先需要明确的就是这种处理器的寄存器以及工作模式。
ARM有37个寄存器,其中31个通用寄存器,6个状态寄存器。
1、不分组寄存器(R0-R7)
不分组也就是说说,在所有的处理器模式下指的都时同一物理寄存器。在异常中断造成处理器模式切换时,由于不同的处理器模式使用一个名字相同的物理寄存器,就是
- 常用编码资料
gengzg
编码
List<UserInfo> list=GetUserS.GetUserList(11);
String json=JSON.toJSONString(list);
HashMap<Object,Object> hs=new HashMap<Object, Object>();
for(int i=0;i<10;i++)
{
- 进程 vs. 线程
hongtoushizi
线程linux进程
我们介绍了多进程和多线程,这是实现多任务最常用的两种方式。现在,我们来讨论一下这两种方式的优缺点。
首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Worker负责执行任务,因此,多任务环境下,通常是一个Master,多个Worker。
如果用多进程实现Master-Worker,主进程就是Master,其他进程就是Worker。
如果用多线程实现
- Linux定时Job:crontab -e 与 /etc/crontab 的区别
Josh_Persistence
linuxcrontab
一、linux中的crotab中的指定的时间只有5个部分:* * * * *
分别表示:分钟,小时,日,月,星期,具体说来:
第一段 代表分钟 0—59
第二段 代表小时 0—23
第三段 代表日期 1—31
第四段 代表月份 1—12
第五段 代表星期几,0代表星期日 0—6
如:
*/1 * * * * 每分钟执行一次。
*
- KMP算法详解
hm4123660
数据结构C++算法字符串KMP
字符串模式匹配我们相信大家都有遇过,然而我们也习惯用简单匹配法(即Brute-Force算法),其基本思路就是一个个逐一对比下去,这也是我们大家熟知的方法,然而这种算法的效率并不高,但利于理解。
假设主串s="ababcabcacbab",模式串为t="
- 枚举类型的单例模式
zhb8015
单例模式
E.编写一个包含单个元素的枚举类型[极推荐]。代码如下:
public enum MaYun {himself; //定义一个枚举的元素,就代表MaYun的一个实例private String anotherField;MaYun() {//MaYun诞生要做的事情//这个方法也可以去掉。将构造时候需要做的事情放在instance赋值的时候:/** himself = MaYun() {*
- Kafka+Storm+HDFS
ssydxa219
storm
cd /myhome/usr/stormbin/storm nimbus &bin/storm supervisor &bin/storm ui &Kafka+Storm+HDFS整合实践kafka_2.9.2-0.8.1.1.tgzapache-storm-0.9.2-incubating.tar.gzKafka安装配置我们使用3台机器搭建Kafk
- Java获取本地服务器的IP
中华好儿孙
javaWeb获取服务器ip地址
System.out.println("getRequestURL:"+request.getRequestURL());
System.out.println("getLocalAddr:"+request.getLocalAddr());
System.out.println("getLocalPort:&quo