原创: 李初五 前端小苑 1月28日
众所周知如今市面上端的形态多种多样,手机Web、ReactNative、微信小程序, 支付宝小程序, 快应用等,每一端都是巨大的流量入口,当业务要求同时在不同的端都要求有所表现的时候,针对不同的端去编写多套代码的成本显然非常高,这时候只编写一套代码就能够适配到多端的能力就显得极为需要。但面对目前市面上成熟的小程序第三方框架如何针对自己的需求进行选择也是一个麻烦事,本文针对当前市面上的三大转译框架进行一个综合对比,希望能对大家的技术选择有所帮助,如有哪里不妥的地方希望大家指正。
小程序开发有哪些痛点?
频繁调用 setData及 setData过程中页面跳闪
组件化支持能力太弱(几乎没有)
不能使用 less、scss 等预编译器
request 并发次数限制
为什么使用第三方框架?
只要熟悉vue或react即可快速上手,学习成本低
一套代码可在多端编译运行(微信,支付宝,h5,RN) 支付宝小程序暂不完善
组件化开发,完美解决组件隔离,组件嵌套,组件通信等问题
支持使用第三方 npm 资源
使小程序可支持 Promise,解决回调烦恼
可使用 Generator Function / Class / Async Function 等特性,提升开发效率
对小程序本身的优化,如生命周期的补充,性能的优化等等
支持样式编译器: Scss/Less,模板编译器,代码编译器:Babel/Typescript。
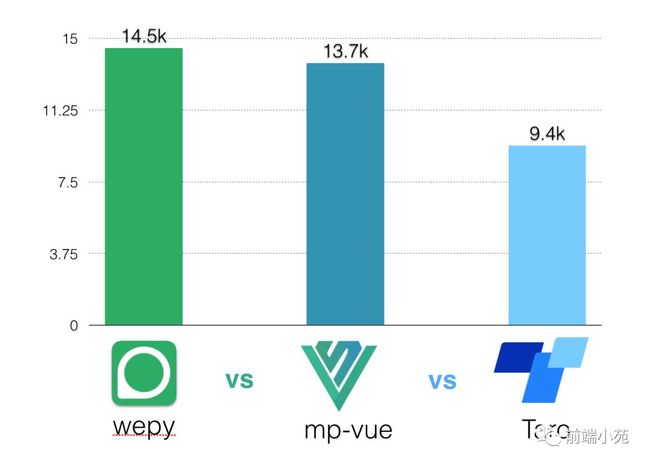
第三方框架对比 wepy mpvue taro
在这里我通过对目前已开源的三种常用小程序框架做一个综合对比, 还有一个叫nanchi的基于react的小程序转译框架,由于没来的及研究暂不做比较。
WEPY tencent.github.io/wepy/document
腾讯团队开源的一款类vue语法规范的小程序框架,借鉴了Vue的语法风格和功能特性,支持了Vue的诸多特征,比如父子组件、组件之间的通信、computed计算属性、wathcer监听器、props传值、slot槽分发,Mixin混入等。WePY发布的第一个版本是2016年12月份,也就是小程序刚刚推出的时候,到目前为止,WePY已经发布了52个版本, 最新版本为1.7.2;
