- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- 提高教师信息素养,提高道德与法治课教学效益
长白159宋彦红
提高教师信息素养,提高道德与法治课教学效益随着经济和社会的发展,信息技术已经运用到课堂教学中,为课堂教学展示了一个崭新的天地。的确,信息技术形象、生动、直观性强,能够将课本中的一些抽想的概念直接展示在学生面前,从而调动学生的眼、耳、脑,让他们兴奋起来,变被动学习为主动学习,充分发挥教师的教育引导作用,创造一个可以使学生积极参与的场景。在制作、使用信息技术的实践过程中,本文拟就教师提升信息素养的必要
- 线上分享会感悟(关于教育)
猫咪小妖的城堡
未来的理想的教育,是细化到个人的。即,关注每个人的成长,个人的优势发展。教师需要做的,是营造足够好的氛围,提供足够多的支。每个孩子都是一颗种子,老师是园丁,提供营养的土壤,悉心呵护,浇水,施肥,修剪,给予恰当的引导,种子自然会依照本性,长成自己的样子。世界因此而美好,多姿多彩。教育,是连接到本人,对人本心的沟通。从表面上的一个点(一个行为),深究到背后的动机,而非简单的评判与术的运用。这涉及到心理
- 2022-05-22光印随思60学习要与现实打通
无名之米8
20220522光印随思60学习要与现实打通今天在匆忙中完成了新网师课程的第七次预习作业。每次完成预习作业的过程都是一次艰难的学习,先要学习相关的文本和文件,了解作业需要的理论知识,之后需要把理论知识运用于实际工作和生活中。这也是学习的真正价值所在。在很多时候,会有这样的感觉,读了很多书为什么没有啥长进?现在回想应该就是,当只有阅读和感受,没有把阅读心得转化为文字,没有把阅读的知识运用到实际的场景
- 绝招曝光!3小时高效利用ChatGPT写出精彩论文
kkai人工智能
chatgpt人工智能ai学习媒体
在这份指南中,我将深入解析如何利用ChatGPT4.0的高级功能,指导整个学术研究和写作过程。从初步探索研究主题,到撰写结构严谨的学术论文,我将一步步展示如何在每个环节中有效运用ChatGPT。如果您还未使用PLUS版本,可以参考相关教程。**初步探索与主题的确定**起初,我处于庞大的知识领域中,寻找一个可深入研究的领域。ChatGPT如同灯塔,通过深入分析最新研究趋势和领域热点,帮助我在广阔的学
- 7号卢秀梅《给教师的建议》第6篇读后感
星辰85
思考中获得活的知识一一《知识既是目的又是手段》读后感学生掌握的知识越多,学习就应该越省劲。可惜实际情况往往相反:总有些学生的学习一年比一年困难。苏霍姆林斯基在《知识既是目的又是手段》一文中分析说:知识对有些学生来说成了滞销的货物,得不到运用。知识似乎与学生的精神生活和智力兴趣不相干。掌握知识对学生来说变成了讨厌的事,学生没有了兴趣,更缺乏思考。我们教师要努力使学生把获得知识不当成最终目的,而当成一
- 329王不林【1期3班】刻意练习day15
王不林不林
【分析】1、描写对象是母亲,她已年迈,她常做的事,是摇纺车。2、开头运用听觉,引发联想以及比喻,并为下文写母亲摇纺车做了铺垫。3、写院子和露水,表明了地点和时间。4、描写人时,运用了很多动词,比如摇、垫、屈、压,使摇纺车这个动作更加形象。5、运用了比喻,说母亲摇纺车的这个声音是乡曲。表达了思乡,思念母亲。【刻意练习】如今,我一听见“喵~喵~”的声音,脑子里便浮现出一只小猫,软软的,像那织围巾的毛线
- 浅评《记忆像铁轨一样长》中的修辞手法
后会定无期
《记忆像铁轨一样长》是已逝世的余光中先生在一九八四年创作的一篇散文,后成为其代表作之一。余光中先生作为著名的作家、诗人和翻译家,素有文坛“璀璨五彩笔”、“诗文双绝”和“诗坛最后的守夜人”等美誉。《记忆像铁轨一样长》这篇散文也继承了作者一贯的风格,全文语言优美隽永,结构清晰紧凑,节奏张弛有度,想象天马行空,感情细腻真挚。其中运用了大量的修辞手法,或新颖巧妙,或生动有趣,用词准确灵活,给读者留下了深刻
