英文原文:Skills JavaScript Developers Should Learn in 2016
译者:xxholly32
译文地址:http://t.cn/R5HIDVI
JavaScript - 由于它是web开发中最基本的语言,无论你怎么看待它,我们都要去考虑它的"未来"。毕竟,浏览器可能是PC和移动设备都在使用的最广泛的软件应用程序了。
开发人员都知道,JavaScript世界看上去动荡不安甚至有些混乱(e.g. the left-pad incident),但这也是说明了这门语言正在不断的完善。它试着去完善一些老的问题(通常是相关扩展或者复杂的问题)以跟上现在的发展趋势。
随着需求的变化,特别是在这技术日新月异的时代。你也许不知道以下这些技术,但想要提高或者完善你的技能,无论是了解Javascript的发展走向,还是让你更好的进入这个领域,它们都是你需要关注的(尤其是那些初学者)。
那么,到底2016年javascript开发方向是什么(或者2017年又会有什么新的动向)?
node.js已经众所周知了,后面的内容我们也不会提它,因为它太有名气了.....
React & Redux
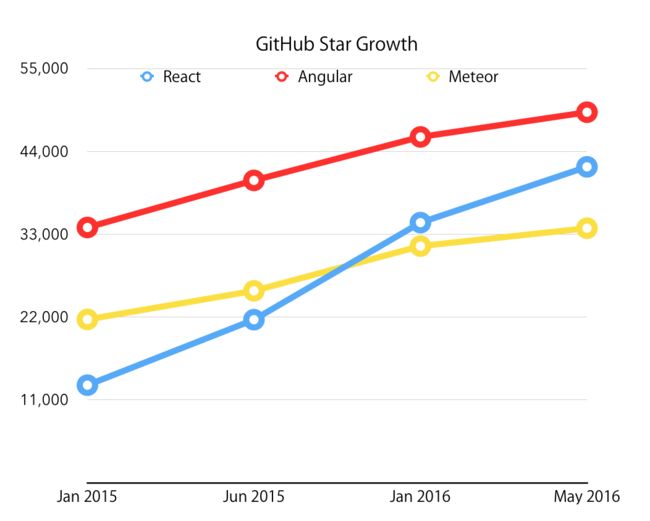
2015年是React获得肯定的一年,越来越多的开发者在2014年尾声开始抱怨Angularjs的一些问题,也有新闻说道,Angular2 将会和 Angular1 不兼容。
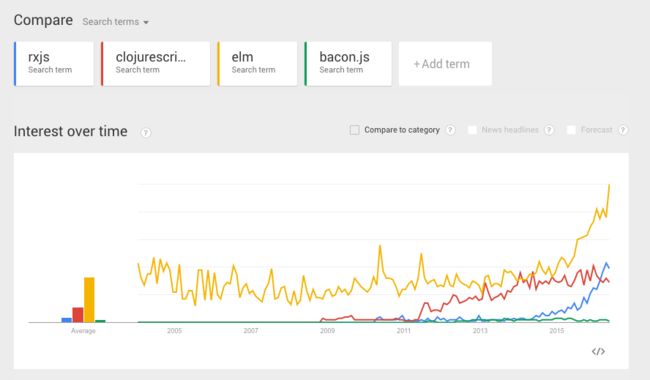
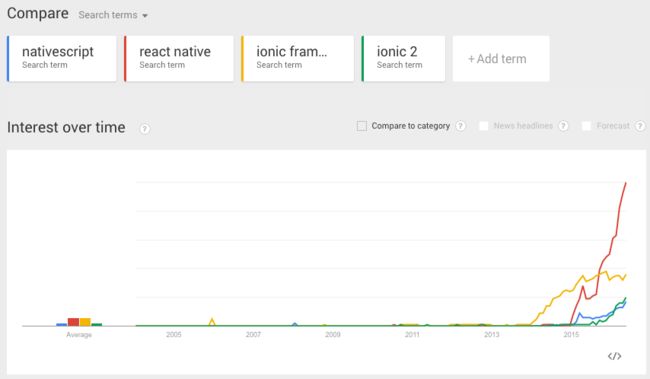
如今的现状是,Angular1 仍然在Github上备受关注。同时它的增长也开始放缓,而React正快速的填补这个缺口。
图中的数据基于互联网。
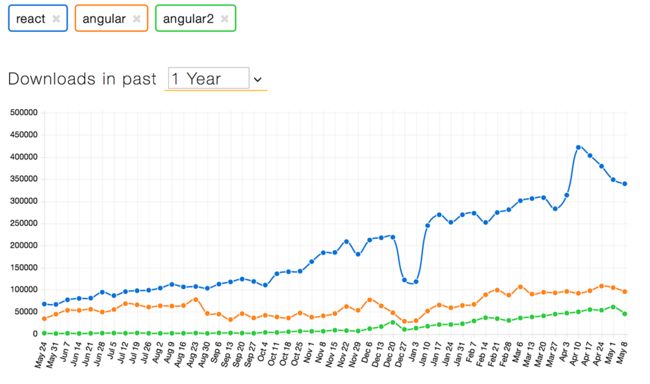
也许更能说明问题的指标是:react、angular 和angular2 三者的包在NPM的下载量:
出自 NPM 走势
但是,这些数据并不能真实的代表这些框架的使用情况。有一点要考虑的是自从Angular1被Angular2替代之后,它并没有任何升级。更不必说,React不是一个框架,不能够和AngularJS一起用。所以说,这两者其实是没法放在一起对比的。
尽管如此,大概在去年一年里,JavaScript社区对React的支持比Angularjs要多一些。
看图表,你可能会问:在8月后发生了什么?React在npm的下载数量突然以指数倍的方式暴涨,Github的关注数量快要接近AngularJS的数量。
同时,Redux出现,由它的创作人Dan Abramov发布在 ReactEurope2015 7月的会议上。Redux是一个类似flux的实现,让很多开发者确信这更适合并能够推动React的发展。
在Redux出现前,React已走过了一段坎坷,大家试图找出如何最好地实现"Flux"的架构。许多更好的实现方式涌现出来,但对于Javascript开发者来说还是缺少一个全面完整的解决方案。因此,尽管React在DOM表现层处理有多优秀,开发者还是对采用这个技术到项目中保留自己的意见。
如今,随着越来越多的开发者开始关注和使用Redux,并且认识到测试和debug JavaScript是如此方便。Redux开始替代Flux成为了新的赢家。
