自iOS7之后,引进了新的API来构造UIViewController之间的转场动画,经过几天的研究,终于做出了一个小Demo,来粗浅谈谈。
这几个API如下:
<1.>UIViewControllerAnimatedTransitioning 动画协议
<2>.UIViewControllerInteractiveTransitioning 交互协议
<3>.UIViewControllerContextTransitioning 上下文协议
<4>.UIPercentDrivenInteractiveTransition 遵守<2>协议的一个官方类
之所以官方给出的API是协议而不是类别,给出的说法是为了灵活性,你可以在ViewController里面直接写,也可以直接另写一个类封装起来。
进入正文:
<1>.Push
首先你必须写好一个有两级ViewController的Demo(注:基于UINavgationController的Push和Pop跳转),这里不是初级教学就不上这些代码。
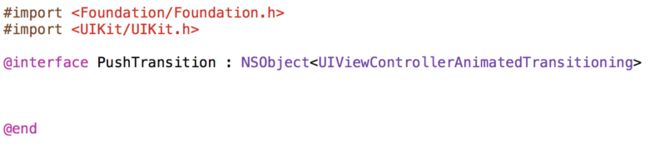
我们另起一个类,继承自NSObject,遵守UIViewControllerAnimatedTransitioning协议,记得导入UIKit,如下
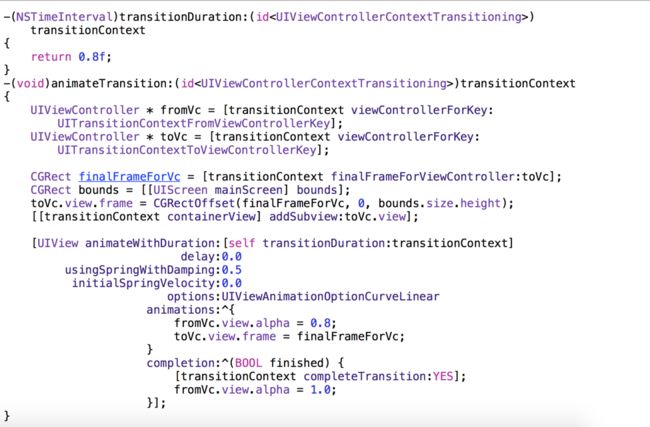
在.m文件中实现协议其中的两个方法:
第一个方法返回的是动画时间,不做多言。
第二个方法是动画的具体执行,方法的参数transitionContext遵守了UIViewControllerContextTransitioning协议,所以它包含了许多关于专场所需要的内容,包括转入ViewController和转出Viewcontroller,还有动画容器View--containerView等。
我们点进去UIViewControllerContextTransitioning协议,可以找到许多的属性和方法,这些方法中最重要的几个方法和意义如下:
- (UIView*)containerView; //获取容器View
- (void)completeTransition:(BOOL)didComplete; //通过此参数获知动画是否结束
- (UIViewController*)viewControllerForKey:(NSString*)key; //获取转入、转出VC
- (CGRect)initialFrameForViewController:(UIViewController*)vc //获取动画前VC的frame
- (CGRect)finalFrameForViewController:(UIViewController*)vc; //获取动画后VC的frame
最终的Push动画效果如图:
<2>.Pop
Pop的基类也和Push一样,只是具体动画效果代码的不同,具体就请看Demo里面啦。
我相信到这里,大家也会有想法,既然Push和Pop基本一样,可不可以将他们放在一起呢,当然可以,只要在基类的.h文件中放置一个BOOL变量来判断再执行不同的动画就行了。
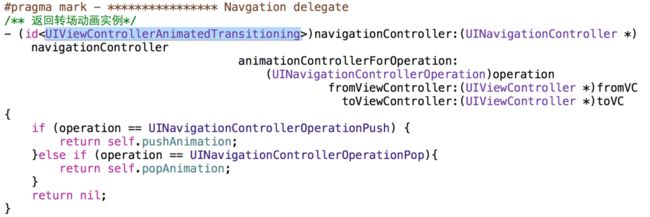
另外,在LevelOneViewController里面,想要在跳转的时候出现自定义的动画效果,必须遵守UINavigationControllerDelegate协议,实现里面的
- (id
animationControllerForOperation:(UINavigationControllerOperation)operation
fromViewController:(UIViewController*)fromVC
toViewController:(UIViewController*)toVC
方法(PS:名字有点长),
实例化你的动画基类,然后返回就行了,系统会在跳转的时候自动询问返回值。
Pop效果如图:
<3>.自定义可交互转场动画
