乐优商城(二十三)——商品详情及静态化
目录
二、页面静态化
2.1 简介
2.1.1 问题分析
2.1.2 什么是静态化
2.1.3 如何实现静态化
2.2 Thymeleaf实现静态化
2.2.1 概念
2.2.2 具体实现
2.2.3 什么时候创建静态文件
2.2.4 重启测试
2.3 nginx代理静态页面
二、页面静态化
2.1 简介
2.1.1 问题分析
现在的页面是通过Thymeleaf模板引擎渲染后返回到客户端。在后台需要大量的数据查询,而后渲染得到HTML页面。会对数据库造成压力,并且请求的响应时间过长,并发能力不高。
首先能想到的就是缓存技术,比如之前学习过的Redis。不过Redis适合数据规模比较小的情况。假如数据量比较大,例如商品详情页。每个页面如果10kb,100万商品,就是10GB空间,对内存占用比较大。此时就给缓存系统带来极大压力,如果缓存崩溃,接下来倒霉的就是数据库了。
所以缓存并不是万能的,某些场景需要其它技术来解决,比如静态化。
2.1.2 什么是静态化
静态化是指把动态生成的HTML页面变为静态内容保存,以后用户的请求到来,直接访问静态页面,不再经过服务的渲染。
而静态的HTML页面可以部署在nginx中,从而大大提高并发能力,减小tomcat压力。
2.1.3 如何实现静态化
目前,静态化页面都是通过模板引擎来生成,而后保存到nginx服务器来部署。常用的模板引擎比如:
-
Freemarker
-
Velocity
-
Thymeleaf
因为之前就使用的Thymeleaf,来渲染html返回给用户。Thymeleaf除了可以把渲染结果写入Response,也可以写到本地文件,从而实现静态化。
2.2 Thymeleaf实现静态化
2.2.1 概念
介绍一下Thymeleaf中的几个概念:
-
Context:运行上下文
-
TemplateResolver:模板解析器
-
TemplateEngine:模板引擎
Context
上下文: 用来保存模型数据,当模板引擎渲染时,可以从Context上下文中获取数据用于渲染。
当与SpringBoot结合使用时,我们放入Model的数据就会被处理到Context,作为模板渲染的数据使用。
TemplateResolver
模板解析器:用来读取模板相关的配置,例如:模板存放的位置信息,模板文件名称,模板文件的类型等等。
当与SpringBoot结合时,TemplateResolver已经由其创建完成,并且各种配置也都有默认值,比如模板存放位置,其默认值就是:templates。比如模板文件类型,其默认值就是html。
TemplateEngine
模板引擎:用来解析模板的引擎,需要使用到上下文、模板解析器。分别从两者中获取模板中需要的数据,模板文件。然后利用内置的语法规则解析,从而输出解析后的文件。模板引擎进行处理的函数:
templateEngine.process("模板名", context, writer);三个参数:
-
模板名称
-
上下文:里面包含模型数据
-
writer:输出目的地的流
在输出时,我们可以指定输出的目的地,如果目的地是Response的流,那就是网络响应。如果目的地是本地文件,那就实现静态化了。
而在SpringBoot中已经自动配置了模板引擎,因此不需要关心这个。现在就做静态化,就是把输出的目的地改成本地文件即可!