由于2016年Javascript在前端领域的地位,同样的,React 和 Redux也变的炙手可热了。知名公司如:Netflix,Dropbox, 雅虎都已经开始使用React,并给与其很大的信心。
尽管这样,Facebook的Relay框架将在2017年成为Redux的最大挑战者。
你也许会阅读这篇文章:Getting Started With React & Redux: An Intro
其他感兴趣的框架
那么还有什么别的框架?还有一些相对关注低一些的,但被炒作的一些框架。
Angular2
谷歌和微软合作开发的框架Angular2,或者说是用微软的 TypeScript 开发的更易管理的Angularjs2。这是什么意思呢?大型公司(一些非技术性的公司)可能会关注Angularjs2,特别是使用了微软的.NET框架的。从去年开始,微软也开始推动.NET的开源工作,使开发者能够更好的使用。
随着Angular2的重写,整个过程旨在能够修改Angular1 app开发存留的一系列问题,目前为止效果明显。Angular2 也会支持 web 组件开发,使其有能力支持更好的展现。而谷歌也认为它是Web开发的未来。
然而,不管Angular团队如何努力的带领开发者从Angular 1 引导向Angular2, Angular社区对Angular的取舍还是分成两大阵营。重写导致Angular的停滞不前和React逐渐火热,而这个势头正在加剧。
Angular2 能否和 Angular1 当初一样成功,并不能完全肯定,在Javascript社区也众说纷纭。Angular2 还是在Javascript和web开发的"未来"中有成功的可能性,但2016显然不是Angular2,特别是它还是在beta版本。对于那先不喜欢复杂 react app 需要配置很多东东的开发者来说,Angular2 还是可以选择的。
Meteor
Meteor在Github的关注和下载始终是稳固上升中,和React,Angular 的发展相似。这是一款轻量级、全栈式,并有鲜明特征的Javascript框架。很多开发者用它从框架中发现很多新颖有趣的地方。meteor被认为是一款原型式框架,而且对初级开发者非常友善,并且上手较快。
然而,当使用Meteor时又是另一种情况。那些学过 Angular1 或者是一些Rails的开发者都掌握了大量隐藏的魔法技巧,而这也会是阻碍Meteor成为主流的一个原因。
Meteor 不像 React 和 AngularJS, 企业中可能会有一些专业的开发人员,而 Meteor 没有,这也是不被考虑的因素之一。虽然 AngularJS 有很多问题,但有谷歌的技术团队撑腰。而使用 Meteor 不一样, 无论是前后端开发,都会存在很多的技术风险。Meteor要更广泛的被广大开发者使用,还需要解决很多问题。
更别提那些数据库问题,由于 Mongodb 是 Meteor 的默认数据库,而一些开发者对MongoDB的开发模式不是很感兴趣(阅后即焚的小型数据库)。
Meteor运行必须要依赖 SQL,而这点也没有得到很好的支持。
不用说,Meteor 在2016甚至2017年能够占到的份额都会比较少。对于构建大型负载的应用,大部分专业开发者对这个技术,还是持保留意见的。
ES6 终于要普及了
2016年,如果你是个Javascript开发人员,而你的应用还没有采用ES2015开发规范,你要好好问问自己,你到底在干什么?