MpVue mpvue.com/mpvue/#-html
美团团队开源的一款使用 Vue.js 开发微信小程序的前端框架。使用此框架,开发者将得到完整的 Vue.js 开发体验,同时为 H5 和小程序提供了代码复用的能力。mpvue在发布后的几天间获得2.7k的star,上升速度飞起,截至目前为止已经有13.7k的star;
Taro taro.aotu.io/
京东凹凸实验室开源的一款使用 React.js 开发微信小程序的前端框架。它采用与 React 一致的组件化思想,组件生命周期与 React 保持一致,同时支持使用 JSX 语法,让代码具有更丰富的表现力,使用 Taro 进行开发可以获得和 React 一致的开发体验,同时因为使用了react的原因所以除了能编译h5, 小程序外还可以编译为ReactNative;
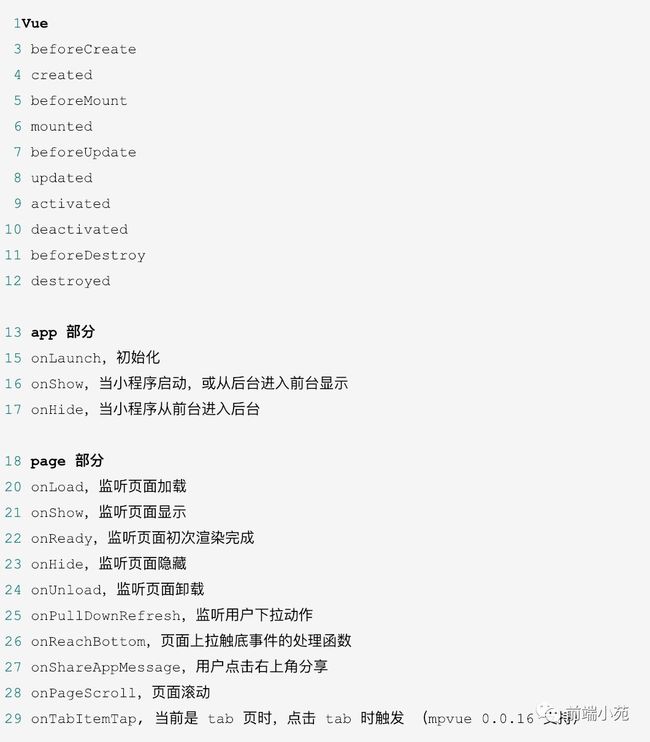
生命周期
同为vue规范的mpvue和wepy的生命周期和各种方法不尽相同。
wepy
wepy生命周期基本与原生小程序相同,再此基础上糅合了一些vue的特性; 对于WePY中的methods属性,因为与Vue中的使用习惯不一致,非常容易造成误解,这里需要特别强调一下:WePY中的methods属性只能声明页面wxml标签的bind、catch事件,不能声明自定义方法,这与Vue中的用法是不一致的。
简单示例taro与react生命周期完全相同
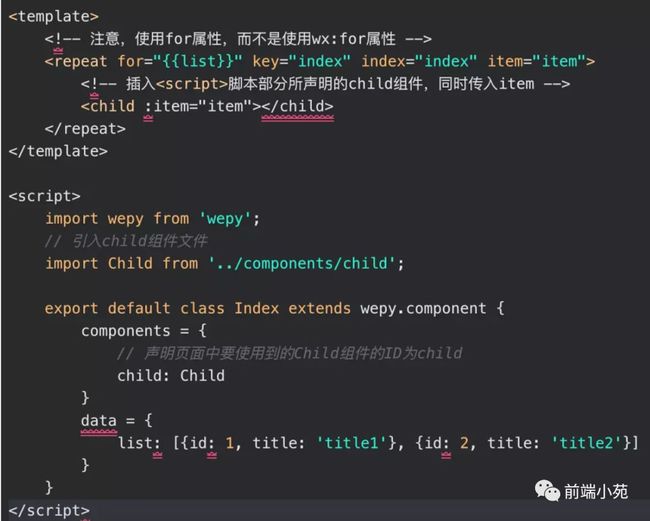
列表渲染
在列表渲染上三者也分别有不同的应用方法
wepy当需要循环渲染WePY组件时(类似于通过wx:for循环渲染原生的wxml标签),必须使用wepy定义的辅助标签。
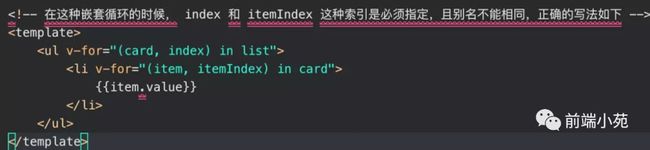
mpvue使用v-for与vue一致,只是需要注意一点,嵌套列表渲染,必须指定不同的索引!