- 第九章 肿瘤放射治疗
晨翕
放射物理学:主要研究各种放射源的性能特点、治疗剂量学、质量控制、质量保证及辐射防护等放射生物学:主要研究机体正常组织和肿瘤组织对射线对反应及如何人为地改变这些反应对质和量。放射技术学:主要研究具体运用各种放射源及设备治疗肿瘤患者,包括射野设置、体位固定、定位、摆位操作等技术实施。临床放射肿瘤学:在临床肿瘤学的基础上,研究肿瘤放射治疗的适应证,根据病理、分期、预后确定治疗策略,综合运用放射物理、放射
- 财富自由之路读书笔记2
Elaine_a963
继续财富自由读书笔记,今天就第十-二十三章进行归纳总结思考。这本书可以说是边学边练的武功秘籍。秘籍一:注意力。先从认知上刷新,先前谈到价值的重要性及单位价值提升的必要性。这里就引出了:“注意力”是在任何地方“挖掘”价值的最基本工具。那么,要自如运用注意力,就得练习。这里李老师给的无他,就是基本功训练扎实-坐享。秘籍二:活在未来。再一次颠覆认知,大众的思维是活在当下,而这里指引我们要活在未来。用正确
- 运用思维导图进行教学设计
安定区张虎
制作思维导图是一个将碎片化的知识串联起来,形成可视化的图象,抽象化的文字转化具体化的图象,从而使知识点由分散到集中,由碎片化到彼此间建立联系性的过程。思维导图的制作,普遍利用结构性思维,这种思维导图最易掌握,也是最常见的思维导图。当然,人的思维方式多种多样,不仅仅只有结构性思维,如链条思维、逆向思维、创造性思维等等,因此,思维导图是一个极易掌握,又十分有深度的学习工具,它不仅有实用价值,还有研究价
- Matlab在工业机器人中的运用,基于MATLAB的工业机器人建模与仿真.docx
weixin_34518801
摘要:机器人运动系统作为机器人系统中最重要的组成部分之一,其重要性不言而喻,因为它影响着机器人的主要性能,因此为了提高机器人的质量,对机器人进行运动学分析和仿真是不可或缺的。本次毕业设计主要对KUKA机器人的三维仿真进行了一系列的分析,主要是以下几个内容:(1)研究了机器人运动学仿真的背景意义及发展趋势。(2)通过对齐次坐标变换理论的研究,说明了KUKA机器人结构及参数,并且建立了相应的D-H参数
- L经理和F采购夫妻俩离职
快乐春鸟
那天,W厂L经理和F采购夫妻俩辞工到期,双双离职。办公室的所有人员都到酒店去聚餐,为他们两口子开欢送会。而车间所有的员工则是聚在厂门囗,望着他们夫妻俩坐上去酒店的车子,为他们作另类的送别。待那车子一起动,有人就大声吟诵毛主席的《七律·送瘟神二首》:"绿水青山枉自多,华佗无奈小虫何。…………牛郎欲问瘟神事,一样悲欢逐逝波。…………天连五岭银锄落,地动山河铁臂摇。借问瘟神欲何往,纸船明烛照天烧。"原来
- Python round函数详解
寒秋丶
Python自动化测试性能测试python开发语言测试开发软件开发软件测试自动化测试性能测试
大家好,在Python编程中,经常需要对数字进行舍入操作。无论是在金融领域的货币计算,还是科学计算中的数据处理,都可能需要使用到四舍五入功能。为了满足这一需求,Python提供了一个内置函数round(),它能够方便地对数字进行舍入操作。在本文中,将深入探讨Python中round()函数的用法和特性。将从基本语法开始,逐步深入,讨论该函数在不同情况下的行为,以及如何在实际编程中灵活运用。无论您是
- 奇慧文化华日雁:行走于另类品牌传播策划的激情人生
静雅子
华日雁原名陈浩,新锐品牌策划界代表性人物,厦门奇慧文化传播有限公司创始人,首席导师,曾任知名上市公司总裁。华日雁最常讲的一句话就是:品牌传播要敢于天马行空,要敢于无中生有,要敢于打破规则,同时要传递积极的社会正能量。这也是华日雁给自己的品牌策划生涯制定的最基本的创意底线和道德底线。奇慧文化创始人华日雁说华日雁的发展史就是一部传奇史一点儿也不为过,从一名普通的销售人员到创立自己的公司,到把公司成功于
- 如何使用并提高批判性思考能力?