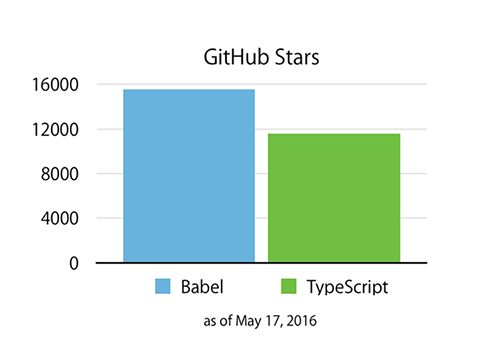
但为什么用 Babel 和 TypeScript 处理 ES6 app 项目呢?Babel大部分是转换ES6的ES5,TypeScript 是可选的静态类型和简单类型的Javascript的超集。
Facebook创造了Babel,Babel只支持静态类型检查的Javascript, 并做转换,所以这两者都是以不同目的的方式被创造出来,没有可比性。因此两者一般不会同时使用。
Babel是的第一个连接ES5和ES6项目的语言,而TypeScript在ES6的支持也快要赶超ES6了。在github上Babel关注度更高,更不用说还有React开发者会使用Babel + Webpack的组合。
你也许会阅读这篇文章:Setting Up a React Environment Using Npm, Babel, and Webpack
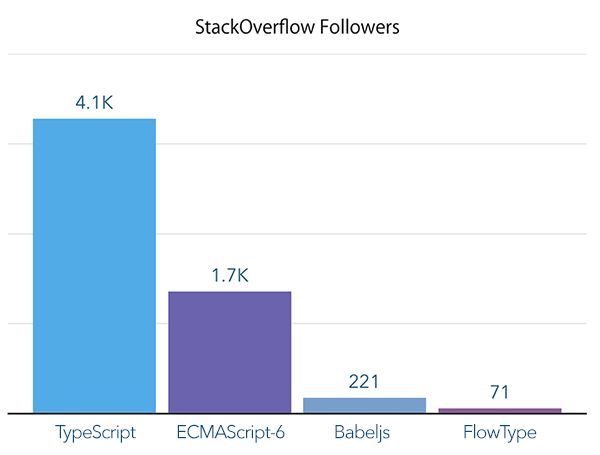
然而,在最近,如果你看一些Javascript的解决方案,那些代码库都是用TypeScript做的,TypeScript也变得越来越火,挑选它的人也越来越多。Javascript曾给人的印象是比较难懂,难调试的。不仅因为它是一门动态语言,而且缺少类型检查的机制。TypeScript却很好的支持了一点,而且TypeScript还有一个比Flow更大的社区支持。
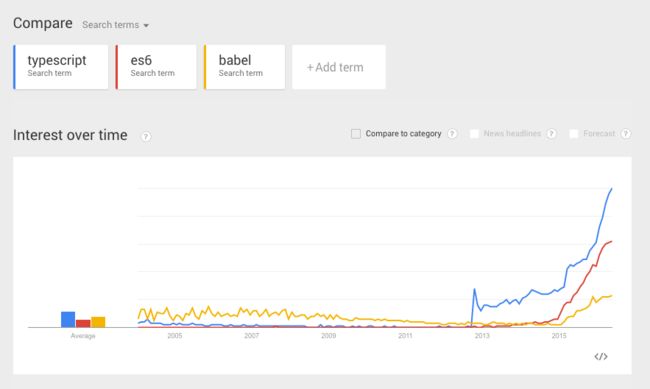
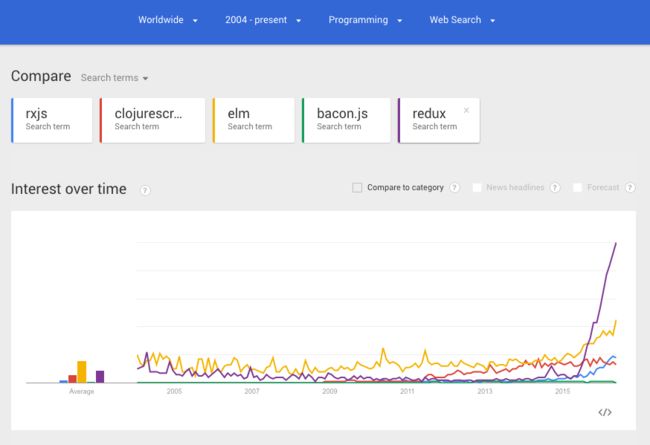
除此之外,我们看下在谷歌趋势上对TypeScript的关注走势图:
也许TypeScript在受关注程度上低于Angular2,但随着Javascript的应用越来越大,它很有可能因此而被关注。同时,Redux使得Javascript应用测试变得更加简单, 在TypeScript的帮助下,其代码已更具可维护性(它也能和React的JSX兼容)。除此之外,微软、谷歌、Facebook共同致力在Javascript上添加静态类型,最终生成ECMAScript协议。谷歌放弃了AtScript而用TypeScript在AngularJS上,而Facebook的Flow的社区规模并没有TypeScript那么大。
