来自我的 Blog Danny's Dream
起因
最近在给公司的 SDK ,做一个 maven 的仓库,方便 CP 嵌入。花了整两天的时间,身为移动开发的我之前没怎么接触过服务器相关的内容,这里做一个记录和分享,** 并且网上大部分的教程都是如何搭建本地仓库的 **。
用到了以下几个内容
- Artifactory jfrog 家的用来做仓库管理和持续集成【配合 Jenkins 】的工具 免费版就够用了 【支持 maven gradle】
- Maven Maven是Java开发者中流行的构建工具,Maven的好处之一是可以帮助减少构建应用程序时所依赖的软件构件的副本,Maven建议的方法是将所有软件构件存储于一个叫做repository的远程仓库中。
- Gradle 是 Android Studio 中带的自动化构建工具 是 maven 的扩展
- Nginx 是一个高性能的HTTP和反向代理服务器,也是一个IMAP/POP3/SMTP服务器,用来处理代理的。
之前没有怎么操作过 Linux 的服务器,这次经历还是很有趣的,把遇到的问题记录一下。
连接主机
运维提供的服务器是 Linux 的,通过 ssh 方式来连接服务器。
ssh xxx.xxx.xxx.xxx
这一步遇到的问题是 公司的 Linux 登录验证是提供了一个 私有的 ssh key,
我本地配置的是 GitHub 的 ssh key,默认连接的时候用的是 GitHub 的 key。
运维给出的方式是通过 -i 加上 key 的路径来登陆。
ssh -i dan-key xxx.xxx.xxx.xxx
这样的方式虽然可以,但是每次都这么输入未免太麻烦了。
网上查了,提供了以下的方式解决的我的需求。
在 .ssh 文件下面建一个 config 文件如下配置
# github
Host github.com
HostName github.com
PreferredAuthentications publickey
IdentityFile ~/.ssh/id_rsa
# maven
Host 192.168.111.11
User liudan
PreferredAuthentications publickey
IdentityFile ~/.ssh/liudan-server
这样就能完美解决了多 ssh key 的登录情况。
安装 Artifactory
Artifactory 的官网 https://www.jfrog.com/open-source/
通过 java - version 检查 java 环境
他需要的是 java8 的环境,如果没有的话,要先给服务器搭建 jdk8 的环境。
但是里面的下载好像不能通过,Linux 的 wget 指令直接在服务器内部进行下载。
我是在本地下载完之后,通过 scp 指令再拷贝到服务器的【这里也需要 ssh key】
移动到服务器之后,通过 unzip 解压。
得到下面的内容
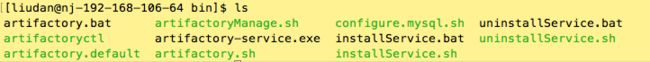
进入到 bin 文件夹中有
注意三个文件:
- artifactory.sh 用来直接运行 artifactory 的进程,运行之后就会打开 tomcat ,并且部署一个可视化的网页
http://<你的ip>/artifactory/webapp/#/home
- installService.sh 这个是用来安装 artifactory 的服务,可以作为服务在后台自动运行,并会随服务器一起启动【我猜的。。我看他是移动到了init的目录下面】
- artifactoryManage.sh 是用来做服务管理的提供几种方式
{start|stop|restart|redebug|status|check} 这个就不翻译了,可以看到当前的状态。
使用方法这样 ./artifactoryManage.sh check 加命令
注意的地方:
一般的教程都是让你,直接执行 artifactory.sh 就可以启动了。其实服务端更多的时候希望他是作为后台常驻的。
所以这里我们要执行的 installService.sh 脚本
执行完之后 会看到给我们的提示帮我们移动到了 /etc/init.d/artifactory 目录中
通过这两个指令可以检查和启动后台的服务。
/etc/init.d/artifactory check
/etc/init.d/artifactory start
** 这里要注意 artifactory.default 中的 user 的配置 !**
默认的是设置为 artifactory 的,但是 artifactory 用户的权限不够【可能是我们服务器配置的原因】,
会导致 /etc/init.d/artifactory start 由于权限不够而无法启动 tomcat 的。这是当时困扰了我很久问题。