颍水书生
学会一个技能的最好办法就是不断的使用,学英语如此、学游泳如此、学吉他也是如此。作人类最核心的技能,学会思考的最重要的方法不是学,而是不断的对心智的积极运用。如何使用心智,则是一个相对不容易的事情,因为思考结果的没有明显的反馈,不像游泳,换气、泳姿、游的速度这些都是可以量化,水平的高低,很容易考评,甚至一眼就能看出来。不过不容易也未必是无章可循,就像我们在读书时那样,可以先来个摸底考试,看看自己水平
- 如何运用SCRM系统做好客户管理?
腾迹
bigdata产品运营大数据
随着互联网的更新迭代发展,大部分的企业都是有在应用SCRM系统来进行客户关系管理,丰富、完善用户标签,从而更加了解消费者所需要的产品和服务。SCRM的全称是SocialCustomerRelationshipManagement,是社会化客户关系管理的简称,主打的是以客户互动为中心,增加参与体验、互动了解,创造双向价值的工具。SCRM更加以消费者为中心,并且重点关注充分发挥每个消费者的社交价值,实
- Axure移动端原型模板实例100+,APP原型设计模版,高保真高交互含大组件库
默林工作室
AxureRP原型模板axure原型模板
作品概况页面数量:共100+页(长期更新中…)源文件格式:rp格式,兼容AxureRP9/10,非程序软件无源代码适用领域:APP、小程序、H5作品特色本品为「移动端原型模板实例100+」,属于APP+H5+小程序的页面实例原型模板,主要运用了中继器+动态面板,栏目丰富样式多多,高保真高交互高复用(带仿真交互),可以快速组装成美观大方的原型图。该原型模板的页面尺寸为375×812像素,推荐演示设备
- 作品设计
等你的晚安Z
作品名称:《光影》作品观念:万物皆有裂痕,那是光照进来的地方创作过程:1.地点:楼道、书桌2.时间:中午3.手法:运用手机拍摄加后期加工4.理念:第一张图以楼道为背景,左边灯的开关与照进来的阳光相对应,代表白天有阳光照耀,夜晚也有灯光的照亮,表明只要积极面对生活,内心将不会有黑暗。第二张图以书为主体,“人间失格”、枯叶、光影相结合,表明光阴似箭、时光流逝。作品:
- 2018-03-24武隆
大林_Rbenefit
1.当一个人提出问题后,内心是希望对方也能回问自己一句相同问题的。比如,你周末计划去哪玩?在回答玩你的计划后,应该追问句,你哪?2.重复对方说过的话,或者把对方的心情用语言描述出来,适当运用这两种方法,能够帮助你获得对方的信任。比如,上次去巴厘岛挺好的,立刻把对方的心情用语言表达出来,提起巴厘岛,你好像很兴奋。3.作为成年人,这种Yes-But型对话方法是最基本的原则。先肯定,再表达自己想法。
- 破解你的负面想法——PR025《工具》
逆旅沙鸥
在日常生活中我们有时会被一些负面情绪所困扰,在《工具》这本书里,菲尔·施图茨和巴里·米歇尔斯两位作者把这些问题当做我们开发内在力量的机会,运用心理学技巧使用五种工具帮助我们破解负面想法。这里给大家分享其中两种:一、消除逃避的工具:逆转渴望每个人都有自己的舒适区,舒适区外面是成长区,对有些人来说,离开舒适区前往成长区是意味着痛苦的,因为害怕痛苦,回避痛苦,所以一直躲在舒适区里面,久而久之就失去了成长