因此,很可靠地说,不仅静态类型的Javascript是一种趋势,而且那些不喜欢Javascript的开发者也因为TypeScript开始接触JavaScript了。TypeScript极有可能是未来的趋势。
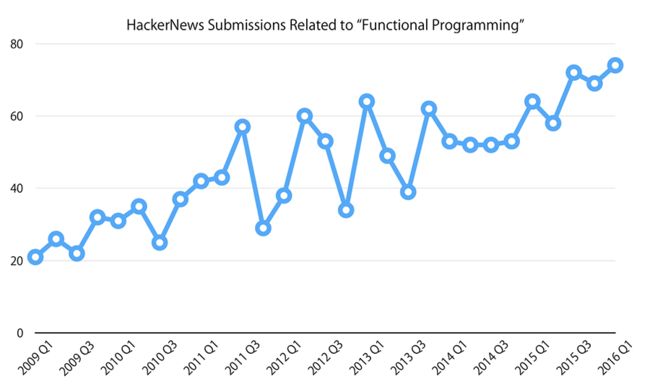
函数式编程要变成主流
确切的说,大量函数式编程已经以他们的方式缓慢的占据主流的编程领域。但在现在复杂的web apps中,"函数式编程"又再次被关注了。
类似Scala的后端开发者,正慢慢的拥抱函数式编程。Fackbook的React前端开发者也提出了UI的函数式看法。随着越来越多的赞扬,函数式开发将会成为主流。
如今,前端开发主要是响应式编程和函数式编程。React+Redux的开发模式,通常对于新手开发者来说,面向对象的编程是使用最多的解决方案。另一个角度来说,React需要开发者用一个函数来处理UI,而Redux用一个函数处理数据。所以基本还是OOP的模式。
不管怎样,那些用函数式编程的开发者,你仍然要坚持使用Javascript,并且学一些RxJS的技巧。RxJS是Javascript的响应式扩展,用于替代Flux框架,可能在小型项目中会有一些负作用,但在一些大型web项目中却能够发挥很大作用。Netflix采用RxJS,因为Angular2支持并很好的使用RxJS。由于RxJS是微软研发的,它也很好的集成了TypeScript,并且在不断的完善中。
但是,RxJS学起来比较难,不少开发者放弃了做FRP,而在项目中用函数式开发。
值得注意的是另外的一些预测,比如ClojureScript和Elm, 但和React+Redux的函数式编程比起来还是有些逊色。(然而,Redux是受了Elm启发的,所以有些开发者还是想去关注一下Elm的)
考虑到Javascript庞大的生态,很难说会大规模迁移到Elm的可能(当初有很多人坚信Scala会替代Java,然而最后并没有)。RxJS, 另一方面,仍然是学习门槛较高的框架,暂时无法变成主流。
随着函数式编程很好的适应了如今web开发的热潮,有一点需要强调,函数式编程已经成为当下Javascript开发人员必不可少的技能之一了。
桌面应用的对决:Nw.js vs Electron
如今,大量的软件需要同步数据到不同的平台(即,手机和桌面)。大部分都是起源于web app,之后再创建桌面应用, 而为了更好的用户体验,web app升级会更快,并且更容易。更何况,用户在什么都不装的情况下,都可能会卸载你的产品。由于体验不好,所以这是个比较大的考验。
