圣杯和双飞翼布局都是左右两栏宽度固定,中间部分宽度自适应。
圣杯布局
参考:http://www.alistapart.com/articles/holygrail/
1、创建HTML结构
header
在css添加样式:
#header,
#footer {
height: 30px;
background: #666;
}
2、在#container添加列,网页被浏览器解析时,按照中间、左、右的顺序进行加载 —— 也就是我们常说的”重要的内容先加载”。html代码中 middle部分首先要放在container的最前部分,然后是left,right。
header
middle
left
right
在css添加对应的样式:
#container:after {
content: '';
display: block;
clear: both;
}
.middle,
.left,
.right {
float: left;
height: 200px;
}
.middle {
width: 100%;
background: #ccc;
}
.left {
width: 200px;
background: blue;
}
.right {
width: 150px;
background: orange;
}
此时页面效果如下:middle、left、right都设置左浮动,middle的width为100%自适应,所以占据一整行,left、right被挤到下一行;清除浮动使#footer不受影响。
3、将左列和右列放在对应的位置与middle在同一水平位置。
把left的左边距设置为负的middle的宽度,left才会移动到最左边与middle在同一行。
.left {
width: 200px;
margin-left: -100%;
background: blue;
}
把right的左边距设置为负的自身宽度,让它移动到最右边和middle在同一行。
.right {
width: 150px;
margin-left: -150px;
background: orange;
}
此时的效果如下,三栏在同一行。
4、虽然三栏都在同一行,但middle的左右部分都被left、right重叠遮住。所以给#container设置左右填充,往中间挤。
#container {
padding: 0 150px 0 200px;
}
5、#container往中间挤后,左右留出的空间刚好可以给left和right。对left和right设置position:relative;相对自身位置移动到对应的位置。
.left {
position: relative;
right: 200px;
width: 200px;
margin-left: -100%;
background: blue;
}
.right {
position: relative;
left: 150px;
width: 150px;
margin-left: -150px;
background: orange;
}
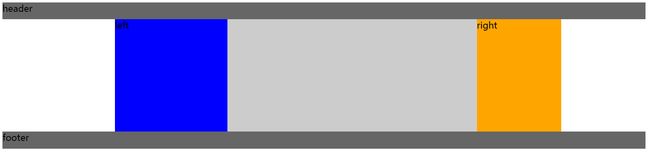
最后的效果如下:
注意: 在浏览器调整大小时,当middle的宽度小于left的宽度时,布局会乱掉,middle会下移。所以在body设置最小宽度为2*left的宽度+right的宽度,当页面达到最小宽度时,middle的宽度等于left的宽度,不会小于。
body {
min-width: 550px;
}
总的代码:
圣杯布局
header
middle
left
right
双飞翼布局
双飞翼布局跟圣杯布局差不多,只是做了点修改。
1、创建HTML结构
header
sub
extra
在css添加样式:
#header,
#footer {
height: 30px;
background: #666;
}
.sub,
.main,
.extra{
float: left;
min-height: 130px;
}
.sub{
width: 200px;
background: red;
}
.extra{
width: 220px;
background: blue;
}
.main{
width: 100%;
}
.footer {
clear: both;
}
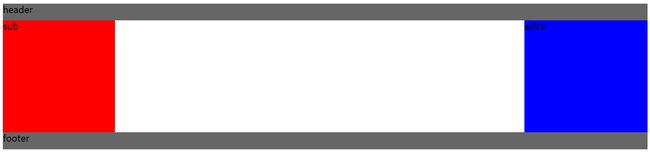
此时页面效果如下:main、sub、extra都设置左浮动,main的width为100%自适应,所以占据一整行,sub、extra被挤到下一行;清除浮动使#footer不受影响。
2、将sub和extra放在对应的位置与main在同一水平位置。
把sub的左边距设置为负的main的宽度,sub才会移动到最左边与main在同一行;把extra的左边距设置为负的自身宽度,让它移动到最右边和main在同一行。
.sub{
width: 200px;
margin-left: -100%;
background: red;
}
.extra{
width: 220px;
margin-left: -220px;
background: blue;
}
效果如下:
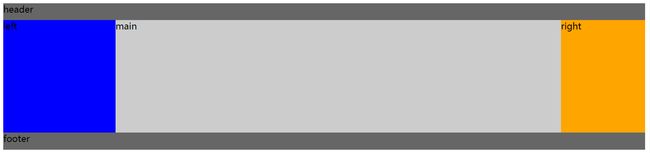
3、main内容被覆盖了吧,除了使用外围的padding,还可以考虑使用margin。给main增加一个内层div-- main-inner, 然后margin:0 220px 0 200px。
header
main
sub
extra
.main-inner {
margin: 0 220px 0 200px;
height: 200px;
background: #999;
}
完整代码:
双飞翼
header
main
sub
extra