转自饥人谷
过渡和动画
过渡
在CSS3引入transition
之前css没有时间轴,所有的状态变化都是瞬间完成
div{height:15px;width:15px;}div:hover{height: 450px;width: 450px;}
transition的作用在于,指定状态变化所需要的时间
div{ transition: 1s;}
指定属性
我们还可以指定transition适用的属性,比如只适用于height
transition: 1s height;
这样一来,只有height的变化需要1秒实现,其他变化(主要是width)依然瞬间实现,在同一行transition语句中,可以分别指定多个属性
transition: 1s height, 1s width;
delay
但是,这样一来,height和width的变化是同时进行的,跟不指定它们没有差别,我们希望,让height先发生变化,等结束以后,再让width发生变化。实现这一点很容易,就是为width指定一个delay参数
transition: 1s height, 1s 1s width;
上面代码指定,width在1秒之后,再开始变化,也就是延迟(delay)1秒
delay的真正意义在于,它指定了动画发生的顺序,使得多个不同的transition可以连在一起,形成复杂效果
transition-timing-function
transition的状态变化速度(又称timing function),默认不是匀速的,而是逐渐放慢,这叫做ease
transition: 1s ease;
除了ease以外,其他模式还包括
linear:匀速
ease-in:加速
ease-out:减速
cubic-bezier函数:自定义速度模式 演示
看个例子
transition: 1s height cubic-bezier(.83,.97,.05,1.44);
语法
transition的完整写法如下
transition: 1s 1s height ease;
这其实是一个简写形式,可以单独定义成各个属性
transition-property: height;transition-duration: 1s;transition-delay: 1s;transition-timing-function: ease;
注意事项
目前,各大浏览器(包括IE 10)都已经支持无前缀的transition,所以transition已经可以很安全地不加浏览器前缀
transition需要明确知道,开始状态和结束状态的具体数值
,才能计算出中间状态,什么none
到block
之类的是不行的
transition是一次性的,不能重复发生,除非一再触发
animation
transition 比较简单,animation可以帮我们实现复杂的动画,使用animation我们首先需要定义动画过程,也就是关键帧
@keyframes rainbow {
0% { background: #c00; }
50% { background: orange; }
100% { background: yellowgreen; }
}
rainbow效果一共有三个状态,分别为起始(0%)、中点(50%)和结束(100%)。如果有需要,完全可以插入更多状态,值是每个状态下的属性值
定义了关键帧之后就可以给DOM元素绑定动画了,和事件很像
div:hover {
animation: 1s rainbow;
}
当鼠标悬停在div元素上时,会产生名为rainbow的动画效果,持续时间为1秒,默认情况下,动画只播放一次。加入infinite关键字,可以让动画无限次播放
div:hover {
animation: 1s rainbow infinite;
}
也可以指定动画具体播放的次数,比如3次
div:hover {
animation: 1s rainbow 3;
}
animation-fill-mode
动画结束以后,会立即从结束状态跳回到起始状态。如果想让动画保持在结束状态,需要使用animation-fill-mode属性。
div:hover { animation: 1s rainbow forwards;}
-
animation-fill-mode可以使用下列值
none:默认值,回到动画没开始时的状态 forwards:让动画停留在结束状态 backwards:让动画回到第一帧的状态 both: 根据animation-direction(见后)轮流应用forwards和 backwards规则
animation-direction
动画循环播放时,每次都是从结束状态跳回到起始状态,再开始播放。animation-direction属性,可以改变这种行为
@keyframes rainbow { 0% { background-color: yellow; } 100% { background: blue; }}
默认情况是,animation-direction等于normal
div:hover { animation: 1s rainbow 3 normal;}
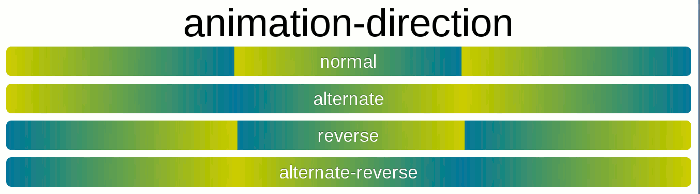
此外,还可以等于取alternate、reverse、alternate-reverse等值。它们的含义见下图(假定动画连续播放三次)。
简单说,animation-direction指定了动画播放的方向,最常用的值是normal和reverse。浏览器对其他值的支持情况不佳,应该慎用
语法
同transition一样,animation也是一个简写形式
div:hover { animation: 1s 1s rainbow linear 3 forwards normal;}
这是一个简写形式,可以分解成各个单独的属性
div:hover { animation-name: rainbow; animation-duration: 1s; animation-timing-function: linear; animation-delay: 1s; animation-fill-mode:forwards; animation-direction: normal; animation-iteration-count: 3;}
keyframes关键字用来定义动画的各个状态,它的写法相当自由
@keyframes rainbow { 0% { background: #c00 } 50% { background: orange } 100% { background: yellowgreen }}
0%可以用from代表,100%可以用to代表,因此上面的代码等同于下面的形式
@keyframes rainbow { from { background: #c00 } 50% { background: orange } to { background: yellowgreen }}
如果省略某个状态,浏览器会自动推算中间状态,所以下面都是合法的写法。
@keyframes rainbow { 50% { background: orange } to { background: yellowgreen }}@keyframes rainbow { to { background: yellowgreen }}
甚至,可以把多个状态写在一行。
@keyframes pound { from,to { transform: none; } 50% { transform: scale(1.2); }}
另外一点需要注意的是,浏览器从一个状态向另一个状态过渡,是平滑过渡。steps函数可以实现分步过渡。
div:hover { animation: 1s rainbow infinite steps(10);}
demo
animation-play-state
有时,动画播放过程中,会突然停止。这时,默认行为是跳回到动画的开始状态,如果想让动画保持突然终止时的状态,就要使用animation-play-state属性。
div { animation: spin 1s linear infinite; animation-play-state: paused;}div:hover { animation-play-state: running;}
循环旋转
@keyframes rotate{
0%{transform: rotate(0deg);}
100%{transform: rotate(360deg);}
}
div{
animation: 30s rotate infinite linear; //linear 匀速运动
}