在过去,人们为了那些web技术开发前端UI的桌面app产品,收到了CEF技术的验证。这并不容易,而且这些应用还没有真正的跨平台兼容。自从2014年,Node.js的出现,桌面应用框架可以很好的使用web技术开发,并处理跨平台的问题。但之后便没有出现新的东东。
如今,在该领域任有两个主要的技术:Nw.js(node-webkit原身)和Electron。虽然两者都是不错的选择,有自己的优势,这篇文章是关于发展趋势。
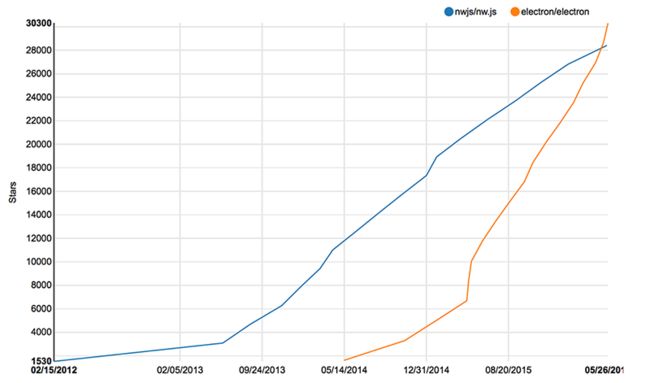
因此,让我们来看看两个项目在Github上的关注情况:
出自 Star History
虽然Nw.js出道较早,而且较为成熟,但Electron却以指数形式增长,而nw.js的增长看上去是平稳的线性的。
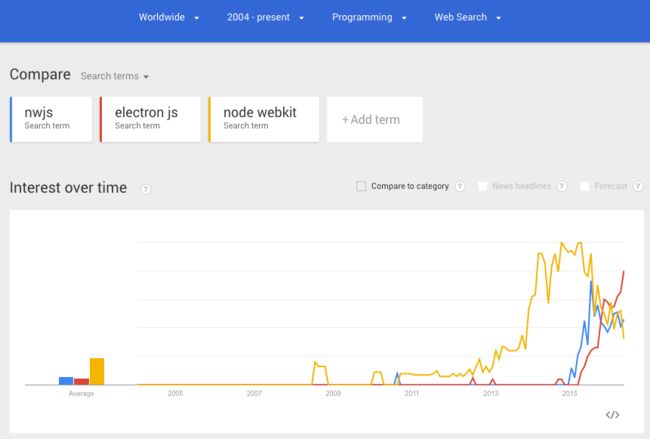
等等!由于Electron是在GitHub诞生的,考虑到GitHub上关注的公正性,我们去看下Google趋势,但好像或多或少反映了同样的情况:
Electron比较新,但已经用在了一些知名公司比如Slack、微软、WordPress和Sencha.(Codementor 也用了Electron做了它的桌面应用)。Electron的简单易用,使得它的生态系统和社区平台也逐渐壮大。它的火热程度可能会延续到2017,使用Electron框架开发桌面应用,应该是开发者现在最好的选择。
手机端框架对比:React Native vs Ionic
自从 React Native 横空出世以来,人们预测2016年将是React Native之年,考虑到跨平台的开发模式,未来将是手机开发和web技术的时代。如果你谷歌一下React Native app性能 ,你会发现很多赞扬。特别是在对比了HTML5 hybrid app,因为它跑起来更平滑。是否2016属于React Native之年?在宣传和关注上,看来它是达到了预期的:
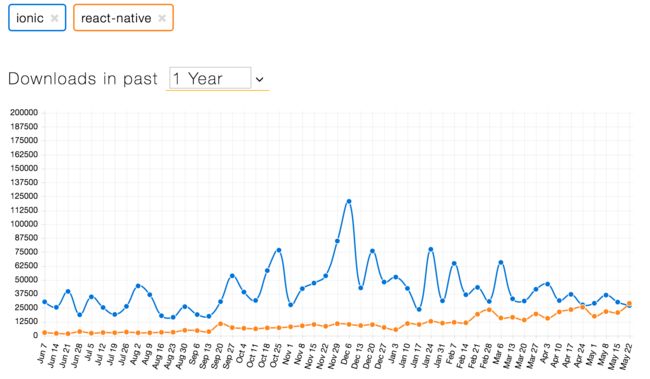
但实际是否是这样呢?当写这篇文章时,React Native仍然没有到达1.0版本(现在是0.26)。所以,如果你现在想用React Native需要勇气和耐心去处理一些app问题,可能需要重构代码,还会有一些未知的问题(Codementor也仅仅使用在手机端)。因此,我们再看一下React Nativc 和 Ionic 在npm的下载对比:
出自 npm trends
从这个图可以看出,似乎React Naitve正在以它的方式,超越ionic成为最佳的跨平台移动开发框架。
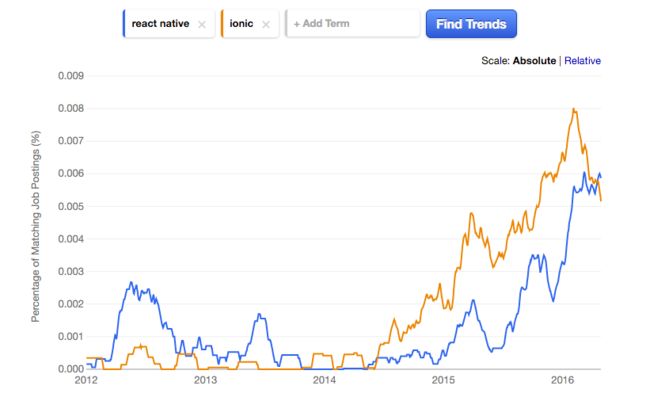
在如今的就业市场中,掌握React Native技术的人才也变得比ionic更加抢手。
出自 indeed.com
在AngelList的招聘列表中我们做了简单的统计,这个结果体现了同样的问题:在5月30号左右,有75个关于ionic的招聘,有65个关于react native的招聘数据。
因此,如果在你的简历中有熟悉React Native技术。在2016年,雇主们绝对会给你的提供更高的薪资。
webAPI的未来 : GraphQL vs REST
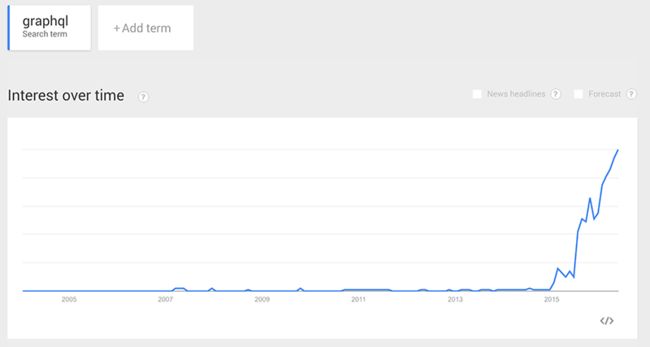
2016年,在Facebook宣布开源GraphQL之后,这使得大量的JavaScript开发人员开始从事它的研究。特别是在开源项目上,Facebook在苹果的JavaScript领域做了很多贡献:
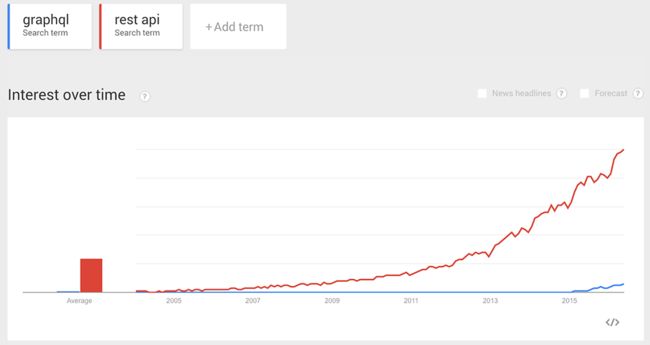
GraphQL目标是替代REST API,但REST API已经应用的更加广泛了,这是不太可能的情况:
GraphQL很难取代REST API。充其量,它可以补充REST API所提供不到的东西。而且,GraphQL仍然比较新,还很依赖Facebook,所以它没有足够的学习资源来让开发者来提高。因此,2016年对于GraphQL来说,还是不足以使引起开发者的足够兴趣。2017年也许会改变,但是2016年5月30号在AngelList中可以看到,仅仅只有6个招聘是对GraphQL有需求。所以你可以不必急于学习它。
JavaScript走势的结论
JavaScript社区总体发展是比较快的。为了保持主流定位,必须有更多的资源和支持等一些相关信息。基于本文的JavaScript的趋势总结,如今的开发人员需要学习React + Redux,需要熟悉函数式编程,学习TypeScript。此外,还需要关注其他领域,React Native等,同时有一些Electron的经验可能会更好。(当然,TDD测试驱动开发,无论何时都是你要掌握的技能)。