本文为菜鸟窝作者刘婷的连载。”商城项目实战”系列来聊聊仿”京东淘宝的购物商城”如何实现。
140套项目源码欢迎勾搭运营小姐姐(微信 id:BT474849)免费领
随着 Android 版本的不断更新,更多好的控件也随之产生了,比如 CardView 、RecyclerView 等。其中 RecyclerView 因为它的高度耦合性以及灵活的扩展使用而广受开发者的喜爱,在这里就详细介绍下 RecyclerView 的属性和用法,一起来体验艺术般的控件。
** RecyclerView 的简单介绍**
1. 什么是 RecyclerView
RecyclerView 是 Android 5.0 之后的一种新的视图组,目标是为任何基于适配器的视图提供相似的渲染方式。该控件用于在有限的窗口中展示大量数据集,它被作为 ListView 和 GridView 控件的继承者。
2. RecyclerView 的优势
新的控件 RecyclerView 可以这样的广受欢迎,必然是有它一定的优势的,主要的优势如下。
- (1)可以兼容低版本,API 7 以上都可以使用。
- (2)高度解耦性,扩展性强,使用灵活。
- (3)通过设置 LayoutManager 可以轻松实现线性布局、网格布局甚至是瀑布流效果。
- (4)可以扩展的 ItemDecoration 分割器,更加好的展示列表的多样化样式。
- (5)拥有可自定义的 ItemAnimator 动画效果,用户体验更加优美。
- (6)增加了对于列表数据的增删改查方法,数据的操作更为便利。
RecyclerView 的相关属性
已经大致了解了 RecyclerView 的基本信息了,下面就让我们一起来学习 RecyclerView 的相关属性吧。
1. LayoutManager 的布局管理
在 RecyclerView 中LayoutManager 是用于列表布局的管理的,主要的布局有三大类。
1.1 LinearLayoutManger 线性布局
LinearLayout 是 LayoutManager 的实现类之一,类型包括了 Vertical 和 Horizontal ,也就是 ListView 中的 Vertical 和 Horizontal ,控件垂直排版和水平排版了。所以 LinearLayout 主要是实现类似于 ListView 的列表布局显示。
1.2 GridLayoutManager 网格布局
有了前面 LinearLayout 的介绍,对于 GridLayoutManger 就可以直接顾名思义了,对的,就是类似于很熟悉的 GridView 的网格列表布局显示,也是 LayoutManager 的实现类之一。
1.3 StaggeredGridLayoutManage 交错的网格布局
同样也是LayoutManager的实现类之一,类型包括Vertical和Horizontal,与GridLayoutManager很相似,不过是交错的格子,也就是宽高不等的格子视图,类似瀑布流的效果。
2. ItemDecoration 分隔器
ItemDecoration 分隔器用于 RecyclerView 布局中的分隔线的样式设置,可以自己定义和扩展,扩展的话必须继承于 RecyclerView.ItemDecoration ,可以完全自定义,主要需要重写的方法有这三个。
//在itemView绘制完成之前调用,也就是说此方法draw出来的效果将会在itemView的下面
public void onDraw(Canvas c, RecyclerView parent, RecyclerView.State state)
{
super.onDraw(c, parent, state);
}
//与onDraw相反,draw出来的效果将叠加在itemView的上面
public void onDrawOver(Canvas c, RecyclerView parent, RecyclerView.State state)
{
super.onDrawOver(c, parent, state);
}
//算通过配置outRect来设置itemView的inset边界,相当于设置itemView的margin
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state)
{
super.getItemOffsets(outRect, view, parent, state);
}
3. Adapter 适配器
Adapter 适配器使用过列表控件的都应该很熟悉了,在 RecyclerView 中需要继承于 RecyclerView.Adapter,同样需要重写相应的内部方法。
// 创建ViewHolder ,相当于ListVie Adapter 的getView 方法
public ViewHolder onCreateViewHolder(ViewGroup viewGroup, int i) {
return null;
}
// 数据绑定
public void onBindViewHolder(ViewHolder viewHolder, int i) {
