小白的OpenGL3.3自学之路(3)OpenGL3.3之如何绘制一个三角形
老规矩,先上代码
//顶点缓冲绘制三角形
#include OpenGL之不得不谈的VAO,VBO
首先我们来谈一下VBO。什么是VBO呢?VBO全名Vertex Buffer Object。顶点缓冲对象。VBO是在显卡存储空间中开辟出的一块内存缓存区,用于存储顶点的各类属性信息,如顶点位置坐标,顶点法向量,顶点颜色数据,顶点纹理坐标等。在渲染时,可以直接从VBO中取出顶点的各类属性数据,由于VBO在显存而不是在内存中,不需要从CPU传输数据,处理效率更高。
所以可以认为VBO就是显存中的一个存储区域,可以保持大量的顶点属性信息,而且可以开辟很多个VBO,每个VBO在OpenGL中有它唯一标识ID。这个ID对应具体的VBO的显存地址,通过这个ID可以对特定的VBO内的数据进行存取操作。
比如说我们可以创建一个VBO来存储顶点数据(x,y,z),也可以用VBO存储顶点颜色,也可以用VBO存储纹理坐标值。说白了,VBO虽然叫顶点缓冲对象,但是它实际上干的是存储顶点数组数据的活,相反,VAO虽然全名叫顶点数组对象,但是它跟顶点数组半毛钱关系都没有。
那么这个VBO该怎么用呢?我们先来看一小段代码:
unsigned int VBO;
glGenBuffers(1,&VBO);
glBindBuffer(GL_ARRAY_BUFFER,VBO);
glBufferData(GL_ARRAY_BUFFER,sizeof(vertices),vertices,GL_STATIC_DRAW);下面来解析这段代码。
unsigned int VBO 创建一个buffer
glGenBuffers(1,&VBO) 创建一个VBO缓冲对象的名字,相当于一个句柄(应用程序通过句柄访问相应对象的信息)
glBindBuffer(GL_ARRAY_BUFFER,VBO) 绑定缓冲对象,第一个参数决定了要绑定缓冲对象的 类型。顶点缓冲对象的缓冲类型是GL_ARRAY_BUFFER。索引缓冲对象的缓冲类型是GL_ELEMENT_ARRAY_BUFFER。
glBufferData(GL_ARRAY_BUFFER,sizeof(vertices),vertices,GL_STATIC_DRAW) 是为了把顶点数据传送到VBO。这个函数原型是void glBufferData(GLenum target, GLsizeiptr size, const GLvoid* data,GLenum usage)分配size个存储单位的OpenGL服务器内存,用于存储顶点数据或索引。第一个参数表示目标缓冲类型。这个参数与glBindBuffer中的第一个参数要保持一致。第二个参数表示需要分配的空间大小。第三个参数是我们希望发送的实际数据。第四个参数指定了数据使用模式。有三种模式可以选:GL_STATIC_DRAW,GL_DYNAMIC_DRAW,GL_STREAM_DRAW.
GL_STATIC_DRAW->数据只指定一次,但是可以多次作为绘图和图像指定函数的源数据
GL_DYNAMIC_DRAW->数据可以多次指定,并且可以多次作为绘图和图像指定函数的源数据
GL_STREAM_DRAW->数据只指定一次,并且最多只有几次作为绘图和图像指定函数的源数据
VBO之后就是VAO。那么什么是VAO呢?VAO全名Vertex Array Object,顶点数组对象。它跟顶点如何绘制息息相关,但是跟顶点数组半毛钱关系没有。那是VBO干的事。所以,它的定位应该是state_object(状态对象,记录存储状态信息),这里区别于VBO,VBO是buffer_object(缓冲对象)。VAO是一个保存了所有顶点数据属性的状态结合,它存储了顶点数据的格式以及顶点数据所需的VBO对象的引用。比如说数据在哪里->glBindBuffer函数这里。数据是以什么样的形式存储在GPU上面的->glVertexAttribPointer函数来告诉我们顶点位置在哪里,什么格式。顶点纹理坐标在哪里,什么格式等。是否启用顶点属性位置值,默认是关闭的。->glEnableVertexAttribArray(0);所以等要绘图时,要记得首先启用VAO。
那么VAO该怎么使用呢?我们来看这一段代码:
unsigned int VAO;
glGenVertexArrays(1,&VAO);
glBindVertexArray(VAO);
glVertexAttribPointer(0,3,GL_FLOAT,GL_FALSE,3*sizeof(float),(void*)0);
glEnableVertexAttribPointer(0);下面来解析这一段代码。
unsigned int VBO 创建一个buffer
glGenVertexArrays(1,&VAO) 产生一个VAO对象的名字。
glBindVertexArray(VAO) 在一段代码中第一次使用时将VAO绑定到顶点数组对象,后续如果再用到这个函数,表示激活顶点数组对象。如果是glBindVertexArray(0)则是解除先前的绑定。