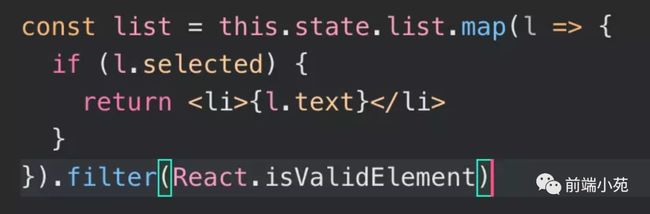
taro的列表循环用法基本与react相同,有一点需要注意,在 React 中,JSX 是会编译成普通的 JS 的执行,每一个 JSX 元素,其实会通过 createElement 函数创建成一个 JavaScript 对象(React Element),因此实际上你可以这样写代码 React 也是完全能渲染的:
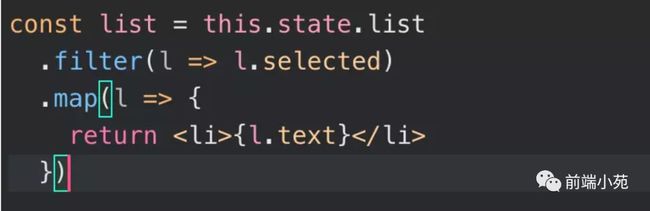
但是 Taro 中,JSX 会编译成微信小程序模板字符串,因此你不能把 map 函数生成的模板当做一个数组来处理。当你需要这么做时,应该先处理需要循环的数组,再用处理好的数组来调用 map 函数。例如上例应该写成:
事件处理
mpvue目前全支持小程序的事件处理器,引入了 Vue.js 的虚拟 DOM ,在前文模版中绑定的事件会被挂在到 vnode 上,同时 compiler 在 wxml 上绑定了小程序的事件,并做了相应的映射,所以在真实点击的时候通过 runtime 中 handleProxy 事件类型分发到 vnode 的事件上,同 Vue 在 WEB 的机制一样,可以做到无损支持。同时还顺便支持了自定义事件和 $emit 机制。
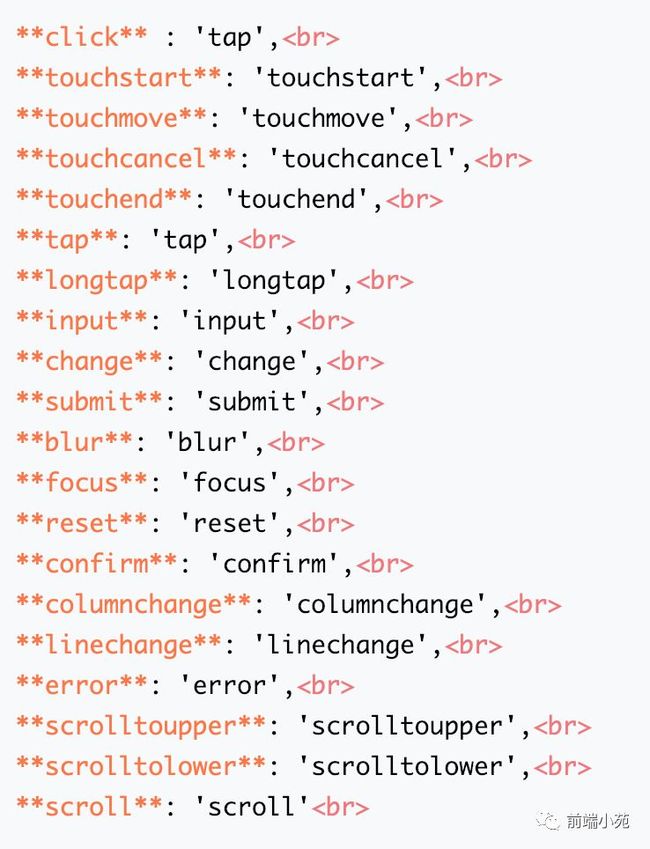
事件映射表,左侧为 WEB 事件,右侧为 小程序 对应事件
踩坑注意(官方文档):
列表中没有的原生事件也可以使用例如 bindregionchange 事件直接在 dom 上将bind改为@ @regionchange,同时这个事件也非常特殊,它的 event type 有 begin 和 end 两个,导致我们无法在handleProxy 中区分到底是什么事件,所以你在监听此类事件的时候同时监听事件名和事件类型既
小程序能力所致,bind 和 catch 事件同时绑定时候,只会触发 bind ,catch 不会被触发,要避免踩坑
事件修饰符 .stop 的使用会阻止冒泡,但是同时绑定了一个非冒泡事件,会导致该元素上的 catchEventName 失效! .prevent 可以直接干掉,因为小程序里没有什么默认事件,比如submit并不会跳转页面 .capture 支持 1.0.9 .self 没有可以判断的标识 .once也不能做,因为小程序没有 removeEventListener, 虽然可以直接在 handleProxy 中处理,但非常的不优雅,违背了原意,暂不考虑
其他 键值修饰符 等在小程序中压根没键盘,所以......