}
// 数据的长度
public int getItemCount() {
return 0;
}
4. 数据的增删改查
在 RecyclerView 中弃用了 notifyDataSetChanged() 方法,但是添加了相应的数据增删改查的方法,使得数据的操作更为的简单了。
notifyDataSetChanged() 弃用
notifyItemChanged(int position)
notifyItemInserted(int position)
notifyItemMoved(int fromPosition, int toPosition)
notifyItemRemoved(int position)
//range系列,多个item的操作
notifyItemRangeChanged(int positionStart, int itemCount)
notifyItemRangeInserted(int positionStart, int itemCount)
notifyItemRangeRemoved(int positionStart, int itemCount)
5. ItemAnimator 动画效果
列表数据的修改或者根据用户的不同操作,RecyclerView 也可以自定义自己的动画效果,使得用户的交互体验更为的动感,这也是比之前的列表属性更为强大了。在 RecyclerView 中有默认的动画效果 DefaultItemAnimator() ,如果需要自定义的话,就要继承于 RecyclerView.ItemAnimator 了,所需要重写的方法比较多,但是不会特别的复杂化。
@Override
public boolean animateDisappearance(@NonNull RecyclerView.ViewHolder viewHolder, @NonNull ItemHolderInfo preLayoutInfo, @Nullable ItemHolderInfo postLayoutInfo) {
return false;
}
@Override
public boolean animateAppearance(@NonNull RecyclerView.ViewHolder viewHolder, @Nullable ItemHolderInfo preLayoutInfo, @NonNull ItemHolderInfo postLayoutInfo) {
return false;
}
@Override
public boolean animatePersistence(@NonNull RecyclerView.ViewHolder viewHolder, @NonNull ItemHolderInfo preLayoutInfo, @NonNull ItemHolderInfo postLayoutInfo) {
return false;
}
@Override
public boolean animateChange(@NonNull RecyclerView.ViewHolder oldHolder, @NonNull RecyclerView.ViewHolder newHolder, @NonNull ItemHolderInfo preLayoutInfo, @NonNull ItemHolderInfo postLayoutInfo) {
return false;
}
@Override
public void runPendingAnimations() {
}
@Override
public void endAnimation(RecyclerView.ViewHolder item) {
}
@Override
public void endAnimations() {
}
@Override
public boolean isRunning() {
return false;
}
在 Github 上面有一个非常炫酷的开源动画效果,可以参考看下。https://github.com/gabrielemariotti/RecyclerViewItemAnimators
** RecyclerView 的简单使用**
1. Gradle 依赖添加
在 module 下面的 build.gradle 文件中添加 RecyclerView 的依赖。
dependencies {
compile fileTree(include: ['*.jar'], dir: 'libs')
androidTestCompile('com.android.support.test.espresso:espresso-core:2.2.2', {
exclude group: 'com.android.support', module: 'support-annotations'
})
compile 'com.android.support:appcompat-v7:25.2.0'
testCompile 'junit:junit:4.12'