- 《诗论》第4章论表现情感思想与语言文字的关系1-4节
亲亲氧气
诗必须将蕴蓄于心中的意境传达于语言文字。这个传达的过程引起了表现。一,“表现”一词的暧昧这里主要说的是流行的看法和形式派的看法。这两种看法,特别是形式派的看法,太狭隘。图片发自App二,情感思想和语言的连贯性情感,思想,语言,这三种活动是互相连贯的,不能彼此独立。在运用思想时,我们不仅用脑,全部神经系统和全体器官都在运动,比如想。思维和语言既是同时进行,平行一致,不能分离独立,他们的关系,就不是先
- 【物联网技术大作业】设计一个智能家居的应用场景
Dream_Chaser~
期末复习智能家居物联网技术期末大作业
前言:本人的物联网技术的期末大作业,希望对你有帮助。目录大作业设计题(1)智能家居的概述。(2)介绍智能家居应用。要求至少5个方面的应用,包括每个应用所采用的设备,性能,功能。(3)画出智能家居应用图,并设计使用。大作业设计题设计一个智能家居的应用场景。要求:(1)智能家居的概述。答:智能家居,又称为智能住宅或家庭自动化,是指运用综合布线、网络通信、安全防范、自动控制及音视频等技术,将家居设施集成
- 用html打开dbf文件,dbf文件怎么打开?dbf是什么文件?
今天也要开心呢
用html打开dbf文件
dbf文件怎么打开?dbf文件是一种数据库格式文件,用于存储数据库的数据。一些用户在工作的过程中,可能会碰到后缀名为dbf的文件,正常双击是无法打开的,我们需要借助软件才能打开dbf文件。下面给大家推荐一些软件来打开dbf文件,具体请看下文。工具/原料:1、Exceldbf是什么文件?dbf文件是一种数据库格式文件,Foxbase,Dbase,VisualFoxPro等数据库处理系统会运用到dbf
- 突然不想更新了怎么办?
酒拾叁
这个问题也一直困扰着我,现在已经连续日更一百零五天,中间有无数次想放弃,不想更新,因此就会出现应付的情况,譬如随便写个两三百字,往上一丢就完事,爱咋咋地!这期间我很庆幸,没有随着自己的性子,遇到不想更新的时候就不更新,还硬着头皮写完两三百字,虽然这些字没有什么价值,但至少保持着自己一个更新写文的状态。人们常说,千里之堤毁于蚁穴,这个道理运用到日更这件事也是非常适合的。有了一次因为不想日更而断更,就
- 2019-07-27
4c65e162c403
微微姐说要我们突破自己,今天店内加人,然后大家一窝蜂的挤进了沃尔玛里面,一楼随便一逛全是我们的小伙伴,想想这场面……感觉整个沃尔玛被我们占领了呢!每个小伙伴都很顺利的突破了这一点。下午培训了五大销售技巧,虽然是大都听懂了,但还不能及时的运用起来,要去完全利用学到的知识应该需要一个过程。我今天的任务还是都完成了,就是一直连续惨遭拒绝好多次之后,觉得自己小小的内心受到了伤害,可能是状态不在,努力调整心
- 面试失败的自我反省
无用之大
星期一早上,我主动用邮箱联系上周五面试的HR姐姐。过了半个小时,收到HR姐姐的回复,说我:不好意思没有通过面试的信息,具体原因不清楚。但同时,她给予我一些宝贵的面试经验:今后建议你可以从这些方面改进:1.多跟别人交流自己的想法,提高自己在表达时的音量,语速,语言的运用,可以让让别人感觉到你的自信。2.面试中多与对方进行表情,眼神的互动。3.回答问题时,先思考1-2秒,整理好自己的思路再回答,说话要