wepy事件绑定区别于vue,根据原生小程序事件提供了语法优化
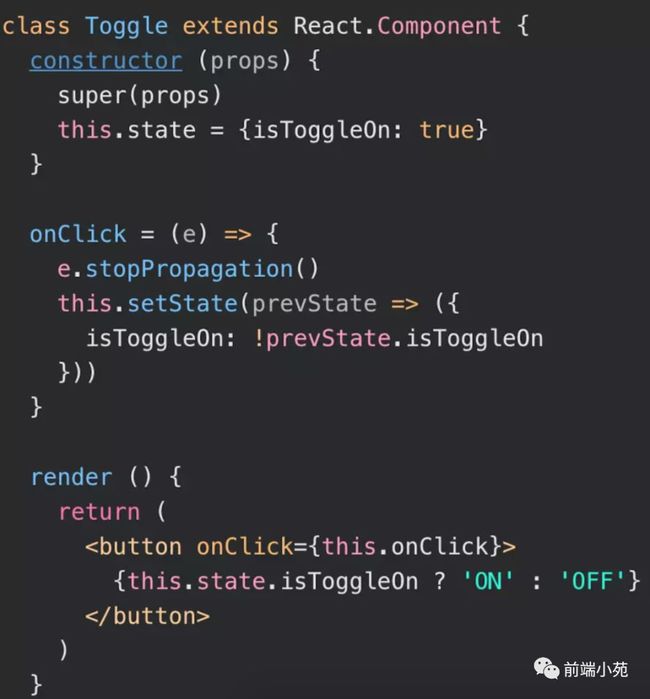
Taro 元素的事件处理和 DOM 元素的很相似。但是有一点语法上的不同:
Taro 事件绑定属性的命名采用驼峰式写法,而不是小写。 如果采用 JSX 的语法你需要传入一个函数作为事件处理函数,而不是一个字符串 (DOM 元素的写法)。
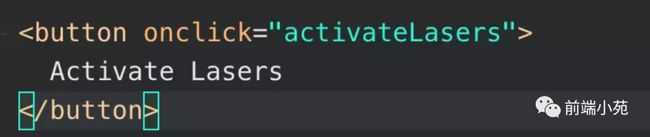
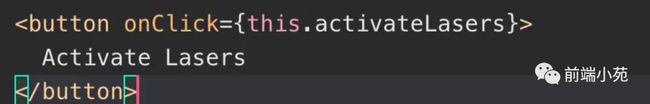
例如,传统的微信小程序模板:
Taro 中稍稍有点不同:
在 Taro 中另一个不同是你不能使用 catchEvent 的方式阻止事件冒泡。你必须明确的使用 stopPropagation。例如,阻止事件冒泡你可以这样写:
request请求
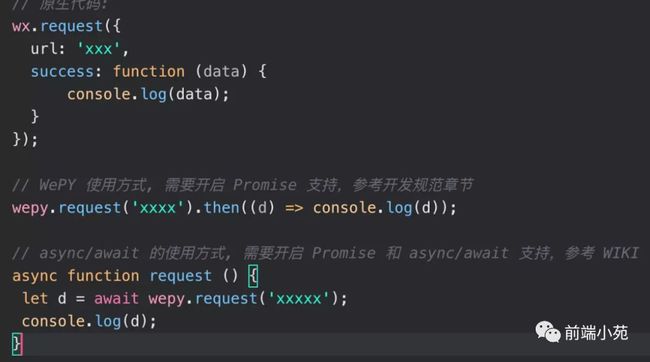
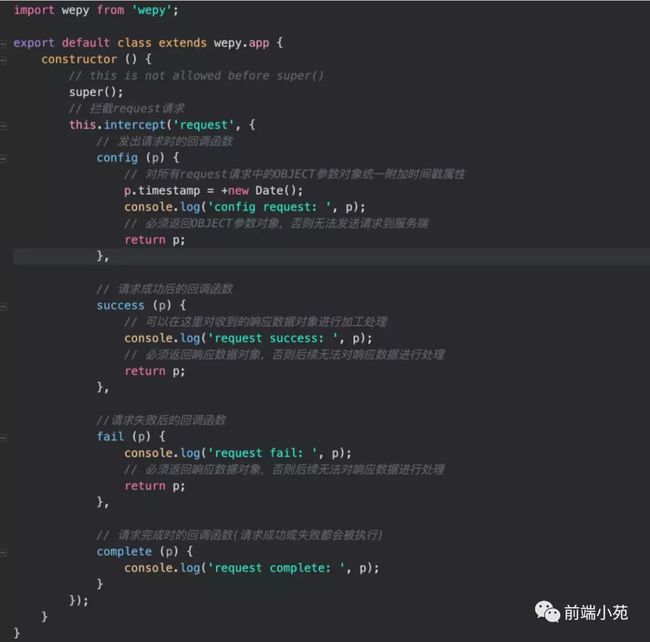
wepy对wx.request做了接受参数的修改,值得一提的是它提供了针对全局的intercapter拦截器。
拦截器
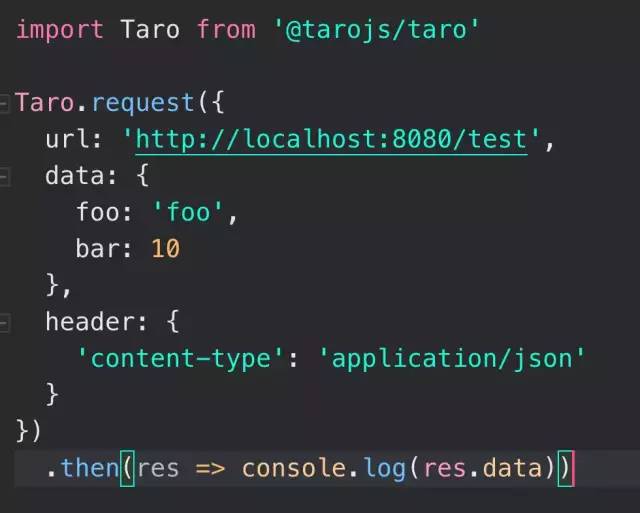