compile 'com.android.support:support-v4:25.2.0'
compile 'com.android.support:recyclerview-v7:25.2.0'
}
2. 布局中写入
在相应的布局文件 layout 中写入 RecyclerView 控件,属性设置和基本控件是一样的。
3. 在 Activity/Fragment 中声明使用
和所有的控件一样,需要在 Activity/Fragment 中声明,并且设置相应的适配器 MyAdapter 以及 LayoutManager 等。
mRecyclerView = (RecyclerView) this.findViewById(R.id.recyclerView);
mAdatper = new MyAdatper(datas);
mRecyclerView.setAdapter(mAdatper);
mRecyclerView.setLayoutManager(new LinearLayoutManager(this));
mRecyclerView.addItemDecoration(new DividerItemDecoration(this,DividerItemDecoration.VERTICAL_LIST));
mRecyclerView.setItemAnimator(new DefaultItemAnimator());
其中准备的测试数据可以自己随意了,我在这里是添加了数据列表如下。
private void initDatas(){
datas.add("New York");
datas.add("Boston");
datas.add("Washington");
datas.add("San Francisco");
datas.add("California");
datas.add("Chicago");
datas.add("Houston");
datas.add("Phoenix");
datas.add("Philadelphia");
datas.add("Pennsylvania");
datas.add("San Antonio");
datas.add("Austin");
datas.add("Milwaukee");
datas.add("Las Vegas");
datas.add("Oklahoma");
datas.add("Portland");
datas.add("Mexico");
}
另外这里使用到的 MyAdapter 也就是自定义的 Adapter 适配器了,像上文中说到的继承于 RecyclerView.Adapter ,然后重写相应的方法。
public class MyAdatper extends RecyclerView.Adapter {
private List mDatas;
private LayoutInflater inflater;
public MyAdatper(List datas){
mDatas = datas;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
inflater = LayoutInflater.from(parent.getContext());
View view = inflater.inflate(R.layout.item,parent,false);
return new ViewHolder(view);
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
holder.textView.setText(mDatas.get(position));
}
@Override
public int getItemCount() {
return mDatas.size();
}
class ViewHolder extends RecyclerView.ViewHolder{
private TextView textView;
public ViewHolder(View itemView) {
super(itemView);
textView = (TextView) itemView.findViewById(R.id.text);
}
}
}
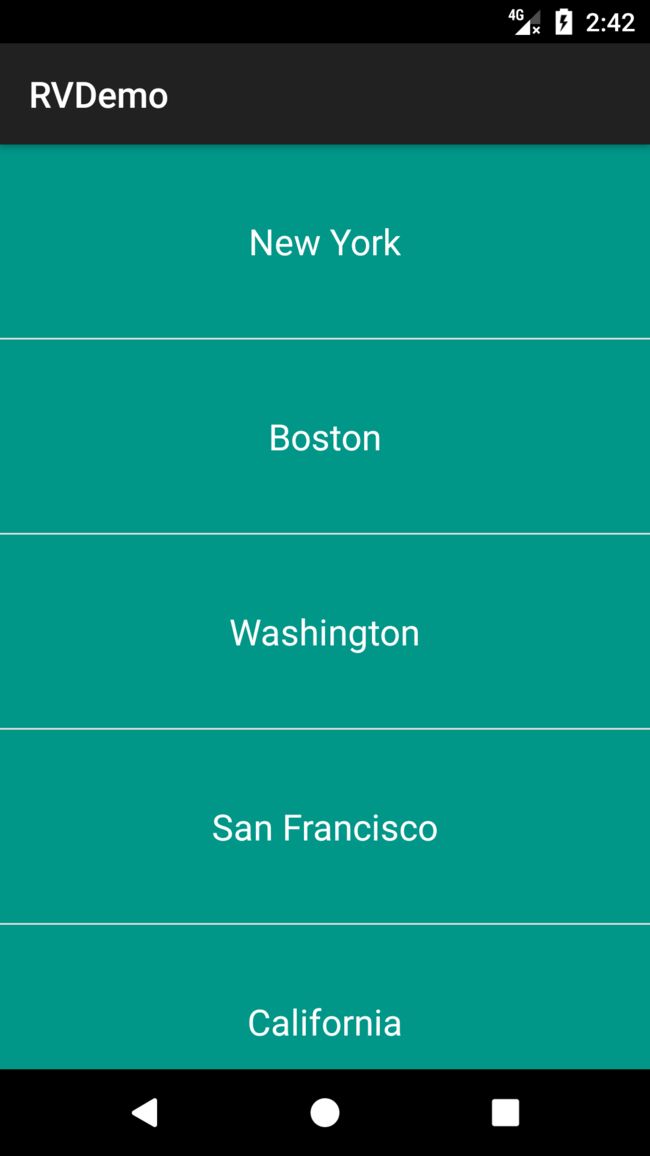
** 效果图**
运行代码获取到效果图。
在效果图中看的分隔线是怎么回事呢?在下一篇文章将会详细讲解如何自定义扩展 RecyclerView 的相关属性,包括了如何自定义 ItemDecoration 实现线性式和网格式的分隔线,如何更加好的扩展 Adapter 以及列表数据的增删改查操作等,敬请期待 ~
更多内容,请关注菜鸟窝(微信公众号ID: cniao5),程序猿的在线学习平台。 转载请注明出处,本文出自菜鸟窝,原文链接http://www.cniao5.com/forum/thread/a5744fd215e811e7be3e00163e0230fa