- 285 小楷抄诗经·周颂·臣工之什·丰年
beikerray119
(以下内容来自百度百科)周颂·丰年贡献维护者朝阳山人《周颂·丰年》是中国古代第一部诗歌总集《诗经》中的一首诗。这是周人庆丰年祭田神的乐诗。诗中首先报告丰收的情形,并表明献上的美酒就是用着粮食酿造的,以示对祖先的报答,并希望多多降福。全诗一章,一共七句。前三句写丰收年的状态,寓农夫长年辛劳的动态于丰收年景的静态中;后四句写因丰收而以丰收的果实祭祀神灵,以表感谢之意,并祈求神灵保佑。此诗主要运用赋法,
- 微信小程序常用开发框架有哪些?
+码农快讯+
分享微信小程序小程序开发
想要开发出一套高质量的小程序,运用框架,组件库是省时省力省心必不可少一部分,随着小程序日渐火爆,各种不同类型的小程序也渐渐更新,其中不乏一些优秀好用的框架/组件库。1:WeUI小程序–使用教程https://weui.io/官方介绍:WeUI是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。小程序开发中最常用到的一款框架,受广大
- 分享100个最新免费的高匿HTTP代理IP
mcj8089
代理IP代理服务器匿名代理免费代理IP最新代理IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
120.198.243.130:80,中国/广东省
58.251.78.71:8088,中国/广东省
183.207.228.22:83,中国/
- mysql高级特性之数据分区
annan211
java数据结构mongodb分区mysql
mysql高级特性
1 以存储引擎的角度分析,分区表和物理表没有区别。是按照一定的规则将数据分别存储的逻辑设计。器底层是由多个物理字表组成。
2 分区的原理
分区表由多个相关的底层表实现,这些底层表也是由句柄对象表示,所以我们可以直接访问各个分区。存储引擎管理分区的各个底层
表和管理普通表一样(所有底层表都必须使用相同的存储引擎),分区表的索引只是
- JS采用正则表达式简单获取URL地址栏参数
chiangfai
js地址栏参数获取
GetUrlParam:function GetUrlParam(param){
var reg = new RegExp("(^|&)"+ param +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r!=null
- 怎样将数据表拷贝到powerdesigner (本地数据库表)
Array_06
powerDesigner
==================================================
1、打开PowerDesigner12,在菜单中按照如下方式进行操作
file->Reverse Engineer->DataBase
点击后,弹出 New Physical Data Model 的对话框
2、在General选项卡中
Model name:模板名字,自
- logbackのhelloworld
飞翔的马甲
日志logback
一、概述
1.日志是啥?
