Static
现有如下三个div
css如下
div{
position: static;
}
.div-0{
background-color: orange;
}
.div-1{
width: 100px;
height: 100px;
background-color: pink;
}
.div-2{
height: 100px;
width: 100px;
background-color: yellow;
}
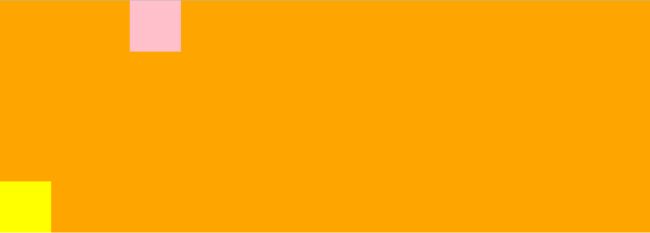
显示效果如下
因为div标签为块级元素,默认独占一行,不规定宽度的情况下会撑满父级元素,父级div的高度由子元素高度撑开。此时给子div加入任何left,right,top,bottom是没有效果的。如果需要实现这样的效果,则需要使用margin。
比如我们修改div-1的左侧外边距为父级元素宽度的20%
.div-1{
margin-left:20%;
width: 100px;
height: 100px;
background-color: pink;
}
但是奇怪的是当我们调整div-2的margin-top时,事情好像有点不受控制了,我们修改div-2的margin-top为20%看看会发生什么
.div-1{
width: 100px;
height: 100px;
margin-left:20%;
background-color: pink;
}
.div-2{
margin-top: 20%;
height: 100px;
width: 100px;
background-color: yellow;
}
其实如果我们设置div-1的margin-bottom为20%,也会得到同样的效果
.div-1{
width: 100px;
height: 100px;
margin-left:20%;
margin-bottom:20%;
background-color: pink;
}
.div-2{
height: 100px;
width: 100px;
background-color: yellow;
}
这是因为,w3c规定,margin-top根据父级元素的宽度取百分比的。
点击查看w3c标准
当我们改div-2的margin-top为margin-bottom时,可以发现div-0又变回了原样。那是因为margin并不能撑开父级div。
要注意的是,当div-1设置一个margin-top时,我们的div-0同学也会跟着往下走。
所以,只能在子div是相对于另一个子级div有外边距时,父级div才会被撑开,否则,并没有任何影响。
Relative
还是拿我们的div 0 1 2来举例,现在有相对定位的三个div
div{
padding: 0;
margin:0;
position: relative;
}
.div-0{
background-color: orange;
}
.div-1{
width: 100px;
height: 100px;
background-color: pink;
}
.div-2{
height: 100px;
width: 100px;
background-color: yellow;
}
在relative下,刚刚讲的margin设定仍然成立。
通常我们用left,right,top,bottom来进行相对定位,简单来说,Relative定位就是 形状相对自己原本所在位置的偏移,但体积仍然在原来的位置
此处的left,right如果为百分比,依然是父元素宽度的百分比,top,bottom则为父元素高度的百分比,如果父元素没有设置高度,则默认父元素高度为0.
举个栗子
.div-0{
background-color: orange;
}
.div-1{
width: 100px;
height: 100px;
left:20%;
top:100%;
background-color: pink;
}
如果规定父元素的高度,那么
.div-0{
height: 200px;
background-color: orange;
}
.div-1{
width: 100px;
height: 100px;
left:20%;
top:100%;
background-color: pink;
}
div-2的体积仍然在div-1上面,所以div-1还是只能老老实实排在空气下面。
Absolute
Absolute是相对于上一个已经定位的父级元素进行定位。但是父级元素无法被子元素撑开。
div{
padding: 0;
margin:0;
position: absolute;
}
.div-0{
left: 20px;
top:20px;
background-color: orange;
}
.div-1{
width: 100px;
height: 100px;
left:20px;
top:20px;
background-color: pink;
z-index: 2;
}
.div-2{
height: 100px;
width: 100px;
background-color: yellow;
z-index: 1;
}
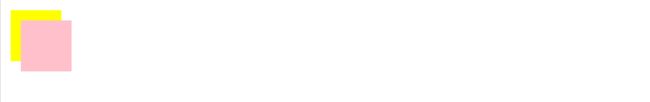
Float
浮动定位是各种UI框架比较喜欢用的,面试官也比较喜欢考的一种定位,主要是浮动元素会脱离文档流,需要取消浮动。
.div-0{
background-color: orange;
}
.div-1{
float:left;
width: 100px;
height: 100px;
background-color: pink;
z-index: 2;
}
.div-2{
float:left;
height: 100px;
width: 100px;
background-color: yellow;
z-index: 1;
}
在父级元素里面加over-flow是本人最喜欢用的清楚浮动的方法
.div-0{
background-color: orange;
overflow: hidden;
}
.div-1{
float:left;
width: 100px;
height: 100px;
background-color: pink;
z-index: 2;
}
.div-2{
float:left;
height: 100px;
width: 100px;
background-color: yellow;
z-index: 1;
}
顺便送上清除浮动大礼包
1.父级div定义 height
2.结尾处加空div标签 clear:both
3.父级div定义 伪类:after 和 zoom
4.父级div定义 overflow:hidden
5.父级div定义 overflow:auto
6.父级div 也一起浮动
7.父级div定义 display:table
8.结尾处加 br标签 clear:both
常见需求解决方案
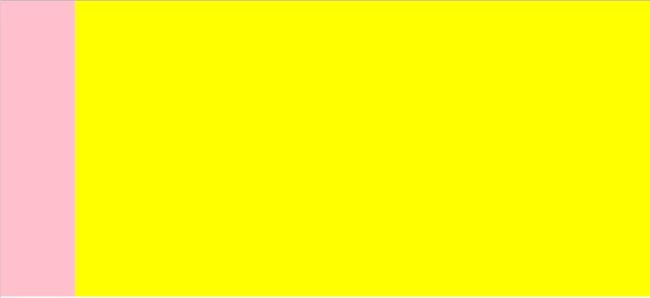
1.左侧固定宽度,右侧自适应
解法一
.div-0{
background-color: orange;
height: 400px;
overflow: auto;
}
.div-1{
float:left;
width: 100px;
height: 100%;
background-color: pink;
}
.div-2{
height: 100%;
margin-left: 100px;
background-color: yellow;
}
解法二
.div-0{
background-color: orange;
height: 400px;
position: relative;
}
.div-1{
position: absolute;
left: 0;
top: 0;
width: 100px;
height: 100%;
background-color: pink;
z-index: 1;
}
.div-2{
height: 100%;
margin-left: 100px;
background-color: yellow;
z-index: 1;
}
2.上下左右全部居中
解法一
.div-0{
background-color: orange;
height: 400px;
position: relative;
}
.div-1{
width: 100px;
height: 100px;
background-color: pink;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin:auto auto;
}
解法二
.div-0{
background-color: orange;
height: 400px;
position: relative;
}
.div-1{
position: absolute;
top: 50%;
left: 50%;
margin-top: -50px;
margin-left: -50px;
width: 100px;
height: 100px;
background-color: pink;
z-index: 1;
}