taro对request进行了二次封装,可以使用Taro.request(OBJECT)发起网络请求,支持 Promise 化使用。
mpvue没有对request做特殊优化,与原生相同,可以自己根据需要进行封装
状态管理
wepy 可引用Redux和Mbox,目前wepy的脚手架内已经集成了redux,选择需要即可;
mpVue使用vuex;
taro使用Redux;
如何选择适合自己的项目
如果只需要做一个微信小程序则根据自己的擅长框架选择mpvue或taro
如果是当前老项目想像向程序迁移同时老项目又是使用vue开发,建议使用mpvue或wepy
如果是老项目使用react开发且需要部分迁移小程序,建议使用taro
如果是新项目且新项目需要同时支持微信小程序和支付宝小程序, 建议使用原生开发,因为目前框架的转译支付宝小程序支持并不是很好,且出了问题不好定位修改, 但如果是小demo不涉及太多逻辑的项目都可以使用框架作为尝鲜; 但如果是涉及太多交互逻辑的则不建议使用框架转译,由于支付宝小程序在视图层基本与小程序一致所以建议手动更改替换部分方法和全局替换一些属性或文件名,如wxml替换为axml这种, 手动转换时间比大概是四比一; 当然如果人手足够一端开发一个是最好的......
时刻前端新鲜技术推送,定期前端精品文章分享,
欢迎扫一扫关注公众号前端小苑。