glVertexAttribPointer(0,3,GL_FLOAT,GL_FALSE,3*sizeof(float),(void*)0) 此函数第一个参数是指定我们要配置的顶点属性,后面我们会讲到,在顶点着色器里面有一句layout(location = 0),这句话定义了顶点属性的位置值(location)。把它的值设置为0,如果想把数据传到顶点位置属性中,那么我们把glVertexAttribPointer函数的第一个参数设置为0.同理,如果我们想把数据传到顶点颜色属性中,那么我们就把glVertexAttribPointer函数的第一个参数设置为1。再比如如果我们想把数据传到顶点纹理属性中,那么我们就把glVertexAttribPointer函数的第一个参数设置为2。如下面这些代码:
glBindBuffer(GL_ARRAY_BUFFER,vertexVBO);//绑定位置VBO
glVertexAttribPointer(0,3,GL_FLOAT,GL_FALSE,3*sizeof(float),(void*)0);//指定位置数据
glBindBuffer(GL_ARRAY_BUFFER,colorVBO);//绑定颜色VBO
glVertexAttribPointer(1,3,GL_FLOAT,GL_FALSE,3*sizeof(float),(void*)0);//指定颜色数据
glBindBuffer(GL_ARRAY_BUFFER,textureVBO);//绑定纹理VBO
glVertexAttribPointer(2,3,GL_FLOAT,GL_FALSE,3*sizeof(float),(void*)0);//指定纹理数据第二个参数指定顶点属性的大小。顶点属性是一个vec3的向量,由三个float类型的值组成,所以大小是3。
第三个参数指定数据的类型,这里是GL_FLOAT(代表浮点型)。
第四个参数表示我们是否希望数据被标准化,如果设置为GL_TRUE,那么所有的数据都被映射到0到1之间。
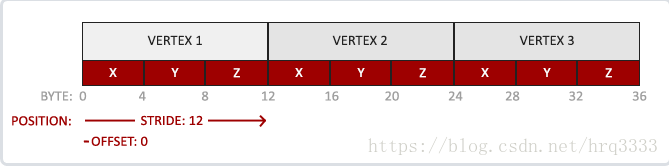
第五个参数叫步长。如下图:

就是连续顶点属性组之间的间隔。就是从这个属性第二次出现的地方到整个数组0位置之间有多少字节。
最后一个参数的类型是void*,所以进行强制类型转换。这个参数表示位置数据在缓冲中起始位置的偏移量(offset)。
OpenGL之不得不谈的两个着色器
Vertex Shader 顶点着色器
顶点着色器把一个单独的顶点作为输入,顶点着色器的意义是把3D坐标转换为另一种3D坐标。并且允许我们对顶点属性进行一些基本处理。看了这些依旧云里雾里。那么直接上一段代码来解析一下:
#version 330 core
layout (location = 0) in vec3 aPos;
void main()
{
gl_Position = vec4(aPos.x,aPos.y,aPos.z,1.0);
}
首先要明确的是这段代码是用一种叫着色器语言GLSL写的。首先是确定opengl的版本。采用OpenGL3.3版本核心模式。使用in关键字,在顶点着色器中声明输入的顶点属性。要绘制一个三角形,现在我们只需要位置数据。所以1个顶点属性来描述位置就够了。因为要形容一个点的位置,x,y,z三个分量即可。所以创建一个vec3类型的输入变量aPos。至于前面的layout (location = 0)则设定了这个输入变量是关于顶点位置的。如果是location =1 则是关于顶点颜色的,如果是location =2则是关于顶点纹理坐标的。变量gl_Position是一个预定义的内建4分量向量,它包含顶点着色器要求的一个输出。
注意:以上只是用GLSL写的顶点着色器源码吧。写完之后我们还需要编译这个顶点着色器。代码如下:
unsigned int vertexShader;
vertexShader = glCreateShader(GL_VERSION_SHADER);
glShaderSource(vertexShader,1,&vertexShaderSource,NULL);
glCompileShader(vertexShader);
int success;
char infoLog[512];
glGetShaderiv(vertexShader,GL_COMPILE_STATUS,&success);
if(!success)
{
glGetShaderInfoLog(vertexShader,512,NULL,infoLog);
std::cout<<"ERROR::SHADER::VERTEX::COMPILATION_FAILED\n"<::endl;
} glCreateShader函数用来创建一个着色器对象并声明着色器类型,是顶点着色器类型还是片段着色器类型。
glShaderSource函数是将字符数组(也就是着色器源码)绑定到对应的着色器对象上。