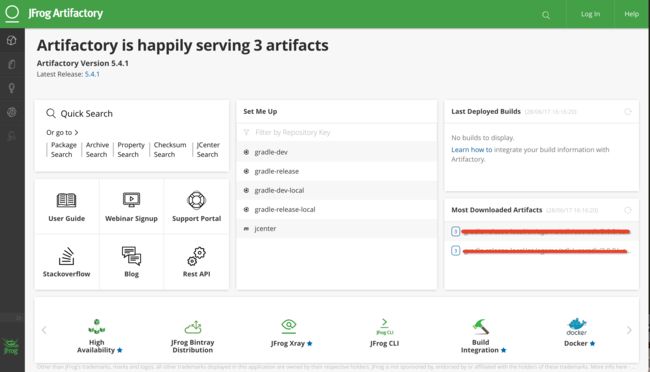
按照上面的操作,你应该已经能看到 Artifactory 的界面了
刚进去的时候会让你设置 admin 密码,同时设置仓库类型。
都完成之后是这样的界面:
这里学到了如下几个 Linux 指令
ps -ef | grep artifactory
ps -ef 查看所有的进程,通过 grep 进行过滤,可以看到和 artifactory 相关的进程,拿到 pid 之后
通过
kill -9 目标id
就可以停止目标进程
Lib 的上传
下面的内容就相对简单了。
在你的 lib 的工程的 build.gradle 中增加如下插件的依赖
buildscript {
repositories {
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:2.3.0'
classpath 'org.jfrog.buildinfo:build-info-extractor-gradle:latest.release'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}
接着在你需要上传的 lib 的 module 的 build.gradle 的文件中增加如下配置:
这个是用来配置上传的路径和账号信息的
artifactory {
contextUrl = MAVEN_LOCAL_PATH
publish {
repository {
// 需要构建的路径
repoKey = 'gradle-release-local'
username = 'admin'
password = '这里是密码'
}
defaults {
// Tell the Artifactory Plugin which artifacts should be published to Artifactory.
publications('aar')
publishArtifacts = true
// Properties to be attached to the published artifacts.
properties = ['qa.level': 'basic', 'dev.team': 'core']
// Publish generated POM files to Artifactory (true by default)
// POM 文件
publishPom = true
}
}
}
还有是配置上传的版本信息
def MAVEN_LOCAL_PATH ='http://192.168.111.11:8081/artifactory'
def ARTIFACT_ID = 'testsdk'
def VERSION_NAME = '3.0.0'
def GROUP_ID = 'cn.test.test'
publishing {
publications {
aar(MavenPublication) {
groupId GROUP_ID
version = VERSION_NAME
artifactId ARTIFACT_ID
// Tell maven to prepare the generated "*.aar" file for publishing
artifact("$buildDir/outputs/aar/${project.getName()}-release.aar")
}
}
}
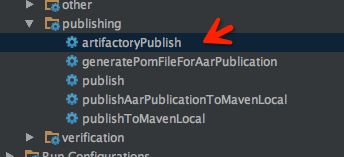
最主要的是配置这两个 task。
然后开始执行上传!
步骤如下
- clean 初始化
- assembleRelease 构建 aar
- artifactoryPublish 发布到 Artifactory 中
问题
这里第一次 publish 的时候上传失败,遇到问题,说找不到 POM 文件。
我去对应的路径里面找,确实没有生成。
一开始我的操作是把上面的 artifactory 中的 defaults 的 publishPom 设置为 false 。这样能顺利 build 的,但是没有上传 POM 文件。
导致了后面在 demo 中通过 compile 'cn.test.test:testsdk:3.0.0' 这样的形式找不到包,必须通过明确的 aar 后缀的 complie 方式才能找到包,估计 POM 文件是起到类型配置的作用的。
正确的操作应该执行一下 artifactoryPublish 下面的 generatePomFileForAarPublication 就会生成了。
呵呵 没想到吧
反正我是翻了大量的资料,最后自己发现的。。。看的懂英文多重要!
