第四章基于于springboot和easyui实现我们的增删改查的功能
Datagrid组件的分页会往我们的后端发送如下的几个参数:
page[【当前所在的页数】、
rows【每页显示的行数】、
order【排序方式desc/asc】、
sort【排序的字段】,
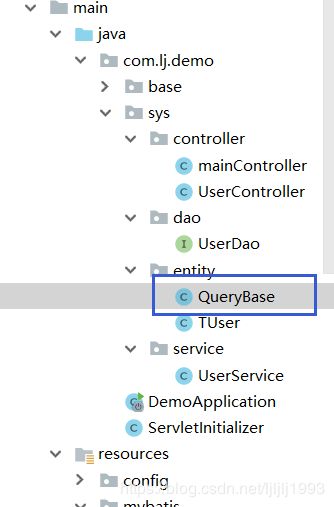
因此我们需要在后台创建一个通用查询实体类QueryBas
public class QueryBase {
/**
* 要排序的字段名
*
* @Transient 这个注解表示tk.mybatis插件不要对该字段做数据库的映射
*/
@Transient
protected String sort;
/**
* 排序方式: desc \ asc
*/
@Transient
protected String order = "";
/**
* 获取一页行数
*/
@Transient
protected Integer rows;
/**
* 获取的页码
*/
@Transient
protected Integer page; }

因为Easyui的datagrid组件通过调用后台方法以后,接收返回的json数据的格式中接收的2个参数是 rows【数据的集合】、total【总的记录的集合】。 因此我们需要建立一个实体类page来接收
public class Page {
/**
* 分页数据的集合
*/
private List rows;
/**
* 总的记录数
*/
private long total;
/**
* 构造方法
*
* @param rows
* @param total
*/
public Page(List rows, long total) {
super();
this.rows = rows;
this.total = total;
}
public Page() {
super();
}
public List getRows() {
return rows;
}
public void setRows(List rows) {
this.rows = rows;
}
public long getTotal() {
return total;
}
public void setTotal(long total) {
this.total = total;
}
@Override
public String toString() {
return "Page{" +
"rows=" + rows +
", total=" + total +
'}';
}}
3、我们需要对原先的实体类tuser进行改造,将原先的实体类继承QueryBase实体类如下

4、接着我们可以开始编写我们的分页方法了,因为所有的方法都是从dao层 开始写的,所以我们打开我们的mybatis-user.xml,从里面开始写分页的sql
5、分页插件工具类,
public class PageUtil {
private PageUtil() {
}
public static void startPage(Map reqMap) {
int page = Integer.parseInt(reqMap.getOrDefault("page", "1"));
int size = Integer.parseInt(reqMap.getOrDefault("size", "20"));
//第一个参数是说明是第几页,第二个参数是我们每页显示的条数,
// 如果我们前端传进来的size是在【0,500】之间,那么二元表达式
//的结果是true,则每页显示的row是size,若我们传进来的size不是
// 在区间内,那么size默认为每页20
PageHelper.startPage(page, (size > 0 && size <= 500) ? size : 20);
}
@Deprecated
public static HashMap getResultMap(List result) {
return getResult(result);
}
/**
* 功能描述:获取分页组件调用好以后的结果
*
* @param result
* @return
*/
public static HashMap getResult(List result) {
PageInfo pageInfo = new PageInfo<>(result);
HashMap res = new HashMap<>(4);
res.put("page", pageInfo.getPageNum());
res.put("size", pageInfo.getPageSize());
res.put("total", pageInfo.getTotal());
res.put("rows", pageInfo.getList());
return res;
}
public static void startPageObject(Map reqMap) {
int page = Integer.parseInt(reqMap.getOrDefault("page", "1").toString());
int size = Integer.parseInt(reqMap.getOrDefault("size", "20").toString());
PageHelper.startPage(page, (size > 0 && size <= 500) ? size : 20);
}}
6、接着我们需要写一个基于分页插件的工具类,该工具类用来操作我们分页插件的操作的结果
//分页插件工具类
public class PageUtil {
private PageUtil() {
}
public static void startPage(Map reqMap) {
int page = Integer.parseInt(reqMap.getOrDefault("page", "1"));
int size = Integer.parseInt(reqMap.getOrDefault("size", "20"));
//第一个参数是说明是第几页,第二个参数是我们每页显示的条数,
// 如果我们前端传进来的size是在【0,500】之间,那么二元表达式
//的结果是true,则每页显示的row是size,若我们传进来的size不是
// 在区间内,那么size默认为每页20
PageHelper.startPage(page, (size > 0 && size <= 500) ? size : 20);
}
@Deprecated
public static HashMap getResultMap(List result) {
return getResult(result);
}
/**
* 功能描述:获取分页组件调用好以后的结果
*
* @param result
* @return
*/
public static HashMap getResult(List result) {
PageInfo pageInfo = new PageInfo<>(result);
HashMap res = new HashMap<>(4);
res.put("page", pageInfo.getPageNum());
res.put("size", pageInfo.getPageSize());
res.put("total", pageInfo.getTotal());
res.put("rows", pageInfo.getList());
return res;
}
public static void startPageObject(Map reqMap) {
int page = Integer.parseInt(reqMap.getOrDefault("page", "1").toString());
int size = Integer.parseInt(reqMap.getOrDefault("size", "20").toString());
PageHelper.startPage(page, (size > 0 && size <= 500) ? size : 20);
}
}
7、在service层中实现分页查询的逻辑业务
public Page queryUser(TUser query) {
int current = query.getPage();
int pageSize = query.getRows();
// 调用我们的分页组件来实现我们的分页数据的查询
PageHelper.startPage(current, (pageSize > 0 && pageSize <= 500) ? pageSize : 20);
HashMap res = PageUtil.getResult(userDao.queryUser(query));
return new Page((List) res.get("rows"), (long) res.get("total"));}
8、在controller层中实现我们queryUser的方法
@PostMapping("/queryUser")
@ResponseBody
public Page quertUser(TUser query) {
return userService.queryUser(query);
}
9、在controller层实现一个页面跳转的方法,将页面跳转到我们的列表页面
@GetMapping("/toList")
public String toList() {
return "user/list";
}
----------------------------以下为前端部分--------------------------
1、