当我是个逗比的时候我是这么理解的:log.debug()代替了system.out.print();
当我项目工作时,以为是一堆得.log文件。
这两天项目发布新版本,比较轻松,决定好好地研究下日志以及logback。
传送门1:日志的作用与方法:
http://www.infoq.com/cn/articles/why-and-how-log
上面的作
- 新浪微博爬虫模拟登陆
随意而生
新浪微博
转载自:http://hi.baidu.com/erliang20088/item/251db4b040b8ce58ba0e1235
近来由于毕设需要,重新修改了新浪微博爬虫废了不少劲,希望下边的总结能够帮助后来的同学们。
现行版的模拟登陆与以前相比,最大的改动在于cookie获取时候的模拟url的请求
- synchronized
香水浓
javathread
Java语言的关键字,可用来给对象和方法或者代码块加锁,当它锁定一个方法或者一个代码块的时候,同一时刻最多只有一个线程执行这段代码。当两个并发线程访问同一个对象object中的这个加锁同步代码块时,一个时间内只能有一个线程得到执行。另一个线程必须等待当前线程执行完这个代码块以后才能执行该代码块。然而,当一个线程访问object的一个加锁代码块时,另一个线程仍然
- maven 简单实用教程
AdyZhang
maven
1. Maven介绍 1.1. 简介 java编写的用于构建系统的自动化工具。目前版本是2.0.9,注意maven2和maven1有很大区别,阅读第三方文档时需要区分版本。 1.2. Maven资源 见官方网站;The 5 minute test,官方简易入门文档;Getting Started Tutorial,官方入门文档;Build Coo
- Android 通过 intent传值获得null
aijuans
android
我在通过intent 获得传递兑现过的时候报错,空指针,我是getMap方法进行传值,代码如下 1 2 3 4 5 6 7 8 9
public
void
getMap(View view){
Intent i =
- apache 做代理 报如下错误:The proxy server received an invalid response from an upstream
baalwolf
response
网站配置是apache+tomcat,tomcat没有报错,apache报错是:
The proxy server received an invalid response from an upstream server. The proxy server could not handle the request GET /. Reason: Error reading fr
- Tomcat6 内存和线程配置
BigBird2012
tomcat6
1、修改启动时内存参数、并指定JVM时区 (在windows server 2008 下时间少了8个小时)
在Tomcat上运行j2ee项目代码时,经常会出现内存溢出的情况,解决办法是在系统参数中增加系统参数:
window下, 在catalina.bat最前面
set JAVA_OPTS=-XX:PermSize=64M -XX:MaxPermSize=128m -Xms5
- Karam与TDD
bijian1013
KaramTDD
一.TDD
测试驱动开发(Test-Driven Development,TDD)是一种敏捷(AGILE)开发方法论,它把开发流程倒转了过来,在进行代码实现之前,首先保证编写测试用例,从而用测试来驱动开发(而不是把测试作为一项验证工具来使用)。
TDD的原则很简单:
a.只有当某个
- [Zookeeper学习笔记之七]Zookeeper源代码分析之Zookeeper.States
bit1129
zookeeper
public enum States {
CONNECTING, //Zookeeper服务器不可用,客户端处于尝试链接状态
ASSOCIATING, //???
CONNECTED, //链接建立,可以与Zookeeper服务器正常通信
CONNECTEDREADONLY, //处于只读状态的链接状态,只读模式可以在
- 【Scala十四】Scala核心八:闭包
bit1129
scala