上传上去需要配置的三个参数
- ARTIFACT_ID 你的库名字
- GROUP_ID 库的包名【可以这么理解】
- VERSION_NAME 库的版本号
Lib 的集成
当上一步的包上传完成之后,在你的本地通过下面两个配置就可以测试了。
首先在 Demo 的项目 gradle 增加 maven 库的地址,记得和你上面的对应。
大概是这样
allprojects {
repositories {
jcenter()
maven { url "http://192.168.111.11:8081/artifactory/gradle-release-local" }
}
}
在 Demo 的 app 的 gradle dependencies 加上
compile 'cn.test.test:testsdk:3.0.0'
sync 一下你的 gradle 文件,需要的插件就下下来了~
注意这个 compile 的格式,是根据这个规则生成的。
GROUP_ID:ARTIFACT_ID:VERSION_NAME
公网映射
上面的流程,你已经可以在你的本地,在连接上服务器之后,可以愉快的进行构建的,可是目标是为了服务 CP,CP 可不在内网环境。
我们希望的最终目标是他们能配置下面的 repo 地址,就能够下载到需要的依赖包。
maven { url "http://repo.test.com/gradle/" }
这边有两部分操作
- Nginx 做端口转发80到8081
- 联系运维做外网的域名映射
之前一直对 Nginx 是个什么东西半知半解。
比如我们访问了一个 ** tan 90 ** 的网址,看到这个界面
下面一行小字 nginx 。我所理解的 Nginx 应该是客户端和服务端中间的一层代理,他可以控制 a1 事件到 b 服务器处理,a2 事件到 c 服务器处理。请教了后台的同事,nginx 还有很多作用,如负载均衡等等。
所以我们的流程如下
1 http://repo.test.com/gradle/
2 映射到我们的目标服务器
3 nginx 进行端口的跳转 80 交给 http://192.168.111.11:8081/artifactory/gradle-release-local
配置 Nginx
可以参考这篇文章相当的详细
http://www.nginx.cn/install
需要以下环境
- gcc g++ 用来编译
- gzip 模块需要 zlib 库 ( 下载: http://www.zlib.net/ )
- rewrite 模块需要 pcre 库 ( 下载: http://www.pcre.org/ )
- ssl 功能需要 openssl 库 ( 下载: http://www.openssl.org/ )
对应的最新包地址如下,都可以通过 wget 命令下载:
wget ftp://ftp.csx.cam.ac.uk/pub/software/programming/pcre/pcre-8.37.tar.gz
wget http://zlib.net/zlib-1.2.11.tar.gz
wget https://www.openssl.org/source/openssl-1.0.2l.tar.gz
下完之后就是解压,tar,cd 进去,./config,make,make install 的操作了。
把三个都执行完之后,开始安装 Nginx 。
最新地址
wget http://nginx.org/download/nginx-1.12.0.tar.gz
这里要设置一下 configure 的相关参数,设置为上面的几个包。
默认都是下载到一个路径下面,解压安装
./configure --sbin-path=/usr/local/nginx/nginx --conf-path=/usr/local/nginx/nginx.conf --pid-path=/usr/local/nginx/nginx.pid --with-http_ssl_module --with-pcre=../pcre-8.40 --with-zlib=../zlib-1.2.11 --with-openssl=/usr/local/src/openssl-1.0.2l
启动 Nginx
通过 /usr/local/nginx/sbin/nginx
发现报错了:
error while loading shared libraries: libpcre.so.1: cannot open shared object file: No such file or directory
经网上查询,这是linux的通病
下面这样可以解决
[root@localhost nginx]# sbin/nginx
sbin/nginx: error while loading shared libraries: libpcre.so.1: cannot open shared object file: No such file or directory
[root@localhost nginx]# error while loading shared libraries: libpcre.so.1: cannot open shared object file: No such file or directory
[root@localhost nginx]# whereis libpcre.so.1
libpcre.so: /lib64/libpcre.so.0 /usr/local/lib/libpcre.so /usr/local/lib/libpcre.so.1
[root@localhost nginx]# ln -s /usr/local/lib/libpcre.so.1 /lib64
[root@localhost nginx]# sbin/nginx
先找到libpcre.so.1所在位置,然后做个软链接就可以了。
再次启动!
直接访问你的 ip 地址如果是这个界面就是成功了。
端口转发
下面就可以,配置 nginx 进行端口的跳转 80 交给 http://192.168.111.11:8081/artifactory/gradle-release-local。
修改 nginx 的 nginx.conf 文件。
配置如下
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
//通过这里加了代理的跳转
location /gradle/{
proxy_pass http://192.168.111.11:8081/artifactory/gradle-release-local/;
}
}
这里用到了重启 nginx 的指令
./nginx -s reload
通过上面的配置就能实现跳转功能。
测试的方式就是访问
http://192.168.111.11/gradle/
看看是不是和之前是一样的路径,成功就是说明转发成功了。
映射
接下来就是联系运维帮你做一下外网的映射。就可以通过
http://repo.test.com/gradle/
来访问你的 maven 库了。
总结
通过这篇文章,基本可以从零服务端基础完整的搭建起一个 maven 仓库了。如果只是内网或者本地仓库的话,就不用 nginx 这部分操作了。