unity的图像边缘检测以及简单的模糊效果
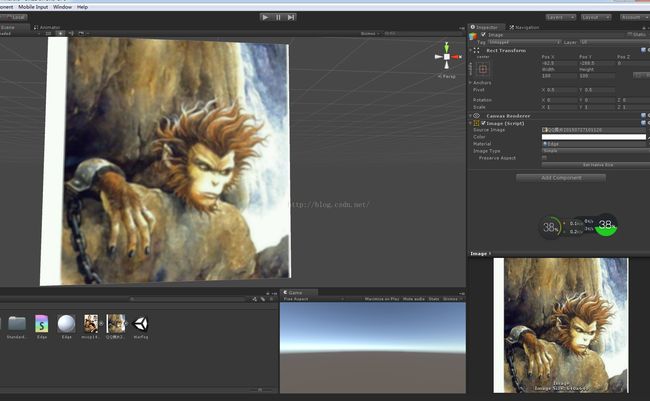
首先,看下边缘检测的效果(其实这个边缘检测我是从cocos2dx的官方着色器里面拿过来加以修改的)
给image添加一个材质,而材质上的shader是这样的
Shader "Custom/Edge" {
Properties {
_MainTex ("Base (RGB) Trans (A)", 2D) = "white" {}//主相机的纹理
}
SubShader {
Tags {"Queue"="Transparent" "IgnoreProjector"="True" "RenderType"="Transparent"}
LOD 100
Cull Off
Blend Off
Pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata_t {
float4 vertex : POSITION;
float2 texcoord : TEXCOORD0;
};
struct v2f {
float4 vertex : SV_POSITION;
half2 texcoord : TEXCOORD0;
};
sampler2D _MainTex;
float4 _MainTex_ST;
v2f vert (appdata_t v)
{
v2f o;
o.vertex = mul(UNITY_MATRIX_MVP, v.vertex);
o.texcoord = TRANSFORM_TEX(v.texcoord, _MainTex);
return o;
}
float lookup(fixed2 p, float dx, float dy)
{
fixed2 uv = p.xy + fixed2(dx , dy ) / fixed2(640, 640);
fixed4 c = tex2D(_MainTex, uv.xy);
return (c.r + c.g + c.b)/3;
}
fixed4 frag (v2f i) : SV_Target
{
fixed2 p = i.texcoord.xy;
float gx = 0.0;
gx += -1.0 * lookup(p, -1.0, -1.0); //相当于右边的像素灰度 - 左边的像素灰度
gx += -2.0 * lookup(p, -1.0, 0.0);
gx += -1.0 * lookup(p, -1.0, 1.0);
gx += 1.0 * lookup(p, 1.0, -1.0);
gx += 2.0 * lookup(p, 1.0, 0.0);
gx += 1.0 * lookup(p, 1.0, 1.0);
float gy = 0.0;
gy += -1.0 * lookup(p, -1.0, -1.0); //相当于上边的像素灰度 - 下边的像素灰度
gy += -2.0 * lookup(p, 0.0, -1.0);
gy += -1.0 * lookup(p, 1.0, -1.0);
gy += 1.0 * lookup(p, -1.0, 1.0);
gy += 2.0 * lookup(p, 0.0, 1.0);
gy += 1.0 * lookup(p, 1.0, 1.0);
float g = 1.0f - gx*gx - gy*gy;
//g = floor(g + 0.1);
fixed4 col = fixed4(g, g, g, 1.0f);
//原色
fixed4 c = tex2D(_MainTex, i.texcoord.xy);
//将原色与边界混合
//col = c*col.r;
return col;
}
ENDCG
}
}
FallBack "Diffuse"
}
把上面的shader丢给一个材质,再把材质给一个image就有了上面的效果,注意的是fixed2(640, 640);这是我写死的本地图片的尺寸,需要读者自行改为自适应
下面来看简单模糊效果
它的实现是很简单的,原理是,我们去纹理坐标上对应的颜色值的时候,不去该点的颜色,而是取该点四周八个点的颜色的平均值,下面是shader代码
Shader "Custom/Edge" {
Properties {
_MainTex ("Base (RGB) Trans (A)", 2D) = "white" {}//主相机的纹理
}
SubShader {
Tags {"Queue"="Transparent" "IgnoreProjector"="True" "RenderType"="Transparent"}
LOD 100
Cull Off
Blend Off
Pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata_t {
float4 vertex : POSITION;
float2 texcoord : TEXCOORD0;
};
struct v2f {
float4 vertex : SV_POSITION;
half2 texcoord : TEXCOORD0;
};
sampler2D _MainTex;
float4 _MainTex_ST;
v2f vert (appdata_t v)
{
v2f o;
o.vertex = mul(UNITY_MATRIX_MVP, v.vertex);
o.texcoord = TRANSFORM_TEX(v.texcoord, _MainTex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
//八个方向颜色,(1,1)是当前像素
fixed4 col0_0 = tex2D(_MainTex, half2(i.texcoord.x - 2.0f/640.0f, i.texcoord.y - 2.0f/640.0f));
fixed4 col1_0 = tex2D(_MainTex, half2(i.texcoord.x, i.texcoord.y - 2.0f/640.0f));
fixed4 col2_0 = tex2D(_MainTex, half2(i.texcoord.x + 2.0f/640.0f, i.texcoord.y - 2.0f/640.0f));
fixed4 col0_1 = tex2D(_MainTex, half2(i.texcoord.x - 2.0f/640.0f, i.texcoord.y));
fixed4 col1_1 = tex2D(_MainTex, half2(i.texcoord.x, i.texcoord.y));
fixed4 col2_1 = tex2D(_MainTex, half2(i.texcoord.x + 2.0f/640.0f, i.texcoord.y));
fixed4 col0_2 = tex2D(_MainTex, half2(i.texcoord.x - 2.0f/640.0f, i.texcoord.y + 2.0f/640.0f));
fixed4 col1_2 = tex2D(_MainTex, half2(i.texcoord.x, i.texcoord.y + 2.0f/640.0f));
fixed4 col2_2 = tex2D(_MainTex, half2(i.texcoord.x + 2.0f/640.0f, i.texcoord.y + 2.0f/640.0f));
fixed4 col = col0_0 + col1_0 + col2_0 + col0_1 + col2_1 + col0_2 + col1_2 + col2_2;
col = col/8.0f;
return col;
//边界查找
}
ENDCG
}
}
FallBack "Diffuse"
}
模糊的算法里面比较知名的是高斯模糊,不过实现起来比较麻烦,它不是我上面那样简单的球颜色平均值,而是有权值的求颜色值,不过还好,那些权值已经有现成的了看以看看百度百科里面有高斯模糊的每个颜色坐标对应的权值(http://baike.baidu.com/link?url=SWIWKyy_W8BylfhwY9KBxGR71ABEroVzXC8Nt8U7DRkbSoXFWJb9DAPxKBbTldM949e4c87fGIgAStbtVSDrXq)