easy_ui官方下载例子百度云自取
链接:https://pan.baidu.com/s/125b5nFEgavzg544JUCi7jA
提取码:8wqt
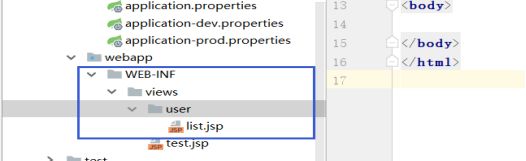
2、在WEB_INF底下创建views,在views底下创建user ,在user文件夹下创建list。Jsp

3、在该文件里引入我们easyui的js和css依赖如下
<% String path = request.getContextPath();%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
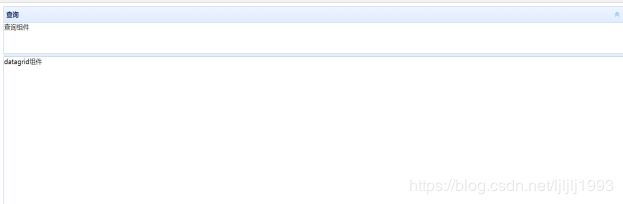
4、在我们实现datagrid组件之前,我们需要完成组件布局,作为我们的查询页面。因此我们需要一个layout布局组件实现查询布局和一个datagrid布局。
查询组件
datagrid组件
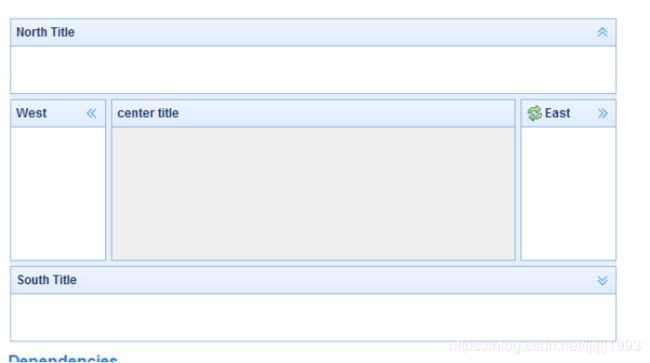
我们的layout组件是由north、west、center、east、south这几个布局共同组成,但是我们这边实际上只需要north、center,因此我们配置了2个布局,若使用了全部的布局,那么将可以看到以下的效果