相信大家都发现,上面的动画效果都是自动的,也就是说是不可控制不可交互的,那么我们当然也会做可交互的动画效果出来,具体有两种,如下:
1. 基于UIPercentDrivenInteractiveTransition类别
系统已经封装好了一个可交互的类别,遵守了UIViewControllerInteractiveTransitioning协议,这个类就是UIPercentDrivenInteractiveTransition,你可以直接在ViewController里面实例化这个类,然后完成可交互编写,也可以用一种更舒服的方式,也就是继承它,做一个子类。
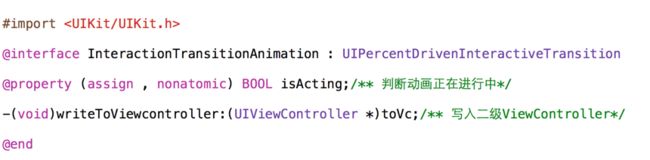
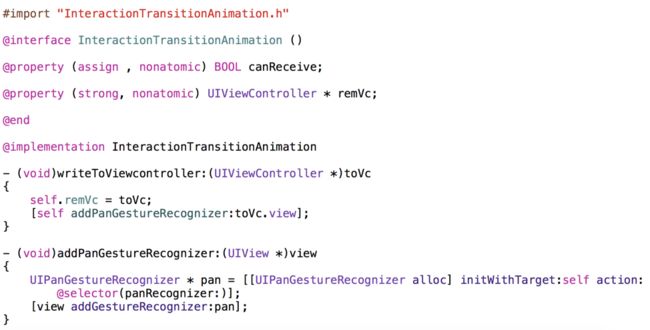
这个子类我取名为InteractionTransitionAnimation,继承自UIPercentDrivenInteractiveTransition类别,在.h文件给出一个BOOL值来判断是否在动画进行阶段,再给出一个方法,将二级ViewController写入,如下:
接下来,在.m中我们来做具体实现:
我们在内部用一个ViewController记录写入的ViewController,再用一个BOOL值来记录是否响应手势(因为我们是上下弹入弹出,为了更像真实卡片弹簧效果,我们让启动位置只在上半屏幕滑至下半屏幕才响应Pop),接着为写入的ViewController.view添加拖拽手势,然后再具体实现拖拽动画:
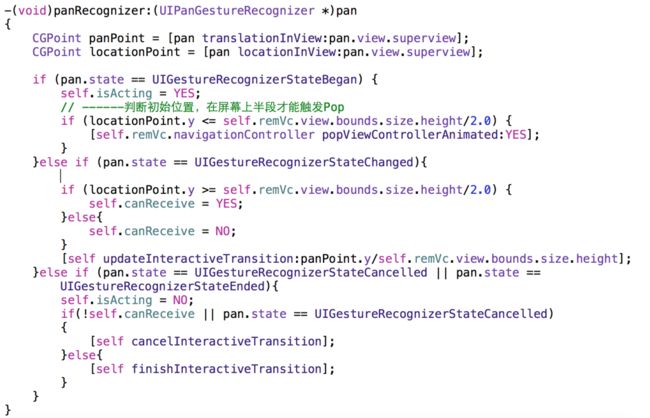
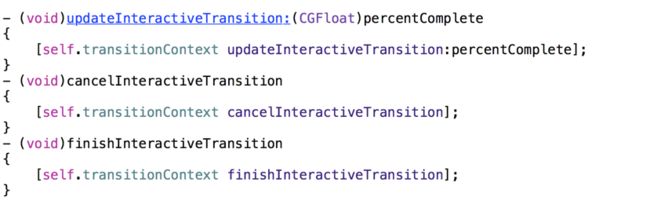
我们在一开始的时候做出判断,只在上半屏幕响应Pop,然后在移动过程中持续的对滑动位置做判断,必须滑至下半段才允许执行Pop,在这其间我们一直用updateInteractiveTransition:方法更新Pop的滑动进度,最后在结束阶段,我们通过BOOL值的判断来完成取消这次Pop(cancelInteractiveTransition)还是完成这次Pop(finishInteractiveTransition)
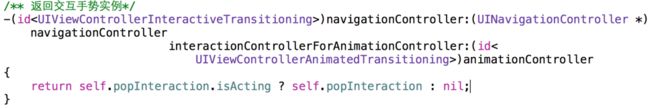
在LevelOneViewController中,添加如下方法才能完全支持这次互动拖拽:
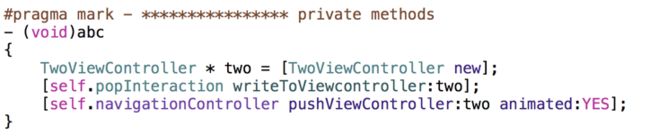
并且在Push阶段加上这句:
这句的主要功能是,写入Pop的执行ViewController。
完成后,具体的动画如下:
<2>.直接基于UIViewControllerInteractiveTransitioning协议写出一个基类
其实我们写这个基类,更多的是增加细节部分的处理,但是一般情况下,我们用不到,所以建议大家更多的使用官方给出的UIPercentDrivenInteractiveTransition类来做交互的基类。
当然我也完成了这个基类的书写,这里稍微偷下懒,模仿UIPercentDrivenInteractiveTransition类的封装来写了几个方法来完成UIViewControllerInteractiveTransitioning协议中得方法。
而这个自己封装的基类的使用与继承UIPercentDrivenInteractiveTransition类的子类一样。
而动画效果也是一样。
大家可以发现,这套API可以让我们自定义转场动画效果,并且连交互方式都能自定义,也就意味着我们能完全自定义一套配套的转场动画效果,并且有配套的交互。
多么神奇的事情!!!
具体的实现请上我的Github下载Demo自己看吧,浅显易懂。这次粗略的讲解就到这里了。
https://github.com/JohnsonChouxin/JC_NavTransitionAnimation --Github地址
下次我们讲UIKit力学 -- UIDynamcs