本周的主要内容包括工程管理,View的层次结构与属性,Event,Gesture,还有UIScrollView。
我讲主要讲一讲UIScrollView要如何配合PageControl来使用。
首先PageControl,需要设置的参数是numberOfPages还有currentPage,这两个参数是非常重要的。它还可以设置一个Value Changed的一个IBAction函数,代表在它的左边或者右边点击。这个行为本身会使得PageControl的currentView增加或者减少,但是它不能循环。
UIScrollView的重点在于它本身具有UIGestureRecognizer的能力,可以被滑动。它需要一个内容的大小,以便用来滑动,还有一个Subview,也就是内容。
设置UIScrollView
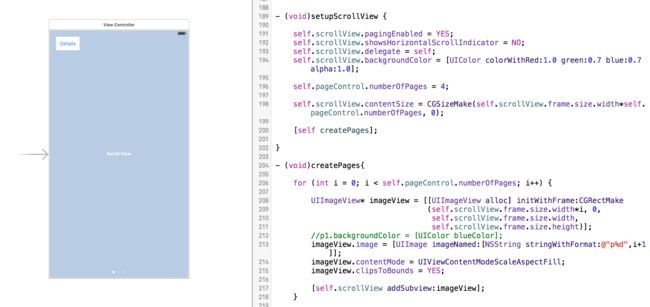
所以想要设置一个UIScrollView,可以纯代码,也可以配合InterfaceBuilder来使用,以下的例子里面就是两者结合。首先在IB里面我拖入了一个UIScrollView,并使用了一个IBOutlet连接到了ViewController里面。
在设置scrollView的时候,很重要的一点是delegate = self,这需要在Interface的()之后添加
这代表我们就可以使用一些delegate的函数,例如以下的就是常用的两个例子。
- (void)scrollViewDidScroll: (UIScrollView *) sView
- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView
在我们的setup里面,我们主要就是设置PageControl的页数,在这里个例子里面,PageControl.numberOfPages就是我们的页数,这里是4个,那么为了制作一个ScrollView,而且有4个Page,那么我们就需要将它的contentSize设置成4个View的大小。仅仅只是这样做我们就有了一个足够大的银幕,但是里面没有任何的View
为UIScrollView添加内容
这时候我们就需要给它添加一些真正的内容 —— SubView
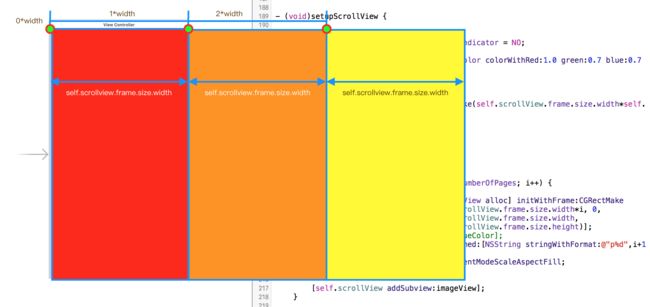
在我们的例子里面,我们使用的是UIImageView,我们总共创造了4个不同的imageView,分别有着自己的图片,而且,他们的bounds.x从0增加到1个屏幕,2个屏幕,3个屏幕。这就成功的使得它们成功地依次排开。