2.2.2 具体实现
GoodsHtmlService
package com.leyou.service;
/**
* @Author: 98050
* @Time: 2018-10-19 09:40
* @Feature: 页面详情静态化接口
*/
public interface GoodsHtmlService {
/**
* 创建html页面
* @param spuId
*/
void createHtml(Long spuId);
/**
* 新建线程处理页面静态化
* @param spuId
*/
void asyncExecute(Long spuId);
}
GoodsHtmlServiceImpl
package com.leyou.service.impl;
import com.leyou.service.GoodsHtmlService;
import com.leyou.service.GoodsService;
import com.leyou.utils.ThreadUtils;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import org.thymeleaf.TemplateEngine;
import org.thymeleaf.context.Context;
import java.io.File;
import java.io.FileNotFoundException;
import java.io.PrintWriter;
import java.util.Map;
/**
* @Author: 98050
* @Time: 2018-10-19 09:46
* @Feature: 实现页面静态化接口
*/
@Service
public class GoodsHtmlServiceImpl implements GoodsHtmlService {
@Autowired
private GoodsService goodsService;
@Autowired
private TemplateEngine templateEngine;
private static final Logger LOGGER = LoggerFactory.getLogger(GoodsHtmlService.class);
@Override
public void createHtml(Long spuId) {
PrintWriter writer = null;
//获取页面数据
Map spuMap = this.goodsService.loadModel(spuId);
//创建Thymeleaf上下文对象
Context context = new Context();
//把数据放入上下文对象
context.setVariables(spuMap);
//创建输出流
File file = new File("D:\\nginx-1.12.2\\html\\item"+spuId+".html");
try {
writer = new PrintWriter(file);
//执行页面静态化方法
templateEngine.process("item",context,writer);
} catch (FileNotFoundException e) {
LOGGER.error("页面静态化出错:{}"+e,spuId);
}finally {
if (writer != null){
writer.close();
}
}
}
/**
* 新建线程处理页面静态化
* @param spuId
*/
@Override
public void asyncExecute(Long spuId) {
ThreadUtils.execute(() ->createHtml(spuId));
}
}
ThreadUtils
package com.leyou.utils;
import java.util.concurrent.*;
/**
* @Author: 98050
* @Time: 2018-10-19 10:19
* @Feature: 线程工具
*/
public class ThreadUtils {
private static final ExecutorService es = Executors.newFixedThreadPool(10);
public static void execute(Runnable runnable){
es.submit(runnable);
}
}
2.2.3 什么时候创建静态文件
编写好了创建静态文件的service,那么问题来了:什么时候去调用它呢
场景描述:
假如大部分的商品都有了静态页面。那么用户的请求都会被nginx拦截下来,根本不会到达我们的leyou-goods-web服务。只有那些还没有页面的请求,才可能会到达这里。
因此,如果请求到达了这里,除了返回页面视图外,还应该创建一个静态页面,那么下次就不会再来访问leyou-goods-web服务了。
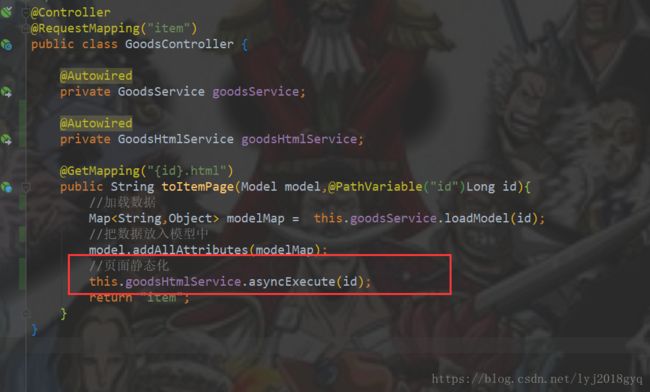
所以,在GoodsController中添加逻辑,去生成静态html文件:
注意:生成html 的代码不能对用户请求产生影响,所以这里使用额外的线程进行异步创建。
2.2.4 重启测试
访问一个商品详情,然后查看nginx目录:
2.3 nginx代理静态页面
修改nginx,让它对商品请求进行监听,指向本地静态页面,如果本地没找到,才进行反向代理:
注意if后又空格。
重启一下nginx
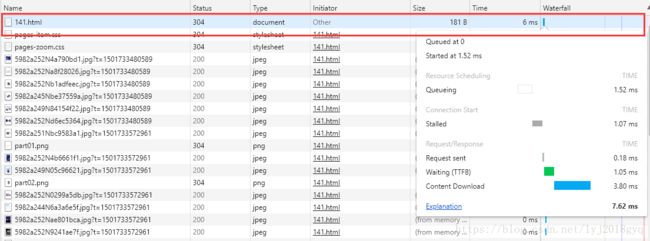
对比:
原来的加载时间
第二次刷新页面的加载时间
快了很多。