Free variable A free variable of an expression is a variable that’s used inside the expression but not defined inside the expression. For instance, in the function literal expression (x: Int) => (x
- android发送json并解析返回json
ronin47
android
package com.http.test;
import org.apache.http.HttpResponse;
import org.apache.http.HttpStatus;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import
- 一份IT实习生的总结
brotherlamp
PHPphp资料php教程php培训php视频
今天突然发现在不知不觉中自己已经实习了 3 个月了,现在可能不算是真正意义上的实习吧,因为现在自己才大三,在这边撸代码的同时还要考虑到学校的功课跟期末考试。让我震惊的是,我完全想不到在这 3 个月里我到底学到了什么,这是一件多么悲催的事情啊。同时我对我应该 get 到什么新技能也很迷茫。所以今晚还是总结下把,让自己在接下来的实习生活有更加明确的方向。最后感谢工作室给我们几个人这个机会让我们提前出来
- 据说是2012年10月人人网校招的一道笔试题-给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 将重物放到天平左侧,问在两边如何添加砝码
bylijinnan
java
public class ScalesBalance {
/**
* 题目:
* 给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 (假设N无限大,但一种重量的砝码只有一个)
* 将重物放到天平左侧,问在两边如何添加砝码使两边平衡
*
* 分析:
* 三进制
* 我们约定括号表示里面的数是三进制,例如 47=(1202
- dom4j最常用最简单的方法
chiangfai
dom4j
要使用dom4j读写XML文档,需要先下载dom4j包,dom4j官方网站在 http://www.dom4j.org/目前最新dom4j包下载地址:http://nchc.dl.sourceforge.net/sourceforge/dom4j/dom4j-1.6.1.zip
解开后有两个包,仅操作XML文档的话把dom4j-1.6.1.jar加入工程就可以了,如果需要使用XPath的话还需要
- 简单HBase笔记
chenchao051
hbase
一、Client-side write buffer 客户端缓存请求 描述:可以缓存客户端的请求,以此来减少RPC的次数,但是缓存只是被存在一个ArrayList中,所以多线程访问时不安全的。 可以使用getWriteBuffer()方法来取得客户端缓存中的数据。 默认关闭。 二、Scan的Caching 描述: next( )方法请求一行就要使用一次RPC,即使
- mysqldump导出时出现when doing LOCK TABLES
daizj
mysqlmysqdump导数据
执行 mysqldump -uxxx -pxxx -hxxx -Pxxxx database tablename > tablename.sql
导出表时,会报
mysqldump: Got error: 1044: Access denied for user 'xxx'@'xxx' to database 'xxx' when doing LOCK TABLES
解决
- CSS渲染原理
dcj3sjt126com
Web
从事Web前端开发的人都与CSS打交道很多,有的人也许不知道css是怎么去工作的,写出来的css浏览器是怎么样去解析的呢?当这个成为我们提高css水平的一个瓶颈时,是否应该多了解一下呢?
一、浏览器的发展与CSS
- 《阿甘正传》台词
dcj3sjt126com
Part Ⅰ:
《阿甘正传》Forrest Gump经典中英文对白
Forrest: Hello! My names Forrest. Forrest Gump. You wanna Chocolate? I could eat about a million and a half othese. My momma always said life was like a box ochocol
- Java处理JSON
dyy_gusi
json