小贴士:这里的图片设置是ScaleAspectFill,如果没有clipsToBounds的话,图片会蔓延到其它的View上面哦
想要理解UIImageView是怎么Scroll的么?很简单,就是 Offset ,当 Offset 是0的时候,那么显示的就是红色的第一页,如果 Offset 是UIScrollView.frame.size.width*1,那么就是橙色的第二页,如果是两倍的width 自然就是黄色啦,以此类推。
我们可以通过以下的一行代码来手动换页。这行代码在做循环展示的时候很有用,理解挺重要的。
[self.scrollView setContentOffset:CGPointMake(self.scrollView.frame.size.width, 0) animated:NO];
接下来我们来讲讲如何将 Page Control 和 UIScrollControl 联合起来。其实挺简单的,首先需要一个 Page Control 的 IBOutlet,
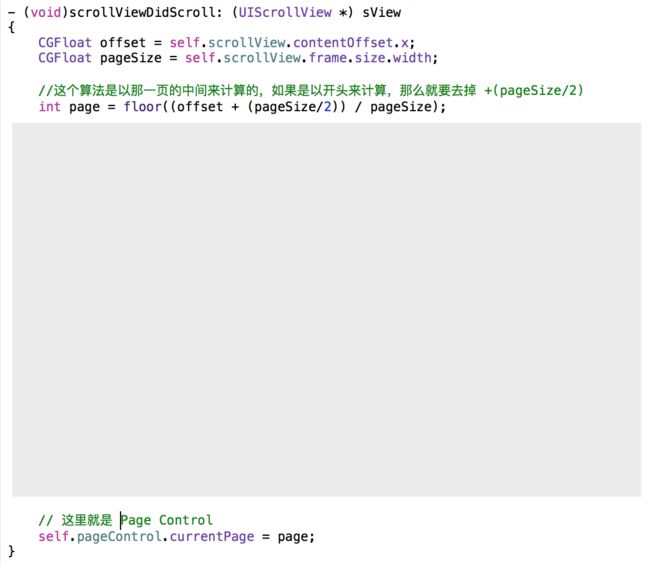
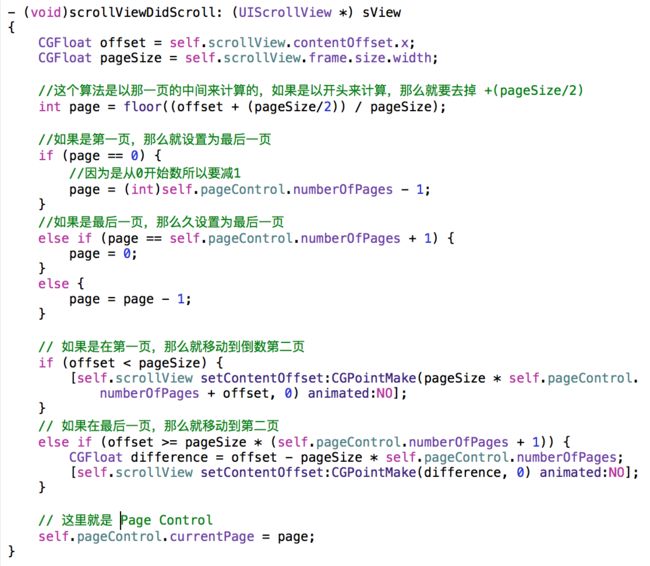
然后我们就可以在 scrollViewDidScroll 里面设置 pageControl 的 currentPage。不过在这之前我们需要计算一个重要的数据,也就是现在是第几页。算法见下图。(请无视中间的一部分)
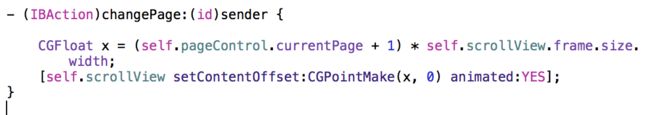
没错就是这么简单,那么如何在点击Page Control的左右边时换页呢?其实也非常简单,首先用一个IBAction,连到Page Control的Value Changed Event上。以下的代码就是根据更改后的 currentPage 来计算出 Offset, 最后用前面提到过的手动换页来执行。
循环!!
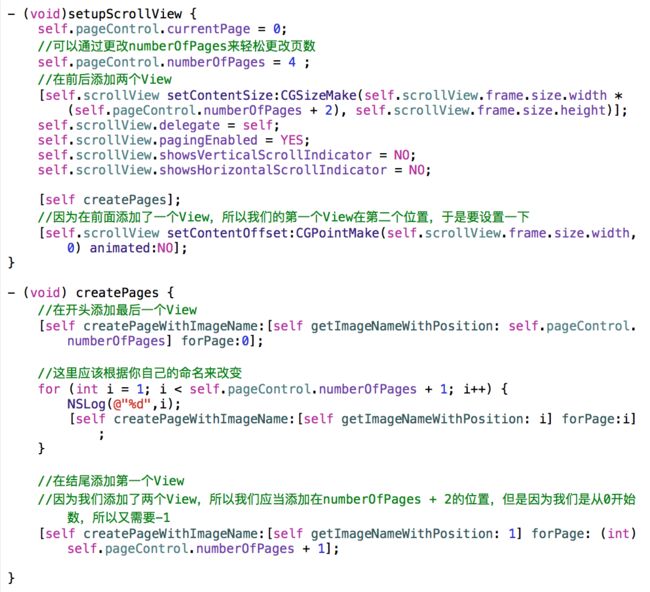
众所周知,在 UIScrollView 本身的API里面是没有循环播放的这个功能的,但是我们可以取巧。我们的方法就是在前添加最后的一个View,在最后添加第一个View,在转到第一个或者是最后一个View的时候,我们便手动调转到第二个View,或者是倒数第二个View,这样子就形成了一个循环。
详细代码如下:
好了!就这么多,希望大家有学到一些东西,