Cutout corners角
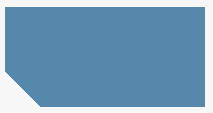
首先做一个最简单的,多边形,然后右下角一个边角
方法一:使用渐变来做,斜角度,然后透明,注:1.为什么使用透明,因为透明不会对底层遮盖,使用白色会对底层遮盖2.为什么要连个background,如果有些浏览器对linear-gradient不兼容则使用原始背景,防止因为兼容问题而导致直接失去颜色。
div{
width:200px;
height:100px;
background:#58a
background:linear-gradient(45deg,transparent 25px,#58a 0);
}
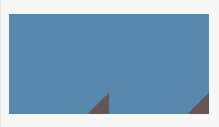
使用一个渐变色 无法生成2个角,那么就使用两条渐变色生成2个角,注:第一个渐变色的z-index最高,透明部分显示的是下一层的颜色,下一层做怎样的渐变都只显示一个角。最后利用background-size来控制大小。
div{
width:200px;
height:100px;
background:#58a;
background:
linear-gradient(-45deg,transparent 15px,#58a 0),
linear-gradient(45deg,transparent 15px,#655 0);
background-size:50% 100%;
}
上面的方法因为遮盖造成显示不完全,同时由于background自带repaet,会造成平铺,所以我们需要no-repeat,同时对条纹进行定位
div{
width:200px;
height:100px;
background:#58a;
background:
linear-gradient(-45deg,transparent 15px,#58a 0) right,
linear-gradient(45deg,transparent 15px,#655 0) left;
background-size:50% 100%;
background-repeat:no-repeat;
}
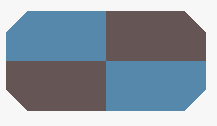
再来多几个条纹,来生成4个角
div{
width:200px;
height:100px;
background:#58a;
background:
linear-gradient(135deg, transparent 15px, #58a 0) top left,
linear-gradient(-135deg, transparent 15px, #655 0) top right,
linear-gradient(-45deg, transparent 15px, #58a 0) bottom right,
linear-gradient(45deg, transparent 15px, #655 0) bottom left;
background-size:50% 50%;
background-repeat:no-repeat;
}
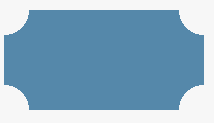
以上我们用linear-gradient来制作平角,当然渐变还有另外个属性可以来做弧角,只用改下属性名,渐变开始的位置就可以
div{
width:200px;
height:100px;
background:#58a;
background:
radial-gradient(circle at top left, transparent 25px, #58a 0) top left,
radial-gradient(circle at top right, transparent 25px, #58a 0) top right,
radial-gradient(circle at bottom right, transparent 25px, #58a 0) bottom right,
radial-gradient(circle at bottom left, transparent 25px, #58a 0) bottom left;
background-size:50% 50%;
background-repeat:no-repeat;
}
另一种方法是使用 SVG+borderImage来制作边角,以后学了SVG再做介绍