Json在数据传输中很好用,原因是JSON 比 XML 更小、更快,更易解析。
在Java程序中,如何使用处理JSON,现在有很多工具可以处理,比较流行常用的是google的gson和alibaba的fastjson,具体使用如下:
1、读取json然后处理
class ReadJSON
{
public static void main(String[] args)
- win7下nginx和php的配置
geeksun
nginx
1. 安装包准备
nginx : 从nginx.org下载nginx-1.8.0.zip
php: 从php.net下载php-5.6.10-Win32-VC11-x64.zip, php是免安装文件。
RunHiddenConsole: 用于隐藏命令行窗口
2. 配置
# java用8080端口做应用服务器,nginx反向代理到这个端口即可
p
- 基于2.8版本redis配置文件中文解释
hongtoushizi
redis
转载自: http://wangwei007.blog.51cto.com/68019/1548167
在Redis中直接启动redis-server服务时, 采用的是默认的配置文件。采用redis-server xxx.conf 这样的方式可以按照指定的配置文件来运行Redis服务。下面是Redis2.8.9的配置文
- 第五章 常用Lua开发库3-模板渲染
jinnianshilongnian
nginxlua
动态web网页开发是Web开发中一个常见的场景,比如像京东商品详情页,其页面逻辑是非常复杂的,需要使用模板技术来实现。而Lua中也有许多模板引擎,如目前我在使用的lua-resty-template,可以渲染很复杂的页面,借助LuaJIT其性能也是可以接受的。
如果学习过JavaEE中的servlet和JSP的话,应该知道JSP模板最终会被翻译成Servlet来执行;而lua-r
- JZSearch大数据搜索引擎
颠覆者
JavaScript
系统简介:
大数据的特点有四个层面:第一,数据体量巨大。从TB级别,跃升到PB级别;第二,数据类型繁多。网络日志、视频、图片、地理位置信息等等。第三,价值密度低。以视频为例,连续不间断监控过程中,可能有用的数据仅仅有一两秒。第四,处理速度快。最后这一点也是和传统的数据挖掘技术有着本质的不同。业界将其归纳为4个“V”——Volume,Variety,Value,Velocity。大数据搜索引
- 10招让你成为杰出的Java程序员
pda158
java编程框架
如果你是一个热衷于技术的
Java 程序员, 那么下面的 10 个要点可以让你在众多 Java 开发人员中脱颖而出。
1. 拥有扎实的基础和深刻理解 OO 原则 对于 Java 程序员,深刻理解 Object Oriented Programming(面向对象编程)这一概念是必须的。没有 OOPS 的坚实基础,就领会不了像 Java 这些面向对象编程语言
- tomcat之oracle连接池配置
小网客
oracle
tomcat版本7.0
配置oracle连接池方式:
修改tomcat的server.xml配置文件:
<GlobalNamingResources>
<Resource name="utermdatasource" auth="Container"
type="javax.sql.DataSou
- Oracle 分页算法汇总
vipbooks
oraclesql算法.net
这是我找到的一些关于Oracle分页的算法,大家那里还有没有其他好的算法没?我们大家一起分享一下!
-- Oracle 分页算法一
select * from (
select page.*,rownum rn from (select * from help) page
-- 20 = (currentPag

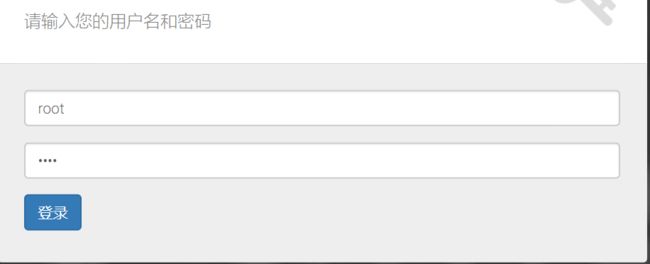
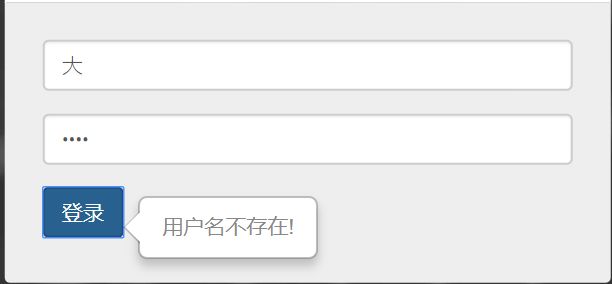
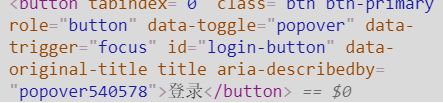
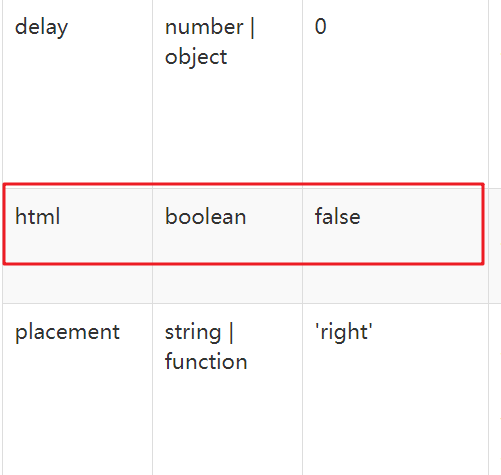
 好嘛!竟然支持html,那样的话,我操作我传入的div,添加一个表示id='content'(以下简称#content)
好嘛!竟然支持html,那样的话,我操作我传入的div,添加一个表示id='content'(以下简称#content) 说实话,我很尴尬。
说实话,我很尴尬。 矩形部分小时了
矩形部分小时了