接着我们在我们的这个list.jsp页面实现我们的datagrid效果,首先我们将我们刚刚前面的代码做下改造,改造如下:
<% String path = request.getContextPath();%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
用户维护
查询组件
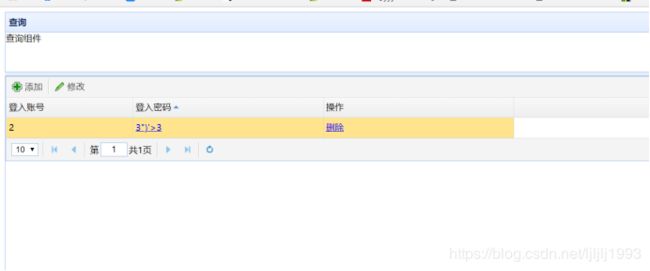
5、到此处,我们已经完成了分页的datagrid的集成,当我们点击上面的增删改的按钮的时候,会弹出alert框,说明我们的按钮已经集成进去了,剩下的就是具体的点击某个按钮的时候需要调用的相应的事件。
6、我们现在查询组件的按钮还是空的,所以我们现在可以先对查询组件按钮进行改造,将其改造为符合我们的搜索框
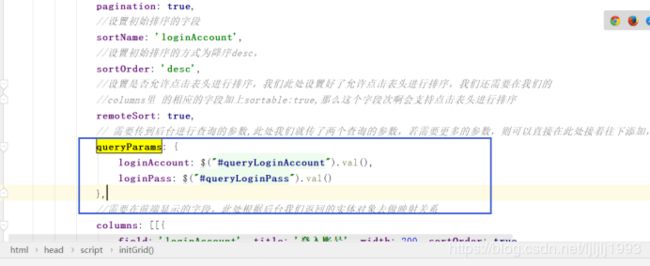
7、接着我们再inintGrid方法中加入查询的参数,如下所示:

8、当我们点击输入3的时候,就会出现3的相关账户名的结果,如图所示

9、
9、接着我们修改我们的之前写在datagrid的toolbar中的增加的方法修改如下:
{
//iconCls是我们的按钮图标,现在用的是easyui自带的按钮图标,如果我们使用自己定义好的,那么可以引入自己的css样式
iconCls: 'icon-add',
//按钮的名称
text: '添加',
//点击这个按钮的时候调用的方法
handler: function () {
alert("这个是一个增加的按钮");
// 我们的所有需要在页面弹出框的地方都可以使用dialog组件
$('#addUser').dialog({
title: "弹出框标题",
//弹出框的默认单位是px
width: 400,
height: 200,
//是否关闭,设置为false,如果设置为true,那么将无法看到弹出框
closed: false,
//是否保存缓存
cache: false,
//响应到后台的一个地址,这个地址应该是跳转到某一个页面
href: '/user/toAdd',
modal: true,
//配置dialog的按钮,我们根据需要进行配置,目前只配置了保存和去取消按钮
buttons: [{
test: "保存",
handler: function () {
// 当我们点击dialog上的保存按钮的时候触发的事件userAddForm这个就是我们在add.jsp页面上定义的form表单的id
//因为我们是使用dialog来加载这个页面的,因此add。jsp再加载完成后是和我们的list.jsp是再一个页面的,所以我们可以通过id来控制这个表单页面
$('#userAddForm').form('submit', {
//响应后台数据提交的地址
url: '/user/saveUser',
//在我们提交数据之前,需要对提交的数据做一次验证,,验证使用的是easyui的表单验证组件,已经在add.jsp中设置好了,,
//因此我们可以直接吊用表单验证的方法进行验证,若是验证不通过,则告诉错误信息,若是验证通过,则进行正常提交
onSubmit: function () {
var isValid = $(this).form('validate');
if (!isValid) {
alert("验证不通过");
}
return isValid;
},
//将数据提交到后台后成功的操作
success: function (data) {
alert("提交成功");
queryUser();
$('#addUser').dialog("closed")
}
})
}
}, {
text: '关闭',
handler: function () {
//关闭当前的对话框
$("addUser").dialog("closed");
}
}
]
})
}
}
10、写好了这个我们先需要在我们的后端实现我们增加的逻辑代码,由于我们使用的是tk.mybatis插件,我们的dao已经继承了这个插件的接口类,因此我们不需要在我们的dao层编写任何的逻辑代码,我们在userService层添加用户的方法即可,如下: /*
实现保存用户的方法
*/
public Map saveUser(TUser entity) {
Map result = new HashMap<>(2);
if (userDao.insert(entity) > 0) {
result.put("success", true);
result.put("msg", "新增用户成功");
} else {
result.put("success", false);
result.put("msg", "新增用户失败");
}
return result;
}
11、我们需要在controller层实现我们增加数据的方法和实现页面跳转的方法
//实现增加页面的跳转
@GetMapping("/toAdd")
public String toAdd() {
return "user/add";
}
//实现数据的保存
@PostMapping("saveUser")
@ResponseBody
public Map saveUser(TUser entity) {
return userService.saveUser(entity);
}
12、重新启动我们的工程,使用我们的新增功能
13、填写我们的修改功能,首先我们的修改
接着我们修改我们的toolbar中的修改的方法如下:
获取当前列表中选中的数据,该方法是返回所有选中的数据,返回的结果是一个集合
{
iconCls: 'icon-edit',
text: '修改',
handler: function () {
var selections = $("#dg").datagrid("getSelections");
if(selections.length>1){
alert("请选择一条数据进行删除!")
return false;
}
$('#updateUser').dialog({
title: '修改用户',
width: 400,
height: 200,
closed: false,
cache: false,
href: '/user/toEditUser?userId='+selections[0].userId,
modal: true,
buttons:[
{
text:'保存',
handler:function(){
$('#userAddForm').form('submit', {
url:'/user/updateUser',
onSubmit: function() {
var isValid = $(this).form('validate');
if (!isValid){
alert('验证不通过')
}
return isValid;
},
success: function(){
alert('提交成功');
queryUser();
$('#updateUser').dialog('close');
}
});
}
},
{
text:'关闭',
handler:function(){
$('#updateUser').dialog('close');
}
}
]
});
}
}
接着在list.jsp的页面底部添加上一下这行代码用来承载更新的dialog
14、到此处我们就完成了前端的更新的代码,接着我们开始编写后端的代码,虽然tk.mybatis插件已经给我们集成好了更新方法,但是很多时候我们的更新方法都只针对特别的几个字段进行更新因此我们需要重新再我们的mybatis_user.xml增加一个我们的更新方法,方法如下:
update t_user set loginAccount = #{loginAccount} ,loginPass=#{loginPass} where userId = #{userId}
/**接着在我们的UserDao的编写更新接口如下:
* 功能描述:根据用户的主键来更新用户数据
* @param entity
* @return
*/
int updateUser(TUser entity);
接着在我们的UserService编写我们的更新方法,代码如下: /**
* 功能描述:更新用户数据
* @param entity
* @return
*/
public Map updateUser(TUser entity){
Map result = new HashMap<>(2);
if(userDao.updateUser(entity)>0){
result.put("success",true);
result.put("msg","更新用户成功");
}else{
result.put("success",false);
result.put("msg","更新用户失败");
}
return result;
}
15、同时我们在更新数据的时候,我们的前端需要展示数据,因此我们后端需要有一个方法来获取数据,因此我们的service层还需要增加一个根据用户流水来获取用户数据的方法:/**
* 功能描述:根据用户的流水ID来获取用户数据
* @param entity
* @return
*/
public TUser getUser(TUser entity){
return userDao.selectByPrimaryKey(entity);
}
接着我们编写我们的UserController在这里我们需要实现两个方法一个是跳转到我们的更新页面的方法toEditUser和更新数据的方法updateUser方法: /**
* 功能描述:更新用户数据
* @param entity
* @return
*/
@PostMapping("updateUser")
@ResponseBody
public Map updateUser(TUser entity){
return userService.updateUser(entity);
}
/**
* 功能描述:跳转到修改用户信息页面
*
* @param entity
* @return
*/
@GetMapping("toEditUser")
public String toEditUser(TUser entity, Model model) {
entity = userService.getUser(entity);
// 我们需要传到前端的数据则我们直接使用model以下的方式来实现往前端发送数据
model.addAttribute("entity", entity);
return "/user/update";