glCompileShader函数是编译对应的着色器对象。但是怎么判断编译成功了呢?就是定义一个整型变量success来表示是否成功编译,还定义了一个储存错误消息(如果有的话)的容器infoLog[512]。然后我们用glGetShaderiv检查是否编译成功。如果编译失败,我们会用glGetShaderInfoLog获取错误消息,然后打印它。
Fragment Shader 片段着色器
片段着色器通常做的是定义每个片段(像素)的颜色,但是在计算机图像学里面颜色通常被表示为有4个元素的数组:红色,绿色,蓝色和alpha(透明度)分量。这里颜色每个分量的强度都设置在0.0到1.0之间。那么这三种颜色分量的不同调配可以生成超过1600万种不同的颜色。也就是说想要形容一个颜色,我们需要一个vec4类型的向量。
#version 330 core
out vec4 FragColor;
void main()
{
FragColor=vec4(1.0f,0.5f,0.2f,1.0f);
}代码就不详细说了,跟上面差不多,输出一个vec4类型的向量表示顶点颜色。out关键字声明输出变量。
编译片段着色器跟编译顶点着色器同理,只不过着色器类型从GL_VERTEX_SHADER改为GL_FRAGMENT_SHADER。代码如下:
unsigned int fragmentShader;
fragmentShader=glCreateShader(GL_FRAGMENT_SHADER);
glShaderSource(fragmentShader,1,&fragmentShaderSource,NULL);
glCompileShader(fragmentShader);
int success;
char infoLog[512];
glGetShaderiv(fragmentShader,GL_COMPILE_STATUS,&success);
if(!success)
{
glGetShaderInfoLog(fragmentShader,512,NULL,infoLog);
std::cout<<"ERROR::SHADER::VERTEX::COMPILATION_FAILED\n"<::endl;
} 就不过多的讲了。有函数不懂的可以看上面。都有。
剩下的就是把两个编译后的着色器合并并链接完成。最后生成一个着色器程序对象(Shader Profram Object)。
unsigned int shaderProgram;
shaderProgram=glCreateProgram();
glAttachShader(shaderProgram,vertexShader);
glAttachShader(shaderProgram,fragmentShader);
glLinkProgram(shaderProgram);
glGetProgramiv(shaderProgram,GL_LINK_STATUS,&success);
if(!success)
{
glGetProgramInfoLog(shaderProgram,512,NULL,infoLog);
std::cout<<"ERROR::SHADER::PROGRAM::LINKING_FAILED\n"<::endl;
}
glDeleteShader(vertexShader);
glDeleteShader(fragmentShader); 首先使用glCreateProgram函数创建一个着色器程序。然后用glAttachShader函数把之前编译的着色器附加到着色器程序。再用glLinkProgram函数来把顶点着色器,片段着色器跟程序对象链接为一个可执行程序。最后就是测试是否链接成功。成功以后就直接用glUseProgram函数来激活这个程序对象。另外,在把着色器对象链接到程序对象以后,记得删除着色器对象,我们不再需要它们了。使用glDeleteShader函数来删除。
数据的输入
想渲染一个三角形,就需要指定三个顶点,每个顶点都有一个3D位置x,y,z。我们会将它们以标准化设备坐标的形式(OpenGL的可见区域)定义为一个float数组。至于标准化设备坐标就是把x,y,z都限定在(-1,1)的范围内。
float vertices[] = {
-0.5f,-0.5f,0.0f,
0.5f,-0.5f,0.0f,
0.0f,0.5f,0.0f
};绘图
绘图就是一个函数,glDrawArrays(enum mode,int first,size count)。这个函数第一个参数是表示绘制的类型,有三种取值:
1.GL_TRIANGLES:每三个顶点之间绘制三角形,之间不连接。
2.GL_TRIANGLE_FAN:以V0V1V2,V0V2V3,V0V3V4…的形式绘制三角形。
3.GL_TRIANGLE_STRIP:顺序在每三个顶点之间均绘制三角形。这个方法可以保证从相同的方向上所有三角形均被绘制。以V0V1V2,V1V2V3,V2V3V4,V3V4V5…的形式绘制三角形。
第二个参数定义从缓存中的哪一位开始绘制,一般定义为0。
第三个参数定义绘制的顶点数量。
关于索引缓冲对象IBO下次再讲。推荐一波学习计算机视觉的群,群主是百度大牛,群内气氛活跃。高手辈出。群号是736854977。