一、编程思想
1、定义:
面向对象特性:封装,继承,多态 (抽象性)
- js不是面向对象的语言,但是可以模拟面向对象的思想
- js是一门基于对象的语言: 万物皆对象:---------->程序猿 程旭媛
什么是对象? 看的见,摸得到,具体特指的某个东西
2、对象分享有什么特点: 特征和行为
对象 : 有特征和行为,具体特指的某一个事物
对象 : 有属性和方法,具体特指的某个事物
二、对象及其创建方式
1、创建对象 的三种方式:
(1)调用系统的构造函数创建对象
var 变量名= new Object(); Object 是系统的构造函数 Array
示例:
(2)自定义构造函数创建对象(结合第一种和需求通过工厂模式创建对象)
(3)字面量的方式创建对象
2、创建对象练习:
① 练习:有一个黄色的小狗,叫大黄,今年已经三岁了,250斤的重量每次走路都很慢,喜欢吃大骨头
②练习:创建一个手机对象,手机有型号,有颜色,可以打电话和发短信
3、工厂个模式常见对象
语法:
普通创建人的对象
工厂模式出现的原因:
- 如何一次性创建多个对象?把创建对象的代码封装在一个函数中
工厂模式创建对象
4、自定义构造函数创建对象,我要自己定义一个构造函数,自定义构造函数,创建对象
函数和构造函数的区别;名字是不是大写(首字母是大写)
5、自定义构造函数创建过程中做了几件事?
解析:
示例:
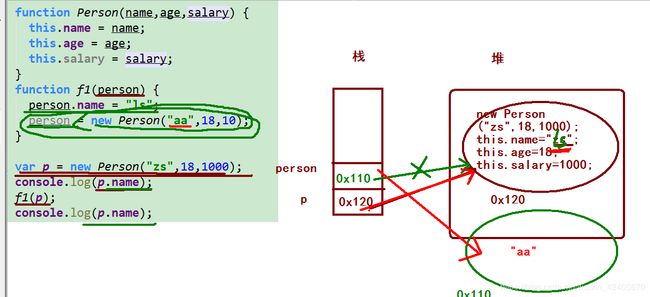
创建对象的图解:
6、字面量的方式创建对象
缺点:字面量创建对象是 一次性的对象.
7、设置和获取属性的另一种写法
8、JSON格式的数据
- 对象:有属性和方法,特指的某个事物
- 对象:一组无序属性的集合的键值对,属性的值可以是任意的类型
JSON格式的数据:一般都是成对的,是键值对
JSON也是一个对象,数据都是成对的,一般json格式的数据无论是键还是值都是用双引号括起来的.
遍历对象,是不能通过for循环遍历,无序
可以通过 for-in 循环
注意 :
普通数值的遍历 可以使用for 循环:
三、数据类型与值传递
1、简单类型和复杂类型
- 原始数据类型: number,string,boolean,undefined, null,object
- 基本类型(简单类型),值类型: number,string,boolean
复杂类型(引用类型):object
空类型:undefined,null
值类型的值在哪一块空间中存储? 栈中存储
引用类型的值在哪一块空间中存储? 对象在堆上存储,地址在栈上存储
2、识别传递的是什么?
基本类型的值在栈上
复杂类型的对象在堆上,地址(引用)在栈上
传递的内容是:
- 值类型之间传递的是值
- 引用类型之间传递的是引用(地址)
示例:
四、内置对象和Math对象
1、内置对象:
js 中有三种对象:
- 内置对象----js系统自带的对象
- 自定义对象---自己定义的构造函数创建的对象 (自己写的)
- 浏览器对象---浏览器的
内置对象:
Math、Date、String、Array、Object
验证变量是不是对象的方式:
2、Math对象
实例对象: 通过构造函数创建出来,实例化的对象
静态对象: 不需要创建,直接就是一个对象,方法(静态方法)直接通过这个对象名字调用,
- 实例方法必须通过实例对象调用
- 静态方法必须通过大写的对象调用
简单示例:
重点总结: